تصور کنید بعد از سالها زندگی در خانهای قدیمی، بالاخره تصمیم به نقل مکان به خانهای جدید گرفتهاید. این جابجایی دقیقا مانند تغییر دامنه سایت است، نیازمند برنامهریزی دقیق و انجام گامهای اصولی و پشت سر هم است تا همه چیز به آسانی انجام شود.
درست مانند اسباب کشی، در تغییر دامنه سایت هم باید مقدمات لازم را فراهم کنید. ابتدا باید تمام وسایل و لوازم را به دقت بسته بندی کنید تا در حین جابجایی آسیبی نبینند. این کار در مورد تغییر دامنه سایت به معنی تهیه نسخه پشتیبان از تمامی اطلاعات و دیتابیس سایتتان است.
سپس باید مسیر جدید را مشخص کنید و آدرس جدید را به همه افراد و سازمانهایی که با شما در ارتباط هستند اطلاع دهید. در دنیای وب، این کار به معنی بهروزرسانی DNS و تنظیم ریدایرکتها است تا بازدیدکنندگان به طور خودکار به آدرس جدید هدایت شوند.
در نهایت، باید اسباب کشی را به نحوی انجام دهید که کمترین آسیب به وسایل و لوازم شما وارد شود. در مورد تغییر دامنه سایت هم باید این نکته را در نظر داشته باشید که این فرآیند می تواند بر سئو سایت و رتبه آن در موتورهای جستجو اثرگذار باشد. به همین دلیل، باید با دقت و ظرافت تمام گامهای لازم را بردارید تا از افت رتبه سایتتان جلوگیری کنید.
در این مقاله شرکت طراحی سایت در کرمان اسمارتن به صورت جامع توضیح دادهایم چکونه با کمی دقت و حوصله تغییر دامنه سایتتان را بدون هیچ گونه مشکلی انجام دهید، و از داشتن یک دامنه جدید و مناسب لذت ببرید.
مرحله اول: یک نسخه پشتیبان کامل از سایت ایجاد کنید
پشتیبان گیری از سایت تحت هر شرایطی یک جعبه سیاه برای سایت شما است. فرض کنید روزی به هر دلیلی مثلا خیلی خسته شدید و دکمه حذف دیتابیس را فشار دهید و تمام اطلاعات سایت شما پاک شود یا یک مشکل فنی کوچک منجر به حذف کامل سایت شما شود. در این شرایط، بک آپ گیری روزانه خیال شما را راحت می کند.
به خصوص در شرایطی که قصد تغییر آدرس وردپرس (URL) را دارید، توصیه می کنیم قبل از هر اقدامی آخرین نسخه پشتیبان وب سایت خود را بررسی کنید. در صورت نداشتن نسخه پشتیبان حتما بک آپ بگیرید.
مرحله ۲: آدرس وردپرس خود را تغییر دهید (URL)
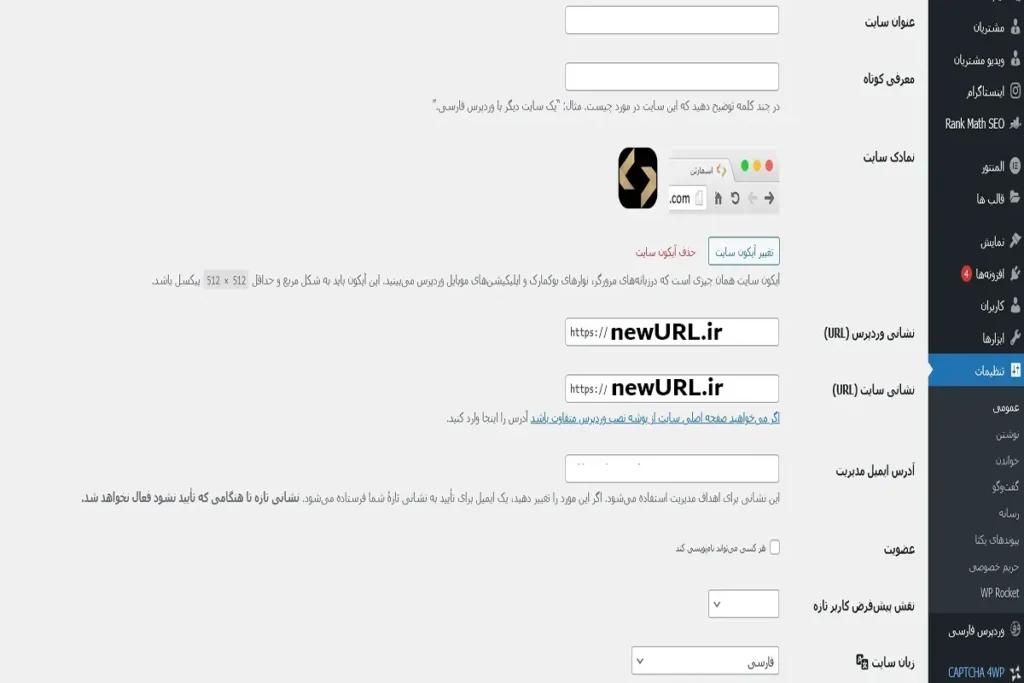
در تنظیمات عمومی وردپرس در قسمت General گزینه ای به نام آدرس وردپرس (URL) و آدرس سایت(URL) را مشاهده خواهید کرد. در قسمت «آدرس وردپرس » آدرسی را وارد کنید که میخواهید کاربران از مرورگر خود به سایت شما دسترسی داشته باشند. همچنین آدرس فایل اصلی وردپرس را در قسمت «آدرس » وارد کنید. البته اگر آدرس فایل اصلی وردپرس یکسان باشد، معمولا دو قسمت دو نام مشابه دارند.

به عنوان مثال، ما یک دامنه جدید به هاست خود اضافه خواهیم کرد. دامنه جدید ما http://newURL.ir است. برای تغییر دامنه وردپرس باید به قسمت تنظیمات دامنه در پیشخوان وردپرس رفته و دامنه مورد نظر را در این قسمت وارد کنید. سپس به میزبان دامنه جدید متصل شوید.
اگر وب سایت شما در دامنه فعلی شما نیست؛ به عنوان مثال، اگر دامنه قبلی خود را تمدید نکرده اید و می خواهید آن را به دامنه جدید تغییر دهید، می توانید آدرس وب سایت و آدرس وردپرس خود را به دو صورت تغییر دهید. هر دو مورد را در ادامه مورد بررسی قرار خواهیم داد.
تغییر آدرس وب سایت به وسیله wp-config.php
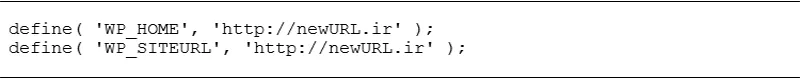
به این ترتیب می توانید با افزودن کد زیر به فایل wp-config.php نام دامنه را در وردپرس تغییر دهید. فایل wp- config.php در پوشه اصلی هاست شما قرار دارد.

حال می توانید به جای http://newURL.ir در دستور بالا دامنه جدید خود را وارد کنید. پس از ذخیره فایل به راحتی می توانید دامنه وب سایت خود در وردپرس را تغییر دهید.
تغییر دامنه سایت در وردپرس از طریق پایگاه داده
برای تنظیم تغییر آدرس وب سایت وردپرس و ثبت دامنه جدید از طریق پایگاه داده وارد پیشخوان پنل هاست خود شوید. اگر از کنترل پنل دایرکت منیجر یا سی پنل استفاده می کنید، موارد زیر را انجام دهید.
مرحله ۱: به phpmyadmin بروید و با نام کاربری و رمز عبور پایگاه داده خود وارد شوید.
مرحله ۲: روی پایگاه داده و جدول جستجوی خود کلیک کنید. این جدول با جستجوی پیش فرض wp_activity همراه است.
مرحله ۳: از این جدول می توانید نام دامنه سایت وردپرسی خود را در فیلدهای siteURL و home ویرایش کنید. در نهایت با زدن گزینه Go تغییر دامنه وردپرس ذخیره می شود.
مرحله ۳: تغییر دامنه وردپرس در سطح پایگاه داده
پس از اینکه از سایت وردپرس خود نسخه پشتیبان تهیه کردید و آن را تغییر دادید، زمان تغییر نام آن در سطح پایگاه داده فرا می رسد. در این مرحله برای یادگیری نحوه تغییر دامنه یک سایت وردپرسی، می خواهیم دامنه جدید را در پایگاه داده میزبان خود ثبت کنیم.
مرحله ۱: از طریق کنترل پنل هاست خود وارد phpmyadmin شوید.
مرحله ۲: تب SQL را باز کرده و دستورات زیر را وارد کنید. پس از وارد کردن این دستورات، دامنه جدید جایگزین دامنه قدیمی خواد شد.


پیشوند جدول در اینجا به صورت پیش فرض _wp است. اگر پیشوند جدول پایگاه داده شما متفاوت است، هنگام نوشتن دستور بالا از پیشوند خود به جای wp_options استفاده کنید.
مرحله سوم: در این مرحله آموزش برای تغییر دامنه وب سایت خود، فقط تغییرات خود را ذخیره کنید. در این مرحله می توانید با کلیک بر روی Simulation Query نتایج شبیه سازی را مشاهده کنید. سپس با کلیک بر روی گزینه GO دامنه قدیمی حذف شده و دامنه جدید جایگزین دامنه قبلی می شود. در دستور بالا دامنه قدیمی oldURL.ir را با دامنه جدید newURL.ir جایگزین کنید.
مرحله ۴: تمام پیوندهای موجود در سایت را بررسی کنید.
مرحله چهارم از مراحل تغییر یک وب سایت در وردپرس، وقت آن است که بررسی کنیم روابط وب سایت ما با تغییر دامنه به کجا ختم می شود. اگر همه چیز خوب پیش رفت، احتمالاً هیچ تصویر یا خطای ۴۰۴ را نخواهید دید، برای بررسی دقیق، «کنسول مرورگر» را باز کنید و به خطاهای وب سایت نگاه کنید.
تاثیر تغییر دامنه بر سئو
هر تغییری در سایت، حتی به کوچکی تغییر عنوان، میتواند بر سئو تاثیر بگذارد. تغییر آدرس وردپرس (URL) نیز از این قاعده مستثنی نیست. در این حالت، دو نکته حائز اهمیت است:
- کاربران: باید مطمئن شوید که کاربران همچنان میتوانند به سایت شما دسترسی داشته باشند.
- رباتهای گوگل: رباتهای گوگل ممکن است در ابتدا با آدرس جدید شما آشنا نباشند و در نتیجه رتبه سایت شما را کاهش دهند.
اقدامات لازم برای حفظ سئو بعد از تغییر دامنه:
- استفاده از ریدایرکت ۳۰۱: اگر هنوز به دامنه قبلی خود دسترسی دارید، آن را با استفاده از ریدایرکت ۳۰۱ به دامنه جدید هدایت کنید.
- اعلام تغییر دامنه به موتورهای جستجو: از طریق سرچ کنسول گوگل، تغییر دامنه را به موتورهای جستجو اطلاع دهید.
- بهروزرسانی لینکها: تمام لینکهای قدیمی، چه داخلی و چه خارجی، را به دامنه جدید هدایت کنید.
جمعبندی
تغییر دامنه سایت در وردپرس کار دشواری نیست، اما اگر به درستی انجام نشود، میتواند تمام زحمات شما برای سئو سایت را از بین ببرد. بعد از تغییر دامنه، ممکن است چند روز طول بکشد تا نتیجه کار را در رتبهبندی سایت مشاهده کنید.
در این مقاله شرکت طراحی سایت کرمان اسمارتن، نحوه گام به گام تغییر دامنه سایت وردپرس و نکات مربوط به آن را بررسی کردیم. امیدواریم با استفاده از این آموزش، بتوانید بدون هیچ مشکلی آدرس سایت خود را تغییر دهید. در صورت نیاز به راهنمایی بیشتر، میتوانید سوالات خود را در انتهای همین مقاله مطرح کنید.