: آرشیو مقالات
تصور کنید بعد از سالها زندگی در خانهای قدیمی، بالاخره تصمیم به نقل مکان به خانهای جدید گرفتهاید. این جابجایی دقیقا مانند تغییر دامنه سایت است، نیازمند برنامهریزی دقیق و انجام گامهای اصولی و پشت سر هم است تا همه چیز به آسانی انجام شود.
درست مانند اسباب کشی، در تغییر دامنه سایت هم باید مقدمات لازم را فراهم کنید. ابتدا باید تمام وسایل و لوازم را به دقت بسته بندی کنید تا در حین جابجایی آسیبی نبینند. این کار در مورد تغییر دامنه سایت به معنی تهیه نسخه پشتیبان از تمامی اطلاعات و دیتابیس سایتتان است.
سپس باید مسیر جدید را مشخص کنید و آدرس جدید را به همه افراد و سازمانهایی که با شما در ارتباط هستند اطلاع دهید. در دنیای وب، این کار به معنی بهروزرسانی DNS و تنظیم ریدایرکتها است تا بازدیدکنندگان به طور خودکار به آدرس جدید هدایت شوند.
در نهایت، باید اسباب کشی را به نحوی انجام دهید که کمترین آسیب به وسایل و لوازم شما وارد شود. در مورد تغییر دامنه سایت هم باید این نکته را در نظر داشته باشید که این فرآیند می تواند بر سئو سایت و رتبه آن در موتورهای جستجو اثرگذار باشد. به همین دلیل، باید با دقت و ظرافت تمام گامهای لازم را بردارید تا از افت رتبه سایتتان جلوگیری کنید.
در این مقاله شرکت طراحی سایت در کرمان اسمارتن به صورت جامع توضیح دادهایم چکونه با کمی دقت و حوصله تغییر دامنه سایتتان را بدون هیچ گونه مشکلی انجام دهید، و از داشتن یک دامنه جدید و مناسب لذت ببرید.
مرحله اول: یک نسخه پشتیبان کامل از سایت ایجاد کنید
پشتیبان گیری از سایت تحت هر شرایطی یک جعبه سیاه برای سایت شما است. فرض کنید روزی به هر دلیلی مثلا خیلی خسته شدید و دکمه حذف دیتابیس را فشار دهید و تمام اطلاعات سایت شما پاک شود یا یک مشکل فنی کوچک منجر به حذف کامل سایت شما شود. در این شرایط، بک آپ گیری روزانه خیال شما را راحت می کند.
به خصوص در شرایطی که قصد تغییر آدرس وردپرس (URL) را دارید، توصیه می کنیم قبل از هر اقدامی آخرین نسخه پشتیبان وب سایت خود را بررسی کنید. در صورت نداشتن نسخه پشتیبان حتما بک آپ بگیرید.
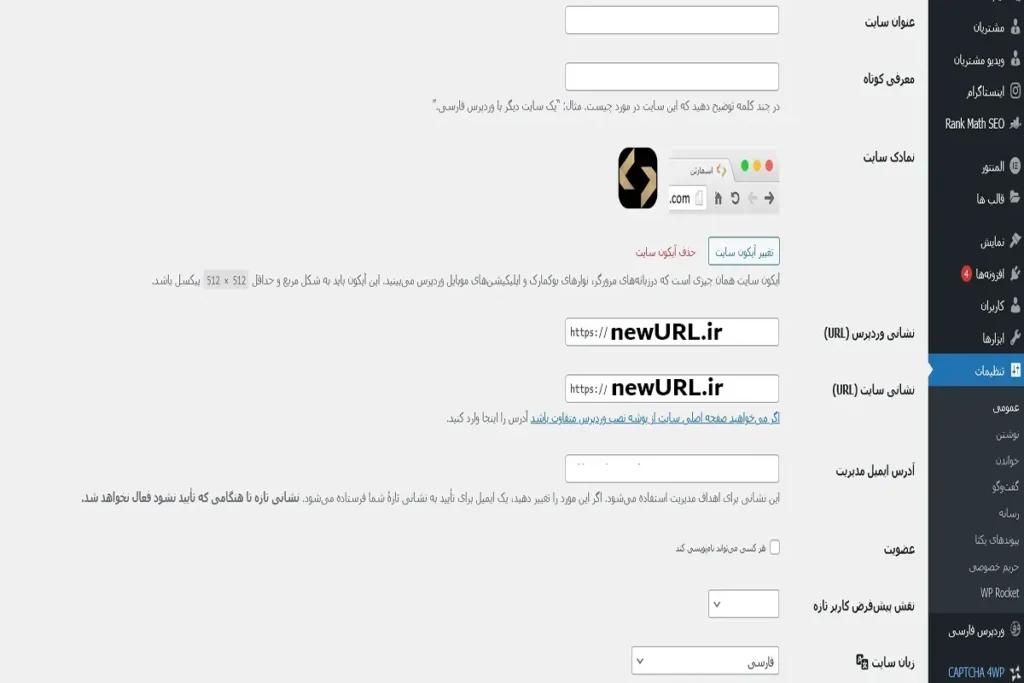
مرحله ۲: آدرس وردپرس خود را تغییر دهید (URL)
در تنظیمات عمومی وردپرس در قسمت General گزینه ای به نام آدرس وردپرس (URL) و آدرس سایت(URL) را مشاهده خواهید کرد. در قسمت «آدرس وردپرس » آدرسی را وارد کنید که میخواهید کاربران از مرورگر خود به سایت شما دسترسی داشته باشند. همچنین آدرس فایل اصلی وردپرس را در قسمت «آدرس » وارد کنید. البته اگر آدرس فایل اصلی وردپرس یکسان باشد، معمولا دو قسمت دو نام مشابه دارند.

به عنوان مثال، ما یک دامنه جدید به هاست خود اضافه خواهیم کرد. دامنه جدید ما http://newURL.ir است. برای تغییر دامنه وردپرس باید به قسمت تنظیمات دامنه در پیشخوان وردپرس رفته و دامنه مورد نظر را در این قسمت وارد کنید. سپس به میزبان دامنه جدید متصل شوید.
اگر وب سایت شما در دامنه فعلی شما نیست؛ به عنوان مثال، اگر دامنه قبلی خود را تمدید نکرده اید و می خواهید آن را به دامنه جدید تغییر دهید، می توانید آدرس وب سایت و آدرس وردپرس خود را به دو صورت تغییر دهید. هر دو مورد را در ادامه مورد بررسی قرار خواهیم داد.
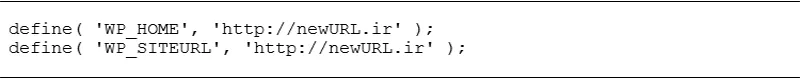
تغییر آدرس وب سایت به وسیله wp-config.php
به این ترتیب می توانید با افزودن کد زیر به فایل wp-config.php نام دامنه را در وردپرس تغییر دهید. فایل wp- config.php در پوشه اصلی هاست شما قرار دارد.

حال می توانید به جای http://newURL.ir در دستور بالا دامنه جدید خود را وارد کنید. پس از ذخیره فایل به راحتی می توانید دامنه وب سایت خود در وردپرس را تغییر دهید.
تغییر دامنه سایت در وردپرس از طریق پایگاه داده
برای تنظیم تغییر آدرس وب سایت وردپرس و ثبت دامنه جدید از طریق پایگاه داده وارد پیشخوان پنل هاست خود شوید. اگر از کنترل پنل دایرکت منیجر یا سی پنل استفاده می کنید، موارد زیر را انجام دهید.
مرحله ۱: به phpmyadmin بروید و با نام کاربری و رمز عبور پایگاه داده خود وارد شوید.
مرحله ۲: روی پایگاه داده و جدول جستجوی خود کلیک کنید. این جدول با جستجوی پیش فرض wp_activity همراه است.
مرحله ۳: از این جدول می توانید نام دامنه سایت وردپرسی خود را در فیلدهای siteURL و home ویرایش کنید. در نهایت با زدن گزینه Go تغییر دامنه وردپرس ذخیره می شود.
مرحله ۳: تغییر دامنه وردپرس در سطح پایگاه داده
پس از اینکه از سایت وردپرس خود نسخه پشتیبان تهیه کردید و آن را تغییر دادید، زمان تغییر نام آن در سطح پایگاه داده فرا می رسد. در این مرحله برای یادگیری نحوه تغییر دامنه یک سایت وردپرسی، می خواهیم دامنه جدید را در پایگاه داده میزبان خود ثبت کنیم.
مرحله ۱: از طریق کنترل پنل هاست خود وارد phpmyadmin شوید.
مرحله ۲: تب SQL را باز کرده و دستورات زیر را وارد کنید. پس از وارد کردن این دستورات، دامنه جدید جایگزین دامنه قدیمی خواد شد.


پیشوند جدول در اینجا به صورت پیش فرض _wp است. اگر پیشوند جدول پایگاه داده شما متفاوت است، هنگام نوشتن دستور بالا از پیشوند خود به جای wp_options استفاده کنید.
مرحله سوم: در این مرحله آموزش برای تغییر دامنه وب سایت خود، فقط تغییرات خود را ذخیره کنید. در این مرحله می توانید با کلیک بر روی Simulation Query نتایج شبیه سازی را مشاهده کنید. سپس با کلیک بر روی گزینه GO دامنه قدیمی حذف شده و دامنه جدید جایگزین دامنه قبلی می شود. در دستور بالا دامنه قدیمی oldURL.ir را با دامنه جدید newURL.ir جایگزین کنید.
مرحله ۴: تمام پیوندهای موجود در سایت را بررسی کنید.
مرحله چهارم از مراحل تغییر یک وب سایت در وردپرس، وقت آن است که بررسی کنیم روابط وب سایت ما با تغییر دامنه به کجا ختم می شود. اگر همه چیز خوب پیش رفت، احتمالاً هیچ تصویر یا خطای ۴۰۴ را نخواهید دید، برای بررسی دقیق، «کنسول مرورگر» را باز کنید و به خطاهای وب سایت نگاه کنید.
تاثیر تغییر دامنه بر سئو
هر تغییری در سایت، حتی به کوچکی تغییر عنوان، میتواند بر سئو تاثیر بگذارد. تغییر آدرس وردپرس (URL) نیز از این قاعده مستثنی نیست. در این حالت، دو نکته حائز اهمیت است:
- کاربران: باید مطمئن شوید که کاربران همچنان میتوانند به سایت شما دسترسی داشته باشند.
- رباتهای گوگل: رباتهای گوگل ممکن است در ابتدا با آدرس جدید شما آشنا نباشند و در نتیجه رتبه سایت شما را کاهش دهند.
اقدامات لازم برای حفظ سئو بعد از تغییر دامنه:
- استفاده از ریدایرکت ۳۰۱: اگر هنوز به دامنه قبلی خود دسترسی دارید، آن را با استفاده از ریدایرکت ۳۰۱ به دامنه جدید هدایت کنید.
- اعلام تغییر دامنه به موتورهای جستجو: از طریق سرچ کنسول گوگل، تغییر دامنه را به موتورهای جستجو اطلاع دهید.
- بهروزرسانی لینکها: تمام لینکهای قدیمی، چه داخلی و چه خارجی، را به دامنه جدید هدایت کنید.
جمعبندی
تغییر دامنه سایت در وردپرس کار دشواری نیست، اما اگر به درستی انجام نشود، میتواند تمام زحمات شما برای سئو سایت را از بین ببرد. بعد از تغییر دامنه، ممکن است چند روز طول بکشد تا نتیجه کار را در رتبهبندی سایت مشاهده کنید.
در این مقاله شرکت طراحی سایت کرمان اسمارتن، نحوه گام به گام تغییر دامنه سایت وردپرس و نکات مربوط به آن را بررسی کردیم. امیدواریم با استفاده از این آموزش، بتوانید بدون هیچ مشکلی آدرس سایت خود را تغییر دهید. در صورت نیاز به راهنمایی بیشتر، میتوانید سوالات خود را در انتهای همین مقاله مطرح کنید.
در ادامه مطلب

تکنیک Content First در طراحی سایت به عنوان روش و استراتژی مهم مطرح شده است. یکی از مهمترین عوامل موفقیت یک وبسایت، کیفیت و محتوای آن است. فرض کنید قصد طراحی باکس محصول یک فروشگاه اینترنتی را دارید. در بسیاری از موارد، طراحان به دنبال الگوبرداری از نمونههای موفق و برندهای معتبر مانند دیجیکالا هستند. اما آیا این الگو برای محصولات شما نیز مناسب است؟
یک فروشگاه اینترنتی که در زمینه فروش آب معدنی فعالیت میکند، با فروشگاهی که لوازم الکترونیکی و پیچ و مهره ارائه میدهد یا سایتی که فروش آنلاین پوشاک انجام میدهد، کاملاً متفاوت است. در سیستمهای سنتی، توجه ما فقط به استانداردهای طراحی سایت فروشگاهی معطوف میشود. اما در روش طراحی سایت محتوا محور، ابتدا آنالیز دقیقی از ماهیت محصول، نوع محتوای ارائه شده و نیاز مخاطبین انجام میشود و باکس محصول بر همین اساس طراحی میگردد. در این مقاله شرکت طراحی سایت اسمارتن کرمان،Content First Design را بررسی میکنیم. تکنیک Content First در طراحی سایت یکی از اصول حرفهای طراحی سایت در کرمان است.
منظور از تکنیک Content First چیست؟
تکنیک Content First به این معناست که طراحی سایت بر اساس محتوا انجام شود. به عبارت دیگر، ابتدا باید محتوای مورد نظر را تولید کرده و سپس بر اساس آن، ساختار و ظاهر سایت را طراحی کنیم. در این روش، محتوا در اولویت قرار دارد و طراحی سایت به عنوان ابزاری برای نمایش بهتر محتوا استفاده میشود.
اهمیت تکنیک Content First در طراحی سایت
تکنیک content first در چینش محتوا وبسایت از اهمیت بالایی برخوردار است. با طراحی محتوا محور، میتوانید مطمئن باشید که محتوای شما به بهترین شکل ممکن به نمایش گذاشته میشود و کاربران به راحتی میتوانند به اطلاعات مورد نیاز خود دسترسی پیدا کنند. یکی از اشتباهات رایج طراحی سایت، عدم توجه به محتوا و اهمیت آن است.
مزایای تکنیک Content First در طراحی سایت
استفاده از استراتژی Content First در طراحی سایت مزایای بسیاری دارد از جمله این موارد میتوان به موارد زیر اشاره کرد:
- بهبود تجربه کاربری: وقتی سایت بر اساس محتوا طراحی میشود، تجربه کاربری بهتری برای بازدیدکنندگان ایجاد میشود. کاربران به راحتی میتوانند اطلاعات مورد نیاز خود را پیدا کنند و در سایت حرکت کنند.
- افزایش نرخ تبدیل: محتوای جذاب و مفید میتواند کاربران را به مشتری تبدیل کند. با استفاده از Content First Design، میتوانید محتوایی تولید کنید که کاربران را به انجام اقدامات مورد نظر شما ترغیب کند.
- کاهش هزینههای طراحی: وقتی محتوای خود را قبل از طراحی سایت آماده کرده باشید، میتوانید هزینههای طراحی را کاهش دهید. همچنین، تغییرات بعدی در محتوا نیز راحتتر و کم هزینهتر خواهد بود.
- افزایش اعتبار سایت: تولید محتوای ارزشمند و مفید باعث افزایش اعتبار سایت شما در بین کاربران و موتورهای جستجو میشود و پس مدتی ممکن است به یک برند یا مرجع تبدیل شوید.
- سازگاری با موبایل: با توجه به اهمیت موبایل در دنیای امروز، تکنیک Content First به شما کمک میکند تا سایتی طراحی کنید که به خوبی با دستگاههای موبایل سازگار باشد.
- سادگی و خوانایی: سایتهای طراحی شده با تکنیک Content First معمولاً سادهتر و خواناتر هستند، زیرا تمرکز اصلی بر روی محتوا است.

تفاوت Content First در طراحی سایت با طراحی سنتی
در روش سنتی طراحی سایت، ابتدا ساختار و ظاهر سایت طراحی میشود و سپس محتوا به آن اضافه میشود. این روش ممکن است منجر به ایجاد سایتی شود که از نظر ظاهری زیبا باشد اما از نظر محتوا ضعیف باشد. در مقابل، تکنیک Content First با تمرکز بر محتوا، تضمین میکند که سایت به نیازهای کاربران پاسخ دهد و در موتورهای جستجو نیز عملکرد خوبی داشته باشد.
محتوا، قلب تپنده وبسایت
قبل از هر چیز باید به اهمیت محتوا در یک وبسایت پی برد. محتوا همان چیزی است که کاربران را به سایت جذب میکند و آنها را در سایت نگه میدارد. همچنین، محتوا نقش مهمیدر سئو و بهبود رتبه سایت در موتورهای جستجو دارد.
چطور از تکنیک Content First در طراحی سایت استفاده کنیم؟

برای استفاده از تکنیک Content First، مراحل زیر را طی کنید:
- شناخت مخاطب و نیازهای او: ابتدا باید مخاطبان هدف خود را شناسایی کرده و نیازها و خواستههای آنها را درک کنید. قطعا سایتی فروشگاهی با تارگت فروش عطر، باید با طراحی سایتی فروشگاهی با تارگت فروش محصولات خانگی، تفاوت اساسی دارد.
- تعیین اهداف سایت: مشخص کنید که میخواهید با سایت خود به چه اهدافی برسید. آیا هدف فروش محصولات، ارائه اطلاعات، یا ایجاد جامعه کاربران است؟
- تحقیق کلمات کلیدی: کلمات کلیدی مرتبط با موضوع سایت خود را پیدا کنید و از آنها در محتوا استفاده کنید.
- تولید محتوای باکیفیت: محتوای ارزشمند، جذاب و مرتبط با موضوع سایت تولید کنید.
- ساختاردهی محتوا: محتوای خود را به صورت ساختارمند و منظم ارائه دهید. از تیترها و زیرتیترها استفاده کنید تا خوانایی محتوا افزایش یابد.
- طراحی سایت بر اساس محتوا: بر اساس محتوای تولید شده، قالب و ساختار سایت را طراحی کنید.
- انتخاب قالب مناسب: قالبی انتخاب کنید که با محتوای شما سازگاری داشته باشد و تجربه کاربری خوبی ایجاد کند.
- استفاده از تصاویر و ویدیو: از تصاویر و ویدیوها برای جذابیت بیشتر محتوا استفاده کنید.
- تست و بهبود: سایت خود را تست کنید و بازخورد کاربران را دریافت کنید. بر اساس این بازخوردها، تغییرات لازم را انجام دهید.
تکنیک Content First روشی موثر برای طراحی سایت است که به شما کمک میکند تا سایتی با کیفیت بالا، تجربه کاربری خوب و رتبه برتر در موتورهای جستجو داشته باشید. با تمرکز بر محتوا و استفاده از این تکنیک، میتوانید موفقیت آنلاین خود را تضمین کنید.
در ادامه مطلب

در دنیای وب گردی، پاپ آپها مهمانان ناخواندهای هستند که روی صفحه نمایش شما ظاهر می شوند و روند مرور شما در یک وب سایت را قطع می کنند. اما آیا آنها همیشه مزاحمهای ناخوشایند هستند یا میتوانند هدف ارزشمندی را دنبال کنند؟ بیایید به دنیای پاپ آپهای وب سایت بپردازیم و انواع، کارکردها و چگونگی استفاده موثر از آنها را بررسی کنیم.
pop-up از یک سو، می توانند برای جلب توجه کاربران، ارائه اطلاعات ضروری، افزایش نرخ تبدیل و جمع آوری اطلاعات ارزشمند مفید باشند. از سوی دیگر، استفاده بیش از حد یا نامناسب از آنها می تواند تجربه کاربری را مختل کند، باعث انسداد محتوا شود.
از جمله مهمترین ملاکهای سنجش شرکتهای طراحی سایت نظیر شرکت طراحی سایت در کرمان، دقت در طراحی پاپ آپها در مواقع مناسب و با محتوای مرتبط است تا مزایای پاپ آپ را به حداکثر برسانند و از ایجاد تجارب منفی برای کاربران خود جلوگیری کنند.
پنجرهی پاپ آپ چیست؟
پاپ آپ(pop-up ) پنجره ای است که به صورت ناگهانی روی صفحه وب فعلی شما ظاهر می شود. تصور کنید که مشغول خواندن یک مقاله هستید و ناگهان یک کادر جدید روی محتوا ظاهر می شود. این یک پاپ آپ است. آنها می توانند اشکال و اندازه های مختلفی داشته باشند، از نوارهای اعلان کوچک تا مودال های تمام صفحه که کل صفحه وب را مسدود می کنند. این پنجره اصولا برای نشان دادن تبلیغات، اعلآنها، فرمهای ثبت نام و یا سایر اطلاعات به کاربران استفاده میشود.
انواع مختلف پاپ آپ و عملکرد آنها چیست؟
در دنیای طراحی وب سایت، پاپ آپ ها می توانند یک شمشیر دولبه باشند. در صورت استفاده موثر، توجه را جلب کرده و نرخ تبدیل را افزایش می دهند. در صورت استفاده نادرست، به موانعی آزاردهنده تبدیل می شوند. اما در دسته بندی گسترده پاپ آپ ها، انواع متمایزی وجود دارد که هر کدام نقاط قوت و کاربردهای خاص خود را دارند. بیایید به سه مورد رایج یعنی مودال ها، اینتراکتیو ها و نوارهای اعلان بپردازیم.
مودال (Modal):
تصور کنید پنجره ای روی صفحه وب فعلی شما ظاهر شود و محتوای پس زمینه را مسدود کند. این یک modal است. مودال ها به طور معمول حاوی اطلاعات مهم هستند یا نیاز به تعامل کاربر دارند، مانند فرم های ورود، درخواست های عضویت یا بررسی تأیید سن.
اینتراکتیو (Interstitial):
به یک صفحه بزرگ فکر کنید که در حین مرور شما ظاهر می شود و کل صفحه را می پوشاند. این یک اینتراکتیو است. برخلاف مودال هایی که روی یک صفحه وب ظاهر می شوند، اینتراکتیوها برای مدت کوتاهی کل صفحه وب را به خود اختصاص می دهند. آنها اغلب برای تبلیغات، اطلاعیه ها یا تأیید سن استفاده می شوند.
نوار اعلان (Notification Bar):
نوارهای اعلان نوارهای باریک اطلاعاتی ظریفی هستند که به طور معمول در بالا یا پایین یک صفحه وب ظاهر می شوند. آنها را می توان برای اطلاعیه ها، به روز رسانی ها، پیشنهادات ویژه یا فراخوان های اقدام سریع استفاده کرد.
انتخاب بهترین پاپ آپ مناسب سایت شما:
بهترین قالب پاپ آپ به اهداف و مخاطبان خاص شما بستگی دارد. در اینجا یک راهنمای سریع آورده شده است:
- به اقدام کاربر نیاز دارید؟ برای ورود، ثبت نام یا تایید، از یک مودال استفاده کنید.
- تبلیغ چیزی مهم؟ یک اینتراکتیو ممکن است برای اطلاعیه های با تاثیر بالا یا پیشنهادات ویژه کارساز باشد.
- می خواهید اطلاعات را به طور ظریف منتقل کنید؟ نوارهای اعلان برای تبلیغات در حال اجرا، به روز رسانی ها یا فراخوان مناسب هستند.

قوانین طلایی که در طراحی پاپ آپ باید رعایت کنید:
زمان بندی همه چیز است
بازدیدکنندگان را لحظهی ورود با یک پاپ آپ احوالپرسی درگیر نکنید. به آنها فرصت دهید تا سایت شما را کاوش کنند و برند شما را درک کنند . پاپ آپ ها را بعد از مدت زمان مشخصی در صفحه، بعد از مقدار معینی اسکرول، یا زمانی که بازدیدکنندگان قصد خروج دارند (حرکت دادن نشانگر ماوس به سمت بالای پنجره) در نظر بگیرید.
هدف قرار دادن مخاطب خود
بعید است پاپ آپ های عمومی که تخفیف مشابهی را برای همه ارائه می دهند، مورد توجه قرار گیرند. برای شخصی سازی پاپ آپ ها از تجزیه و تحلیل وب سایت یا رفتار کاربر استفاده کنید. به عنوان مثال، برای بازدیدکنندگانی که در حال مرور صفحه قیمت گذاری شما هستند، یک پاپ آپ برای یک دوره آزمایشی رایگان نمایش دهید.
ارزش ارائه دهید، نه فقط درخواست
مردم در فضای آنلاین با پیام های بازاریابی بمباران می شوند. فقط چیزی را درخواست نکنید. به بازدیدکنندگان دلیلی قانع کننده برای عضویت، دانلود یا تعامل بدهد. این می تواند یک کد تخفیف، محتوای اختصاصی مرتبط با صفحه ای که در آن هستند، یا یک راهنمای مفید باشد.
شفاف و مختصر نگه دارید
از عناوین و فراخوان های عمل (CTA) کوتاه و واضح استفاده کنید. پیام شما باید بلافاصله قابل درک باشد.
سازگار با موبایل
بخش قابل توجهی از ترافیک وب از دستگاه های تلفن همراه میباشد. اطمینان حاصل کنید که پاپ آپ های شما در همه اندازه های صفحه نمایش پاسخگو هستند و عملکرد بی نقصی دارند.
خروج آسان
بستن پاپ آپ را به یک چالش تبدیل نکنید. یک دکمه بستن واضح و قابل دسترسی قرار دهید. علاوه بر این، ارائه گزینه ای برای پنهان کردن پاپ آپ برای مدت زمان معین را در نظر بگیرید.
فرکانس مهم است
بازدیدکنندگان را با یک پاپ آپ تکراری بارها و بارها بمباران نکنید. برای دفعات نمایش آنها برای هر بازدیدکننده محدودیت تعیین کنید.
طراحی مهم است
مطمئن شوید که پاپ آپ شما با زیبایی شناسی کلی طراحی وب سایت شما مطابقت دارد. یک پاپ آپ بصری جذاب بیشتر مورد توجه و تعامل قرار می گیرد.
سخن پایانی
اگر محتوای ارزشمندی برای ارائه در سایتتان دارید با رعایت نکات ذکر شده در این مقاله، می توانید از پاپ آپ ها به عنوان ابزاری موثر برای ارتقای طراحی وب سایت خود و دستیابی به اهدافتان استفاده کنید. به یاد داشته باشید که استفاده از پاپ آپ باید با ظرافت و دقت انجام شود تا مزایای آن را به حداکثر برسانید و از ایجاد تجارب منفی برای کاربران خود جلوگیری کنید.
در ادامه مطلب

تاثیر سرعت سایت بر تجربه کاربری، ux، سئو و فروش آنلاین چقدر است؟ برای تست و آنالیز سرعت سایت و افزایش سرعت سایت چیکار کنیم؟ احتمالا برای شما هم پیش آمده، به دنبال خرید یک لباس زیبا در اینترنت هستید. روی لینک سایت فروشگاهی کلیک میکنید، اما سایت به کندی بارگذاری میشود. چند ثانیه منتظر میمانید تا صفحه محصول باز شود و چند ثانیه دیگر طول میکشد تا عکسهای محصول بارگذاری شوند. در نهایت، خسته و ناامید میشوید و سبد خریدتان را رها میکنید.
یکی از مهمترین فاکتورهای سنجش هر شرکت طراحی سایتی نظیر شرکت طراحی سایت در کرمان، سرعت سایت است. در ادامه مقاله شرکت طراحی سایت اسمارتن کرمان، به اهمیت سرعت سایت بر تجربه کاربری و فروش آنلاین میپردازیم.
تاثیر سرعت سایت بر ux اولین قدم برای جلب نظر مخاطب
سرعت سایت یکی از مهمترین فاکتورها در UX است. وبسایتی که به سرعت بارگذاری میشود، حس کارآمدی و حرفهای بودن را به کاربران القا میکند و در مقابل، وبسایتی که کند باشد، میتواند حس بینظمی و عدم اطمینان را به وجود آورد.
بنابراین، سرعت سایت اولین قدم برای جلب نظر مخاطب و ایجاد یک تجربه کاربری مثبت است. زمانی که کاربران وارد وبسایتی میشوند، انتظار دارند که صفحات به سرعت بارگذاری شوند. اگر وبسایت کند باشد، کاربران به احتمال زیاد آن را رها میکنند و به سراغ رقبای سریعتر میروند.
بنابراین، سرعت سایت اولین قدم برای جلب نظر مخاطب و ایجاد یک تجربه کاربری مثبت است. زمانی که کاربران وارد وبسایتی میشوند، انتظار دارند که صفحات به سرعت بارگذاری شوند. اگر وبسایت کند باشد، کاربران به احتمال زیاد آن را رها میکنند و به سراغ رقبای سریعتر میروند.
تاثیر سرعت سایت در جلب اعتماد و رضایت مشتریان
سرعت سایت در جلب اعتماد و رضایت مشتریان نیز نقش مهمی ایفا میکند. کاربران امروزی به دنبال سریعترین و روانترین تجربه آنلاین هستند و اگر وبسایتی به کندی بارگذاری شود، به احتمال زیاد آن را رها میکنند. این امر میتواند به از دست رفتن مشتریان و کاهش فروش شما منجر شود. علاوه بر این، سرعت سایت میتواند بر تجربه کاربری و درک برند شما نیز تاثیرگذار باشد.
علاوه بر این، سرعت سایت میتواند بر تجربه کاربری و درک برند شما نیز تاثیرگذار باشد.
وبسایتی که به سرعت بارگذاری میشود، حس کارآمدی و حرفهای بودن را به کاربران القا میکند.
بنابراین، سرعت سایت اولین قدم برای جلب نظر مخاطب و ایجاد یک تجربه کاربری مثبت است. زمانی که کاربران وارد وبسایتی میشوند، انتظار دارند که صفحات به سرعت بارگذاری شوند. اگر وبسایت کند باشد، کاربران به احتمال زیاد آن را رها میکنند و به سراغ رقبای سریعتر میروند.
نقش کلیدی سرعت سایت در افزایش نرخ تبدیل و فروش آنلاین
سرعت سایت نقشی حیاتی در افزایش نرخ تبدیل و فروش آنلاین ایفا میکند. مطالعات نشان داده است که وبسایتهایی که به سرعت بارگذاری میشوند، نرخ تبدیل بالاتری دارند. به عنوان مثال، آمازون گزارش داده است که هر ثانیه تاخیر در زمان بارگذاری صفحات وبسایتش، ۱ درصد از نرخ تبدیل را کاهش میدهد.
دلایل متعددی برای این امر وجود دارد:
- اول اینکه، کاربران زمانی که منتظر بارگذاری صفحات وبسایت هستند، صبر حوصلهای ندارند و به احتمال زیاد آن را رها میکنند.
- دوم اینکه، سرعت سایت میتواند بر تصمیمگیری خریداران نیز تاثیرگذار باشد. اگر وبسایتی کند باشد، کاربران ممکن است تصور کنند که محصولات یا خدمات شما با کیفیت نیستند و از خرید منصرف شوند.
تاثیر سرعت سایت و راز پنهان آمازون در تبدیل بازدیدکننده به مشتری
یکی از رازهای پنهان آمازون در تبدیل بازدیدکننده به مشتری، توجه ویژه به سرعت سایت است. آمازون به عنوان بزرگترین فروشگاه آنلاین جهان، به طور مداوم به دنبال راههایی برای بهبود سرعت سایت خود و افزایش نرخ تبدیل است.
آمازون با استفاده از ابزارها و روشهای مختلف، سرعت سایت خود را به طور قابل توجهی بهبود بخشیده است.
به عنوان مثال، آمازون از CDN استفاده میکند تا محتوای وبسایتش به سرعت برای کاربران در سراسر جهان بارگذاری شود.
علاوه بر این، آمازون تصاویر وبسایت خود را بهینهسازی کرده و کدهای وبسایتش را optimize کرده است.
با توجه به این که آمازون ثانیهها را به ثانیهها تبدیل میکند، نتایج شگفتانگیزی به دست آورده است.
مطالعات نشان داده است که هر ثانیه تاخیر در زمان بارگذاری صفحات وبسایت آمازون، ۱ درصد از نرخ تبدیل را کاهش میدهد. بنابراین، با بهبود سرعت سایت خود به میزان ۱ ثانیه، آمازون میتواند میلیونها دلار در سال درآمد خود را افزایش دهد.
تاثیر سرعت سایت بر سئو، چرا سئو بدون سرعت سایت بیمعناست؟
گوگل به عنوان محبوبترین موتور جستجوی جهان، به طور مداوم الگوریتمهای خود را برای ارائه بهترین تجربه به کاربرانش بهروزرسانی میکند. یکی از مهمترین فاکتورهایی که گوگل در رتبهبندی وبسایتها به آن توجه میکند، سرعت بارگذاری صفحات است.
مطالعات نشان داده است که وبسایتهایی که به سرعت بارگذاری میشوند، در نتایج جستجو رتبه بالاتری کسب میکنند و ترافیک بیشتری را به خود جلب میکنند.
علاوه بر این، سرعت سایت بر سئو و فاکتورهای مهم دیگری مانند نرخ کلیک (CTR) و نرخ تبدیل (Conversion Rate) نیز تاثیرگذار است.
بنابراین، اگر به دنبال بهبود سئو و افزایش رتبه وبسایتتان در گوگل هستید، باید به سرعت سایت خود توجه ویژهای داشته باشید.
ابزارهای رایگان تست سرعت سایت
خوشبختانه، ابزارهای رایگان متعددی برای بررسی و افزایش سرعت سایت وجود دارد که میتوانید از آنها استفاده کنید. اطلاعات آماری این ابزارها از مشکلات جزئی که به راحتی رفع میشوند، سرعت لودینگ سایت را به طور قابل توجهی افزایش میدهد. برخی از محبوبترین این ابزارها عبارتند از:
- Google PageSpeed Insights: این ابزار قدرتمند توسط گوگل ارائه میشود و به شما کمک میکند تا سرعت بارگذاری صفحات وبسایتتان را به طور دقیق بررسی کنید و راهکارهایی برای بهبود آن دریافت کنید.
- GTmetrix: این ابزار مشابه Google PageSpeed Insights است و اطلاعات جامعی در مورد سرعت بارگذاری صفحات وبسایتتان به شما ارائه میدهد.
- Pingdom Website Speed Test: این ابزار به شما کمک میکند تا سرعت بارگذاری وبسایتتان را از مکانهای مختلف در سراسر جهان تست کنید.
- WebPageTest: این ابزار به شما امکان میدهد تا سرعت بارگذاری وبسایتتان را با مرورگرها و دستگاههای مختلف تست کنید.
با استفاده از این ابزارها میتوانید به راحتی مشکلات مربوط به سرعت سایت خود را شناسایی کرده و برای رفع آنها اقدام کنید.

سرعت سایت یکی از مهمترین فاکتورها در موفقیت وبسایتهای آنلاین است. وبسایتهایی که به سرعت بارگذاری میشوند، در نتایج جستجوی گوگل رتبه بالاتری کسب میکنند، نرخ تبدیل بالاتری دارند، سبد خرید رها شده کمتری دارند و در نهایت، فروش آنلاین بیشتری را به دست میآورند.
بنابراین، اگر به دنبال بهبود سئو و افزایش فروش آنلاین خود هستید، به هیچ عنوان نباید سرعت سایت خود را نادیده بگیرید. شرکت طراحی سایت اسمارتن کرمان، خدمات سئو و طراحی سایت اصولی را سالهاست با بهترین قیمت و کیفیت بر اساس نیاز مشتری ارائه میدهد.
سفارش طراحی سایت
در ادامه مطلب

طراحی رابط کاربری (UI) در حال تکامل دائمی است و با ظهور فناوریهای جدید و تغییر رفتار کاربران، همواره در حال نوآوری و پیشرفت است. در سال ۲۰۲۴، شاهد تمرکز بر تجربیات کاربری (UX) فراگیر، شخصی و بصری خواهیم بود.
طراحی UI و طراحی سایت در کرمان دو تخصص مرتبط هستند که برای ایجاد یک تجربه کاربری (UX) جذاب و کارآمد با هم همکاری میکنند. در حالی که هر کدام وظایف و تمرکز خاص خود را دارند، ولی برای دستیابی به یک هدف مشترک که ایجاد وب سایتهای زیبا، کاربردی و جذاب است با هم همکاری میکنند.
در این مقاله، به بررسی بهترین ترندهای طراحی رابط کاربری در سال ۲۰۲۴ میپردازیم که باید به آنها توجه کنید:
۱٫ رابط کاربری صوتی (VUI):
اولین ترند طراحی ui در سال ۲۰۲۴ VUI است. با محبوبیت روزافزون دستیارهای صوتی مانند Siri، Alexa و Google Assistant، رابطهای کاربری صوتی (Voice User Interface) به طور چشمگیری مهم میشوند. رابط کاربری باید طوری طراحی شود که دستورات صوتی را به درستی درک کند و به آنها پاسخ دهد.
در طراحی UVI رابط کاربری باید به چند نکته طلایی دقت کرد، از جمله:
- وضوح: دستورات صوتی باید کاملا واضح و قابل درک باشند. از بهکار بردن اصطلاحات عامیانه خودداری نمایید.
- دقیق بودن: سیستم باید توانایی تشخیص دستورات کاربر را به صورت دقیق داشته باشد.
- طبیعی بودن: مکالمات باید تا حد امکان طبیعی باشند و به کاربر احساس صحبت کردن با یک ربات را ندهند.
- همه کاربره بودن: همه افراد با همه توانایی ها از جمله معلولین هم باید توانایی استفاده از این دستیار صوتی را داشته باشند.
- باخورد داشتن: سیستم صوتی شما باید توانایی بازخورد دادن به کاربر را به صورت صوتی یا تصویری داشته باشد تا کاربر متوجه شود که دستوراتش در حال پردازش است.
۲٫ طراحی UI ریسپانسیو:

امروزه دستگاههای هوشمند از جمله تلفنهای هوشمند، تبلتها، لپتاپها متنوعتر از قبل شده اند و صفحه نمایش آنها بزرگتر شده است. در نتیجه طراحی ریسپانسیو و موبایل دوستانه از اهمیت بیشتری برخوردار است.
در طراحی UIواکنشگرا باید کیفیت و رزولوشن دستگاههای مختلف بررسی شود و در هیچکدام از این وسایل الکترونیکی شاهد کاهش کیفیت نباشیم و همچنین عملکردی روان و کارآمد برای کاربران باشیم.
۳٫ استفاده از واقعیت افزوده (AR) و واقعیت مجازی (VR):
واقعیت مجازی چندین سال است که به بازار جهانی ارائه شده است، در نتیجه توقع این است که در سال ۲۰۲۴ به وفور در وب سایت ها از آن استفاده شود.
AR و VR فرصتهای جدیدی را برای تعامل کاربران با رابط کاربری به وجود میآورند. AR میتواند اطلاعات و تصاویر مجازی را به دنیای واقعی اضافه کند، در حالی که VR میتواند کاربران را به طور کامل در محیطی مجازی غوطهور کند.
این فناوری میتواند در وب سایتهایی که خدمات آموزشی ارائه میدهند و وب سایت های سرگرمی تجربه خرید متفاوت به مخاطبان عرضه نمایند.
۳. ریزتعاملات (Micro interactions):
ریزتعاملات تعاملات کوچکی هستند که به کاربران بازخورد و تأیید میدهند و به آنها کمک میکنند تا در رابط کاربری حرکت کنند. این تعاملات میتوانند به سادگی انیمیشنهای ظریف یا تغییرات در بازخورد لمسی باشند. ریزتعاملات میتوانند رابط کاربری را جذابتر و کاربرپسندتر کنند.
انواع ریزتعاملات:
- انیمشن: انیمیشنهای بارگیری به کاربران شما نشان میدهند که برنامه مورد نظر در حال برگیری است و باید منتظر بمانند.
- بازخورد هاپتیک: در هنگام ضربه زدن روی دکمهها یا کشیدن عنصری در صفحه نمایش بازخورد لمسی قابل مشاهده خواخد بود.
- تغییر رنگ: از این ویژگی برای نشان دادن فعال یا غیر فعال بودن یک عنصر یا تغییر وضعیت ها استفاده میشود.
۵٫ هوش مصنوعی:
هوش مصنوعی (AI) به سرعت در حال فراگیر شدن در میان طراحان است و پتانسیل متحول کردن طراحی UI را دارد. AI میتواند برای شخصیسازی رابط کاربری که شامل سیستمهای توصیه، تجربیات تطبیقی و جستجوی هوشمند است و همچنین پیشبینی نیازهای کاربر و ارائه تجربیات کاربری مرتبطتر مورد استفاده قرار گیرد.
۶٫ رابط کاربری سه بعدی:
طراحی سهبعدی میتواند رابط کاربری را جذابتر و بصریتر کند. با این حال، مهم است که از طراحیهای سهبعدی به طور متعادل استفاده شود تا از شلوغی و آشفتگی رابط کاربری جلوگیری شود. طراحی مینیمال بر روی سادگی و استفاده از فضای خالی تمرکز دارد. این نوع طراحی میتواند رابط کاربری را تمیزتر و کاربرپسندتر کند.
۷. Dark mode:

Dark mode گزینهای است که رنگهای رابط کاربری را به رنگهای تیرهتر مانند سیاه یا خاکستری تیره تغییر میدهد. این حالت میتواند خستگی چشم را کاهش دهد و برای استفاده در شب یا در محیطهای کمنور مناسب باشد.
۸. پایدار بودن (Sustainability):
با افزایش آگاهی از مسائل زیستمحیطی، تقاضا برای طراحیهای پایدار در حال افزایش است تا اثرات منفی بر روی محیط زیست کاهش یابد. رابط کاربری باید طوری طراحی شود که تا حد ممکن از منابع استفاده کند و ضایعات را به حداقل برساند. بهترین شیوه رسیدن به این زمینه میتواند انتخاب رنگ، تایپوگرافی ،تصاویر و کد باشد.
۹. دسترسی همگانی(Accessibility ):
رابط کاربری باید دنیایی فراگیر برای همه افراد فارغ از توانایی هایشان باشد تا بتوانند تجربه و دسترسی آسان و لذت بخشی داشته باشند. که شامل استفاده از رنگهایی با کنتراست بالا، متن خوانا و گزینههای ورودی جایگزین مانند صفحهکلید و خواننده صفحه نمایش میشود.
۱۰. شخصیسازی:
کاربران امروزی انتظار دارند رابط کاربری مطابق با نیازها و ترجیحات آنها باشد. رابط کاربری باید طوری طراحی شود که به کاربران امکان شخصیسازی رنگها، چیدمان و سایر عناصر را بدهد.
شخصی سازی به دلیل تجربه کاربری بهتر، افزایش تعامل، افزایش وفاداری کاربران و افزایش نرخ تبدیل از اهمیت زیادی برخوردار است.
نتیجه:
محبوبیت این ترندها در سالهای اخیر نه تنها کم نشده است بلکه بیشتر هم شده است پس با دنبال کردن این ده ترند، میتوانید رابطهای کاربری جذاب، کاربرپسند و بصری ایجاد کنید که در سال ۲۰۲۴ و بعد از آن موفق خواهید بود.
در ادامه مطلب

گواهینامه ssl چیست؟ چه کاربردی دارد؟ آیا استفاده از گواهی ssl رایگان کار درستی است؟ SSL مخفف عبارت Secure Sockets Layer به معنای لایه سوکتهای امن است. این لایه یک پروتکل امنیتی است که تبادل اطلاعات حساس مانند اطلاعات بانکی، شماره کارت اعتباری و اطلاعات ورود به حساب کاربری را در بستر اینترنت ایمن میسازد.
فرض کنید قصد خرید آنلاین دارید و وارد یک فروشگاه اینترنتی میشوید. در صورتی که در آدرس وب سایت به جای “http” عبارت “https” را مشاهده کنید، نشانه آن است که این وب سایت از گواهینامه SSL برخوردار است. با دیدن این علامت خیال تان راحت میشود که امکان کلاهبرداری، حملات سایبری و … به شدت کاهش مییابد.
در ادامه این مقاله شرکت طراحی سایت اسمارتن کرمان، یکی دیگر از مهمترین نکات در طراحی سایت در کرمان، که ایجاد امنیت و استفاده از گواهی ssl است و نکات تکمیلی خواهیم پرداخت.
گواهینامه ssl چیست؟
گواهینامه ssl، یکی از مهمترین ابزارهایی است که امنیت وب سایت شما را تضمین میکند. این گواهینامه یک کلید دیجیتال است که هویت وب سایت شما را تایید میکند و یک ارتباط رمزگذاری شده بین وب سایت و مرورگر کاربر برقرار میسازد. به عبارت دیگر، گواهینامه SSL مانند یک تونل امن عمل میکند که از اطلاعات رد و بدل شده بین وب سایت و کاربر در برابر دسترسی غیرمجاز افراد سودجو محافظت میکند.
استفاده از گواهینامه SSL مزایای متعددی را برای وب سایت شما به ارمغان میآورد از جمله: ۱٫ ایجاد یک ارتباط امن، ۲٫ جلب اعتماد کاربران، ۳٫ بهبود سئو (SEO) و ۴٫ سازگاری با مرورگرهای مختلف میباشد.

انواع گواهینامه SSL بر اساس اعتبارسنجی
گواهینامههای SSL بر اساس سطح اعتبارسنجی که توسط مرجع صدور گواهینامه (CA) انجام میشود، به سه دسته اصلی تقسیم میشوند:
استفاده از گواهینامه SSL مزایای متعددی را برای وب سایت شما به ارمغان میآورد از جمله: ۱٫ ایجاد یک ارتباط امن، ۲٫ جلب اعتماد کاربران، ۳٫ بهبود سئو (SEO) و ۴٫ سازگاری با مرورگرهای مختلف میباشد.
گواهینامه Domain Validation –DV SSL
اخذ این نوع گواهینامه سادهترین و سریعترین فرآیند را دارد و به همین دلیل ارزانتر از سایر انواع است. وبسایتهایی که اطلاعات حساس مانند اطلاعات بانکی یا پزشکی را جمعآوری نمیکنند، گواهینامه DV کفایت میکند. وبسایتهای خبری، وبلاگها و فروشگاههای آنلاین با حجم تراکنش پایین در این دسته قرار میگیرند.
برای دریافت گواهینامه DV، مالک وبسایت باید مالکیت دامنه خود را به اثبات برساند. این کار معمولا با یکی از روشهای زیر انجام میشود:
- تایید ایمیل: یک ایمیل حاوی لینک به آدرس مالک دامنه ارسال میشود. کلیک بر روی این لینک نشاندهنده مالکیت دامنه است.
- تنظیم رکورد DNS: یک رکورد خاص در تنظیمات DNS دامنه ثبت میشود که CA آن را بررسی میکند.
گواهینامه Organization Validation -OV SSL
گواهینامه ssl، یکی از مهمترین ابزارهایی است که امنیت وب سایت شما را تضمین میکند. این گواهینامه یک کلید دیجیتال است که هویت وب سایت شما را تایید میکند و یک ارتباط رمزگذاری شده بین وب سایت و مرورگر کاربر برقرار میسازد. به عبارت دیگر، گواهینامه SSL مانند یک تونل امن عمل میکند که از اطلاعات رد و بدل شده بین وب سایت و کاربر در برابر دسترسی غیرمجاز افراد سودجو محافظت میکند.
استفاده از گواهینامه SSL مزایای متعددی را برای وب سایت شما به ارمغان میآورد از جمله: ۱٫ ایجاد یک ارتباط امن، ۲٫ جلب اعتماد کاربران، ۳٫ بهبود سئو (SEO) و ۴٫ سازگاری با مرورگرهای مختلف میباشد.
گواهینامه Extended Validation – EV SSL
گواهینامه EV بالاترین سطح اعتبار را در بین انواع گواهینامههای SSL ارائه میکند. وبسایتهای دولتی، بانکها، موسسات مالی و هر وبسایت دیگری که با اطلاعات بسیار حساس کاربران سروکار دارد، باید از گواهینامه EV استفاده کنند.
فرآیند دریافت گواهینامه EV پیچیدهتر و زمانبرتر از سایر انواع است. در این فرآیند، هویت و اعتبار سازمان به طور دقیق توسط CA بررسی میشود. مدارک مورد نیاز برای دریافت گواهینامه EV شامل مدارک مربوط به گواهینامه OV بهعلاوه مدارک دیگری مانند:
- گزارشهای مالی
- مدارک مربوط به سابقه فعالیت شرکت
- اظهارات کتبی مشتریان
انواع گواهینامه SSL بر اساس تعداد دامنه
علاوه بر سطح اعتبارسنجی، گواهینامههای SSL را میتوان بر اساس تعداد دامنههایی که تحت پوشش قرار میدهند نیز دستهبندی کرد:
۱٫ گواهینامه Single Domain
اگر فقط یک وبسایت و یک دامنه اصلی دارید و نیازی به محافظت از چندین دامنه ندارید، گواهینامه تک دامنهای گزینه مقرون به صرفهای برای شما خواهد بود.
۲٫ گواهینامه Multi-Domain - MDC
با استفاده از گواهینامه multi domain میتوانید چندین دامنه (معمولاً تا ۲۵۰ دامنه) را با یک گواهینامه SSL امن کنید. این نوع گواهینامه برای وبسایتهایی که دارای زیر دامنههای متعدد یا چندین وبسایت مرتبط هستند، مناسب است.
۳٫ گواهینامه Wildcard
گواهینامه Wildcard قدرتمندترین نوع گواهینامه SSL از نظر پوشش دامنه است. با استفاده از این گواهینامه میتوانید علاوه بر دامنه اصلی، تمامی زیردامنههای آن را نیز تحت پوشش قرار دهید.
جدول مقایسه انواع گواهی ssl
نوع گواهی ssl | سطح اعتبارسنجی | تعداد دامنههای تحت پوشش | توضیحات | کاربرد |
DV SSL | پایین | ۱ | سادهترین و سریعترین فرآیند صدور | وبسایتهای خبری، وبلاگها، فروشگاههای آنلاین با تراکنش پایین |
OV SSL | متوسط | ۱ | تأیید هویت و اعتبار سازمان | وبسایتهای مالی، فروشگاههای آنلاین با تراکنش بالا |
EV SSL | بالا | ۱ | بالاترین سطح اعتبار، مناسب برای اطلاعات حساس | وبسایتهای دولتی، بانکها، موسسات مالی |
Single Domain | – | 1 | ارزانترین گزینه برای یک دامنه | وبسایتهای تک دامنهای |
Multi-Domain (MDC) | – | تا ۲۵۰ | مناسب برای چندین دامنه مرتبط | وبسایتها با زیر دامنههای متعدد |
Wildcard | – | نامحدود (دامنه اصلی و زیردامنهها) | قدرتمندترین نوع گواهینامه | وبسایتهای بزرگ با ساختار دامنه پیچیده |
خرید گواهی ssl
چگونه گواهینامه SSL بگیریم؟ برای تهیه و خرید گواهینامه SSL میتوانید مراحل زیر را دنبال کنید:
- انتخاب نوع گواهینامه مناسب:
گواهینامههای SSL متنوعی وجود دارد که هر کدام ویژگیها و قیمتهای خاص خود را دارند. شما باید با توجه به نیاز سایتتان، بهترین نوع گواهی ssl را انتخاب کنید.
- ارتباط گرفتن با شرکتهای ارائه دهنده خدمات SSL:
شرکتهای مختلفی در زمینه ارائه خدمات SSL فعالیت میکنند. شما میتوانید با جستجو در اینترنت، لیستی از این شرکتها را پیدا کنید.
- نصب و فعال سازی گواهینامه SSL:
پس از خرید گواهینامه SSL، باید آن را بر روی سرور وب سایت خود نصب و فعال کنید. این کار معمولاً توسط شرکت ارائه دهنده گواهینامه ssl انجام میشود.

جمعبندی
گواهینامه SSL ابزاری ضروری برای حفظ امنیت وب سایت شما و جلب اعتماد کاربران است. با استفاده از این گواهینامه میتوانید یک ارتباط امن بین وب سایت و مرورگر کاربر ایجاد کنید، از اطلاعات حساس کاربران در برابر هکرها محافظت کنید و رتبه سایت خود را در موتورهای جستجو بهینه کنید.
در نهایت، به یاد داشته باشید که امنیت وب سایت شما یک فرایند مستمر است و باید به طور مداوم برای به روز رسانی گواهینامه SSL و سایر اقدامات امنیتی خود اقدام کنید.
در ادامه مطلب

بسیاری از وبسایتها به دلیل اشتباهات رایج در طراحی سایت، از رسیدن به پتانسیل کامل خود باز میمانند. سایت شما درواقع ویترین آنلاین کسب و کارتان به شمار میرود و تاثیر به سزایی در جذب مخاطب و موفقیت شما در فضای مجازی دارد. طراحی سایت اصولی و حرفهای، نه تنها بر تجربه کاربری (UX) مخاطبان تاثیرگذار است، بلکه در سئو (SEO) و دیدهشدن و برندینگ سایت، کمک شایانی میکند.
اشتباهات رایج در طراحی سایت مانند بیتوجهی به ریسپانسیو بودن، اطلاعات و امنیت کاربر، تجربه کاربری ضعیف و… میتوانند منجر به تجربه کاربری ضعیف، رتبه پایین در موتورهای جستجو و در نهایت، از دست دادن مشتریان شوند. در واقع نداشتن سایت، بهتر از سایتی است که هرگز نمیتوانید از آن استفاده کنید.
در این مقاله شرکت طراحی سایت اسمارتن کرمان، به بررسی برخی از رایجترین اشتباهات در طراحی سایت و راهکارهای رفع آنها میپردازیم. با آگاهی از این موارد میتوانید بهترین انتخاب را برای خدمات طراحی سایت در کرمان داشته باشید.
۱٫ محتوای نامناسب و کم کیفیت
محتوا، قلب تپنده هر وبسایتی است. محتوای نامناسب و کم کیفیت، نه تنها مخاطبان را جذب نمیکند، بلکه میتواند تاثیر منفی بر سئو و رتبه شما در موتورهای جستجو داشته باشد. استفاده از محتواهای بیارزش و کپی، از رایجترین اشتباهات طراحی سایت است که بیشتر دیده میشود.
راهکار:
- محتوای باکیفیت و ارزشمند تولید کنید: محتوای یونیک و مفید برای کاربر، که به سوالات و نیازهای کاربران پاسخ میدهد و راه حل ارائه میکند، همواره مورد استقبال مخاطبان قرار میگیرد.
- از محتوای تکراری و کپی شده دوری کنید: موتورهای جستجو به محتوای تکراری و کپی شده اهمیت نمیدهند و حتی ممکن است وبسایت شما را جریمه کنند.
- محتوای خود را به طور مرتب به روز رسانی کنید: به روز بودن محتوا نشان دهنده پویایی و فعال بودن وبسایت شما است و به سئو شما نیز کمک میکند.
۲٫ عدم توجه به ریسپانسیو بودن صفحات
ریسپانسیو نبودن از مخربترین اشتباهات طراحی سایت است که بیشتر از هر زمانی اهمیت پیدا کرده است. کاربرانی که به اینترنت دسترسی دارند، بیشتر از تلفن همراه برای ورود به سایت استفاده میکنند. اگر وب سایت شما واکنش گرا نباشد، کاربران تجربه کاربری ضعیفی خواهند داشت که میتواند منجر به از دست رفتن ترافیک و تبدیل شود.
راهکار:
- از طراحان وبسایت حرفهای برای طراحی سایت در کرمان کمک بگیرید.
- از قالبهای وبسایت ریسپانسیو آماده استفاده کنید.
- وبسایت خود را در دستگاههای مختلف تست کنید و در صورت نیاز، تغییرات لازم را اعمال کنید.
۳٫ سرعت پایین بارگذاری صفحات
سرعت لود صفحات، یکی از مهمترین فاکتورهای سئو و تجربه کاربری است که از اشتباهات طراحی سایت نادیده گرفتن آن است. وبسایتی که به کندی بارگذاری میشود: ۱٫ کاربران را خسته میکند، ۲٫ باعث افت رتبه آن در موتورهای جستجو میشود و ۳٫ باعث عدم بازگشت کاربر به سایت میشود.
راهکار:
- ازهاستینگ با کیفیت استفاده کنید.
- تصاویر وبسایت خود را بهینه سازی کنید.
- کدهای وبسایت خود را فشرده سازی کنید.
- از افزونههای کش و بهینه سازی سرعت در سیستم مدیریت محتوای خود استفاده کنید.
۴٫ فراموش کردن اصول سئو
سئو (SEO) به معنای بهینه سازی وبسایت برای موتورهای جستجو است تا در نتایج جستجو رتبه بالاتری کسب کند. هدف شما از طراحی سایت در کرمان میتواند متفاوت باشد اما با هر تارگت و هدفی شما به یک وبسایت برای دیده شدن نیاز دارید؛ عدم رعایت نکات اولیه سئو باعث میشود که شما هرگز در نتایج دیده نشوید. البته باید توجه از وظایف تیم طراحی سایت شما، رعایت اصول اولیه سئو میباشد و برای سئو سایت، باید از خدمات سئو سایت در کرمان استفاده کنید.
با اجتناب از این مشکلات رایج طراحی سایت، میتوانید وب سایتی ایجاد کنید که هم از نظر بصری جذاب و هم کاربرپسند باشد. این به شما کمک میکند تا بازدیدکنندگان بیشتری جذب کنید، تبدیلها را افزایش دهید و به اهداف تجاری خود برسید.
راهکار:
- به امنیت بالا و ریسپانسیو بودن سایت اهمیت دهید.
- ساختار وبسایت خود را به گونهای طراحی کنید که برای موتورهای جستجو قابل فهم باشد.
- گواهی SSL، لایهای امنیتی است که برای محافظت از دادههای کاربر، اعتماد و اطمینان کاربر و گوگل الزامیاست.
۵٫ استفاده بی رویه از المانهای متحرک:
استفاده از انیمیشنها میتواند به جذابیت وبسایت شما اضافه کند. اما استفاده بی رویه از آنها میتواند باعث حواس پرتی کاربر، کاهش تمرکز و کند شدن سرعت لود صفحات شود.
راهکار:
- استفاده از المانهای متحرک را به حداقل برسانید.
- از CDN (شبکه توزیع محتوا) استفاده کنید. CDN میتواند به توزیع محتوای وبسایت شما در سرورهای مختلف در سراسر جهان کمک کند و به این ترتیب، سرعت بارگذاری صفحات برای کاربران در نقاط مختلف دنیا را افزایش دهد.
۶٫ استفاده از تصاویر بیکیفیت و بدون بهینهسازی:
تصاویر نقش مهمیدر جذابیت و کاربرپسند بودن وبسایت دارند. اما از اشتباهات رایج طراحی سایت، استفاده از تصاویر حجیم و بدون بهینهسازی است. این تصاویر، سرعت بارگذاری صفحات را به شدت کاهش دهند. برای کاهش لودینگ سایت، باید از تصاویر با کیفیت و در عین حال، بهینه مناسب استفاده کنید.
راهکار:
- کم حجم کردن تصاویر بدون افت کیفیت: از ابزارهای مختلف برای کم حجم کردن تصاویر بدون افت کیفیت استفاده کنید.
- استفاده از فرمتهای مناسب وب: از فرمتهای تصویری مانند WebP استفاده کنید که برای وب مناسب هستند.
- استفاده از نامهای توصیفی برای تصاویر: نام تصاویر خود را به گونهای انتخاب کنید که به طور مختصر محتوای آنها را توصیف کند.
- استفاده از توضیحات جایگزین (Alt Text) برای تصاویر: برای تصاویر خود توضیحات جایگزین (Alt Text) بنویسید. این توضیحات به موتورهای جستجو در درک محتوای تصاویر شما کمک میکند و همچنین برای زمانی که تصاویر به دلیل مشکلی بارگذاری نشوند، برای کاربر نمایش داده میشوند.
جمعبندی:
داشتن یک وبسایت حرفهای و کاربرپسند میتواند به شما در رسیدن به اهدافتان در کسب و کار کمک کند. با اجتناب از اشتباهات رایج در طراحی سایت و استفاده از راهکارهای اصولی ارائه شده در طراحی سایت در کرمان میتوانید وبسایتی اصولی و درست، جذاب و کاربردی و سئو شده بسازید که مخاطبان را به خود جذب کند و به شما در افزایش فروش و ارتقا برندتان کمک کند. شرکت طراحی سایت اسمارتن کرمان، انواع خدمات طراحی سایت در کرمان، سئو و دیجیتال مارکتینگ را به صورت اصولی و استاندارد، انجام میدهد برای اطلاعات بیشتر از خدمات طراحی سایت در کرمان، با ما تماس بگیرید.
در ادامه مطلب

UI و UX دو روی یک سکه برای خلق تجربه کاربری بینظیر در طراحی وب سایت هستند. در دنیای دیجیتال امروز، وب سایت ها به دروازه اصلی کسب و کارها تبدیل شده اند. طراحی سایت در کرمان از این قاعده مستثنی نیست، به همین دلیل، ایجاد وب سایتی که هم از نظر ظاهر و هم از نظر سهولت استفاده خوب باشد، مهم است.
در همین حال، دو اصطلاح کلیدی که اغلب در بحث طراحی وب مطرح می شوند، UX و UI هستند. در طراحی وب سایت از دو کلمه UX و UI زیاد استفاده می شود و عناوین شغلی برخی از طراحان وب طراح UX و برخی دیگر طراح UI است. در این مقاله تفاوت UI و UX در طراحی وب سایت را از دید شرکت طراحی سایت در کرمان اسمارتن، برای شما توضیح خواهیم داد.
UIکه مخفف User Interface Design است، بخشی از طراحی است که کاربر هنگام مشاهده وب سایت می بیند و UX که مخفف User Experience Design است، به تجربه کاربر برای مشاهده وب سایت اشاره دارد.
UX و UI دقیقا چیست؟ چه تفاوتی در طراحی وب سایت با هم دارند؟

به طور خلاصه، UXمخفف عبارت User Experience است و به احساسات، افکار و ادراکی اشاره دارد که کاربر هنگام تعامل با یک وب سایت یا یک محصول دیجیتال دارد. از سوی دیگر، UI مخفف رابط کاربری است و به عناصر بصری و تعاملی اطلاق می شود که کاربر در یک وب سایت یا محصول دیجیتال با آن مواجه می شود.
به عبارت ساده تر، UX بر اثربخشی، سودمندی و لذت استفاده از یک وب سایت تمرکز می کند، در حالی که UI بر نحوه تعامل کاربر با آن وب سایت تمرکز می کند
برای درک بهتر مثال یزر را مطالعه نمایید:
فرض کنید به فروشگاه رفته اید. یک تجربه کاربری خوب به معنای قفسه های منظم، نورپردازی خوب، پیمایش آسان به محصولات مورد نظر و فرآیند پرداخت سریع و بدون دردسر است. از طرفی رابط کاربری خوب یعنی استفاده از رنگ ها و جلوه های بصری جذاب، خوانایی تابلوها و طراحی قفسه ها و پیشخوان ها به گونه ای که کاربر بتواند به راحتی آنچه را که نیاز دارد پیدا کند.
UX چیست؟

UX مخفف User Experienceاست به معنای تجربه کاربری است. به عبارت دیگر، UX به احساسات، افکار و برداشت های کاربران هنگام تعامل با یک وب سایت یا محصول دیجیتال اشاره دارد.
به طور خلاصه، UX بر اثربخشی، قابلیت استفاده و لذت بردن از یک وب سایت یا محصول دیجیتال تمرکز دارد.
برخی از عوامل کلیدی در UX عبارتند از:
- سهولت استفاده: آیا دستیابی کاربران به اهداف خود در وب سایت آسان است؟
- مفید بودن: آیا محتوای وب سایت برای کاربر مفید و مرتبط است؟
- سرعت: آیا سایت به اندازه کافی سریع بارگذاری می شود؟
- قابل اعتماد بودن: آیا کاربران به وب سایت و امنیت اطلاعات آن اعتماد دارند؟
- خوشایند: آیا تعامل با وب سایت برای کاربر خوشایند است؟
طراحان UX با تمرکز بر این موارد، وب سایت های جالب و کاربردی را برای کاربران ایجاد می کنند.
UI چیست؟
UI مخفف User Interface یا رابط کاربری است UI .به عناصر بصری و تعاملی اطلاق می شود که کاربر در یک وب سایت یا محصول دیجیتال با آن مواجه می شود. به زبان ساده، UI چیزی است که در یک وب سایت یا برنامه می بینید و با آن تعامل دارید.
برخی از اجزای مهم UI عبارتند از:
- Layout: نحوه چیدمان مطالب در صفحه، از جمله قرار دادن منوها، بخش های مختلف محتوا و تصاویر.
- رنگ: از ترکیب رنگ ها برای ایجاد فضایی خاص و جلب توجه کاربر استفاده می شود.
- تایپوگرافی: نوع و اندازه فونت های مورد استفاده برای نمایش متن.
- دکمه ها: عناصر قابل کلیکی که توسط کاربران برای انجام اقداماتی مانند ارسال یک سند یا رفتن به صفحه دیگر استفاده می شود.
- نمادها: تصاویر کوچک و نمادینی که برای نشان دادن ایده ها استفاده می شوند.
یک رابط کاربری خوب (UI) باید خوانا، قابل فهم و کاربرپسند باشد. با انتخاب دقیق عناصر و نحوه چیدمان آنها، طراحان رابط کاربری به کاربران کمک می کنند تا به راحتی با یک وب سایت یا برنامه تعامل داشته باشند و به اهداف خود برسند.
۱۰ ترند داغ طراحی UI که در سال ۲۰۲۴ باید دنبال کنید!
نقش UX و UI در طراحی وب سایت:
طراحی UX و UI دو عنصر ضروری در طراحی هر وب سایت موفقی هستند. یک وب سایت خوب طراحی شده از نظر UX به راحتی کاربر را به هدف خود هدایت می کند و استفاده از آن لذت بخش خواهد بود. از طرفی یک وب سایت جذاب از نظر رابط کاربری می تواند نظر کاربر را به خود جلب کرده و آنها را برای استفاده از وب سایت ترغیب کند.
همکاری بین تجربه کاربری(UX) و رابط کاربری(UI):
اگرچه UX و UI دو زمینه متفاوت هستند، اما با هم کار می کنند تا یک وب سایت کاربردی و جذاب ایجاد کنند. در واقع می توان گفت که UI بهترین نشاندهنده ویژگیهای UXاست.
یک طراح UX ماهر باید نیازها و خواسته های کاربران را درک کند و تجربه کاربری ایده آل را بر اساس آنها طراحی کند. سپس طراح رابط کاربری از عناصر بصری و تعاملی برای ارائه این تجربه کاربری به شیوه ای جذاب و کاربر پسند استفاده می کند.
خلاصه:
UX و UI دو عنصر اصلی طراحی وب سایت هستند که هر کدام نقش مهمی در موفقیت یک سایت دارند. درک صحیح این دو مفهوم و همکاری طراحان UX و UI می تواند منجر به ایجاد وب سایت هایی شود که از نظر ظاهری زیبا و کاربری آسان بوده و در نهایت رضایت کاربران را جلب کند.
در ادامه مطلب

نکات مهم تامین امنیت وردپرس، با محبوبیت هر چه بیشتر این پلتفرم جهانی اهمیت بیشتری پیدا میکند. وردپرس پلتفرمی با دنیایی از امکانات را برای راهاندازی وبسایتهای حرفهای و شخصی در اختیار ما قرار میدهد. اما به قول معروف، هر قدر هم که قصر زیبایی داشته باشید، بدون در و دیوار امن، آرامش نخواهید داشت. افزایش امنیت سایت، بهخصوص برای وبسایتهای وردپرسی که به طور بالقوه طعمههای لذیذی برای حملههای سایبری هستند، حرف اول را میزند. ناامن بودن سایت، نهتنها اعتماد کاربر را از بین میبرد بلکه در مواردی با به سرغت رفتن اطلاعات کاربر، جلب اعتماد دوباره، غیر ممکن میشود.
امنیت وردپرس مسئلهای حیاتی است که نباید آن را دستکم گرفت. نکات طلایی و سادهای در تامین امنیت وردپرس و مقابله با مشکلات امنیتی وردپرس وجود دارد از جمله تنظیمات امنیتی وردپرس، بک آپ گیری منظم، انتخاب هاست مناسب، افزونههای امنیتی وردپرس و…! در ادامه این مقاله شرکت طراحی سایت اسمارتن کرمان، به این موارد خواهیم پرداخت. مهمترین بخش طراحی سایت در کرمان، تامین امنیت سایت است.
مشکلات امنیتی وردپرس
قبل از بیان نکات مهم تامین امنیت وردپرس، شناخت مهمترین مشکلات امنیتی وردپرس الزامی است. مشکلات امنیتی وردپرس را میتوان به دستههای کلی زیر تقسیم کرد:
- باگهای هسته وردپرس: هرچند بعید است و هسته وردپرس به طور کلی از امنیت بالایی برخوردار است. با این حال، به ندرت ممکن است باگهای امنیتی در هسته وردپرس وجود داشته باشد. خوشبختانه، تیم توسعهدهنده وردپرس همواره در تلاش برای رفع این باگها و بهروزرسانی هسته هستند.
- افزونههای آسیبپذیر: یکی از دلایل اصلی مشکلات امنیتی وردپرس، استفاده از افزونههای آسیبپذیر است. افزونههای غیر معتبر یا بهروزرسانی نشده میتوانند حفرههای امنیتی را در سایت شما ایجاد کنند و هکرها از این حفرهها برای نفوذ به سایت استفاده کنند.
- حملات Brute-force(حدس زدن مداوم رمز عبور): در این نوع حمله، هکر با استفاده از نرمافزارهای مخصوص، به طور متوالی رمز عبورهای مختلف را امتحان میکند تا به پنل مدیریت وردپرس شما نفوذ کند. استفاده از رمزهای عبور ضعیف و قابل حدس، احتمال موفقیت این نوع حمله را افزایش میدهد.
- تزریق کد مخرب: این نوع حمله زمانی رخ میدهد که هکر بتواند کد مخرب را به دستورات SQL تزریق کند. این کد مخرب میتواند به اطلاعات پایگاه داده شما دسترسی پیدا کند، آنها را دستکاری کند یا حتی آنها را حذف کند.

مهم ترین نکات تامین امنیت وردپرس

امنیت وردپرس مجموعهای از اقدامات پیشگیرانه است که باید به طور مستمر انجام شوند. در اینجا چند راهکار برای افزایش امنیت سایت و نکات ساده تامین امنیت وردپرس را بیان میکنیم که نباید آنها را از دست دهید:
۱٫ انتخاب یک هاست امن و مطمئن:
پایه و اساس امنیت سایت شما، هاست شماست. از هاستینگهای معتبر و شناختهشده استفاده کنید که به طور منظم بهروزرسانی میشوند و از تمهیدات امنیتی لازم برخوردار باشند.
۲٫ بهروزرسانی مداوم وردپرس، پوسته و افزونه ها:
همیشه وردپرس، پوسته و افزونههای خود را به آخرین نسخه بهروزرسانی کنید. بهروزرسانیها اغلب شامل رفع حفرههای امنیتی شناختهشده هستند.
۳٫ محدود کردن تلاش های ورود به سیستم:
تعداد دفعات مجاز برای تلاش برای ورود به پنل مدیریت را محدود کنید. این کار از حملات Brute-force جلوگیری میکند.
۴٫ غیرفعال کردن ویرایشگر پوسته:
با غیرفعال کردن ویرایشگر پوسته، از هکرها میگیرید که به طور مستقیم به فایلهای پوسته شما دسترسی پیدا کنند و آنها را دستکاری کنند.
۵٫ غیرفعالسازی قابلیت ویرایشگر کد وردپرس:
ویرایشگر کد وردپرس، ابزاری قدرتمند برای توسعهدهندگان است که در صورت استفاده نادرست، میتواند به عاملی برای ناامنی وبسایت تبدیل شود. اگر دانش کافی در زمینه کدنویسی وردپرس ندارید، بهتر است قابلیت ویرایشگر کد را غیرفعال کنید. این کار از طریق پنل مدیریت وردپرس و با چند کلیک ساده قابل انجام است.
۶٫ رمز های عبور قوی:
انتخاب رمزهای عبور قوی و منحصر به فرد برای بخشهای مختلف وبسایتتان، از جمله پنل مدیریت وردپرس، امری ضروری است. از رمزهای عبوری که به راحتی قابل حدس زدن هستند، مثل تاریخ تولد یا نام و نام خانوادگیتان، خودداری کنید. همچنین، برای هر بخش از وبسایتتان، از یک رمز عبور مجزا استفاده کنید تا در صورت هک شدن یکی از بخشها، کل سیستم شما در معرض خطر قرار نگیرد.
- رمز عبور منحصربهفرد و پیچیده: یک رمز عبور قوی باید حداقل ۸ کاراکتر طول داشته باشد و از ترکیبی از حروف بزرگ و کوچک، اعداد و علائم نگارشی تشکیل شده باشد. از استفاده از کلمات رایج و به یاد ماندنی در رمز عبور خود پرهیز کنید.
- احراز هویت دو مرحلهای: احراز هویت دو مرحلهای، لایهای دیگر از امنیت را به وبسایت شما اضافه میکند. در این روش، علاوه بر رمز عبور، از یک روش احراز هویت دیگر، مثل ارسال کد به شماره تلفن همراهتان، برای ورود به پنل مدیریت وردپرس استفاده میشود. این کار، ورود افراد غیرمجاز به وبسایتتان را به طور قابلتوجهی دشوارتر میکند.
۷٫ بکاپ گیری و پشتیبانگیری منظم:
به طور منظم از سایت خود بکاپ تهیه کنید؛ پشتیبانگیری منظم از وبسایتتان، این امکان را به شما میدهد که در صورت بروز هرگونه مشکل، مثل هک شدن یا از کار افتادن سرور، به سرعت آن را به حالت قبل بازگردانید. به این منظور، میتوانید از پلاگینهای پشتیبانگیری وردپرس استفاده کنید که به طور خودکار از وبسایت شما در بازههای زمانی مشخص پشتیبانگیری میگیرند.
۸٫ مدیریت سطح دسترسی کاربران:
یکی از مهمترین عوامل در امنیت وردپرس، مدیریت صحیح کاربران و سطوح دسترسی آنها است. به هیچ عنوان به کاربرانی که نیازی به دسترسی به بخشهای مدیریتی وبسایت ندارند، این دسترسی را ندهید. همچنین، برای کاربران مختلف، سطوح دسترسی متفاوتی تعریف کنید تا هر کاربر فقط به بخشهایی که برای انجام وظایفش لازم است، دسترسی داشته باشد.
برای انجام این کار در پنل مدیریت وردپرس، به بخش “کاربران” مراجعه کنید. در این بخش میتوانید برای هر کاربر، نقش و سطح دسترسی مشخصی تعریف کنید. به عنوان مثال، میتوانید برای یک کاربر نقش “نویسنده” را در نظر بگیرید تا فقط امکان ویرایش و انتشار نوشتهها را داشته باشد و به بخشهای دیگر پنل مدیریت دسترسی نداشته باشد.
افزونه های امنیتی وردپرس
علاوه بر راهکارهای تامین امنیت وبسایت، میتوانید از افزونههای امنیتی وردپرس نیز برای افزایش امنیت سایت خود استفاده کنید. این افزونهها با اسکن کردن سایت شما، حفرههای امنیتی را شناسایی میکنند و به شما در رفع آنها کمک میکنند. یکی از محبوبترین و قدرتمندترین افزونههای امنیتی وردپرس است که امکانات مختلفی مانند اسکن سایت، فایروال، احراز هویت دو مرحلهای و … را ارائه میدهد؛ Wordfence Security است.
تنظیمات امنیتی وردپرس
میتوانید با تغییر برخی از تنظیمات وردپرس نیز امنیت سایت خود را افزایش دهید.
- تغییر پیشوند :wp- به طور پیش فرض، وردپرس از پیشوند wp_ برای جدا کردن جداول پایگاه داده خود از سایر جداول در پایگاه داده استفاده میکند. با تغییر این پیشوند، هکرها برای یافتن جداول وردپرس شما کار دشواری خواهند داشت.
- غیرفعال کردن php: فایل xmlrpc.php در وردپرس برای انجام برخی از وظایف از راه دور مانند وبلاگنویسی و مدیریت نظرات استفاده میشود. با این حال، این فایل میتواند مورد سوء استفاده هکرها برای حملات Brute-force قرار بگیرد.
جمعبندی
امنیت وردپرس، یک فرایند دائمی است و نه یک کار یک باره. شما باید به طور مداوم سایت خود را بهروزرسانی کنید، از افزونههای امنیتی استفاده کنید و تنظیمات امنیتی را به درستی پیکربندی کنید. با رعایت این نکات، میتوانید قلعهای نفوذناپذیر برای سایت وردپرسی خود بسازید و از آن در برابر هکرها محافظت کنید.
در ادامه مطلب

کلاهبرداری آنلاین، سرقت آنلاین، هک وب سایت، حملات هکرها به وب سایت های دولتی یا نظامی، بدافزار و … بخشی از چالش ها و مسائل امنیتی در فضای اینترنت هستند. در این مقاله، به بررسی راهکارهای اساسی برای پیشگیری از هک شدن وبسایت میپردازیم که به شما در حفظ امنیت و حریم خصوصیتان در دنیای دیجیتال کمک خواهد کرد.
هکرها در سراسر جهان مخفی هستند. بنابراین، بخش مهمی از طراحی سایت در کرمان، مجموعه اقداماتی ست که باید برای محافظت از وب سایت و کاربران آن در برابر هکرها انجام شود. طراحی سایت بدون فکر کردن به امنیت آن و هزینه های جلوگیری از هک شدن آن غیرممکن است. البته اهمیت امنیت بسته به نوع سایت و نحوه تعامل کاربران با آن متفاوت است.
گسترش استفاده از اینترنت و دیجیتالی شدن و آنلاین شدن تقریباً همه چیز، زندگی را در سراسر جهان آسانتر و سریعتر کرده است و در عین حال، بستر سوء استفاده بیشتر را برای سودجویان و هکران آماده کرده است.
راهکارهای پیشگیری از هک شدن وبسایت
امروزه، اینترنت به بخش جداییناپذیری از زندگی ما تبدیل شده است. از انجام تراکنشهای بانکی و خرید آنلاین گرفته تا برقراری ارتباط با دوستان و به اشتراک گذاشتن اطلاعات، بسیاری از فعالیتهای روزانه ما به صورت آنلاین انجام میشود. این امر، در حالی که مزایای فراوانی به همراه دارد، چالشهای امنیتی جدیدی را نیز به وجود آورده است.
۱٫ بروز نگه داشتن سیستم و نرمافزارها
یکی از اقدامات اساسی برای حفظ امنیت وبسایت و جلوگیری از هک شدن آن، بروز نگه داشتن سیستم عامل، نرمافزارها و قالبها میباشد. هکرها از سوراخهای امنیتی موجود در نرمافزارهای قدیمی برای نفوذ به وبسایتها استفاده میکنند و میتوانند به اطلاعات حساس کاربران، رمز عبور و محتوای وبسایت شما دسترسی پیدا کنند.
نحوه بهروز نگه داشتن سیستم و نرمافزارها:
- فعال کردن بهروزرسانی خودکار: اکثر سیستم عاملها و نرمافزارها گزینه فعال کردن بهروزرسانی خودکار را دارند. با فعال کردن این گزینه، سیستم به طور خودکار بهروزرسانیها را دانلود و نصب میکند.
- استفاده از نرمافزارهای امن: از نرمافزارهای امن و مطمئن برای انجام فعالیتهای مختلف در وبسایت خود استفاده کنید.
۲٫ استفاده از گواهی SSL
در عصر حاضر که تبادلات آنلاین به طور روزافزون در حال افزایش است، امنیت وبسایتها از اهمیتی حیاتی برخوردار است. یکی از راههای موثر برای ارتقای امنیت وبسایت، استفاده از گواهی SSL که مخفف (Secure Sockets Layer) میباشد.
گواهی SSL اتصالی امن بین وبسایت شما و مرورگر کاربر ایجاد میکند و از تبادل اطلاعات حساس به صورت رمزنگاری شده محافظت مینماید. این امر از دسترسی هکرها به اطلاعات کاربران مانند رمز عبور، اطلاعات بانکی و اطلاعات شخصی جلوگیری میکند و اعتماد کاربران را به وبسایت شما جلب مینماید.

۳٫ استفاده از رمز عبور قوی و معتبر:
انتخاب رمز عبور قوی و منحصر به فرد برای تمام حسابهای کاربری، به خصوص حسابهای مربوط به وبسایت شما، از اهمیت بالایی برخوردار است. رمز عبور ضعیف میتواند به راحتی توسط هکرها حدس زده شود و به آنها امکان دسترسی به وبسایت شما و اطلاعات حساس کاربران را بدهد.
ویژگیهای یک رمز عبور قوی:
- طول مناسب: رمز عبور باید حداقل ۱۲ کاراکتر طول داشته باشد. هر چه رمز عبور طولانیتر باشد، حدس زدن آن توسط هکرها دشوارتر میشود.
- استفاده از حروف، اعداد و علائم: از ترکیبی از حروف بزرگ و کوچک، اعداد و علائم نگارشی در رمز عبور خود استفاده کنید. این کار حدس زدن رمز عبور را برای هکرها دشوارتر میکند.
- عدم استفاده از اطلاعات شخصی: از اطلاعات شخصی مانند نام، نام خانوادگی، تاریخ تولد یا شماره تلفن خود در رمز عبور استفاده نکنید. هکرها میتوانند به راحتی این اطلاعات را پیدا کنند و از آنها برای حدس زدن رمز عبور شما استفاده کنند.
- عدم استفاده از کلمات رایج: از کلمات رایج و قابل حدس مانند “password” یا “۱۲۳۴۵۶” در رمز عبور خود استفاده نکنید.
- عدم استفاده از یک رمز عبور برای چندین حساب: از یک رمز عبور برای چندین حساب کاربری مختلف استفاده نکنید. اگر هکرها بتوانند رمز عبور یکی از حسابهای شما را حدس بزنند، میتوانند به سایر حسابهای شما نیز دسترسی پیدا کنند.
۴٫ تغییر نام کاربری پیش فرض:
بسیاری از سیستمهای مدیریت محتوا (CMS) و پلتفرمهای وب از نامهای کاربری و رمزهای عبور پیشفرض برای حسابهای مدیریت استفاده میکنند. این امر میتواند وبسایت شما را در معرض خطر هک شدن قرار دهد، چرا که هکرها از این نامهای کاربری شناخته شده برای حدس زدن رمز عبور و نفوذ به وبسایت استفاده میکنند.
نکاتی برای انتخاب نام کاربری امن:
- از نام کاربری کوتاه، ساده یا قابل حدس مانند نام، نام خانوادگی یا تاریخ تولد خود استفاده نکنید.
- از ترکیبی از حروف بزرگ و کوچک، اعداد و علائم نگارشی در نام کاربری خود استفاده کنید.
- از نام کاربری مشابه با سایر حسابهای کاربری خود استفاده نکنید.
- نام کاربری خود را به طور مرتب تغییر دهید.
۵٫ نصب آنتیویروس:
نصب و استفاده از یک آنتیویروس قوی و معتبر میتواند به شناسایی و از بین بردن بدافزارها و ویروسهایی که ممکن است از طریق لینکهای آلوده یا فایلهای ضمیمه شده به ایمیل وارد وبسایت شما شوند، کمک کند.
نحوه عملکرد آنتی ویروس در وب سایت:
نرم افزار آنتی ویروس با اسکن فایل ها، اسکریپت ها و پایگاه های داده وب سایت شما می تواند بدافزارها، ویروس ها و سایر نرم افزارهای مخرب را شناسایی و حذف کند. این برنامهها معمولاً از طریق لینکهای آلوده، پیوستهای ایمیل یا دانلودهای غیرمجاز وارد وبسایت شما میشوند و میتوانند به اطلاعات حساس کاربر، رمزهای عبور و محتوای وبسایت دسترسی داشته باشند.
جمعبندی:
امنیت وبسایت، امری حیاتی است که غفلت از آن میتواند پیامدهای ناگوار به دنبال داشته باشد. با انجام اقدامات پیشگیرانه و استفاده از راهکارهای ارائه شده در این مقاله، میتوانید به طور قابل توجهی امنیت وبسایت خود را ارتقا داده و از هکرها و سایر تهدیدات آنلاین در امان بمانید.
به خاطر داشته باشید که امنیت وبسایت، یک فرایند مستمر است و نیاز به مراقبت و توجه دائمی دارد.
در ادامه مطلب

Down شدن سایت حتی برای چند دقیقه نیز میتواند بسیار مخرب باشد، چرا که سایت باید همیشه فعال باشد تا بتواند به کاربران خدمات مناسبی ارائه دهد. به خصوص اگر کسب و کار شما سایت فروشگاهی یا خدماتی باشد! داون نشدن و دسترسی همیشگی کاربر به سایت از اهداف اصلی پشتیبانی طراحی سایت در کرمان است.
داون شدن سایت نه تنها به سئو و طراحی سایت در کرمان آسیب زیادی وارد میکند، بلکه احتمال برگشت کاربر به صفحه را کاهش میدهد. دلایل اصلی از دسترس خارج شدن سایت میتواند ترافیک بیش از حد سایت، مشکلات DNS، مشکلات CMS و … باشد که در این مقاله شرکت طراحی سایت در کرمان اسمارتن هر یک از این دلایل و راههای پیشگیری از down شدن سایت را بررسی میکنیم.
Down شدن سایت یعنی چه؟
down شدن سایت به چه معناست؟ Down شدن به وضعیتی گفته میشود که در آن وب سایت به طور کامل از دسترس خارج شده و یا به درستی کار نمیکند. این وضعیت میتواند به شکلهای مختلفی ظاهر شود، برای مثال صفحات وب به درستی بارگذاری نشوند، تصاویر نمایش داده نشوند و یا برخی از قابلیتهای سایت به طور کلی از کار بیفتند. به طور کلی با ایجاد این وضعیت کاربر دیگر به سایت دسترسی ندارد.
Down شدن سایت میتواند اثرات منفی زیادی برای شما و کسب و کارتان به همراه داشته باشد. از اثرات مخرب down شدن سایت موارد زیر هستند:
- از دست دادن مشتریان: اولین و مهمترین ضرر Down شدن سایت، از دست دادن مشتریان است. زمانی که کاربران به سایت شما دسترسی نداشته باشند، به احتمال زیاد به سراغ رقبای شما خواهند رفت.
- خسارت به اعتبار برند: Down شدن سایت میتواند به اعتبار برند شما خدشه وارد کند. اگر این اتفاق به طور مکرر رخ دهد، کاربران اعتماد خود را به شما از دست خواهند داد.
- کاهش سئو و رتبه بندی: موتورهای جستجو مانند گوگل، سایتهایی که به طور مکرر Down میشوند را به عنوان سایتهای غیرقابل اعتماد تلقی میکنند و رتبه بندی آنها را در نتایج جستجو کاهش میدهند.
- از دست دادن درآمد: Down شدن سایت میتواند به معنای از دست دادن فرصتهای تجاری و در نتیجه از دست دادن درآمد باشد.
علت اصلی down شدن
علت اصلی داون شدن سایت چیست؟ عوامل متعددی میتوانند باعث Down شدن سایت شوند. در ادامه به بررسی برخی از رایجترین این عوامل میپردازیم:

۱٫مشکلات سخت افزاری
مشکلات سخت افزاری مانند نقص در سرورها، هارد دیسکها، کارتهای شبکه و دیگر قطعات، میتواند زمینهساز داون شدن سایت باشد. استفاده از قطعات سخت افزاری باکیفیت و اورجینال میتواند احتمال بروز مشکلات سخت افزاری را به طور قابل توجهی کاهش دهد.
۲٫مشکلات DNS:
DNS نقشی اساسی و مهمی در هدایت کاربران به سوی وبسایت شما ایفا میکند. اگر این راهنما دچار مشکل شود، کاربران در یافتن آدرس IP سایت شما سرگردان شده و در نهایت، با پیام “خطا” مواجه خواهند شد. گاهی اوقات، هجوم ترافیک مخرب موسوم به “حمله DDoS” نیز میتواند DNS را از کار بیندازد و باعث down شدن سایت شود.
۳٫نقص در CMS:
سیستم مدیریت محتوا (CMS) مانند وردپرس، دروپال یا جوملا، قلب تپنده وبسایت شماست. اگر این بخش حیاتی با مشکلاتی نظیر بهروزرسانیهای ناموفق، افزونههای ناسازگار، تغییرات ناامن در قالب سایت یا حملات هکری روبرو شود، میتواند منجر به داون شدن سایت و سردرگمی کاربران گردد.
۴٫حملات DDoS:
در دنیای دیجیتال، وبسایتها میتوانند هدف حملات مخرب موسوم به DDoS قرار بگیرند. در این نوع حمله، سیل عظیمی از درخواستهای تقلبی به سوی سرور سایت روانه میشود و آن را غرق در ترافیک مینماید. سرور تحت فشار این حجم از تقاضا، از پا درآمده و در نهایت سایت down شده و از دسترس خارج میشود.
۵٫آپدیتها:
آپدیتها برای ارتقای امنیت و کارایی وبسایت ضروری هستند، اما گاهی اوقات میتوانند دردسرساز شوند. در حین بهروزرسانی، ممکن است برای لحظاتی سایت از دسترس خارج شود. به خصوص اگر حجم بهروزرسانیها بالا باشد، این زمان میتواند طولانیتر شود.
۶٫ترافیک سنگین:
تصور کنید فروشگاه آنلاینتان ناگهان با سیل عظیم خریداران روبرو شده است. سرور سایت که توان پاسخگویی به این حجم از تقاضا را ندارد، تسلیم شده و در نهایت شاهد down شئن سایت هستیم. این مشکل میتواند ناشی از تبلیغات گسترده، افزایش ناگهانی محبوبیت یا برگزاری حراجهای بزرگ باشد.
۷٫هاست ارزان و رایگان:
هاستهای ارزانقیمت و رایگان معمولاً از نظر منابع و ظرفیت محدود هستند. اگر تعداد بازدیدکنندگان و درخواستها از حدی فراتر رود، سرور توان پاسخگویی را از دست داده و سایت داون میشود. بهعلاوه، این هاستها از نظر امنیتی نیز ضعیفتر بوده و ریسک هک شدن را افزایش میدهند.
روشهای پیشگیری از down شدن سایت

خوشبختانه، روشهای پیشگیری از down شدن سایت، راهحلهای متعددی وجود دارد. استفاده از هاستهای قدرتمند و مطمئن، بهروزرسانی منظم CMS و افزونهها، استقرار فایروال و ابزارهای امنیتی، بهرهگیری از شبکههای توزیع محتوا (CDN) و مانیتورینگ دقیق ترافیک سایت، از جمله این راهحلها هستند. مهمترین و رایجترین روشهای پیشگیری از down شدن سایت را در ادامه بررسی میکنیم:
انتخاب هاست مناسب
انتخاب هاست مناسب یکی از مهمترین فاکتورها در پیشگیری از Down شدن سایت است. نکاتی که باید در انتخابهاستینگ به آنها توجه کنید:
- به سراغ شرکتهایهاستینگ معتبر بروید: از یک شرکتهاستینگ معتبر و شناخته شدههاستینگ خود را تهیه کنید.
- ویژگیهایهاستینگ را متناسب با نیاز سایت خود انتخاب کنید: به عواملی مانند فضای ذخیره سازی، پهنای باند و نوع سرور در هنگام انتخابهاستینگ توجه کنید.
- نظرات مشتریان را مطالعه کنید: قبل از انتخابهاستینگ، نظرات مشتریان آن شرکت را مطالعه کنید.
به روزرسانی نرم افزار ها
نرمافزارهای وبسایت شما، مانند سیستم عامل، CMS و افزونهها، همواره در معرض بهروزرسانیهای امنیتی هستند. این بهروزرسانیها، باگها و آسیبپذیریهای احتمالی را برطرف میکنند و از بروز مشکلات امنیتی و داون شدن سایت جلوگیری میکند.
بکاپگیری و تهیه نسخه پشتیبان
تهیه نسخه پشتیبان از سایت یکی از مهمترین اقداماتی است که میتوانید برای پیشگیری از Down شدن سایت انجام دهید.
نکاتی که باید در تهیه نسخه پشتیبان به آنها توجه کنید:
- از روشهای مختلف بکاپگیری استفاده کنید: از روشهای مختلفی مانند بک اپ گیری کامل، بکاپ گیری افزایشی و بکاپگیری دیفرانسیل برای تهیه نسخه پشتیبان از سایت خود استفاده کنید.
- بکاپها را در فضایی امن نگهداری کنید: بکاپهای خود را در فضایی امن مانندهارد اکسترنال، فضای ابری و یا یک سرور جداگانه نگهداری کنید.
استفاده از CDN
شبکه توزیع محتو (CDN) مجموعهای از سرورها است که در نقاط مختلف جهان قرار دارند. با استفاده از CDN، محتوای وبسایت شما به نزدیکترین سرور به کاربران ارائه میشود که باعث افزایش سرعت بارگذاری سایت و کاهش احتمال داون شدن آن میشود.
در ادامه مطلب

تبدیل فایل PSD به HTML یکی از ضروریترین مراحل طراحی سایت در کرمان است. چگونه فایل psd را به html تبدیل کنیم؟ روشهای مختلفی برای انجام این کار وجود دارد که هر کدام مزایا و معایب خود را دارند. انتخاب روش مناسب به عوامل مختلفی از جمله مهارت و تجربه شما، نوع پروژه و نیازهای خاص شما بستگی دارد اما رایجترین و دقیقترین روش کدنویسی دستی است.
در این مقاله، به بررسی روشهای مختلف تبدیل PSD به HTML، مراحل انجام این فرآیند و نکات مهمیکه باید در نظر داشته باشید، خواهیم پرداخت؛ پس با شرکت طراحی سایت در کرمان همراه باشید.
آماده سازی فایل PSD برای تبدیل به html
پیش از شروع فرایند کدنویسی، لازم است تا فایل PSD خود را برای تبدیل بهینه سازی کنیم. این کار باعث میشود تا خروجی نهایی وبسایت شما، از نظر ظاهری و عملکردی، بینقص باشد.
سازماندهی و گروه بندی لایهها
Psd فرمت اختصاصی نرم افزار فتوشاپ است. این فرمت به طراحان ui این امکان را میدهد تا با استفاده از لایههای متعدد، تصاویر، افکتها و …، طرحهای پیچیده و حرفهای را ایجاد کنند. در فرایند طراحی سایت حرفهای بعد از طراحی ui حرفهای، باید توسط طراح سایت، کدنویسی و اجرا شود.
اولین قدم، سازماندهی مناسب لایههای موجود در فایل PSD است. با گروه بندی لایههای مرتبط (متن، تصاویر، دکمهها و …) کار کدنویسی HTML و CSS در مراحل بعدی بسیار سادهتر خواهد شد.
بررسی و بهینه سازی تصاویر
تصاویر با حجم بالا، سرعت بارگذاری صفحه وب را به طور چشمگیری کاهش میدهند. بنابراین، پیش از تبدیل، تصاویر موجود در فایل PSD را از نظر حجم و ابعاد بهینه سازی کنید.
برش هوشمند لایهها
در برخی موارد، ممکن است طرح شما از بخشهای مجزایی تشکیل شده باشد. برای سهولت در کدنویسی و مدیریت بهتر، میتوانید با ابزارهای برش (Slice Tool) فتوشاپ، این بخشها را به صورت جداگانه برش بزنید و ذخیره کنید.
روش های تبدیل فایل PSD به HTML

دو روش اصلی برای تبدیل فایل PSD به HTML وجود دارد:
روش دستی: نوشتن کد HTML و CSS
در این روش، طراح با تجزیه و تحلیل لایههای فایل PSD، به صورت دستی کدهای HTML و CSS را برای هر بخش از طرح مینویسد. این روش به شما آزادی عمل بیشتری در پیاده سازی ایدههایتان میدهد و تسلط کامل بر المانهای ظاهری و عملکردی وبسایت را به ارمغان میآورد. ابزارهای مورد نیاز تبدیل قایل psd به html شامل مورد زیر است:
- ویرایشگر متن (مانند Notepad++ یا Sublime Text)
- مرورگر وب (مانند Chrome یا Firefox)
روش کمکی: استفاده از ابزارهای جانبی
اگر دانش فنی کافی برای نوشتن کد HTML و CSS را ندارید، میتوانید از ابزارهای جانبی موجود در این زمینه استفاده کنید. این ابزارها با تحلیل فایل PSD شما، به طور خودکار کدهای HTML و CSS را برایتان ایجاد میکنند. برخی از ابزارهای کاربردی تبدیل فایل psd به html در این روش:
- Adobe Dreamweaver: نرم افزاری قدرتمند از شرکت ادوبی که امکانات کاملی برای طراحی و کدنویسی وبسایتها ارائه میدهد.
- GIMP: یک ویرایشگر عکس متن باز و رایگان است که افزونههایی برای تبدیل PSD به HTML دارد.
- PSD2HTML: یک ابزار آنلاین که به طور خودکار فایلهای PSD را به کدهای HTML و CSS تبدیل میکند.
مزایا و معایب استفاده از ابزار جانبی:
| مزایا | معایب |
استفاده آسان برای افراد بدون دانش برنامه نویسی یا کدنویسی. رابط کاربری بصری و قابل فهم. نیاز به آموزش یا تخصص فنی محدود. | ممکن است قدرت و انعطاف پذیری کدنویسی دستی را نداشته باشد. ممکن است برای برخی از وظایف پیچیدهتر مناسب نباشد. |
فرآیند تبدیل را میتوان به طور قابل توجهی سریعتر از کدنویسی دستی انجام داد. میتواند بهره وری را افزایش دهد و در هزینهها صرفه جویی کند. | ممکن است نیاز به تنظیم و قالب بندی اضافی پس از تبدیل داشته باشد. ممکن است همیشه سریعترین راه حل برای وظایف خاص نباشد. |
مراحل کدنویسی و تبدیل فایل psdبه html:
- ایجاد ساختار پایه HTML: ابتدا باید یک ساختار پایه HTML شامل تگهای <html>، <head> و <body> را برای صفحه وب خود ایجاد کنید.
- تعیین تگهای HTML برای هر بخش: برای هر بخش از طرحتان (مانند هدر، سایدبار، محتوا و …) یک تگ HTML مناسب (مانند <header>، <aside>، <section> و …) در نظر بگیرید.
- نوشتن کد CSS برای استایل دهی: با استفاده از CSS، ظاهر هر بخش از طرحتان را مطابق با ایدهی خودتان تنظیم کنید.
- بهینه سازی کد: برای افزایش سرعت بارگذاری صفحه و رعایت اصول سئو، کدهای HTML و CSS خود را بهینه سازی کنید.

نکات کلیدی در تبدیل فایل PSD به HTML
در هنگام تبدیل فایل PSD به HTML، به نکات زیر توجه کنید:
- رعایت اصول ریسپانسیو (واکنشگرا) بودن: طراحی وبسایت شما باید به گونهای باشد که در دستگاههای مختلف (مانند موبایل، تبلت و لپ تاپ) به درستی نمایش داده شود.
- بهینه سازی کد برای سرعت لود بالاتر: از کدهای حجیم و غیرضروری خودداری کنید و تا حد امکان کدها را فشرده سازی نمایید.
- سئوی اصولی برای دیده شدن در نتایج جستجو: با استفاده از تگهای عنوان، توضیحات متا و کلمات کلیدی مناسب، به موتورهای جستجو در درک محتوای وبسایتتان کمک کنید.
نتیجهگیری
تبدیل فایل PSD به HTML مهارتی ضروری برای طراحان وب است که با تسلط بر آن میتوانید ایدههای خودتان را به صورت وبسایتهای زیبا و کاربردی پیاده سازی کنید. انتخاب روش مناسب برای تبدیل، به دانش فنی، نیازها و سلیقه ی شما بستگی دارد. با تمرین و پشتکار میتوانید در این زمینه مهارت کسب کنید و به یک طراح وب حرفهای تبدیل شوید.
شرکت طراحی سایت اسمارتن در کرمان، طراحی سایت، سئو و بهینهسازی انواع سایت باربری، وکلا، پزشکی، خدماتی، شرکتی و… را با بیشترین امکانات و مناسبترین قیمت ارائه میدهد. اسمارتن با سالها تجربه و تخصص در زمینه طراحی سایت در کرمان، در جلب رضایت مشتریان خود موفق عمل کرده است. برای مشاوره رایگان و درخواست طراحی سایت با ما تماس بگیرید.
درخواست طراحی سایت در کرمان
در ادامه مطلب


تولید محتوای محصول با اهداف فروش بالا به کلیدی ترین رکن بازاریابی آنلاین و افزایش فروش محصولات ما تبدیل شده است. امروزه مخاطبان مطاللب جذاب و ارزشمند را طلب می کنند و به دنبال تجربیات منحصر به فرد و معنادار هستند.
محتوای موثر نه تنها مشتریان را به سمت وب سایت یا محصولات ما جذب می کند، بلکه روند تبدیل آنها به خریداران وفادار را نیز هدایت می کند. با ایجاد محتوای تبلیغاتی جذاب، استفاده از تصاویر و ویدئوهای جذاب و تکیه بر بازخورد مشتریان و داده های بازاریابی، نه تنها می توانیم با مشتریان در ارتباط نزدیک باشیم، بلکه فروش خود را بهبود بخشیده و به صدر بازار صعود می کنیم.
با من همراه شوید و این مقاله را تا انتها بخوانید تا با تعریف محصول نویسی، تکنیک و نکات آن که همگی در مبحث طراحی سایت در سایتهای طراحی شده توسط شرکت طراحی سایت در کرمان اسمارتن استفاده شده و جواب مثبت دیده است، آشنا شوید و محصولات خود را بهتر از دیگران به فروش برسانید.
محصول نویسی چیست؟
منظور از محتوای محصول چیست؟
برای واضح و مستقیم بودن، وجود محتوا برای فروش محصول ضروری و الزامی است.
زیرا وقتی آنلاین خرید می کنید، فقط نمی توانید محصولاتی را که می خواهید بخرید پیدا کنید و آنها را بررسی کنید. هیچ فروشنده ای وجود ندارد که در مورد ویژگی های محصول به شما بگوید و شما را تحت تاثیر قرار دهد. بنابراین مشتری کاملاً به محتوایی که برند یا فروشگاه ارائه می کند وابسته است و از مخاطب انتظار می رود که محصول را از طریق محتوای شما شناسایی کرده و با رغبت خرید کند.
بسیار ساده است، ما به عنوان صاحب محصول باید محتوای ارزشمند و غنی برای مخاطبان خود تولید کنیم زیرا در نهایت تولید محتوای غنی برای محصولات منجر به درآمد بیشتر و افزایش سهم بازار برای فروشندگان آنلاین می شود.
برای نوشتن محصول عجله نکنید!
فرض کنید یک وب سایت راه اندازی کرده اید و می خواهید برای یکی از محصولات خود محتوا ایجاد کنید. از کجا شروع کنیم؟
اول از همه، اگر فکر می کنید که محصولات مشابه زیادی در بازار وجود دارد و برای مصرف کنندگان جذاب نیستند، باید بگویم که تصور شما اشتباه است. بهتر است ابتدا درباره رقبای خود تحقیق کنید، اما زیاد درگیر آن نشوید. شما می توانید محتوا را بهینه کنید تا صفحه خود را از رقبا متمایز کنید.
بنابراین، در گام اول، جستجوی کلمات کلیدی را انجام دهید تا متوجه شوید که مشتریان برای خرید این محصول به دنبال چه عباراتی هستند تا بتوانید متن محصول را متناسب با آن بهینه کنید.
در مرحله دوم، متوجه شوید که مخاطبان محصول شما چه کسانی هستند. مخاطب محصول شما قطعا عموم مردم جامعه نیست و فقط تعدادی از افراد خواهان آن هستند، پس روی آن افراد تمرکز کنید.
آیا نوع مخاطب تاثیر دارد؟ اوه بله! شما می توانید محتوای محصول را بر اساس مخاطبان خود و ویژگی های آن بنویسید که باعث خرید بیشتر آنها می شود.
در نهایت به یک مدل ثابت برای تولید محتوای محصول فکر کنید و بر این اساس برای همه محصولات خود محتوا ایجاد کنید. به یاد داشته باشید، مردم محتوا را به صورت آنلاین اسکن می کنند، بنابراین خواندن محتوای محصول شما برای آنها آسان تر است.
صفحه محصول باید شامل چه مواردی باشد؟

از آنجایی که اکثر صاحبان مشاغل نمیدانند چگونه این کار را انجام دهند و چه چیزهایی بنویسند که مشتری ترغیب به خرید شود؛ تولید محتوای محصول را طاقت فرسا میدانند. اما من به شما این خبر خوش را میدهم که با رعایت تکنیکهای تولید محتوای محصول که در زیر آمده است، این مسئله برای همیشه حل خواهد شد.
ویژگیها و مشخصات محصول
اولین چیز در محصول نویسی، توضیحات خود محصول یعنی مشخصات کامل مثل رنگ، ابعاد، اندازه، جنس و در ادامه ویژگیها و مزایای آن است. اگر مشتری قصد خرید یک در را از شما داشته باشد، با وحود بی همتا بودن در شما اگر ابعاد در را پیدا نکند، ریسک نخواهد کرد و از شما خرید نمیکند.
یا مثلا در محصولات آرایشی شما از پاربن استفاده نشده است و این را ذکر نکنید، کسانی که میخواهند محصولات فاقد پارابن بخرند را از دست دادهاید فقط برای اینکه ویژگی محصولتان را بیان نکردهاید.
پس مشخصات و ویژگیهای محصول اولین مرحله از محصولنویسی است.
عکس از تمام زوایا و جزییات محصول
عکس محصول دومین عنصر مهم صفحه محصول است. چون دیگر مشتری نمیتواند از نزدیک محصول را ببینید، شما باید از تمام زوایا و جزییات محصول، عکس با کیفیت و واقعی بگذارید تا آن کامل را ببیند و تصور کند. اگر محصولی مثل پوشاک، اکسسوری و … دارید، حتماً عکس از محصول در حال استفاده هم بگذارید مثلاً عکس کفش در پا، ساعت روی دست و….
آموزش نحوۀ استفادۀ محصول
سادهترین محصول را در نظر بگیرید(مانند یک برس مو)، شاید از نظر شما طرز استفاده آن کاملا واضح باشد، اما افرادی هستند که برای اولین بار از ان محصول استفاده میکنند و در مورد جنبههای مختلف ان سوال دارند. پس توضیح کامل و آموزش برای محصولات ضروری است.
روش نگهداری محصول یا خط قرمزهای آن
اگر مصرف کنندهای تازه با محصولی آشنا شده باشد، نمیداند برای مراقبت از آن چه کاری انجام دهد؛ حتی اگر محصول را بشناسد باز هم به همۀ نکات مسلط نیست، پس برای آنها توضیح دهید.
مثال: در دمای ۳۰ درجه یا در جای خنک نگهداری کنید، زیر آفتاب نگذارید، با آب گرم نشویید، در ماشین نگهداری نشود.
روی مزایای محصول تمرکز کنید
مهمترین چیزی که فروش شما را افزایش می دهد این است که مزایای محصول را برای مشتری بیان کنید. این نکته می تواند فروشنده را متقاعد کند که کالا را خریداری کند و از آن نگذرد.
شما ابتدا در مورد مزایای محصول خود صحبت می کنید و سپس می گویید که این مزیت برای مشتریان مفید است.
بررسی یا مقایسه محصولات مشابه
امروزه، افراد قبل از خرید، تحقیقات زیادی در مورد محصولات مشابهی که خریداری می کنند، انجام می دهند. بنابراین وقتی این محصول را با محصولات مشابه مقایسه می کند، می تواند تصمیم خود را در آنجا بگیرد و دیگر مجبور نیست برای یافتن اطلاعات محصولات دیگر به وب سایت های دیگر مراجعه کند.
پس بهتر است جزئیات محصول را جمع آوری کنید و به صفحه محصول اضافه کنید و دو یا چند محصول را با هم مقایسه کنید تا ویژگی های محصول خود را به درستی به نمایش بگذارید.
پاسخ به سوالات متداول
اگر کسی در مورد یک محصول سوالی دارد، او تنها کسی روی کره زمین نیست که به آن اهمیت می دهد. سپس از آنها برای ایجاد صفحه ای به نام پرسش های متداول و پاسخ به سوالات مشتریان استفاده کنید. چنین محتوایی می تواند ترافیک زیادی را به وب سایت شما وارد کند.
مثال: چگونه از برنامه شستوشوی ماشین لباسشویی ال جی استفاده کنم؟
نوشتن در مورد کالاها یا محصولات مرتبط
هر محصول شرایط استفاده خاص خود را دارد. به عنوان یک فروشنده، به مردم توضیح دهید که چرا لوازم جانبی ارزش آن را دارند. سپس از طریق صفحه اصلی محصول به صفحات دیگر پیوند دهید
راز طلایی محتوا نویسی برای فروش بیشتر
- به جای کپی کردن متن ساده، از زبانی جذاب و تاثیرگذار برای توصیف محصولات استفاده کنید.
• محصول باید به گونه ای توصیف شود که خواننده آن را مجسم کند.
• تمرکز بر صدای برند. ۱۰۰ کلمه اول توضیحات محصول شما مهمترین آنهاست. شما باید هر کلمه و جمله را با دقت بنویسید تا محصول را توصیف کنید و مشتریان را در مورد ارزش آن متقاعد کنید. فراموش نکنید که ویژگی های برند خود را به عنوان ارزش های برند خود تعریف کنید تا منحصر به فرد بودن خود را به دیگران نشان دهید.
• محتوای خود را نه خیلی طولانی بنویسید تا کاربران خسته شوند، نه خیلی کوتاه تا مشتریان بالقوه اطلاعات لازم و کافی را به دست نیاورند. خلاصه، کوتاه و مفید بنویسید.
• حتما روی نام محصولات تمرکز کنید، عناوین بسیار مهم هستند زیرا مشتریان را جذب می کنند.
• بهتر است در تولید محتوا از آمار استفاده کنید تا هر ادعایی که در مورد محصول دارید ثابت شود و مشتری به شما اعتماد کند. به عنوان مثال، یک کتابفروشی آنلاین کتابی را به عنوان پرفروش ترین کتاب سال در سال ۲۰۲۰ منتشر کرد. او همچنین نوشت که در سال ۲۰۲۰، ۲۰ میلیون نسخه از این کتاب فروخته شده است.
در نهایت در کنار نوشتن خوب از عکس ها، فیلم ها و تصاویر برای ایجاد محتوای جذاب برای محصول استفاده کنید.
همه این نکات مصرف کنندگان را قادر می سازد تا تجربه ای صمیمی با محصول داشته باشند و به آنها کمک می کند تا تصمیم خرید آسان تری داشته باشند و در نتیجه فروش بیشتر و بازدهی بالاتری داشته باشند.
سخن پایانی
نوشتن محصول نویسی راهی برای کمک به موفقیت کسب و کارهای آنلاین است. رعایت اصول سئو، قوانین تولید محتوا و بروزرسانی محصول کلید های درب این موفقیت هستند. اگر تمام دستورالعملهای فوق را رعایت کنید، تنها انتخاب یا حداقل یکی از انتخابهای مشتری برای خرید خواهید بود.
در ادامه مطلب

اگر پاسخ کوتاه به سوال «هاست ووکامرس چیست؟» را میخواهید، باید به شما بگویم: سرویس هاست ووکامرس حاصل تلاش ارتشی از متخصصان است تا عواملی که ریسک عدم موفقیت یک فروشگاه اینترنتی را رقم میزنند بیابند و خطر شکست یک فروشگاه اینترنتی را به حداقل برساند.
هاست ووکامرس، همانند قلب تپنده یک فروشگاه، نقشی حیاتی در سرعت، امنیت و عملکرد آنها ایفا می کند. در این مقاله، به بررسی نقش کلیدی هاست ووکامرس در موفقیت فروشگاه اینترنتی شما می پردازیم.
رابطه هاست ووکامرس با طراحی سایت، اتحادی برای خلق یک فروشگاه اینترنتی قدرتمند است. طراحی سایت در کرمان و هاست ووکامرس قدرتمند دو رکن اساسی در ایجاد و اداره یک فروشگاه اینترنتی موفق در کرمان و هر جای دیگر دنیا هستند. هر دوی این بخش ها با یکدیگر ارتباطی تنگاتنگ دارند و عملکرد هر کدام بر دیگری تاثیر می گذارد.
درست است که طراحی سایت ظاهر و رابط کاربری فروشگاه شما را شکل می دهد، اما این هاست ووکامرس است که پشت پرده این زیبایی عمل می کند و مسئولیت ذخیره سازی، پردازش و نمایش اطلاعات را بر عهده دارد.
هاست ووکامرس چیست؟
فرض کنید فروشگاه اینترنتی شما مانند یک مغازه فیزیکی است. هاست ووکامرس حکم فضای اجاره ای این مغازه را دارد که محصولات شما را در خود جای می دهد و به مشتریان امکان می دهد تا به آنها دسترسی داشته باشند.
انتخاب هاست مناسب برای فروشگاه ووکامرس شما، مانند انتخاب یک مکان مناسب برای مغازه تان است. گاهی هاست ووکامرس ارزان و نامناسب و می تواند منجر به سرعت پایین بارگذاری صفحات، قطعی های مکرر و از دست رفتن مشتریان شود.
تاثیر هاست ووکامرس بر موفقیت فروشگاه اینترنتی

برای سنجش میزان تاثیر ووکامرس بر موفقیت یک فروشگاه آنلاین، ابتدا باید تعریفی از “موفقیت فروشگاه” داشته باشیم.
موفقیت یک فروشگاه آنلاین را میتوان به دستهای از معیارها مانند موارد زیر تقسیم کرد:
• میزان فروش: این معیار نشان میدهد که فروشگاه چه تعداد محصول فروخته و چه مقدار درآمد کسب کرده است.
• نرخ تبدیل: این معیار نشان میدهد که چه درصدی از بازدیدکنندگان وبسایت به مشتریان تبدیل شدهاند.
• ارزش عمر مشتری : این معیار نشان میدهد که به طور متوسط هر مشتری چه مقدار برای فروشگاه هزینه میکند.
• رضایت مشتری: این معیار نشان میدهد که مشتریان از تجربه خرید خود چقدر راضی بودهاند.
• بازگشت سرمایه :این معیار نشان میدهد که فروشگاه در ازای سرمایهگذاری خود چه مقدار سود کسب کرده است.
در حالی که همه این معیارها مهم هستند، سئو به عنوان مهمترین قدم برای موفقیت یک فروشگاه آنلاین در نظر گرفته میشود. دلیل این امر آن است که اگر وبسایت شما در صفحه اول نتایج جستجوی گوگل با کلمات کلیدی مرتبط با محصولات یا خدماتتان ظاهر نشود، احتمال اینکه مشتریان بالقوه آن را پیدا کنند بسیار کم خواهد بود.
علاوه بر سئو، فاکتورهای دیگری نیز وجود دارند که میتوانند بر موفقیت یک فروشگاه آنلاین با ووکامرس تاثیر بگذارند، از جمله:
بهبود سرعت
سرعت بارگذاری صفحات در یک فروشگاه اینترنتی از اهمیت بالایی برخوردار است. اگر هاست ووکامرس شما سرعت کافی را نداشته باشد، طراحی سایت شما، هر چقدر هم که زیبا و کاربرپسند باشد، تاثیر مثبتی بر تجربه کاربری نخواهد داشت و موجب افزایش نرخ تبدیل نمیشود.
امنیت وبسایت
امنیت اطلاعات در دنیای آنلاین از اهمیت حیاتی برخوردار است. اگر هاست ووکامرس شما امنیت کافی را نداشته باشد، اطلاعات شما و مشتریانتان در معرض خطر قرار خواهد گرفت و این موضوع می تواند اعتماد آنها را نسبت به فروشگاه شما خدشه دار کند. . یک هاست ووکامرس امن، از اطلاعات شما و مشتریانتان در برابر هکرها و بدافزارها محافظت می کند.
قابلیت انعطاف پذیری
یک هاست ووکامرس با قابلیت انعطاف پذیری بالا، به شما این امکان را می دهد که طراحی سایت خود را به مرور زمان تغییر دهید و امکانات جدیدی به آن اضافه کنید.
قابل اطمینان بودن
دسترسی دائمی به فروشگاه شما برای موفقیت آن ضروری است. هاست ووکامرس با قابلیت اطمینان بالا، از دسترس خارج شدن فروشگاه شما را به حداقل می رساند.
پشتیبانی
در صورت بروز هر گونه مشکل، دسترسی به پشتیبانی مناسب از اهمیت بالایی برخوردار است. یک هاست ووکامرس با پشتیبانی قوی، خیال شما را از حل سریع مشکلات راحت می کند.
تفاوت هاست وردپرس با هاست ووکامرس چیست؟

تفاوت بین هاست وردپرسی با هاست ووکامرس مانند مقایسه یک ماشین معمولی و یک ماشین رالی برای مسابقات اتومبیل رانی است. هاست وردپرس مانند ماشین معمولی است که هرروزه میتوان استفاده کرد، اما نه در پیست مسابقات رالی و هاست ووکامرس مانند یک ماشین رالی است.
برای فروشگاه های اینترنتی بزرگ هاست ووکامرس با ترافیک بالا مناسب است و عملکرد و سرعت خوبی را نشان می دهد. زیرا فروشگاه های اینترنتی اغلب اوقات در روزهای مهمی مانند جمعه سیاه، نزدیک عید نوروز، یلدا و …پیک فروش دارند و اگر سرور شما برای ساعت ها یا چند دقیقه از کار بیفتد مشتریان خود را از دست می دهید.
اگر قصد راه اندازی یک فروشگاه اینترنتی با یک وبسایت ساده را دارید که بازدیدکنند زیادی ندارد، ممکن است خرید هاست اشتراکی یا هاست وردپرس برای شما کافی باشد. این هاست ها معمولا ارزانتر هستند، اما منابع محدودتری هم دارند.
اگر تصمیم دارید یک فروشگاه اینترنتی ووکامرس بزرگ یا رده بالا راه اندازی کنید، هاست ووکامرس بهترین انتخاب برای شماست. بهترین هاست ووکامرس به شما کمک می کند تا سرعت و عملکرد فروشگاه خود را افزایش دهید و امنیت آن را ارتقا دهید.
در نهایت، انتخاب بهترین هاست برای فروشگاه اینترنتی شما بستگی به نیاز و بودجه شما دارد. اگر بودجه کمی دارید، میزبانی وردپرس ممکن است انتخاب مناسبی برای شما باشد. اگر به دنبال بهترین عملکرد و امنیت برای فروشگاه آنلاین خود هستید، هاست ووکامرس بهترین گزینه است. در نظر داشته باشید که این امکانات بر قیمت هاست ووکامرس تاثیر میگذارد.
سخن پایانی
وقتی صحبت از ساخت یک فروشگاه آنلاین در وردپرس می شود، ووکامرس پیشرو آشکار است. انتخاب هاست ووکامرس مناسب به نیازها و بودجه شما بستگی دارد. در هنگام انتخاب هاست، به عواملی مانند فضای ذخیره سازی، پهنای باند هاست، پهنای باند سایت، سرعت، امنیت و پشتیبانی توجه کنید.
ما در این مقاله سعی کردیم تا به طور خلاصه به نقش هاست ووکامرس در موفقیت فروشگاه اینترنتی شما بپردازیم.
به یاد داشته باشید که انتخاب هاست مناسب، سرمایه گذاری ارزشمندی برای آینده کسب و کار آنلاین شما است.
در ادامه مطلب

دانستن راهنمای انتخاب هاست وردپرس به شما کمک می کند تا بهترین انتخاب را برای خرید هاست پیدا کنید و هنگام سفارش طراحی سایت با وردپرس از سرعت بالای آن لذت ببرید. خرید یک هاست مناسب مانند لپ تاپ نیاز به اطلاعات کامل و جامع برای گرفتن بهترین نتیجه دارد.
در حال حاضر با گسترش کسب و کار آنلاین، طراحی فروشگاه های اینترنتی در کرمان و انواع دیگر کسب و کارها، طراحی سایت در کرمان رشد چشمگیری داشته است و در کنار طراحی زیبا، نیاز به هاست وردپرس سریع با خدمات سئوی حرفه ای احساس شده است تا بتوانید در برابر رقبای خود متمایز شوید و جایگاه بهتری داشته باشید.
هنگامی که سایت خود را طراحی کردید، به مکانی برای ارسال اطلاعات سایت خود نیاز دارید. بنابراین، انتخاب بهترین هاست وردپرس برای دریافت خدمات میزبانی با سرعت بالا و کیفیت بسیار مهم است. با استفاده از هاست سریع وردپرس می توانید اطلاعات مورد نیاز خود را با بهترین سرعت به وب سایت خود انتقال دهید و حملات هک را کاهش دهید. پس برای داشتن وب سایتی با سرعت بالا و امنیت بیشتر به راهنمای خرید هاست دقت کنید.
سوالاتی که مطرح می شود: بهترین هاست وردپرس، برای داشتن سایتی پرسرعت چیست؟ یک هاست خوب چه ویژگیهایی دارد؟ بهترین انتخاب برای سایت وردپرسی چیست؟ در این مقاله از شرکت دیجیتال مارکتینگ اسمارتن، راهنمایی جامع از انتخاب بهترین هاست وردپرسی را ارائه میدهیم، پس اگر می خواهید انتخابی مطمئن داشته باشید، با ما همراه شوید.
انواع بهترین هاست وردپرس

هر نوع هاست معمولا ویژگیها، مزایا و معایب خود را دارد. شناخت انواع هاست در انتخاب هاست مناسب کمک میکند. به طور کلی از بهترین انواع هاست شامل موارد زیر میشود:
هاست وردپرس اشتراکی
هاست وردپرس اشتراکی به دلیل اشتراک منابع سرور در بین چندین وبسایت، مقرون به صرفهترین نوع است و شاید برای وبسایتهای کمترافیک و شخصی مناسب باشد. تفاوت هاست وردپرس اشتراکی و هاست اشتراکی معمولی ئر این است که سایتهایی با هاست وردپرس اشتراکی، منابع سرور تنها در سایتهای وردپرسی به اشتراک گذاشته میشود. این نوع هاست، به دلیل کند بودن سرعت بارگذاری و دانلود و نرخ آپتایم کم، ممکن است سرعت و عملکرد وبسایت شما تحت تاثیر قرار گیرد، به خصوص در زمان پیک ترافیک! البته این مشکل تنها در برخی از شرکتهای ارائهدهنده هاستینگ دیده میشود.
هاست نیمه اختصاصی
در هاست نیمه اختصاصی، منابع سرور بین تعداد کمتری از وبسایتها به اشتراک گذاشته میشود. هاست نیمه اختصاصی، منابع بیشتری را نسبت به هاست اشتراکی در اختیار شما قرار میدهد. این نوع هاست برای وبسایتهای با ترافیک متوسط که به عملکرد بهتری نیاز دارند، میتواند مناسب باشد.
هاست وردپرس اختصاصی
اگر میخواهید کنترل کاملی بر روی سرور خود داشته باشید، این نوع هاست مناسب سایت شماست! هاست اختصاصی، تمام منابع یک سرور را به طور کامل در اختیار شما قرار میدهد در نتیجه میتوانید تنظیمات آن را مطابق با نیازهای خود پیکربندی کنید.
این نوع هاست برای وبسایتهای پر ترافیک (بالای ۱۰۰ هزار بازدید در ماه) و حساس که به بالاترین سطح عملکرد و امنیت نیاز دارند، مناسب است. این نوع هاست قیمت بیشتری نسبت به هاستهای اشتراکی دارد.
هاست مجازی اختصاصی
VPS نوعی هاست میانی بین هاست اشتراکی و هاست اختصاصی است. در VPS، منابع سرور مجازی به طور اختصاصی به شما اختصاص داده میشود، اما برخلاف هاست اختصاصی، تمام سرور را در اختیار نخواهید داشت.
ویژگیهای کلیدی بهترین هاست وردپرس
انتخاب بهترین هاست وردپرس، فقط به نوع آن ختم نمیشود. در هنگام انتخاب بهترین هاست وردپرس، باید به فاکتورهای دیگری نیز توجه کنید تا مطمئن شوید که هاست انتخابی، نیازهای وب سایت شما را به بهترین شکل برآورده میکند.
سرعت و آپتایم
سرعت بارگذاری صفحات وب سایت، تاثیر مستقیمی بر تجربه کاربری و سئو دارد. گوگل و سایر موتورهای جستجو، به وب سایت هایی که سرعت بالایی دارند، رتبه بهتری در نتایج جستجو میدهند. همچنین، سرعت پایین میتواند باعث افزایش نرخ پرش (Bounce Rate) و نارضایتی کاربران شود.
در عین حال، وب سایت شما باید در طول ۲۴ ساعت شبانه روز و ۷ روز هفته در دسترس باشد. به همین دلیل، آپتایم یا ضریب پایداری هاست، از اهمیت بالایی برخوردار است.
امنیت
امنیت وردپرس، یکی از مهمترین مسائلی است که باید به آن توجه کنید. وب سایتی که از امنیت ضعیفی برخوردار باشد، در معرض خطر هک شدن و سرقت اطلاعات قرار دارد. به همین دلیل، باید از هاستی استفاده کنید که از فایروال قوی، گواهینامه SSL و سیستم پشتیبان گیری منظم برخوردار باشد.
منابع هاست
منابع هاست شامل فضای ذخیره سازی، رم و پهنای باند میشود. باید با توجه به نیازهای وب سایت خودتان، هاستی را انتخاب کنید که منابع کافی را در اختیار شما قرار دهد. ممکن است شما سایت داروخانهای بزرگی داشته باشید که در لحظه صدها کاربر در سایت حضور دارند، در نتیجه هاستی را انتخاب کنید تا احتمال down شدن سایت شما را به حداقل برساند.
فضای ذخیره سازی
فضای ذخیره سازی، به مقدار فضایی که برای ذخیره سازی فایل های وب سایتتان نیاز دارید، اشاره دارد. اگر وب سایت شما تصاویر و ویدیوهای زیادی دارد، به فضای ذخیره سازی بیشتری نیاز خواهید داشت.
پهنای باند
پهنای باند، به مقدار ترافیکی که وب سایت شما میتواند در یک بازه زمانی مشخص از آن عبور کند، اشاره دارد. اگر وب سایت شما بازدیدکنندگان زیادی دارد، به پهنای باند بیشتری نیاز خواهید داشت.
پشتیبانی فنی
پشتیبانی فنی قوی، از اهمیت بالایی برخوردار است. در صورت بروز هرگونه مشکل، باید بتوانید به راحتی با تیم پشتیبانی هاستینگ خودتان تماس بگیرید و از آنها کمک بخواهید.
انتخاب و خرید بهترین هاست وردپرس

با شناخت ویژگیهای کلیدی یک هاست خوب وردپرسی، ۹۰ درصد راه را رفته و به مناسبترین انتخاب هاست وردپرسی نزدیک شدید. اما علاوه بر هاست، نوع سایت نیز در انتخاب هاست تاثیرگذار است.
۱٫ نیازهای سایت:
برای انتخاب بهترین هاست ایرانی یا خارجی، باید به نیازهای وبسایت و نوع سایتتان توجه کنید.
- چه نوع وبسایتی دارید (شخصی، تجاری، فروشگاهی یا…)؟
- انتظار دارید چه مقدار ترافیک به وبسایت شما وارد شود؟
- چه مقدار فضای ذخیرهسازی و پهنای باند برای وبسایت شما مورد نیاز است؟
بعد از شناخت و مشخص کردن نیازهای سایتتان میتوانید با مقایسه پنلهای هاستینگ شرکتهای معتبر، بهترین هاست وردپرس را برای وبسایتتان انتخاب کنید.
۲٫ میزان ترافیک ورودی:
میزان ترافیک ورودی به وبسایت شما، نقش مهمی در انتخاب هاست مناسب دارد. ترافیک مستقیما روی سرعت و عملکرد سایت تاثیر به سزایی دارد. اگر وبسایت شما ترافیک کمی دارد، هاست اشتراکی یا نیمه اختصاصی برای شما کافی است. اما اگر ترافیک زیادی به وبسایت شما وارد میشود (معمولا در سایتهای مرجع دیده میشود)، به هاست اختصاصی یا VPS نیاز خواهید داشت.
۳٫ نوع وبسایت:
- نوع وبسایت شما نیز بر انتخاب هاست تاثیرگذار است.
- به عنوان مثال، اگر یک وبسایت فروشگاهی دارید، به هاستی نیاز دارید که از ووکامرس پشتیبانی کند و انتخاب هاست ووکامرس مناسبتر است.
- اگر یک وبسایت خبری دارید، به هاستی نیاز دارید که سرعت بالایی داشته باشد و آپتایم آن بالا باشد.
۴٫ توجه به شرکت هاستینگ معتبر:
- برای انتخاب هاست، باید به یک شرکت هاستینگ معتبر و شناخته شده مراجعه کنید.
- همچنین، به سابقه و تجربه شرکت هاستینگ در ارائه خدمات و پشتیبانی هاستینگ وردپرس توجه کنید.
۵٫ بررسی نظرات کاربران:
قبل از انتخاب هاست، نظرات کاربران در مورد شرکت هاستینگ و پلنهای هاستینگ را مطالعه کنید. این کار به شما کمک میکند تا از تجربیات دیگران در مورد خدمات شرکت هاستینگ آگاه شوید و انتخاب بهتری داشته باشید.
۶٫ هزینه و مقایسه پلنهای هاستینگ:
قیمت هاستهای وردپرس متفاوت است. همچنین این قیمت در شرکتهای هاستینگ نیز با توجه به ویژگیها و امکانات ارائهدهنده فرق میکند. قبل از انتخاب بهترین هاست وردپرس، پلنهای مختلف هاستینگ را با یکدیگر مقایسه کنید و پلنی را انتخاب کنید که با نیازها و بودجه شما مطابقت داشته باشد.
مقایسه بهترین هاست وردپرس ایرانی
در ادامه، به معرفی و مقایسه برخی از بهترین شرکتهای هاستینگ ایرانی میپردازیم:
۱٫ لیموهاست:
- لیموهاست یکی از محبوبترین شرکتهای هاستینگ ایرانی است که پلنهای متنوع هاست وردپرس را با قیمت مناسب ارائه میدهد.
- این شرکت از سرورهای قدرتمند و پرسرعت استفاده میکند و آپتایم بالایی را ارائه میدهد.
- لیموهاست همچنین از پشتیبانی فنی برخوردار است.
۲٫ میهن وردپرس:
- میهن وردپرس یکی دیگر از شرکتهای هاستینگ معتبر ایرانی است که به طور تخصصی هاست وردپرس ارائه میدهد.
- این شرکت پلنهای متنوع هاست وردپرس را با امکانات مختلف ارائه میدهد.
- میهن وردپرس همچنین از خدمات جانبی مانند نصب آسان وردپرس، سئو و بکآپ خودکار را ارائه میدهد.
۳٫ هاست نگار:
- هاست نگار یکی از قدیمیترین شرکتهای هاستینگ ایرانی است که سابقه درخشانی در ارائه خدمات هاست دارد.
- این شرکت پلنهای متنوع هاست وردپرس را با قیمت مناسب ارائه میدهد.
- پشتیبانی فنی هاست نگار قابل قبول است.
۴٫ میزبان فا:
- میزبان فا یکی از شرکتهای هاستینگ نوظهور ایرانی است که پلنهای هاست وردپرس با امکانات مختلف را ارائه میدهد.
- این شرکت از سرورهای قدرتمند و پرسرعت استفاده میکند و آپتایم بالایی را ارائه میدهد.
۵٫ نت افراز:
- نت افراز یکی دیگر از شرکتهای هاستینگ ایرانی است که پلنهای متنوع هاست وردپرس را با مناسبترین قیمت ارائه میدهد.
- این شرکت از سرورهای ایران و خارج از ایران استفاده میکند و آپتایم بالایی را ارائه میدهد.
بهترین هاست وردپرس برای سایت فروشگاهی
برای انتخاب بهترین هاست وردپرس برای سایت فروشگاهی، هاست انتخابی شما باید اکثر ویژگیهای کلیدی بهترین هاست وردپرسی را داشته باشد؛ به خصوص فاکتورهای فضای ذخیرهسازی، پهنای باند، امنیت، قابلیت مقیاس پذیری و پشتیبانی از ووکامرس اهمیت بیشتری پیدا خواهد کرد.
سایتهای فروشگاهی باید به گونهای باشند که بتوان آنها را به راحتی ارتقا داد و منابع آنها را افزایش داد. هاست شما باید قابلیت مقیاس پذیری داشته باشد تا بتوانید در صورت نیاز به آن منابع بیشتری اضافه کنید. همچنین ووکامرس محبوبترین افزونه فروشگاهساز برای وردپرس است. هاست شما باید از ووکامرس پشتیبانی کند تا بتوانید به راحتی یک فروشگاه اینترنتی راهاندازی کنید.
در ادامه مطلب

هیت مپ به ابزاری ضروری در دنیای طراحی و بهینه سازی وب تبدیل شده اند. با ارائه نمایشهای بصری دادهها، نقشههای حرارتی به ما کمک میکنند تا نحوه تعامل کاربران با وبسایتها را درک کنیم و مناطقی را که نیاز به بهبود دارند شناسایی کنیم. در این راهنمای جامع، مفهوم نقشه های حرارتی، اهمیت آنها و اینکه چگونه می توانند تجزیه و تحلیل تجربه کاربر را متحول کنند، بررسی خواهیم کرد.
هیت مپ چیست و چگونه کار می کند؟
به زبان ساده، نقشه حرارتی نمایشی گرافیکی از داده ها است که از رنگ برای نشان دادن شدت مقادیر در یک محدوده خاص استفاده می کند. در زمینه طراحی وب، نقشه های حرارتی برای تجسم رفتار کاربر در یک وب سایت استفاده می شود. آنها تعاملات کاربر مانند کلیک ها، اسکرول و حرکات ماوس را ردیابی و ضبط می کنند. با جمعآوری این دادهها، نقشههای حرارتی بینشهای ارزشمندی در مورد تعامل و الگوهای رفتاری کاربر ارائه میدهند.
نقشه های حرارتی با جمع آوری و تجزیه و تحلیل داده ها از تعاملات کاربر کار می کنند. سپس این داده ها با استفاده از یک گرادیان رنگ به تصویر کشیده می شوند، جایی که رنگ های گرم تر نشان دهنده فعالیت یا درگیری بالاتر هستند، در حالی که رنگ های سرد نشان دهنده فعالیت کمتر هستند. شدت رنگ متناسب با فراوانی تعامل است و به طراحان وب و تحلیلگران اجازه می دهد تا به سرعت مناطق مورد علاقه یا نگرانی را شناسایی کنند.
اهمیت استفاده ازهیت مپ در طراحی و بهینه سازی وب
نقشه های حرارتی با ارائه بینش عمیق در مورد رفتار کاربر، نقش مهمی در طراحی و بهینه سازی وب دارند. آنها به طراحان اجازه می دهند تا تصمیمات مبتنی بر داده اتخاذ کنند و وب سایت ها را برای تعامل بهتر کاربر و نرخ تبدیل بهینه کنند. در اینجا چند دلیل کلیدی وجود دارد که چرا نقشه های حرارتی مهم هستند:
درک تعامل کاربر
نقشه های حرارتی تصویر واضحی از نحوه تعامل کاربران با یک وب سایت ارائه می دهند. با تجزیه و تحلیل نقشه های حرارتی، طراحان می توانند تشخیص دهند که کدام بخش از یک صفحه وب بیشترین توجه را به خود جلب می کند و کدام عناصر نادیده گرفته می شوند. این اطلاعات به بهینه سازی قرار دادن عناصر مهم مانند دکمه های فراخوان یا منوهای ناوبری کمک می کند.
.شناسایی توجه کاربر و الگوهای اسکرول
نقشه های حرارتی می توانند اطلاعات ارزشمندی را در مورد توجه کاربر و الگوهای اسکرول نشان دهند. با ردیابی حرکات و کلیکهای ماوس، نقشههای حرارتی نشان میدهند که کدام قسمتهای یک صفحه وب بیشتر مشاهده میشود یا با آنها تعامل برقرار میشود. این دادهها را میتوان برای بهینهسازی دید محتوای مهم و اطمینان از اینکه پیامهای کلیدی به طور مؤثر ارائه میشوند استفاده کرد.
بهبود تجربه کاربری
طراحان با درک نحوه حرکت و تعامل کاربران با یک وب سایت، می توانند تجربه کلی کاربر را بهبود بخشندهیت مپ می تواند مناطقی از یک صفحه وب را برجسته کند که درگیری اندکی دارند یا اصلاً تعامل ندارند و به طراحان این امکان را می دهد تا تصمیمات آگاهانه ای در مورد چیدمان، قرار دادن محتوا و جریان کاربر بگیرند. این در نهایت منجر به یک وب سایت بصری تر و کاربر پسندتر می شود.
مزایای استفاده از نقشه های حرارتی برای تجزیه و تحلیل تجربه کاربر
Heatmaps طیف وسیعی از مزایا را در مورد تجزیه و تحلیل تجربه کاربر ارائه می دهد. با تجسم دادهها در قالبی که به راحتی قابل هضم است، نقشههای حرارتی بینشهای ارزشمندی را ارائه میکنند که میتواند باعث پیشرفتهای تاثیرگذار شود. در اینجا برخی از مزایای کلیدی استفاده از نقشه های حرارتی برای تجزیه و تحلیل تجربه کاربر آورده شده است:
تجزیه و تحلیل سریع و بصری
نقشه های حرارتی یک راه سریع و بصری برای تجزیه و تحلیل رفتار کاربر ارائه می دهند. به جای بررسی دستی مجموعه داده های پیچیده، نقشه های حرارتی نمایشی بصری ارائه می دهند که به راحتی قابل درک است. تنها با یک نگاه، طراحان می توانند الگوها، روندها و زمینه هایی را که نیاز به توجه دارند شناسایی کنند.
تصمیم گیری آگاهانه
نقشه های حرارتی با ارائه داده های ملموس در مورد رفتار کاربر، طراحان را قادر می سازد تا تصمیمات آگاهانه بگیرند. بهجای تکیه بر فرضیات یا حدسها، طراحان میتوانند از نقشههای حرارتی برای درک نحوه تعامل کاربران با وبسایت خود استفاده کنند. این رویکرد مبتنی بر داده منجر به انتخاب های طراحی موثرتر و بهبود تجربه کلی کاربر می شود.
.بهینه سازی نرخ تبدیل
Heatmaps می تواند ابزار قدرتمندی برای بهینه سازی نرخ تبدیل باشد. با شناسایی مناطقی از وب سایت که بیشترین تعامل را دارند، طراحان می توانند عناصر تبدیل مانند دکمه ها یا فرم ها را به صورت استراتژیک قرار دهند. این امر احتمال تبدیل را افزایش می دهد و در نهایت منجر به بازگشت سرمایه بالاتر می شود.
نحوه ایجاد و پیاده سازی نقشه های حرارتی در وب سایت شما
ایجاد و پیاده سازی نقشه های حرارتی در وب سایت شما ممکن است کاری دلهره آور به نظر برسد، اما در واقع کاملاً ساده است. در اینجا یک راهنمای گام به گام برای کمک به شما برای شروع آمده است:
یک ابزار Heatmap را انتخاب کنید
ابزارهای نقشه حرارتی زیادی وجود دارد، هم رایگان و هم پولی. برخی از گزینه های محبوب عبارتند از Hotjar، Crazy Egg و Mouseflow. تحقیق کنید و ابزاری را انتخاب کنید که متناسب با نیازها و بودجه شما باشد.
کد ردیابی Heatmap را نصب کنید
هنگامی که یک ابزار نقشه حرارتی را انتخاب کردید، باید کد رهگیری را در وب سایت خود نصب کنید. این کد به ابزار اجازه می دهد تا داده های تعامل کاربر را جمع آوری و تجزیه و تحلیل کند. دستورالعمل های ارائه شده توسط ابزار نقشه حرارتی انتخابی خود را دنبال کنید تا کد ردیابی را به درستی نصب کنید.
Heatmap Tracking را تنظیم کنید
پس از نصب کد ردیابی، باید نقشه های حرارتی خاصی را که می خواهید ردیابی کنید، تنظیم کنید. این شامل انتخاب نوع نقشه حرارتی (کلیک، اسکرول، حرکت یا توجه) و مشخص کردن صفحات یا بخش هایی از وب سایت شما است که می خواهید ردیابی کنید. برای دستورالعمل های دقیق در مورد تنظیم نقشه های حرارتی، با اسناد یا منابع پشتیبانی ارائه شده توسط ابزار Heatmap انتخابی خود مشورت کنید.
داده های نقشه حرارتی را تجزیه و تحلیل کنید
پس از تنظیم نقشه های حرارتی و ردیابی تعاملات کاربر، می توانید تجزیه و تحلیل داده ها را شروع کنید. از ویژگی های تجسم ارائه شده توسط ابزار نقشه حرارتی خود برای به دست آوردن بینش در مورد تعامل کاربر، الگوهای رفتاری و مناطقی که نیاز به بهینه سازی دارند استفاده کنید. به دنبال گرایشها، الگوها و حوزههایی باشید که درگیر کم هستند که میتوانید برای بهبود تجربه کاربر و نرخ تبدیل به آنها بپردازید.
نتیجه گیری:
Heatmaps ابزاری قدرتمند در دنیای طراحی و بهینه سازی وب است. با تجسم رفتار و تعامل کاربر، نقشههای حرارتی بینشهای ارزشمندی را ارائه میکنند که میتواند پیشرفتهای مؤثری را در تجربه کاربر و نرخ تبدیل ایجاد کند. با درک اهمیت نقشه های حرارتی و استفاده از ابزارها و منابع مناسب، طراحان وب و تحلیل گران می توانند پتانسیل کامل نقشه های حرارتی را باز کنند و وب سایت هایی ایجاد کنند که کاربران را درگیر کند و تبدیل ها را افزایش دهد. بنابراین از امروز شروع به استفاده از قدرت نقشه های حرارتی کنید و وب سایت خود را به ارتفاعات جدیدی از موفقیت ببرید!
در ادامه مطلب

چیدمان عکسها کنار هم از نظر جلوه بصری و رابط کاربری و… به معنای طراحی وب است. همه این ها دست به دست هم می دهند تا یک سایت زیبا با کارآیی های متناسب کاربر ارائه دهیم. از مزایای طراحی سایت در مشهد با شرکت اسمارتن این است که ما تمامی مراحل پیشبرد یک سایت را از جمله عکس ها را ما خودمان طراحی می کنیم. برای دیدن نمونه کارهای ما به این لینک مراجعه کنید.
درباره شرکت اسمارتن مشهد
تیم ما از ابتدای فعالیتش سعی داشته تا بهترین خدمات را به شما عزیزان ارائه کند. ما با تیم متخصص خود در سراسر شهر ها فعالیت می کنیم. طراحی سایت در کرمان، طراحی سایت در بوشهر، طراحی سایت در قشم و… از جمله فعالیت ما در این نقاط می باشد. با توجه به اینکه امروزه همه چیز اینترنتی شده است طراحی سایت برای رونق کسب و کار شما بسیار ارزشمند است.
ما طراحی وب سایت شما را با بالاترین کیفیت و ارزان ترین قیمت تحویل شما عزیزان می دهیم برای دریافت مشاوره با شماره زیر تماس بگیرید.
ویژگی های طراحی سایت حرفه ای در مشهد:
یک وب سایت بعد از طراحی باید ویژگی های داشته باشد که در ادامه آنها را ذکر می کنیم:
- سرعت مناسب
- نمایش درست روی حالت موبایل
- قالب بندی درست محتوا
- کاربر پسند
به همین دلیل باید به تیم متخصص طراحی سایت در مشهد مراجعه کنید. همچنین بعد اتمام کار طراحی برای افزایش درآمد باید وب سایتتان سئو باشد تا در رتبه ها اول گوگل باشید. خدمات تیم اسمارتن عبارت است از:
- سئو وب سایت
- تولید محتوا در اینستاگرام
- طراحی سایت
- طراحی اپلیکیشن
و..
برای پاسخگویی به سوالاتتان با مشاورین ما تماس بگیرید.
به چه کسانی طراحان سایت می گویند؟
برای طراحان سایت دو مسئله دانش فنی و خلاقیت از مهم ترین مسائل است. طراحان سایت باید هم علم کافی برای کار خود را داشته باشند تا هر تغییری که مشتری بخواهد را اعمال کند. و هم باید بتواند در انتخاب ظاهر سایت خلاق باشد و مطابق سلیقه مشتری کار کند.
طراحی سایت با امنیت بالا با اسمارتن:
به هر فعالیتی که کمک کند تا داده های سایت در اختیار مجرمین سایبری قرار نگیرد امنیت سایت می گویند. این اقدامات به حفاظت از داده های مهم سایت کمک می کند و از اهمیت بالایی برخوردار است.
طراحی سایت گردشگری در مشهد:
در عصر دیجیتال امروزی، داشتن یک وب سایت گردشگری با طراحی خوب برای کسب و کارهای صنعت مسافرت و مهمان نوازی ضروری است. یک وبسایت بهعنوان ویترین فروشگاه آنلاین عمل میکند و به مشتریان بالقوه اجازه میدهد تا پیشنهادات شما را کاوش کرده و با آنها درگیر شوند. در ادامه ، مزیت های مختلف طراحی وب سایت گردشگری و اینکه چگونه می تواند به شما در باز کردن پتانسیل کامل کسب و کارتان کمک کند را بررسی خواهیم کرد.
مزایای طراحی سایت گردشگری در مشهد
افزایش دید و دسترسی با یک وب سایت گردشگری
در چشم انداز دیجیتال امروزی، داشتن حضور قوی آنلاین برای هر کسب و کاری ضروری است و صنعت گردشگری نیز از این قاعده مستثنی نیست. یک وب سایت گردشگری با طراحی خوب می تواند دید و دسترسی شما را به میزان قابل توجهی افزایش دهد و به شما این امکان را می دهد که از مخاطبان جهانی مسافران بالقوه استفاده کنید.
با بهینه سازی وب سایت خود برای موتورهای جستجو، می توانید رتبه خود را در نتایج جستجوی مرتبط بهبود بخشید و ترافیک ارگانیک را جذب کنید. این بدان معناست که وقتی شخصی کلمات کلیدی مرتبط با پیشنهادات شما را جستجو می کند، احتمال اینکه وب سایت شما در صفحه اول نتایج جستجو ظاهر شود، بیشتر می شود. این افزایش دید می تواند منجر به بازدید بیشتر از وب سایت، پرس و جو و در نهایت رزرو بیشتر شود.
ابزار بازاریابی
علاوه بر این، یک وب سایت گردشگری در مشهد می تواند به عنوان یک ابزار بازاریابی قدرتمند عمل کند و شما را قادر می سازد از طریق کانال های آنلاین مختلف به مشتریان بالقوه دسترسی پیدا کنید. با یکپارچهسازی دکمههای اشتراکگذاری رسانههای اجتماعی، میتوانید بازدیدکنندگان را تشویق کنید تا وبسایت و پیشنهادات خود را با شبکه خود به اشتراک بگذارند و به طور تصاعدی دسترسی شما را افزایش دهید. با یک وب سایت خوب طراحی شده، می توانید از قدرت بازاریابی دیجیتال برای تبلیغ کسب و کار خود و جذب مسافران از سراسر جهان استفاده کنید.
افزایش تجربه کاربری از طریق طراحی سایت خوب
تجربه کاربری (UX) نقش مهمی در موفقیت هر وب سایت ایفا می کند و وب سایت های گردشگری نیز از این قاعده مستثنی نیستند. طراحی خوب وب سایت بر ایجاد یک تجربه بدون درز و لذت بخش برای بازدیدکنندگان تمرکز دارد، و اطمینان حاصل می کند که آنها می توانند به راحتی اطلاعات مورد نیاز خود را پیدا کنند و در بخش های مختلف وب سایت حرکت کنند.
یکی از جنبه های کلیدی طراحی وب سایت خوب برای وب سایت های گردشگری، ناوبری بصری است. بازدیدکنندگان باید بتوانند آنچه را که به دنبال آن هستند، بدون صرف زمان و تلاش غیر ضروری بیابند. یک وب سایت با طراحی خوب دارای منوهای ناوبری واضح و منطقی خواهد بود که به کاربران امکان می دهد به راحتی بخش های مختلف مانند مقصد، محل اقامت، فعالیت ها و اطلاعات رزرو را کاوش کنند.
تصاویری جذاب و محتوای جذاب برای وب سایت های گردشگری
وقتی نوبت به وب سایت های گردشگری در مشهد می رسد، جلوه های بصری همه چیز هستند. تصاویر خیره کننده و ویدیوهای جذاب می تواند بازدیدکنندگان را به مقصد رویایی خود برساند و ارتباط عاطفی با برند شما ایجاد کند. یک وبسایت گردشگری با طراحی خوب، تصاویری با کیفیت بالا را به نمایش میگذارد که به طور مؤثر تجربیات و جاذبههای منحصربهفردی را که کسبوکار شما ارائه میدهد، به اشتراک میگذارد.
علاوه بر تصاویر بصری، محتوای جذاب نیز به همان اندازه مهم است. محتوای جذاب و آموزنده می تواند الهام بخش و آموزش بازدیدکنندگان باشد و به آنها کمک کند تا تصمیمات آگاهانه ای در مورد برنامه های سفر خود بگیرند. چه راهنمای مقصد باشد، چه نکات سفر، یا توصیه های مشتری، محتوای خوب ساخته شده می تواند اعتماد را ایجاد کند، قدرت شما را در صنعت تثبیت کند و در نهایت باعث رزرو شود.
در ادامه مطلب

مزایای استفاده از المنتور چیست؟
مزایای استفاده از المنتور چیست؟ در عصر دیجیتال امروزی، داشتن یک وب سایت با طراحی خوب و کاربرپسند برای هر کسب و کار یا فردی که به دنبال ایجاد نشان خود در دنیای آنلاین است ضروری است. طراحی وب نقش مهمی در ایجاد یک وب سایت جذاب و جذاب دارد که توجه بازدیدکنندگان را به خود جلب کرده و آنها را درگیر نگه می دارد.
یکی از محبوب ترین و قدرتمندترین ابزارها در حوزه طراحی وب، صفحه ساز المنتور است. در این مقاله، مزایای استفاده از صفحهساز Elementor و اینکه چگونه میتواند به شما در ایجاد یک وبسایت خیرهکننده کمک کند را از نگاه شرکت طراحی سایت در کرمان اسمارتن بررسی خواهیم کرد.
چرا طراحی وب سایت مهم است؟
قبل از اینکه به مزایای صفحه ساز Elementor بپردازیم، ابتدا بیایید بفهمیم که چرا طراحی وب تا این حد مهم است. وب سایت شما اغلب اولین نقطه تماس بین شما و مخاطبانتان است. این بازتابی از برند شما، ارزش های شما و کیفیت محصولات یا خدمات شما است. یک وب سایت با طراحی ضعیف می تواند مشتریان بالقوه را از خود دور کند، در حالی که یک وب سایت خوب می تواند بازدیدکنندگان را مجذوب خود کرده و به مشتریان وفادار تبدیل کند.
طراحی وب شامل عناصر مختلفی مانند چیدمان، رنگها، تایپوگرافی و ناوبری است که همگی به ایجاد یک تجربه کاربری مثبت کمک میکنند. یک وب سایت بصری جذاب و شهودی نه تنها بازدیدکنندگان را جذب می کند، بلکه آنها را تشویق می کند تا بیشتر کاوش کنند و اقدامات دلخواه را انجام دهند.
مقاله پیشنهادی: طراحی سایت در بوشهر
مزایای استفاده از صفحه ساز المنتور
اکنون که اهمیت طراحی وب را درک کردیم، بیایید به مزایای استفاده از صفحه ساز المنتور بپردازیم. Elementor یک صفحهساز قدرتمند با کشیدن و رها کردن است که به کاربران اجازه میدهد تا وبسایتهای بصری خیرهکننده بدون دانش کدنویسی ایجاد کنند. در اینجا برخی از مزایای کلیدی ارائه می شود:
گزینه های سفارشی سازی با صفحه ساز Elementor
Elementor مجموعه گسترده ای از گزینه های سفارشی سازی را ارائه می دهد که به شما امکان می دهد وب سایتی ایجاد کنید که کاملاً با هویت برند شما هماهنگ باشد. با رابط بصری آن، می توانید به راحتی هر عنصر وب سایت خود را از سرصفحه ها و پاورقی ها گرفته تا دکمه ها و فرم ها سفارشی کنید.
Elementor طیف گسترده ای از قالب ها و بلوک های از پیش طراحی شده را ارائه می دهد که شروع را آسان می کند. علاوه بر این، می توانید هر جنبه ای از این قالب ها را مطابق با نیازهای منحصر به فرد خود سفارشی کنید. فرقی نمیکند طراحی مینیمالیستی داشته باشید و یا ظاهری جسورانه و پر جنب و جوش داشته باشید، Elementor به شما آزادی عمل میدهد تا بصیرت خود را زنده کنید.
طراحی ریسپانسیو با صفحه ساز Elementor
در دنیای موبایل محور امروزی، داشتن یک وب سایت واکنش گرا بسیار مهم است. Elementor این را میداند و تضمین میکند که وبسایت شما در همه دستگاهها، از رایانههای رومیزی و لپتاپ گرفته تا تبلتها و تلفنهای هوشمند، بیعیب به نظر میرسد.
Elementor با قابلیتهای طراحی واکنشگرایانه خود، بهطور خودکار طرحبندی و عناصر وبسایت شما را تنظیم میکند تا تجربه مشاهده مطلوبی را در اندازههای مختلف صفحه نمایش ارائه دهد. این نه تنها تجربه کاربر را افزایش می دهد، بلکه رتبه بندی وب سایت شما را در موتورهای جستجو بهبود می بخشد.
رابط کاربر پسند صفحه ساز Elementor
یکی از ویژگی های برجسته Elementor رابط کاربر پسند آن است. برخلاف روشهای طراحی وب سنتی که نیاز به دانش کدنویسی دارند، Elementor فرآیند ایجاد وبسایت را با رابط بصری کشیدن و رها کردن خود ساده میکند. شما به راحتی می توانید عناصر را در وب سایت خود اضافه، ویرایش و تنظیم مجدد کنید، به سادگی با کشیدن و رها کردن آنها در جایی که می خواهید ظاهر شوند.
این امر نیاز به کدنویسی پیچیده را از بین میبرد و به افراد مبتدی نیز اجازه میدهد تا وبسایتهایی با ظاهر حرفهای به راحتی ایجاد کنند. رابط کاربری Elementor تمیز، سازمانیافته و از نظر بصری جذاب است، که فرآیند طراحی وب را برای کاربران در تمام سطوح مهارت بسیار آسان میکند.
بهینه سازی سرعت و عملکرد با صفحه ساز Elementor
یک وب سایت با بارگذاری کند می تواند برای تجربه کاربر مضر باشد و می تواند منجر به نرخ پرش بالاتر شود. المنتور اهمیت بهینه سازی سرعت و عملکرد را درک می کند و ویژگی های مختلفی را برای اطمینان از بارگیری سریع وب سایت شما ارائه می دهد. کد تمیز و ساختار بهینه Elementor به زمان بارگذاری سریعتر کمک میکند، در حالی که تنظیمات عملکرد داخلی آن به شما امکان میدهد تا سرعت وبسایت خود را بیشتر بهینه کنید.
علاوه بر این، Elementor همچنین با افزونه های کش محبوب سازگار است و عملکرد وب سایت شما را بیشتر می کند. با Elementor، میتوانید وبسایتهای بصری خیرهکنندهای ایجاد کنید، بدون اینکه به سرعت و عملکرد آسیبی وارد شود.
بهینه سازی سئو با صفحه ساز Elementor
داشتن یک وب سایت جذاب از نظر بصری مهم است، اما اطمینان از بهینه سازی وب سایت شما برای موتورهای جستجو نیز به همان اندازه ضروری است. Elementor ویژگی های مختلف بهینه سازی SEO را ارائه می دهد که به بهبود دید وب سایت شما در نتایج موتورهای جستجو کمک می کند. با Elementor می توانید به راحتی متا تگ ها را اضافه کنید، ساختار وب سایت خود را بهینه کنید و URL های سئو پسند ایجاد کنید. علاوه بر این، Elementor با افزونه های محبوب SEO سازگار است،
به شما این امکان را می دهد که قابلیت های سئوی وب سایت خود را بیشتر تقویت کنید. با استفاده از Elementor، میتوانید وبسایتی ایجاد کنید که نه تنها عالی به نظر میرسد، بلکه در نتایج موتورهای جستجو رتبه بالایی دارد و ترافیک ارگانیک را به سایت شما هدایت میکند.
ادغام و سازگاری با صفحه ساز Elementor
Elementor به طور یکپارچه با ابزارها و پلتفرم های شخص ثالث مختلف ادغام می شود و به شما امکان می دهد عملکرد وب سایت خود را گسترش دهید. چه بخواهید یک سیستم CRM، یک ابزار بازاریابی ایمیلی یا یک پلت فرم تجارت الکترونیکی را ادغام کنید، Elementor شما را تحت پوشش قرار داده است. با کتابخانه گسترده ادغام های آن، می توانید به راحتی وب سایت خود را با ابزارها و خدماتی که برای ساده کردن عملیات تجاری خود نیاز دارید، متصل کنید.
نتیجه گیری:
در نتیجه، صفحه ساز Elementor طیف گسترده ای از مزایای را ارائه می دهد که آن را به ابزاری قدرتمند برای طراحی وب تبدیل می کند. از گزینههای سفارشیسازی گسترده تا قابلیتهای طراحی واکنشگرا، Elementor به کاربران این امکان را میدهد تا وبسایتهای بصری خیرهکننده و کاربرپسند را بدون دانش کدنویسی ایجاد کنند.
در ادامه مطلب

جزایر قشم که امروزه به آن لقب عجایب هفت گانه را داده اند به یکی از مناطق توریستی و گردشگری تبدیل شده است. از آنجا که امروزه بسیاری از افراد با گسترس دیجیتال مارکتینگ همه کارهای خود را ازجمله رزرو هتل، خرید بلیط و … را از طریق اینترنت انجام می دهند پس وب یسایت نقش مهمی را ایفا می کند. برای شما عزیزانی در قشم کسب و کاری دارید به خصوص در زمینه گردشگری طراحی سایت در قشم نقش مهمی دارد.
شرکت طراحی سایت در قشم اسمارتن:
ما در تیم اسمارتن توانسته ایم علاوه بر طراحی سایت در قشم زیبا، در زمینه طراحی سایت در شهر های مختلفی از جمله طراحی سایت در کرمان ، طراحی سایت در شیراز، طراحی سایت در بوشهر و… ایفای نقش کنیم. در ادامه چند دلیل برای شروع همکاری با تیم متخصص اسمارتن بیان می کنیم.
مزایای همکاری با اسمارتن برای طراحی سایت در قشم:
انجام کار به صورت اقساطی:
امروزه با توجه به وضعیت اقتصادی مردم ما سعی کرده ایم تمام خدمات طراحی سایت در قشم را به صورت کاملا اقساطی انجام دهیم. ممکن است عده ای برای کسب و کار خود به طراحی سایت نیاز داشته باشند اما بودجه لازم برای استارت کار را نداشته باشند. پس نگران این موضوع نباشید. هدف ما در این مجموعه ارائه بهترین خدمات با کمترین هزینه می باشد.
ارائه تمامی خدمات:
هر وب سایت به لوگوی خاص و خدمات گرافیکی احتیاج دارد. علاوه بر این پس از تمام شدن پروژه شما نیاز به محتواهایی دارید که مطابق با اصول سئو طراحی شده باشند. ما در شرکت اسمارتن تمامی خدمات گفته شده را به بهترین نحو به شما عزیزان تحویل می دهیم.
پشتیبانی فنی و گرافیکی سایت:
بسیاری از افراد به دلیل مشغله کاری زیاد وقت کافی برای رسیدگی به مشکلات سایت و بروز نگه داشتن آن را ندارند. برای پشتیبانی سایت یا باید دانش کافی برای این کار را داشته باشید و یا باید به فرد متخصص این کار بسپارید. با انجام طراحی سایت در شرکت اسمارتن تمام این فعالیت ها را به ما بسپارید.
طراحی سایت گردشگری در قشم:
قبل از هر چیز، اجازه دهید در مورد راحتی که با یک وب سایت گردشگری خوب طراحی شده است صحبت کنیم. دوران ورق زدن بروشورهای مسافرتی یا ساعت ها صرف تلفنی برای رزرو تعطیلات گذشته است. با یک وب سایت کاربر پسند، مسافران به راحتی می توانند مقاصد، اقامتگاه ها و فعالیت های مختلف را با سرعت و راحتی خود مرور کنند. مثل این است که یک آژانس مسافرتی شخصی درست در دسترس شماست!
مزایای طراحی سایت گردشگری:
یکی دیگر از مزایای فوق العاده طراحی وب سایت گردشگری، امکان ارائه اطلاعات به روز و دقیق است. خواه آخرین معاملات هتل، برنامه پرواز یا جاذبه های توریستی باشد، یک وب سایت خوب تضمین می کند که مسافران به جدیدترین اطلاعات دسترسی دارند. دیگر به کتابهای راهنمای قدیمی یا منابع غیرقابل اعتماد تکیه نکنید . گردشگران تنها با چند کلیک میتوانند مطلع بمانند و درباره برنامههای سفر خود تصمیمگیری آگاهانه بگیرند.
علاوه بر این، یک وب سایت گردشگری با طراحی خوب می تواند تجربه کلی مشتری را نیز بهبود بخشد. از ناوبری آسان گرفته تا فرآیندهای رزرو بدون درز، هر جنبه ای از وب سایت را می توان به گونه ای طراحی کرد که سفری روان و لذت بخش برای کاربر فراهم کند. مسافران می توانند به سرعت آنچه را که به دنبال آن هستند بیابند، به راحتی رزرو کنند و حتی توصیه های شخصی شده را بر اساس ترجیحات خود دریافت کنند. مثل داشتن یک دربان شخصی است که شما را در هر مرحله راهنمایی می کند.
در نتیجه
مزایای طراحی وب سایت گردشگری واقعاً قابل توجه است. از اطلاعات راحت و بهروز گرفته تا تصاویر الهامبخش و تجارب مشتری بهبودیافته، یک وبسایت با طراحی خوب میتواند روش کاوش و برنامهریزی سفرهایمان را متحول کند. پس برای شروع یک ماجراجویی هیجان انگیز با کمک این مزیت های باورنکردنی آماده شوید!
در ادامه مطلب

با پیشرفت دنیای دیجیتالی امروز بهتر است با کسب و کارهای سنتی و قدیمی خداحافظی کنید و به دنیای پیشرفته امروز سلام کنید. اگر صاحب هرنوع کسب و کاری هستید با داشتن یک وب سایت کامل می توانید فروش خود را چند برابر کنید. اگر که حتی مکان فیزیکی برای فروش ندارید نگران نباشید. با کمک طراحی سایت می توانید یک فروشگاه آنلاین داشته باشید.
دریافت مشاوره رایگان با تیم متخصص اسمارتن:
برای دریافت ازاطلاعات و پاسخگویی ساعته به پرسش هایتان به این لینک مراجعه کنید و با مشاورین ما تماس بگیرید. ما موفق شدیم در شهر بوشهر نیز آماده خدمت رسانی درزمینه طراحی سایت در بوشهر و پشتیبانی سئو به شما عزیزان ارائه کنیم. شرکت اسمارتن علاوه بر تیم حرفه ای خود مشاورین متخصصی دارد که در هر زمینه آماده پاسخگویی به شما عزیزان است.
ویژگی هایی که سایت فروشگاهی در بوشهر باید داشته باشد:
- دسته بندی محصولات به منظور ایجاد نظم و ظاهری ساده تر
- هر وب سایت فروشگاهی برای اضافه کردن محصول و خرید توسط کاربر به یک سبد خرید نیاز دارد.
- طراحی کامل صفحه درباره ما و تماس با ما برای آشنایی کاربر با خدمات شما و جلب اعتماد بیشتر
- اتصال به درگاه اینترنتی برای پرداخت هزینه محصولات خریداری شده
- ساخت یک پنل برای عضویت کاربران در وب سایت
- و…
قبل از طراحی سایت در بوشهر چه مواردی مهم است؟
قبل از طراحی هر نوع سایتی چه طراحی سایت در بوشهر، چه طراحی سایت در کرمان، طراحی سایت در قشم و هر جای دیگر ایران زمین باید ابتدا در مورد مواردی که در سایت می خواهید وجود داشته باشد با متخصص مربوطه صحبت کنید. سپس تیم متخصص یک طرح کلی از وب سایتتان برای شما ارائه می کند. پس از تایید شما باید برای وب سایتتان هاست و دامنه خریداری شود. سپس افزونه های مورد نیاز تهیه و فعال می شوند. و این نقطه شروع برای طراحی سایت است.
آیا بین دامنه ir وcom تفاوتی در سئوی سایت وجود دارد؟
خیر. هیچگاه این موضوع ثابت نشده که برای سئو بهتر سایت یکی از این دامنه ها تاثیر جداگانه ای باشند. انتخاب بین این دو موضوع کاملا سلیقه ای و به عهده خودتان می باشد.
تفاوتی بین هاست داخل ایران و خارج از ایران وجود دارد؟
خیر. هر کدام را که مایلید می توانید انتخاب کنید. از نظر طراحی سایت در بوشهر این موضوع اهمیتی ندارد. اما از نظر سرعت سایت که فاکتور مهمی در سئو است هاست داخل ایران می تواند کمی بهتر عمل کند.
طراحی سایت ارزان در بوشهر با تیم اسمارتن:
هزینه طراحی سایت بسته به نوع امکاناتی که شما می خواهید متفاوت است. ما در شرکت اسمارتن سعی داریم که با کمترین هزینه ممکن شما را به خواسته هایتان نزدیک کنیم برای دیدن نمونه کارهای ما به این لینک مراجعه کنید.
شرکت طر احی سایت در بوشهر چه کاری برای من انجام می دهد؟
با آشنایی از گذشته مردمان بوشهر به ما ثابت شده است که همیشه در زمینه کسب و کار خود موفق بوده اید. امروز نیز نوبت شما عزیزان است. ما در این زمینه یک نمای کلی از سایتتان طبق همان چیزی که خواسته بودید ارائه می دهیم. پس از اتمام کارمحتوا هایی مطابق با اصول سئو را برای شما عزیزان آماده خواهیم کرد. لازم به ذکر است که سئو به شما کمک می کند تا گوگل شمارا شناسایی کند و به رتبه های اول دستیابید. و این یعنی فروش بیشتر برای موفقیت های بزرگتر.
در ادامه مطلب

محتوای تاپیک کلاسترچیست؟ در دنیای همیشه در حال تحول بازاریابی دیجیتال، جلوتر ماندن از رقبا بسیار مهم است. یکی از استراتژی های موثری که در سال های اخیر محبوبیت قابل توجهی به دست آورده است، استفاده از خوشه های محتوا است. خوشه های محتوا راهی برای سازماندهی و ساختار محتوای وب سایت شما در مورد موضوعات خاص است که در نهایت باعث افزایش دید سایت شما در نتایج موتورهای جستجو می شود. اما محتوای یک موضوع خوشه دقیقاً چیست؟ در این مقاله، ما به عمق این رمز و راز می پردازیم و رازهای پشت ایجاد خوشه های محتوای موفق را کشف می کنیم.
محتوای تاپیک کلاسترچیست؟
قبل از اینکه عمیقتر به محتوای یک موضوع خوشه بپردازیم، اجازه دهید ابتدا بفهمیم که خوشههای محتوا یا تاپیک کلاسترچیست. در اصل، یک خوشه محتوا مجموعه ای از مقالات یا صفحات وب مرتبط است که حول یک موضوع ستون مرکزی می چرخد. این مقالات از طریق هایپرلینک ها به هم متصل می شوند و شبکه ای از اطلاعات را تشکیل می دهند که پوشش جامعی از یک موضوع خاص ارائه می دهد. این رویکرد نه تنها به موتورهای جستجو کمک می کند تا زمینه و ارتباط محتوای شما را درک کنند، بلکه با ارائه اطلاعات عمیق در مورد یک موضوع خاص، تجربه کاربری بهتری را برای کاربر فراهم می کند.
اهمیت سازماندهی محتوا در خوشه ها
سازماندهی محتوای خود به صورت خوشهها مزایای زیادی دارد. در مرحله اول، به موتورهای جستجو کمک می کند تا ساختار و ارتباط محتوای وب سایت شما را درک کنند. هنگامی که موتورهای جستجو در سایت شما می خزند و خوشه ای منظم پیدا می کنند، به راحتی می توانند موضوع ستون اصلی و موضوعات فرعی آن را تعیین کنند. این به نوبه خود، دید سایت شما را در نتایج موتورهای جستجو برای کلمات کلیدی مرتبط بهبود می بخشد و تلاش های کلی شما را برای بهینه سازی موتور جستجو (SEO) افزایش می دهد.
ثانیا
خوشه های محتوا تجربه کاربری بهتری را ارائه می دهند. با ارائه مجموعه ای جامع از مقالات و صفحات وب در یک موضوع خاص، شما یک منبع یک مرحله ای برای تمام نیازهای اطلاعاتی کاربران در اختیار آنها قرار می دهید. این باعث می شود کاربران درگیر شوند، آنها را تشویق می کند تا زمان بیشتری را در سایت شما بگذرانند و احتمال تبدیل و بازدیدهای مکرر را افزایش می دهد.
مزایای استفاده از محتوای تاپیک کلاستر در سئو
استفاده از موضوعات خوشه ای در استراتژی سئو می تواند مزایای قابل توجهی برای وب سایت شما داشته باشد. در مرحله اول، به شما امکان می دهد چندین کلمه کلیدی و عبارات طولانی مرتبط با موضوع ستون مرکزی خود را هدف قرار دهید. با ایجاد تکههای محتوایی که بر موضوعات فرعی خاص تمرکز میکنند، میتوانید به طور طبیعی کلمات و عبارات کلیدی مرتبط را ترکیب کنید و شانس خود را برای رتبهبندی بالاتر در نتایج موتورهای جستجو افزایش دهید.
ثانیا، خوشه های محتوا به ایجاد وب سایت شما به عنوان یک مرجع قابل اعتماد در یک موضوع خاص کمک می کنند. هنگامی که سایت شما به طور مداوم اطلاعات ارزشمند و جامعی را در مورد یک موضوع ارائه می دهد، اعتبار ایجاد می کند و سایر وب سایت ها را تشویق می کند تا به محتوای شما پیوند دهند. این بک لینک ها یک عامل ضروری در رتبه بندی موتورهای جستجو هستند و می توانند به طور قابل توجهی دید و ترافیک ارگانیک سایت شما را بهبود بخشند.
نحوه شناسایی محتوای یک موضوع خوشه
شناسایی محتوای یک موضوع خوشه ای مستلزم تحقیق و برنامه ریزی کامل است. در اینجا چند مرحله وجود دارد که می توانید برای اطمینان از ایجاد یک خوشه محتوای جامع و کامل دنبال کنید:
موضوع ستون اصلی خود را تعریف کنید:
با شناسایی موضوع اصلی که خوشه محتوای شما حول آن می چرخد، شروع کنید. این باید یک موضوع گسترده باشد که بتوان آن را به چند موضوع فرعی تقسیم کرد.
انجام تحقیقات کلمات کلیدی:
از ابزارهای تحقیق کلمات کلیدی برای شناسایی کلمات کلیدی مرتبط و عبارات طولانی مرتبط با موضوع ستون اصلی خود استفاده کنید. این کلمات کلیدی به عنوان پایه ای برای خوشه محتوای شما عمل می کنند.
زیرموضوعات طوفان فکری:
بر اساس تحقیقات کلمات کلیدی خود، فهرستی از موضوعات فرعی را که می توانند در خوشه محتوای شما پوشش داده شوند، تهیه کنید. این موضوعات فرعی باید به اندازه کافی مشخص باشند تا اطلاعات ارزشمندی را ارائه دهند، اما همچنین با موضوع ستون مرکزی مرتبط باشند.
ایجاد یک طرح کلی:
موضوعات فرعی خود را در یک ساختار منطقی سازماندهی کنید و یک طرح کلی برای خوشه محتوای خود ایجاد کنید. این به عنوان یک نقشه راه برای ایجاد تکه های محتوا عمل می کند.
ابزارها و تکنیک های تحقیق در موضوعات خوشه ای
استفاده از ابزارها و تکنیک های مختلف برای جمع آوری داده ها و بینش های مرتبط. در اینجا چند ابزار و تکنیک وجود دارد که می توانید از آنها استفاده کنید:
ابزارهای تحقیق کلمات کلیدی: ابزارهایی مانند Google Keyword Planner، SEMrush و Ahrefs میتوانند به شما در شناسایی کلمات کلیدی مرتبط و عبارات طولانی مرتبط با موضوع ستون اصلی خود کمک کنند. این ابزارها داده های ارزشمندی در مورد حجم جستجو، رقابت و تغییرات کلیدواژه ارائه می دهند.
بهینه سازی محتوای موضوع خوشه برای سئو
بهینه سازی محتوای موضوع خوشه برای سئو برای به حداکثر رساندن دیده شدن آن در نتایج موتورهای جستجو ضروری است. در اینجا چند نکته وجود دارد که به شما کمک می کند محتوای خود را بهینه کنید:
بهینه سازی کلمات کلیدی:
کلمات کلیدی مرتبط و عبارات طولانی را به طور طبیعی در سراسر محتوای خود بگنجانید. از آنها در عنوان، عنوان فرعی و در متن خود استفاده کنید.
متا تگ ها:
عناوین متا و توضیحات قانع کننده ای بنویسید که شامل کلمات کلیدی مورد نظر شما باشد. این برچسب ها در نتایج موتورهای جستجو ظاهر می شوند و می توانند به میزان قابل توجهی بر نرخ کلیک تأثیر بگذارند.
پیوند داخلی:
محتوای خوشه خود را با گنجاندن متن لنگر مرتبط که به محتوای ستون شما پیوند می دهد، به هم پیوند دهید. این به موتورهای جستجو کمک می کند ساختار و ارتباط محتوای شما را درک کنند.
بهینه سازی موبایل:
اطمینان حاصل کنید که محتوای خوشه شما سازگار با موبایل و پاسخگو باشد. با توجه به دسترسی اکثر کاربران اینترنت به محتوا از طریق دستگاه های تلفن همراه، بهینه سازی موبایل برای سئو بسیار مهم است.
نتیجه گیری:
محتوای تاپیک کلاسترچیست؟ در پایان، محتوای یک موضوع خوشه ای شامل مجموعه ای از مقالات و صفحات وب است که حول یک موضوع ستون مرکزی می چرخد. با سازماندهی محتوای خود در خوشه ها، می توانید دید وب سایت خود را در نتایج موتورهای جستجو افزایش دهید، تجربه کاربری بهتری ارائه دهید و وب سایت خود را به عنوان یک مرجع قابل اعتماد در یک موضوع خاص معرفی کنید. با تحقیق، برنامه ریزی و بهینه سازی مناسب، می توانید از قدرت موضوعات خوشه ای برای هدایت ترافیک ارگانیک، بهبود رتبه بندی موتورهای جستجو و دستیابی به موفقیت در تلاش های بازاریابی محتوای خود استفاده کنید. بنابراین، دیگر منتظر نمانید – شروع به کشف رمز و راز موضوعات خوشه ای کنید و پتانسیل استراتژی محتوای خود را باز کنید.
در ادامه مطلب

در این راهنمای جامع، جنبههای مختلف امنیت صفحه اینستاگرام، تهدیدات امنیتی رایج و بهترین روشها برای محافظت از اطلاعات شخصیتان را به شما آموزش میدهم. با انجام این مراحل می توانید امنیت صفحه اینستاگرام خود را افزایش دهید و از تجربه ای بدون نگرانی لذت ببرید.
چرا امنیت صفحه اینستاگرام مهم است؟
قبل از پرداختن به جزئیات امنیت اینستاگرام، بسیار مهم است که بدانید چرا ایمن سازی صفحه اینستاگرام شما از اهمیت بالایی برخوردار است. صفحه اینستاگرام شما بازتابی از زندگی شخصی یا حرفه ای شماست و اطلاعات زیادی در مورد شما در خود دارد. از عکسهای شما گرفته تا پیامهای خصوصی، اگر حساب شما به دست افراد اشتباهی بیفتد، چیزهای زیادی در خطر است. با اطمینان از امنیت صفحه اینستاگرام خود، می توانید از داده های شخصی خود محافظت کنید، از شهرت خود محافظت کنید و کنترل محتوای خود را حفظ کنید.
تهدیدات امنیتی رایج در اینستاگرام
برای ایمن سازی موثر صفحه اینستاگرام خود، باید از تهدیدات امنیتی بالقوه ای که در این پلتفرم وجود دارد آگاه باشید. در اینجا برخی از رایج ترین تهدیدات امنیتی در اینستاگرام آورده شده است:
حملات فیشینگ:
حملات فیشینگ شامل فریب دادن کاربران برای افشای اعتبار ورود به سیستم با معرفی به عنوان یک منبع قانونی است. این حملات اغلب به شکل ایمیلها یا پیامهای جعلی هستند که از شما میخواهند روی یک لینک کلیک کنید و اطلاعات ورود به اینستاگرام خود را ارائه دهید.
تصاحب حساب:
تصرف حساب زمانی اتفاق میافتد که یک فرد مخرب به حساب اینستاگرام شما دسترسی غیرمجاز پیدا کند. این می تواند منجر به پست های غیرمجاز، تغییرات در نمایه شما یا حتی حذف حساب شما شود.
برنامه های مخرب:
برخی از برنامه های شخص ثالث ممکن است درخواست دسترسی به حساب اینستاگرام شما را داشته باشند که خطر به خطر انداختن حریم خصوصی و امنیت شما را به همراه دارد. مهم است که مجوزهای برنامه را به دقت بررسی کنید و فقط به برنامه های قابل اعتماد دسترسی بدهید.
مهندسی اجتماعی:
مهندسی اجتماعی شامل دستکاری افراد برای افشای اطلاعات حساس است. در اینستاگرام، این اتفاق میتواند از طریق پیامها یا کامنتهای هدفمندی رخ دهد که سعی میکنند شما را فریب دهند تا جزئیات شخصی را فاش کنید یا روی پیوندهای مخرب کلیک کنید.
با درک این تهدیدات رایج، می توانید اقدامات پیشگیرانه ای برای محافظت از صفحه اینستاگرام خود و جلوگیری از قربانی شدن در معرض نقض امنیت انجام دهید.
آشنایی با ویژگی های امنیتی اینستاگرام
اینستاگرام چندین ویژگی امنیتی داخلی را ارائه می دهد که می تواند به شما در محافظت از حساب خود کمک کند. آشنایی با این ویژگی ها و استفاده موثر از آنها ضروری است. در اینجا برخی از ویژگی های امنیتی کلیدی ارائه شده توسط اینستاگرام آورده شده است:
احراز هویت دو مرحلهای:
فعال کردن احراز هویت دو مرحلهای یک لایه امنیتی اضافی با نیاز به کد تأیید علاوه بر رمز عبور هنگام ورود به سیستم فراهم میکند. این تضمین میکند که حتی اگر شخصی به رمز عبور شما دسترسی پیدا کند، نمیتواند وارد سیستم شود. بدون کد تایید وارد شوید
Login Activity:
ویژگی فعالیت ورود به سیستم اینستاگرام به شما امکان می دهد دستگاه ها و مکان هایی را که از آنها به حساب شما دسترسی پیدا کرده اند نظارت کنید. با مرور منظم این اطلاعات، می توانید به سرعت هرگونه دسترسی غیرمجاز را شناسایی کرده و اقدام مناسب را انجام دهید.
حسابهای محدود و تنظیمات حریم خصوصی:
اینستاگرام به شما اجازه میدهد تا اکانتهای خاصی را از تعامل با نمایه خود محدود کنید و اطمینان حاصل کنید که فقط افراد قابل اعتماد میتوانند پستهای شما را مشاهده یا نظر بدهند. علاوه بر این، می توانید تنظیمات حریم خصوصی خود را برای کنترل افرادی که می توانند محتوای شما را ببینند و برای شما پیام ارسال کنند، سفارشی کنید.
با استفاده از این ویژگی های امنیتی، می توانید حفاظت از صفحه اینستاگرام خود را به میزان قابل توجهی افزایش دهید و خطرات امنیتی احتمالی را کاهش دهید.
تنظیم رمزهای عبور قوی
یکی از مراحل اساسی برای ایمن سازی صفحه اینستاگرام خود، تنظیم یک رمز عبور قوی و فعال کردن احراز هویت دو مرحله ای است. در اینجا چند نکته برای ایجاد یک رمز عبور قوی وجود دارد:
اجتناب از رمزهای عبور رایج:
از استفاده از رمزهای عبور رایج مانند “۱۲۳۴۵۶” یا “گذرواژه” خودداری کنید. این پسوردها به راحتی توسط هکرها قابل حدس زدن هستند.
استفاده از ترکیبی از کاراکترها:
رمز عبوری ایجاد کنید که شامل ترکیبی از حروف بزرگ و کوچک، اعداد و کاراکترهای خاص باشد. این باعث می شود هکرها برای شکستن رمز عبور شما چالش برانگیزتر شوند.
آن را طولانی کنید:
هر چه رمز عبور شما طولانی تر باشد، امنیت آن بیشتر است. حداقل ۱۲ کاراکتر را هدف بگیرید.
هنگامی که یک رمز عبور قوی تنظیم کردید، احراز هویت دو مرحله ای را فعال کنید تا یک لایه امنیتی اضافی را فراهم کنید. احراز هویت دو مرحله ای از شما نیاز دارد که هر زمان که وارد حساب اینستاگرام خود می شوید، یک کد تأیید را وارد کنید که به دستگاه تلفن همراه شما ارسال می شود. این تضمین می کند که حتی اگر کسی موفق به دریافت پاس شما شود
محافظت از اکانت اینستاگرام در برابر تلاش های هک
هکرها به طور مداوم راه های جدیدی برای دسترسی غیرمجاز به حساب های اینستاگرام پیدا می کنند. برای محافظت از حساب خود در برابر تلاش های هک، اقدامات زیر را در نظر بگیرید:
به طور منظم رمز عبور خود را به روز کنید:
رمز عبور اینستاگرام خود را به طور منظم تغییر دهید، در حالت ایده آل هر سه تا شش ماه یکبار. این احتمال حدس زدن یا شکستن رمز عبور شما را کاهش می دهد.
اجتناب از اشتراکگذاری جزئیات ورود:
هرگز جزئیات ورود به اینستاگرام خود را با کسی به اشتراک نگذارید، حتی اگر ادعا میکند که دوست یا یکی از اعضای خانواده است. این به جلوگیری از دسترسی غیرمجاز کمک می کند.
مراقب تلاشهای فیشینگ باشید:
مراقب ایمیلها، پیامها یا لینکهایی باشید که از شما میخواهند به حساب اینستاگرام خود وارد شوید. همیشه قبل از ارائه هرگونه اطلاعات ورود، صحت منبع را بررسی کنید.
با رعایت این نکات، می توانید احتمال هک شدن حساب اینستاگرام خود را به میزان قابل توجهی کاهش دهید و اطلاعات شخصی خود را ایمن نگه دارید.
بهترین روش ها برای ایمن سازی اطلاعات شخصی شما در اینستاگرام
ایمن کردن اطلاعات شخصی شما در اینستاگرام فراتر از محافظت از حساب شما در برابر دسترسی غیرمجاز است. همچنین شامل توجه به اطلاعاتی که به اشتراک می گذارید و نحوه تعامل شما در پلت فرم است. در اینجا برخی از بهترین روش ها برای حفظ امنیت اطلاعات شخصی شما آورده شده است:
در مورد درخواست های دوست انتخابی باشید: فقط درخواست های دوستی را از افرادی که می شناسید و به آنها اعتماد دارید بپذیرید. از ارتباط با افراد ناشناس که ممکن است نیت های مخرب داشته باشند خودداری کنید.
اجتناب از به اشتراک گذاری اطلاعات حساس: از اشتراک گذاری اطلاعات حساس مانند آدرس، شماره تلفن یا جزئیات مالی خود در اینستاگرام خودداری کنید. این اطلاعات می تواند برای سرقت هویت یا سایر فعالیت های کلاهبرداری استفاده شود.
به طور منظم تنظیمات حریم خصوصی را مرور کنید: برای بررسی و به روز رسانی تنظیمات حریم خصوصی خود در اینستاگرام وقت بگذارید. شخصی سازی کنید که چه کسی می تواند پست های شما را ببیند، در مورد آنها نظر دهد یا برای شما پیام مستقیم ارسال کند.
با پیروی از این بهترین شیوهها، میتوانید کنترل اطلاعات شخصی خود را حفظ کرده و خطر افتادن آنها به دست افراد نادرست را کاهش دهید.
در ادامه مطلب

به عنوان صاحب وب سایت یا بازاریاب دیجیتال، ممکن است با اصطلاح “لینک های شکسته” در زمینه سئو برخورد کرده باشید. اما لینک های شکسته دقیقا چیست و چرا اهمیت دارند؟
این لینک ها، همچنین به عنوان پیوند مرده شناخته می شود، یک لینک است که دیگر کار نمی کند یا به یک صفحه وب معتبر منتهی می شود. هنگامی که کاربر روی یک لینک شکسته کلیک می کند، صفحه خطای ۴۰۴ برای او نمایش داده می شود که نشان می دهد صفحه درخواستی وجود ندارد.
لینک های شکسته چیست و چرا اهمیت دارند؟
از دیدگاه کاربر، مواجهه با این لینک هامی تواند ناامید کننده باشد و منجر به یک تجربه وب سایت ضعیف شود. این کار سفر کاربر را مختل میکند و حرکت در سایت و یافتن اطلاعات مورد نظر را برای او دشوار میکند.
از دیدگاه موتورهای جستجو، لینک های شکسته می توانند بر روند خزیدن و نمایه سازی تأثیر منفی بگذارند. هنگامی که ربات های موتور جستجو با انها مواجه می شوند، نمی توانند به صفحات پیوند داده شده دسترسی پیدا کنند، که می تواند منجر به نمایه سازی ناقص وب سایت شما شود. این به نوبه خود می تواند تأثیر مضری بر رتبه بندی و دیده شدن موتور جستجوی شما داشته باشد.
تاثیر لینک های شکسته بر تجربه کاربر
تجربه کاربری یک عنصر حیاتی در موفقیت هر وب سایتی است. هنگامی که کاربران با لینک های شکسته مواجه می شوند، نه تنها سفر آنها را مختل می کند بلکه اعتماد آنها را به وب سایت از بین می برد. این تصور را ایجاد می کند که وب سایت به خوبی نگهداری نمی شود یا قابل اعتماد نیست.
علاوه بر این، لینکهای شکسته میتوانند منجر به نرخ پرش بالا شوند، جایی که کاربران بلافاصله پس از فرود در صفحهای با لینک شکسته، وبسایت را ترک میکنند. این یک سیگنال منفی به موتورهای جستجو ارسال می کند که نشان می دهد وب سایت محتوای ارزشمند یا تجربه کاربری رضایت بخشی ارائه نمی دهد.
راه حل آنها:
هنگامی که لینک های خراب در وب سایت خود را شناسایی کردید، نوبت به رفع آنها می رسد. در اینجا برخی از بهترین روش ها برای دنبال کردن آمده است:
به روز رسانی یا جایگزینی پیوندهای شکسته:
اگر صفحه پیوند شده هنوز وجود دارد اما URL متفاوتی دارد، لینک را به URL جدید به روز کنید. اگر صفحه برای همیشه حذف شده است، در نظر بگیرید که پیوند شکسته را با پیوندی به یک صفحه مرتبط و کاربردی جایگزین کنید.
پیاده سازی تغییر مسیرهای ۳۰۱:
اگر URL یک صفحه را تغییر داده اید و می خواهید بازدیدکنندگان را از URL قدیمی به آدرس جدید هدایت کنید، از تغییر مسیر ۳۰۱ استفاده کنید. این به موتورهای جستجو می گوید که صفحه به طور دائم جابجا شده است و ارزش لینک را حفظ می کند.
حذف یا لغو پیوند پیوندهای شکسته:
اگر صفحه دیگر وجود دارد یا قابل بازیابی نیست، بهتر است پیوندهای شکسته را که به آن اشاره میکنند حذف یا حذف کنید. این تضمین می کند که کاربران و موتورهای جستجو با بن بست مواجه نشوند.
به طور منظم پیوندها را نظارت و به روز کنید:
پیوندهای شکسته ممکن است در طول زمان رخ دهند، به خصوص زمانی که وب سایت های خارجی URL خود را تغییر می دهند. مهم است که به طور منظم پیوندهای خود را نظارت کرده و به روز کنید تا مطمئن شوید که آنها عملکردی دارند.
با پیروی از این بهترین شیوه ها، به طور موثر لینک های شکسته را در وب سایت خود اصلاح کنید. و هم تجربه کاربر و هم رتبه بندی موتورهای جستجو را بهبود بخشید.
اهمیت تغییر مسیر لینک های شکسته
تغییر مسیر یک جنبه ضروری برای رفع آنها است. هنگامی که یک کاربر با یک لینک خراب روبرو می شود و به یک صفحه کاربردی هدایت می شود، مسیر او را حفظ می کند و از خروج او از وب سایت جلوگیری می کند. این کار تجربه کلی کاربر را بهبود می بخشد و شانس بانس ریت بالا را کاهش می دهد.
از دیدگاه سئو، تغییر مسیر لینک های شکسته به حفظ ارزش لینک یا آب پیوند مرتبط با لینک شکسته کمک می کند. به جای از دست دادن ارزش ارسال شده از وب سایت های خارجی یا صفحات داخلی، تغییر مسیر ۳۰۱ تضمین می کند که ارزش لینک به URL جدید منتقل می شود.
نکته:
توجه به این نکته ضروری است که هنگام اجرای ریدایرکت ها، توصیه می شود برای تغییرات دائمی از ریدایرکت ۳۰۱ و برای تغییرات موقت از ریدایرکت ۳۰۲ استفاده کنید. این تضمین میکند که موتورهای جستجو هدف پشت ریدایرکت را درک کرده و مطابق با آن مدیریت میکنند.
در ادامه مطلب

افزونه های فروشگاه ساز برای ایجاد و مدیریت فروشگاه تجارت الکترونیک ضروری هستند. این افزونه ها طیف وسیعی از ویژگی ها و عملکردها را ارائه می دهند که راه اندازی و سفارشی سازی فروشگاه آنلاین شما را آسان تر می کند. از مدیریت لیست محصولات گرفته تا پردازش پرداخت ها، یک افزونه فروشگاه ساز کل فرآیند تجارت الکترونیک را ساده می کند.
مقاله مرتبط: طراحی سایت در شیراز
اهمیت استفاده از افزونه فروشگاه ساز برای وب سایت
استفاده از افزونه فروشگاه ساز برای وب سایت تجارت الکترونیک شما مزایای بی شماری را ارائه می دهد. در مرحله اول، یک رابط کاربر پسند ارائه می کند که به افرادی که دانش فنی محدودی دارند نیز اجازه می دهد تا فروشگاه آنلاین خود را ایجاد و مدیریت کنند. برای داشتن یک وب سایت تجارت الکترونیکی با ظاهر حرفه ای و کاربردی، نیازی نیست که یک متخصص برنامه نویسی باشید.
ثانیا، افزونههای فروشگاه ساز طیف گستردهای از قالبها و مضامین را ارائه میدهند که میتوانند برای مطابقت با هویت برند شما سفارشی شوند. این به شما امکان می دهد یک فروشگاه آنلاین منحصر به فرد و از نظر بصری جذاب ایجاد کنید که از رقبای خود متمایز باشد. علاوه بر این، این پلاگین ها اغلب با قابلیت کشیدن و رها کردن همراه هستند که ترتیب و طراحی ویترین فروشگاه شما را آسان می کند.
در نهایت
افزونههای فروشگاه ساز ویژگیهای ضروری تجارت الکترونیک مانند مدیریت موجودی، ردیابی سفارش و پردازش پرداخت را ارائه میکنند. این ویژگیها تضمین میکنند که فروشگاه آنلاین شما بدون مشکل و کارآمد کار میکند و تجربهای یکپارچه برای مشتریان شما فراهم میکند. با یک افزونه فروشگاه ساز، می توانید به جای گرفتار شدن در مسائل فنی تجارت الکترونیک، بر رشد کسب و کار خود تمرکز کنید.
ویژگی های کلیدی که باید در افزونه فروشگاه ساز جستجو کنید
هنگام انتخاب بهترین افزونه فروشگاه ساز برای کسب و کار خود، ویژگی های کلیدی خاصی وجود دارد که باید در نظر بگیرید. اولا، سازگاری با پلتفرم تجارت الکترونیک شما بسیار مهم است. خواه از وردپرس، Shopify یا پلتفرم دیگری استفاده میکنید، اطمینان حاصل کنید که این افزونه بهطور یکپارچه با تنظیمات موجود شما یکپارچه میشود.
در مرحله بعد، به دنبال یک افزونه فروشگاه ساز باشید که طیف گسترده ای از گزینه های سفارشی سازی را ارائه می دهد. این شامل امکان تغییر طرح، رنگ ها، فونت ها و سایر عناصر طراحی برای مطابقت با برند شما می شود. علاوه بر این، در نظر بگیرید که آیا این افزونه پاسخگویی تلفن همراه را ارائه می دهد، زیرا خرید از طریق تلفن همراه همچنان محبوبیت خود را افزایش می دهد.
علاوه بر این، قابلیتهای سئوی افزونه را در نظر بگیرید. یک افزونه فروشگاه ساز که به شما امکان می دهد صفحات محصول خود را برای موتورهای جستجو بهینه کنید، می تواند دید شما را تا حد زیادی بهبود بخشد و ترافیک ارگانیک بیشتری را جذب کند.
مقایسه برترین افزونه های فروشگاه ساز در بازار
چندین پلاگین فروشگاه ساز در بازار موجود است که هر کدام مجموعه ای از ویژگی ها و عملکردهای خاص خود را دارند. بیایید برخی از افزونه های برتر را برای کمک به تصمیم گیری آگاهانه با هم مقایسه کنیم:
WooCommerce
WooCommerce یک انتخاب محبوب برای کاربران وردپرس است. طیف گستردهای از برنامههای افزودنی و ادغامها را ارائه میدهد که آن را بسیار قابل تنظیم میکند. همچنین قابلیت های مدیریت موجودی و پردازش پرداخت قوی را فراهم می کند.
Shopify
Shopify یک پلت فرم کاملا میزبانی شده است که یک رابط کاربر پسند و طیف وسیعی از تم های حرفه ای را ارائه می دهد. همچنین پشتیبانی عالی از مشتری را ارائه می دهد و به طور یکپارچه با برنامه های مختلف شخص ثالث ادغام می شود.
Magento
Magento یک پلت فرم تجارت الکترونیک قدرتمند و مقیاس پذیر است که برای مشاغل بزرگتر ایده آل است. ویژگی های پیشرفته ای مانند عملکرد چند فروشگاهی، پشتیبانی بین المللی و گزینه های سفارشی سازی گسترده را ارائه می دهد.
BigCommerce
یک پلت فرم تجارت الکترونیکی جامع است که طیف وسیعی از ویژگی های داخلی را ارائه می دهد. مقیاس پذیری عالی ارائه می دهد و به دلیل زمان بارگذاری سریع خود شناخته شده است، که آن را برای مشاغل با حجم ترافیک بالا ایده آل می کند.
چگونه بهترین افزونه فروشگاه ساز را برای کسب و کار خود انتخاب کنید
انتخاب بهترین افزونه فروشگاه ساز برای کسب و کار شما نیازمند توجه دقیق به نیازها و الزامات خاص شما است.
اهداف و مقاصد خود را شناسایی کنید: قبل از انتخاب یک افزونه فروشگاه ساز، به وضوح مشخص کنید که می خواهید با وب سایت تجارت الکترونیک خود به چه چیزی برسید. عواملی مانند مقیاس کسب و کارتان، تعداد محصولاتی که قصد دارید بفروشید و سطح سفارشی سازی مورد نیاز را در نظر بگیرید.
تحقیق و مقایسه افزونه ها: برای تحقیق و مقایسه افزونه های مختلف فروشگاه ساز وقت بگذارید. عواملی مانند سهولت استفاده، ویژگی های موجود، قیمت و پشتیبانی مشتری را در نظر بگیرید. برای درک بهتر نقاط قوت و ضعف هر افزونه، نظرات و توصیه های سایر کاربران را بخوانید.
بودجه خود را در نظر بگیرید: تعیین کنید که چقدر مایل به سرمایه گذاری در افزونه فروشگاه ساز هستید. در حالی که برخی از افزونه ها نسخه های رایگان ارائه می دهند، برخی دیگر ممکن است به اشتراک ماهانه یا سالانه نیاز داشته باشند. هنگام تصمیم گیری، ارزش بلندمدت و بازگشت سرمایه را در نظر بگیرید.
مقایسه بین فروشگاه ساز WooCommerce و BigCommerce
وقتی صحبت از ساخت یک فروشگاه آنلاین می شود، پلتفرم های متعددی برای انتخاب وجود دارد. دو گزینه محبوب در بازار WooCommerce و BigCommerce هستند. در ادامه این مقاله، مزایا و معایب هر دو پلتفرم را بررسی خواهیم کرد تا به شما در تصمیم گیری آگاهانه برای کسب و کارتان کمک کنیم.
مزایا و معایب استفاده از فروشگاه ساز ووکامرس
طرفداران:
انعطاف پذیری و سفارشی سازی: WooCommerce سطح بالایی از انعطاف پذیری و گزینه های سفارشی سازی را در اختیار کاربران قرار می دهد. از آنجایی که بر روی وردپرس ساخته شده است، کاربران به طیف گسترده ای از تم ها و افزونه ها دسترسی دارند تا عملکرد فروشگاه های آنلاین خود را افزایش دهند.
مقرون به صرفه: یکی از بزرگترین مزایای WooCommerce این است که دانلود و استفاده از آن رایگان است. با این حال، کاربران ممکن است هزینه هایی را برای میزبانی، ثبت دامنه، و مضامین یا افزونه های برتر متحمل شوند.
مقیاس پذیری: WooCommerce بسیار مقیاس پذیر است و به کسب و کارها اجازه می دهد تا کوچک شروع کنند و در طول زمان رشد کنند. می تواند تعداد زیادی از محصولات و سفارشات را بدون کاهش عملکرد انجام دهد.
معایب:
دانش فنی مورد نیاز: راه اندازی و مدیریت فروشگاه WooCommerce به دانش فنی نیاز دارد، به خصوص اگر می خواهید فروشگاه خود را به طور گسترده شخصی سازی کنید. برای مبتدیان ممکن است پیمایش در این پلت فرم چالش برانگیز باشد.
هزینههای اضافی: در حالی که ووکامرس خود رایگان است، کاربران ممکن است برای دسترسی به ویژگیهای پیشرفته نیاز به سرمایهگذاری روی مضامین و افزونههای ممتاز داشته باشند. علاوه بر این، هزینه های مربوط به میزبانی و ثبت دامنه وجود دارد.
هاست و امنیت: از آنجایی که ووکامرس یک پلتفرم خود میزبان است، کاربران مسئول میزبانی و امنیت خود هستند. این به این معنی است که آنها باید مطمئن شوند که وب سایتشان امن است و در برابر تهدیدات بالقوه محافظت می شود.
مزایا و معایب استفاده از BigCommerce
سهولت استفاده: BigCommerce به دلیل رابط کاربر پسند و طراحی بصری خود شناخته شده است. مجموعه ای از ویژگی ها و ابزارهای داخلی را ارائه می دهد که راه اندازی و مدیریت فروشگاه های آنلاین را برای مبتدیان آسان می کند.
امنیت و میزبانی: BigCommerce میزبانی امن و قابل اعتماد را برای کاربران خود فراهم می کند. این بدان معناست که کسبوکارها نباید نگران مدیریت سرورهای خود یا مقابله با آسیبپذیریهای امنیتی باشند.
ویژگیهای یکپارچه: BigCommerce دارای طیف گستردهای از ویژگیهای یکپارچه، مانند دروازههای پرداخت داخلی، مدیریت موجودی، و ابزارهای بازاریابی است. این امر نیاز کاربران را به اتکا به افزونه ها یا خدمات شخص ثالث برطرف می کند.
معایب:
سفارشی سازی محدود: در حالی که BigCommerce سطح مناسبی از سفارشی سازی را ارائه می دهد، در مقایسه با انعطاف پذیری ارائه شده توسط WooCommerce کوتاه است. برای کاربران ممکن است دستیابی به ظاهر و احساس منحصر به فرد برای فروشگاه های آنلاین خود چالش برانگیز باشد.
کارمزد تراکنش: BigCommerce علاوه بر برنامههای ماهانه خود برای مشاغلی که از درگاههای پرداخت شخص ثالث استفاده میکنند، هزینههای تراکنش را دریافت میکند. این می تواند اضافه شود و هزینه قابل توجهی برای مشاغل با حجم بالا باشد.
قیمت گذاری: در مقایسه با ووکامرس، BigCommerce می تواند گران تر باشد، به خصوص برای کسب و کارهای کوچک یا استارت آپ ها. برنامههای ماهانه بر اساس اندازه کسبوکار طبقهبندی میشوند، به این معنی که کسبوکارها ممکن است در نهایت برای ویژگیهایی که لزوماً به آنها نیاز ندارند، هزینه بپردازند.
مقایسه ویژگی ها و عملکرد
وقتی صحبت از ویژگیها و عملکرد میشود، ووکامرس و بیگکامرس مجموعهای جامع از ابزارها را برای کمک به کسبوکارها در راهاندازی فروشگاههای آنلاین موفق ارائه میدهند. با این حال، برخی از تفاوت های کلیدی وجود دارد که باید در نظر گرفته شود.
WooCommerce گزینه های سفارشی سازی گسترده ای را از طریق تم ها و افزونه ها در اختیار کاربران قرار می دهد. این یکپارچه با وردپرس ادغام می شود و به کسب و کارها اجازه می دهد از قابلیت های وبلاگ نویسی آن استفاده کنند. از سوی دیگر، BigCommerce با ویژگیهای داخلی مانند دروازههای پرداخت، مدیریت موجودی و ابزارهای بازاریابی، تجربه کارآمدتری را ارائه میدهد.
از نظر مقیاس پذیری، هر دو پلتفرم می توانند تعداد زیادی از محصولات و سفارشات را انجام دهند. با این حال، WooCommerce ممکن است نیاز به بهینه سازی اضافی برای حفظ عملکرد بهینه با رشد فروشگاه داشته باشد. BigCommerce، به عنوان یک راه حل میزبان، از جنبه مقیاس پذیری بدون نیاز به دخالت زیاد کاربر مراقبت می کند.
در ادامه مطلب

سلام به دنبال کنندگان اسمارتن تو این مقاله قصد داریم در مورد تکنیک های سئو کلاه سیاه صحبت کنیم و بررسی کنیم که چه عواقبی میتونه روی سایتتون بذاره. تا انتهای مقاله مارو همراهی کنید.
تو این مقاله قصد داریم در مورد تکنیک های سئو کلاه سیاه صحبت کنیم و بررسی کنیم که چه عواقبی میتونه روی سایتتون بذاره. تا انتهای مقاله مارو همراهی کنید.
آشنایی با خطرات و عواقب سئو کلاه سیاه
تکنیک های سئو کلاه سیاه شامل دستکاری الگوریتم های موتورهای جستجو برای افزایش مصنوعی رتبه یک وب سایت است. این تکنیک ها، اگرچه ممکن است دستاوردهای کوتاه مدتی را به همراه داشته باشند، اما خطرات و پیامدهای قابل توجهی دارند. موتورهای جستجو مانند گوگل به طور مداوم الگوریتم های خود را برای شناسایی و جریمه کردن وب سایت هایی که درگیر تاکتیک های کلاه سیاه هستند، اصلاح می کنند. پس از دستگیری، وب سایت شما ممکن است با مجازات های شدیدی مواجه شود، از جمله حذف کامل از صفحات نتایج موتورهای جستجو (SERP). این می تواند تأثیر مخربی بر حضور آنلاین، شهرت برند و در نهایت کسب و کار شما داشته باشد.
نمونه هایی از تکنیک های سئو کلاه سیاه
تکنیک های مختلفی برای سئو کلاه سیاه وجود دارد که برخی از صاحبان وب سایت در تلاش برای دستکاری رتبه بندی موتورهای جستجو به آنها متوسل می شوند. یکی از این تکنیکها پر کردن کلمات کلیدی است که در آن کلمات کلیدی نامربوط بیش از حد در محتوای وبسایت برای افزایش مصنوعی رتبهبندی استفاده میشوند. تاکتیک دیگر پنهان سازی است که در آن محتوای مختلف به خزنده های موتورهای جستجو و بازدیدکنندگان انسانی ارائه می شود و موتورهای جستجو را فریب می دهند تا وب سایت را بالاتر ببرند. طرح های پیوند، مانند خرید یا تبادل لینک با وب سایت های بی کیفیت یا نامربوط، نیز از تکنیک های رایج کلاه سیاه هستند. اینها تنها چند نمونه از بسیاری از تاکتیک های غیراخلاقی است که توسط متخصصان سئو کلاه سیاه استفاده می شود.
چگونه تکنیک های سئو کلاه سیاه می توانند بر وب سایت شما تأثیر منفی بگذارند
درگیر شدن در تکنیک های سئو کلاه سیاه ممکن است برای نتایج سریع وسوسه انگیز به نظر برسد، اما تأثیرات منفی آن بر وب سایت شما بسیار بیشتر از دستاوردهای کوتاه مدت است. موتورهای جستجو در تشخیص این اقدامات غیراخلاقی به طور فزاینده ای پیچیده می شوند و وقتی جریمه شوند، عواقب آن می تواند شدید باشد. رتبه وب سایت شما به شدت کاهش می یابد و در نتیجه ترافیک ارگانیک و از دست دادن مشتریان بالقوه کاهش می یابد. علاوه بر این، اعتبار نام تجاری شما آسیب خواهد دید، زیرا کاربران ممکن است وب سایت شما را با محتوای اسپم یا بی کیفیت مرتبط کنند. بازیابی از جریمه سئو کلاه سیاه می تواند یک فرآیند طولانی و دشوار باشد، که اغلب به بازنگری کامل استراتژی سئوی شما نیاز دارد.
تمایز بین سئو کلاه سیاه و کلاه سفید
برای درک واقعی اهمیت اجتناب از تکنیک های سئو کلاه سیاه، ضروری است. که بین روش های سئو کلاه سیاه و کلاه سفید تفاوت قائل شوید. سئو کلاه سفید بر ایجاد محتوای ارزشمند، مرتبط و کاربرپسند، بهینه سازی ساختار و طراحی وب سایت و ایجاد بک لینک های طبیعی و با کیفیت بالا تمرکز دارد. این رویکرد با دستورالعمل های موتورهای جستجو هماهنگ است و موفقیت بلندمدت را هدف قرار می دهد. از سوی دیگر، تکنیکهای سئو کلاه سیاه، منافع کوتاهمدت را در اولویت قرار میدهند. که اغلب با تکیه بر تاکتیکهای فریبنده و دستکاریهایی که دستورالعملهای موتورهای جستجو را نقض میکنند، است. انتخاب مسیر اخلاقی سئو کلاه سفید برای ایجاد یک حضور آنلاین پایدار بسیار مهم است.
چگونه از تکنیک های سئو کلاه سیاه اجتناب کنیم؟
اجتناب از تکنیک های سئو کلاه سیاه با درک آنچه که توسط موتورهای جستجو غیراخلاقی تلقی می شود شروع می شود. با دستورالعملهای موتورهای جستجو مانند دستورالعملهای وبمستر گوگل آشنا شوید و اطمینان حاصل کنید که شیوههای سئوی شما با آنها همسو هستند. بر ایجاد محتوای باکیفیت تمرکز کنید که ارزشی برای مخاطبان هدف شما فراهم کند. ساختار و طراحی وب سایت خود را بهینه کنید تا تجربه کاربری را افزایش دهید و آن را به راحتی قابل پیمایش کنید. از طریق ارتباط واقعی و ایجاد رابطه، بک لینک های طبیعی بسازید. با اتخاذ این روش های سئو کلاه سفید، می توانید از خطرات و عواقب مرتبط با تاکتیک های کلاه سیاه جلوگیری کنید.
اهمیت شیوه های سئو اخلاقی
اقدامات اخلاقی SEO نه تنها برای موفقیت طولانی مدت وب سایت شما مهم است، بلکه برای یکپارچگی کلی اکوسیستم آنلاین نیز مهم است. با پیروی از دستورالعملهای موتورهای جستجو و درگیر شدن در تکنیکهای سئو اخلاقی، به ایجاد زمینه بازی منصفانه و یکسان برای همه صاحبان وبسایت کمک میکنید. علاوه بر این، شیوههای سئو اخلاقی باعث ایجاد اعتماد بین مخاطبان شما میشود. زیرا آنها تعهد شما را به ارائه محتوای ارزشمند و تجربه کاربری مثبت میشناسند. در درازمدت، استراتژیهای سئو اخلاقی، وب سایت شما را به عنوان یک منبع معتبر و معتبر معرفی میکند. که منجر به ترافیک ارگانیک پایدار و رشد کسبوکار میشود.
بازیابی از جریمه سئو کلاه سیاه
اگر وب سایت شما به دلیل درگیر شدن در تکنیک های سئو کلاه سیاه جریمه شده است، مسیر بهبودی می تواند چالش برانگیز باشد. اما غیرممکن نیست. اولین قدم شناسایی و اصلاح مسائلی است که منجر به جریمه شده است. یک ممیزی کامل از وب سایت خود انجام دهید، هرگونه تاکتیک کلاه سیاه را حذف کنید و برای اقدامات اخلاقی SEO بهینه سازی کنید. درخواست بازنگری را به موتور جستجو ارسال کنید و مراحلی را که برای اصلاح وضعیت انجام دادهاید مشخص کنید. ممکن است برای موتورهای جستجو زمان لازم باشد تا وب سایت شما را دوباره ارزیابی کنند، بنابراین شکیبایی کلیدی است. در طول این مدت، بر ایجاد محتوای ارزشمند، ایجاد بک لینک طبیعی و درگیر شدن در شیوه های سئو اخلاقی برای بازسازی رتبه و شهرت وب سایت خود تمرکز کنید.
نتیجه گیری:
در دنیای سئو، مقاومت در برابر جذابیت تکنیک های کلاه سیاه و اولویت دادن به استراتژی های طولانی مدت و پایدار بسیار مهم است. سئو کلاه سیاه ممکن است برای نتایج سریع فریبنده به نظر برسد، اما خطرات و عواقب آن بسیار بیشتر از مزایای آن است. درگیر شدن در اقدامات غیراخلاقی می تواند منجر به جریمه های شدید شود، به رتبه بندی، شهرت و تجارت وب سایت شما آسیب برساند.
در ادامه مطلب

وقتی نوبت به مدیریت وب سایت شما می رسد، داشتن یک کنترل پنل میزبانی قابل اعتماد که رابط کاربر پسند و ویژگی های قدرتمندی را ارائه می دهد ضروری است. دو گزینه محبوب در بازار امروزه میزبانی سی پنل و دایرکت ادمین هستند. در این مقاله، این دو کنترل پنل هاست را با هم مقایسه می کنیم و به شما کمک می کنیم تا مشخص کنید کدام یک برای وب سایت شما مناسب است.
مقایسه هاست سی پنل و دایرکت ادمین
هاست سی پنل یک کنترل پنل پرکاربرد است که طیف وسیعی از ویژگی ها و ابزارها را برای کمک به صاحبان وب سایت ها برای مدیریت موثر حضور آنلاین خود ارائه می دهد. این یک رابط بصری با مجموعه ای جامع از ویژگی ها را ارائه می دهد که آن را برای کاربران مبتدی و با تجربه مناسب می کند. از سوی دیگر، Direct Admin یک کنترل پنل سبک وزن است که بر سادگی و سهولت استفاده تمرکز دارد. این یک رابط ساده با ویژگی های ضروری ارائه می دهد و آن را به یک انتخاب محبوب برای کسانی که رویکرد حداقلی را ترجیح می دهند تبدیل می کند.
مقاله مرتبط: طراحی سایت در شیراز
درک تفاوت هاست سی پنل و دایرکت ادمین
در حالی که هر دو میزبان سی پنل و دایرکت ادمین هدف یکسانی از مدیریت وب سایت شما دارند، تفاوت های کلیدی بین این دو وجود دارد. درک این تفاوت ها به شما کمک می کند تا تصمیم آگاهانه ای در مورد اینکه کدام پنل کنترل میزبانی برای نیازهای شما مناسب تر است، بگیرید.
تفاوت در رابط کاربری:
یکی از تفاوت های مهم رابط کاربری است. هاست سی پنل دارای یک رابط کاربری غنی تر و از نظر بصری جذاب با طیف گسترده ای از گزینه ها و امکانات سفارشی سازی است. از سوی دیگر، دایرکت ادمین رابط کاربری سادهتر و سرراستتری دارد که به جای اینکه کاربران را با گزینههای زیاد تحت فشار قرار دهد، بر عملکردهای ضروری تمرکز دارد.
سازگاری با سیستم ها
تفاوت دیگر در سیستم مورد نیاز است. هاست سی پنل با هر دو سرور لینوکس و ویندوز سازگار است. و برای کاربرانی که سیستم عامل های مختلف را ترجیح می دهند انعطاف پذیری ارائه می دهد. از سوی دیگر، دایرکت ادمین در درجه اول از سرورهای لینوکس پشتیبانی می کند. و آن را برای کسانی که به طور خاص از محیط های میزبانی مبتنی بر لینوکس استفاده می کنند، انتخابی ارجح است.
ویژگی ها و مزایای هاست سی پنل
هاست سی پنل دارای مجموعه ای جامع از ویژگی هایی است که نیازهای صاحبان وب سایت را برآورده می کند. یکی از مزایای قابل توجه استفاده از هاست سی پنل، طیف وسیعی از برنامه ها و اسکریپت های آن است که به راحتی و تنها با چند کلیک قابل نصب هستند. این باعث می شود تا کاربران بتوانند قابلیت هایی مانند سیستم های مدیریت محتوا، پلت فرم های تجارت الکترونیک و ابزارهای وبلاگ نویسی را به وب سایت خود اضافه کنند.
یکی دیگر از ویژگی های قابل توجه میزبانی سی پنل، اقدامات امنیتی قوی آن است. ابزارها و ویژگیهای امنیتی مختلفی مانند گواهیهای SSL، پیکربندیهای فایروال و دایرکتوریهای محافظت شده با رمز عبور را برای اطمینان از ایمنی وبسایت و دادههای شما ارائه میدهد. علاوه بر این، میزبانی سیپنل به طور منظم نسخههای پشتیبان و گزینههای بازیابی را فراهم میکند، و خیالتان را راحت میکند که بدانید در صورت بروز هر گونه رویداد پیشبینی نشده، وبسایت شما به راحتی قابل بازیابی است.
ویژگی ها و مزایای دایرکت ادمین
دایرکت ادمین، اگرچه در مقایسه با هاست سی پنل سبک تر است، اما هنوز طیف وسیعی از ویژگی هایی را ارائه می دهد که برای مدیریت وب سایت ضروری هستند. یکی از مزایای کلیدی استفاده از دایرکت ادمین، سادگی و سهولت استفاده از آن است. رابط کاربری تمیز و شهودی است، و برای کاربرانی که در مدیریت وبسایتها تازه کار هستند یا رویکرد سادهتری را ترجیح میدهند، ایدهآل است.
یکی دیگر از مزایای دایرکت ادمین کارایی منابع آن است. در مقایسه با میزبانی سی پنل به منابع سیستم کمتری نیاز دارد، که می تواند برای کسانی که منابع سرور محدودی دارند یا به دنبال کنترل پنل میزبانی هستند که کمترین تأثیر را بر عملکرد سرور داشته باشد، مفید باشد.
فاکتورهایی که باید هنگام انتخاب بین میزبانی سی پنل و دایرکت ادمین در نظر بگیرید
هنگام تصمیم گیری بین میزبانی سی پنل و دایرکت ادمین، چندین فاکتور وجود دارد که باید در نظر بگیرید تا مطمئن شوید که انتخاب درستی برای وب سایت خود دارید. در اینجا چند عامل کلیدی وجود دارد که باید به خاطر داشته باشید:
مقایسه قیمت
هر دو میزبان سی پنل و دایرکت ادمین ساختارهای قیمت گذاری متفاوتی را ارائه می دهند، بنابراین ارزیابی پیامدهای هزینه بسیار مهم است. بودجه خود و امکانات و منابع خاصی را که برای وب سایت خود نیاز دارید در نظر بگیرید. همچنین شایان ذکر است که برخی از ارائه دهندگان میزبانی وب ممکن است میزبانی سی پنل را به عنوان بخشی از بسته های خود ارائه دهند، در حالی که دایرکت ادمین ممکن است نیاز به هزینه اضافی داشته باشد.
سهولت استفاده و مقایسه رابط کاربری
به سطح تجربه و راحتی خود با مدیریت وب سایت ها فکر کنید. اگر یک رابط کاربری غنی تر و قابل تنظیم تر را ترجیح می دهید، میزبانی سی پنل ممکن است گزینه بهتری برای شما باشد. با این حال، اگر به سادگی و سهولت استفاده اهمیت می دهید، دایرکت ادمین ممکن است انتخاب مناسب تری باشد.
پشتیبانی مشتری و مقایسه اسناد
سطح پشتیبانی مشتری و اسناد ارائه شده توسط هر پانل کنترل میزبانی را در نظر بگیرید. به دنبال منابعی مانند پایگاه های دانش، انجمن ها، و آموزش هایی باشید که می توانند به شما در عیب یابی مشکلات کمک کنند
نتیجه گیری:
در پایان، انتخاب بین میزبانی سی پنل و دایرکت ادمین به نیازها، ترجیحات و بودجه شما بستگی دارد. هر دو کنترل پنل ویژگی ها و مزایای منحصر به فردی را ارائه می دهند، بنابراین بسیار مهم است که نیازهای خود را ارزیابی کرده و عواملی را که در این مقاله مورد بحث قرار دادیم در نظر بگیرید.
اگر به یک رابط کاربری غنی از ویژگی ها، گزینه های سفارشی سازی گسترده و طیف گسترده ای از برنامه ها اهمیت می دهید، میزبانی سی پنل ممکن است انتخاب بهتری برای شما باشد. از طرف دیگر، اگر سادگی، سهولت استفاده و بهره وری منابع را ترجیح می دهید، دایرکت ادمین می تواند کنترل پنل میزبانی باشد که متناسب با نیاز شما باشد.
در ادامه مطلب

سلام بر دنبال کنندگان اسمارتن امروز قراره در مورد یکی موضوعات مهم حوزه وب سایت صحبت کنیم. بحث امروز در مورد پروتکل ssl است که اگر به آن توجه نکنید وب سایتتان از نظر امنیت در دسته بندی ضعیف قرار می گیرد. از عواقب این مساله ضعف در سئو است که در نتیجه ورودی سایت شما کاهش می یابد.
امروز قراره در مورد یکی موضوعات مهم حوزه وب سایت صحبت کنیم. بحث امروز در مورد پروتکل ssl است که اگر به آن توجه نکنید وب سایتتان از نظر امنیت در دسته بندی ضعیف قرار می گیرد. از عواقب این مساله ضعف در سئو است که در نتیجه ورودی سایت شما کاهش می یابد.
پروتکل SSL چیست؟
در عصر دیجیتال امروزی، امنیت آنلاین اهمیت زیادی پیدا کرده است. با افزایش تهدیدات سایبری، اطمینان از اینکه ارتباطات آنلاین ما امن و رمزگذاری شده باقی میماند، بسیار مهم است. یکی از فناوری های کلیدی که امکان برقراری ارتباط امن از طریق اینترنت را فراهم می کند، پروتکل SSL است. اما پروتکل SSL دقیقا چیست؟
پروتکل SSL (Secure Sockets Layer) یک پروتکل رمزنگاری است که یک کانال امن برای ارتباط بین کلاینت ها و سرورها از طریق اینترنت فراهم می کند. این پروتکل از ترکیبی از الگوریتمهای رمزگذاری، گواهیهای دیجیتال و جفتهای کلید عمومی-خصوصی برای ایجاد یک اتصال امن استفاده میکند.
پروتکل SSL چگونه کار می کند؟
هنگامی که یک سرویس گیرنده، مانند یک مرورگر وب، می خواهد یک ارتباط امن با یک سرور برقرار کند، فرآیند دست دادن را با سرور آغاز می کند. در طی این مرحله، کلاینت و سرور با استفاده از پروتکل SSL، اطلاعات را مبادله می کنند.
دست دادن SSL شامل چندین مرحله است. ابتدا، کلاینت یک پیام “سلام” به سرور ارسال می کند که نشان دهنده قصد او برای ایجاد یک اتصال امن است. سرور با پیام “سلام” خود، همراه با گواهی SSL خود، که حاوی کلید عمومی آن است، پاسخ می دهد.
مشتری صحت گواهی SSL سرور را تأیید می کند و یک کلید جلسه تولید می کند که برای رمزگذاری و رمزگشایی داده های مبادله شده بین مشتری و سرور استفاده می شود. کلاینت کلید جلسه را با استفاده از کلید عمومی سرور رمزگذاری می کند و آن را به سرور می فرستد.
هنگامی که سرور کلید جلسه رمزگذاری شده را دریافت کرد، آن را با استفاده از کلید خصوصی خود رمزگشایی می کند. کلاینت و سرور هر دو دارای یک کلید جلسه هستند که از آن برای رمزگذاری و رمزگشایی داده های ارسال شده در طول جلسه استفاده می کنند.
مقاله مرتبط: طراحی سایت در شیراز
مزایای استفاده از پروتکل SSL
پیاده سازی پروتکل SSL مزایای زیادی هم برای صاحبان وب سایت و هم برای کاربران دارد. در مرحله اول، با رمزگذاری داده های ارسال شده بین مشتری و سرور، ارتباط ایمن را فراهم می کند. این تضمین می کند که اطلاعات حساس مانند رمزهای عبور، جزئیات کارت اعتباری و داده های شخصی محرمانه باقی می مانند و نمی توانند توسط عوامل مخرب رهگیری شوند.
در مرحله دوم، پروتکل SSL هویت سرور را با استفاده از گواهینامه های SSL تأیید می کند. این بدان معنی است که کاربران می توانند اعتماد کنند که به وب سایت مورد نظر متصل می شوند و نه یک وب سایت تقلبی. گواهینامه های SSL توسط مقامات گواهی شخص ثالث (CA) پس از تأیید هویت مالک وب سایت صادر می شود.
دیگر مزایای آن:
یکی دیگر از مزایای استفاده از پروتکل SSL این است که به بهبود رتبه وب سایت در موتورهای جستجو کمک می کند. در سالهای اخیر، موتورهای جستجو مانند گوگل با افزایش اندکی در رتبهبندی جستجو، به وبسایتهایی که از SSL استفاده میکنند ترجیح دادهاند. این بدان معناست که پیادهسازی SSL نه تنها امنیت را افزایش میدهد، بلکه میتواند به دید و ترافیک ارگانیک وبسایت نیز کمک کند.
تصورات غلط رایج در مورد پروتکل SSL
با وجود پذیرش گسترده پروتکل SSL، هنوز برخی تصورات غلط رایج در مورد استفاده و اثربخشی آن وجود دارد. بیایید به تعدادی از این تصورات غلط بپردازیم تا درک بهتری از پروتکل SSL بدست آوریم.
تصور اشتباه اول:
فقط برای وب سایت هایی ضروری است که اطلاعات حساس را پردازش می کنند.
در حالی که درست است که وب سایت هایی که اطلاعات حساسی مانند جزئیات کارت اعتباری یا داده های شخصی را مدیریت می کنند باید SSL را در اولویت قرار دهند.
این بدان معنا نیست که سایر وب سایت ها از استفاده از SSL معاف هستند SSL رمزگذاری و احراز هویت را فراهم می کند که برای محافظت از هرگونه داده ای که بین مشتری و سرور منتقل می شود، صرف نظر از حساسیت آن، بسیار مهم است.
تصور اشتباه دوم:
عملکرد وب سایت را کند می کند.
در گذشته، اجرای SSL میتوانست به دلیل منابع محاسباتی مورد نیاز برای رمزگذاری و رمزگشایی، سربار عملکرد کمی ایجاد کند. با این حال، با پیشرفتهای سختافزاری و نرمافزاری، تأثیر آن بر عملکرد وبسایت کم است. در واقع، پیادهسازیهای مدرن SSL حتی میتوانند عملکرد وبسایت را با استفاده از تکنیکهایی مانند از سرگیری جلسه و منگنه کردن OCSP بهبود بخشند.
تصور اشتباه سوم
فقط برای وب سایت های تجارت الکترونیک ضروری است.
در حالی که درست است که وب سایت های تجارت الکترونیک با اطلاعات حساس مشتری سر و کار دارند، SSL فقط به این نوع وب سایت ها محدود نمی شود. هر وبسایتی که دادههای کاربر، مانند اعتبارنامههای ورود یا فرمهای تماس را جمعآوری میکند، باید SSL را برای محافظت از حریم خصوصی و امنیت کاربران خود پیادهسازی کند.
پیاده سازی پروتکل SSL در وب سایت شما
اکنون که اهمیت پروتکل SSL و نقش آن در ارتباطات آنلاین امن را درک کردیم، بیایید در مورد نحوه پیاده سازی SSL در وب سایت خود بحث کنیم. این فرآیند ممکن است بسته به سرور وب و ارائه دهنده میزبانی که استفاده می کنید متفاوت باشد، اما مراحل کلی به شرح زیر است:
یک گواهی SSL دریافت کنید
برای پیاده سازی SSL در وب سایت خود، باید گواهی SSL را از یک مرجع گواهی معتبر (CA) دریافت کنید. اکثر ارائه دهندگان هاست گواهینامه های SSL را به عنوان بخشی از خدمات خود ارائه می دهند، یا می توانید یکی از آنها را از یک CA شخص ثالث خریداری کنید.
گواهی SSL را نصب کنید
هنگامی که گواهی SSL را دریافت کردید، باید آن را روی وب سرور خود نصب کنید. این معمولا شامل ایجاد یک درخواست امضای گواهی (CSR)، ارسال آن به CA، و سپس نصب گواهینامه SSL صادر شده بر روی سرور شما است.
وب سرور خود را پیکربندی کنید
پس از نصب گواهی SSL، باید وب سرور خود را پیکربندی کنید تا از آن برای برقراری ارتباط امن استفاده کند. این شامل به روز رسانی فایل پیکربندی سرور شما برای فعال کردن SSL/TLS و تعیین مکان گواهی SSL و کلید خصوصی است.
اجرای SSL را آزمایش و تأیید کنید
پس از نصب گواهی SSL و پیکربندی سرور، آزمایش و تأیید اجرای SSL ضروری است. ابزارهای آنلاین مختلفی وجود دارد که به شما کمک می کند بررسی کنید که آیا گواهینامه SSL شما به درستی نصب شده است یا خیر.
در ادامه مطلب

در عصر دیجیتال، جایی که مصرف کنندگان گزینه های بی پایانی در دستان خود دارند، ایجاد اعتماد و اعتبار برای موفقیت کسب و کار بسیار مهم است. یکی از ابزارهایی که اغلب نادیده گرفته می شود اما قدرتمند برای دستیابی به این هدف، صفحه درباره ما در وب سایت شما است. این صفحه فرصتی برای نمایش نام تجاری خود، به اشتراک گذاری داستان خود و ارتباط با مخاطبان خود در سطح عمیق تری فراهم می کند. در این مقاله، اهمیت صفحه درباره ما و چرایی اهمیت آن برای کسب و کار شما را بررسی خواهیم کرد.
اهمیت صفحه درباره ما برای کسب و کار شما
صفحه درباره ما اغلب اولین نقطه تماس برای مشتریان بالقوه ای است که به دنبال اطلاعات در مورد کسب و کار شما هستند. این به عنوان یک دست دادن مجازی عمل می کند و برند شما، ارزش ها و ماموریت آن را معرفی می کند. با ایجاد یک صفحه قانع کننده درباره ما، می توانید یک ارتباط عاطفی با مخاطبان خود برقرار کنید و احتمال اعتماد و تعامل آنها با کسب و کار شما را افزایش دهید.
ایجاد اعتماد و اعتبار از طریق صفحه درباره ما
اعتماد پایه و اساس هر رابطه تجاری موفق است. صفحه درباره ما فرصتی برای ایجاد اعتماد و اعتبار با به اشتراک گذاشتن داستان، ارزش ها و دستاوردهای شرکت شما فراهم می کند. با شفاف بودن در مورد تیم خود، تخصص آنها و اشتیاق به کسب و کارتان، میتوانید اعتماد به نفس را در بینندگان خود ایجاد کنید. از جمله توصیفات یا مطالعات موردی از مشتریان راضی، اعتبار شما را بیشتر تقویت میکند و به مشتریان بالقوه کمک میکند احساس راحتی بیشتری در انجام تجارت با شما داشته باشند.
چگونه یک صفحه موثر درباره ما ایجاد کنیم
ایجاد یک صفحه موثر درباره ما مستلزم بررسی دقیق مخاطبان هدف و نیازهای آنها است. با تعریف واضح پیشنهاد فروش منحصر به فرد (USP) و ارزش های اصلی برند خود شروع کنید. این موارد باید از طریق داستان سرایی جذاب و تصاویر جذاب در صفحه درباره ما منعکس شود. از لحن مکالمه ای استفاده کنید تا برند خود را قابل ربط تر کنید و از اصطلاحاتی که ممکن است مخاطبان شما را بیگانه کند اجتناب کنید. عناصر چندرسانهای مانند عکسها، فیلمها یا اینفوگرافیکها را ترکیب کنید تا صفحه درباره ما از نظر بصری جذاب و خاطرهانگیز باشد.
برای ایجاد یک صفحه موثر درباره ما، عناصر کلیدی زیر را در نظر بگیرید:
شاید برای شما نیز پیش آمده باشد که به محض ورود به یک سایت و مشاهده محصولات آن به دنبال صفحه درباره ما باشید. این صفحه نقش مهمی در اعتماد سازی کاربران دارد پس باید برای یک صفحه درباره ما حرفه ای نکاتی را رعایت کنید.
داستان برند:
داستان پشت کسب و کار خود را به اشتراک بگذارید، از جمله شروع، چالش ها و رشد آن.
مأموریت و ارزشها:
به وضوح مأموریت و ارزشهای اصلی برند خود را بیان کنید و آنچه شما را از رقبا متمایز میکند را به نمایش بگذارید.
بایوس تیم:
اعضای تیم و تخصص آنها را معرفی کنید و صلاحیت ها و علاقه آنها به صنعت خود را برجسته کنید.
دستاوردها:
برای ایجاد اعتبار و اعتماد، دستاوردها، جوایز و شناخت شرکت خود را برجسته کنید. مشتریان را جذب کنید تا تأثیر مثبتی را که کسب و کار شما داشته است را به نمایش بگذارد.
اطلاعات تماس:
با ارائه اطلاعات تماس مانند ایمیل، شماره تلفن یا دسته های رسانه های اجتماعی، ارتباط را برای بازدیدکنندگان آسان کنید.
تصاویر از دفتر کارتان:
به طور معمول قرار دادن تصاویر از دفتر کار خود برای مشتریان بسیار جذاب است. با به اشتراک گذاری این تصاویر حس خوب و صمیمی بین شما و مشتریان ایجاد می شود.
اگر طراحی وب سایت شما را شرکتی به عهده دارد باید این نکات را برای صفحه تان چک کنید یا از آنها بخواهید تا این موارد را در طراحی صفحه درباره ما رعایت کنند.
مقاله مرتبط: طراحی سایت در شیراز
به روز رسانی و حفظ صفحه درباره ما
صفحه درباره ما شما نباید یک موجودیت ثابت باشد. همانطور که تجارت شما پیشرفت می کند، صفحه درباره ما نیز باید توسعه یابد. به طور منظم محتوای خود را بررسی و به روز کنید تا هرگونه تغییر در برند، تیم یا دستاوردهای شما را منعکس کند. با افزودن تصاویر، توصیفات یا نقاط عطف جدید، صفحه درباره ما را تازه و جذاب نگه دارید. علاوه بر این، بازخورد و تجزیه و تحلیل کاربران را برای شناسایی هر منطقه ای برای بهبود و انجام تنظیمات لازم نظارت کنید.
سخن آخر:
در این مقاله سعی کرده ایم تا نکاتی را برای طراحی طراحی صفحه درباره ما به طور کامل بیان کنیم. اگر تا به حال وب سایتتان صفحه درباره ما نداشت یا محتوای خوبی در آن نبود همین حالا وقت آن رسیده تا آن را تغییر دهید. اینگونه اعتماد مخاطب را جذب کرده و اطلاعات خود را به راحتی در اختیارشان قرار می دهید.
در ادامه مطلب

در عصر دیجیتال امروزی، روشهای تبلیغات سنتی در حال کمتر شدن هستند، زیرا مصرفکنندگان نسبت به تبلیغات پولی بدبین میشوند. این منجر به ظهور اینفلوئنسر مارکتینگ شده است، استراتژی که از نفوذ و دسترسی تأثیرگذاران رسانه های اجتماعی برای ترویج محصولات یا خدمات استفاده می کند.
بازاریابی میکرو اینفلوئنسر چیست؟
بازاریابی میکرو اینفلوئنسر استراتژی است که شامل مشارکت با اینفلوئنسرهایی است که دنبال کنندگان کمتری دارند، معمولا بین ۱۰۰۰ تا ۱۰۰۰۰۰ دنبال کننده. این اینفلوئنسرها در جایگاه خود متخصص به حساب می آیند و مخاطبان اختصاصی و درگیر دارند. بر خلاف اینفلوئنسرهای کلان که میلیونها فالوور دارند، اینفلوئنسرهای خرد تمایل دارند ارتباط شخصی تری با مخاطبان خود داشته باشند، که باعث میشود توصیهها و تاییدات آنها معتبرتر و قابل اعتمادتر باشد.
یکی از مزایای کلیدی بازاریابی میکرو اینفلوئنسر مقرون به صرفه بودن آن است. در حالی که اینفلوئنسرهای کلان ممکن است هزینه های گزافی را برای محتوای حمایت شده دریافت کنند، اینفلوئنسرهای خرد اغلب تمایل بیشتری به همکاری با برندها در ازای دریافت محصولات یا غرامت پولی کمتر دارند. این امر بازاریابی میکرو اینفلوئنسر را به گزینه ای جذاب تبدیل می کند، به خصوص برای مشاغل کوچکتر با بودجه بازاریابی محدود.
پیشنهاد می کنم مقاله جدیدترن الگوریتم های اینستاگرام ۲۰۲۳ را مطالعه کنید
مزایای بازاریابی میکرو اینفلوئنسر
استفاده از بازاریابی میکرو اینفلوئنسر در استراتژی بازاریابی کلی شما مزایای متعددی دارد. اولا، میکرو اینفلوئنسرها مخاطبان بسیار درگیر دارند. دنبال کنندگان آنها به توصیه های آنها اعتماد دارند و احتمال بیشتری دارد که اقدامی انجام دهند، چه خرید و چه بازدید از یک وب سایت. این می تواند منجر به نرخ تبدیل بالاتر و بازگشت مثبت سرمایه گذاری شود.
ثانیاً، بازاریابی میکرو اینفلوئنسر به برندها اجازه میدهد تا جایگاهها یا جمعیتشناسی خاصی را هدف قرار دهند. برندها با همکاری با اینفلوئنسرهایی که در یک زمینه خاص متخصص هستند یا جمعیتی مخاطب خاص دارند، میتوانند اطمینان حاصل کنند که پیام آنها به افراد مناسب میرسد. این رویکرد هدفمند می تواند منجر به نرخ تعامل بالاتر و به طور کلی کمپین بازاریابی موثرتر شود.
در نهایت، میکرو اینفلوئنسرها اغلب ارتباط معتبرتر و واقعی تری با مخاطبان خود دارند. بر خلاف اینفلوئنسرهای مشهور که ممکن است طیف وسیعی از محصولات را تبلیغ کنند، اینفلوئنسرهای میکرو تمایل دارند در برندهایی که با آنها شریک می شوند انتخابی تر باشند. این بدان معنی است که مخاطبان آنها بیشتر احتمال دارد که تأییدات آنها را به عنوان توصیه های صادقانه ببینند تا تبلیغات پولی.
چگونه میکرو اینفلوئنسرهای مناسب برای برند خود پیدا کنید
یافتن میکرو اینفلوئنسرهای مناسب برای برند شما نیازمند تحقیق و بررسی دقیق است. با شناسایی مخاطبان هدف خود و تعیین اینکه در کدام پلتفرم های رسانه اجتماعی بیشتر فعال هستند، شروع کنید. سپس، اینفلوئنسرهایی را جستجو کنید که پیروانی دارند که با مخاطبان هدف شما همسو هستند.
ابزارها و پلتفرم های مختلفی وجود دارد که می توانند به شما در یافتن اینفلوئنسرهای میکرو کمک کنند. برخی از گزینه های محبوب عبارتند از BuzzSumo، HypeAuditor و Upfluence. این ابزارها به شما این امکان را میدهند که بر اساس معیارهای خاصی مانند جایگاه، مکان، تعداد فالوور، نرخ تعامل و موارد دیگر به جستجوی تأثیرگذار بپردازید.
هنگامی که فهرستی از اینفلوئنسرهای خرد بالقوه را شناسایی کردید، زمانی را به بررسی محتوا و نرخ تعامل آنها اختصاص دهید. به دنبال اینفلوئنسرهایی باشید که به طور مداوم محتوای باکیفیت تولید می کنند و مخاطبانی درگیر دارند. همچنین مهم است که ارزشهای اینفلوئنسر و اینکه آیا آنها با تصویر و پیام برند شما همخوانی دارند یا خیر، در نظر بگیرید.
ایجاد روابط با اینفلوئنسرهای کوچک
ایجاد روابط قوی با اینفلوئنسرهای میکرو برای یک کمپین بازاریابی میکرو اینفلوئنسر موفق بسیار مهم است. با اینفلوئنسرهایی که شناسایی کرده اید تماس بگیرید و علاقه خود را برای همکاری با آنها ابراز کنید. حتماً دسترسی خود را شخصی سازی کنید و توضیح دهید که چرا فکر می کنید مخاطبان آن ها برای برند شما مناسب هستند.
هنگام کار با اینفلوئنسرهای خرد، مهم است که با آنها به عنوان یک شریک رفتار کنید تا فرصت بازاریابی دیگری. برای درک سبک منحصر به فرد و ترجیحات محتوای آنها وقت بگذارید. انعطاف پذیر باشید و در برابر ایده ها و پیشنهادات آنها باز باشید. با تقویت یک رابطه مثبت و مشارکتی، می توانید یک کمپین بازاریابی معتبرتر و موثرتر ایجاد کنید.
ایجاد کمپین های بازاریابی میکرو اینفلوئنسر موثر
ایجاد یک کمپین بازاریابی میکرو اینفلوئنسر موثر نیازمند برنامه ریزی دقیق و اجرای استراتژیک است. با تعیین اهداف روشن برای کمپین خود شروع کنید. به چه چیزی آرزو داری برسی؟ آیا این آگاهی از برند، افزایش فروش یا چیز دیگری است؟ هنگامی که اهداف خود را مشخص کردید، می توانید کمپینی ایجاد کنید که با اهداف شما همسو باشد.
اندازه گیری موفقیت تلاش های بازاریابی میکرو اینفلوئنسر شما
اندازهگیری موفقیت تلاشهای بازاریابی میکرو اینفلوئنسر شما برای درک تأثیر کمپین شما و تصمیمگیری مبتنی بر دادهها برای کمپینهای آینده بسیار مهم است. چندین معیار کلیدی وجود دارد که باید آنها را ردیابی کنید، از جمله دسترسی، نرخ تعامل، نرخ کلیک و تبدیل.
برای ردیابی این معیارها، می توانید از ابزارهای تجزیه و تحلیل رسانه های اجتماعی مانند Sprout Social، Hootsuite یا Google Analytics استفاده کنید. این ابزارها بینشهای ارزشمندی را در مورد عملکرد کمپین شما ارائه میکنند و به شما امکان میدهند تشخیص دهید چه چیزی خوب کار کرده و چه چیزی میتواند بهبود یابد.
مطالعات موردی کمپین های بازاریابی میکرو اینفلوئنسر موفق
برای درک واقعی قدرت بازاریابی میکرو اینفلوئنسر، اجازه دهید نگاهی به برخی از مطالعات موردی واقعی بیاندازیم. این مثالها نشان میدهد که چگونه برندها با موفقیت از تأثیر اینفلوئنسرهای خرد برای دستیابی به اهداف بازاریابی خود استفاده کردهاند.
برند ایکس:
برند ایکس با یک اینفلوئنسر کوچک در بخش تناسب اندام شریک شد تا خط جدید لباس های ورزشی خود را تبلیغ کند. اینفلوئنسر از طریق یک سری پستها و استوریهای حمایت شده در اینستاگرام، محصولات این برند را در عمل به نمایش گذاشت و تجربه شخصی خود را به اشتراک گذاشت. این کمپین منجر به افزایش قابل توجهی در آگاهی از برند و افزایش فروش شد.
برند Y:
برند Y با یک میکرو اینفلوئنسر در صنعت زیبایی همکاری کرد تا یک خط جدید مراقبت از پوست راه اندازی کند. اینفلوئنسر مجموعهای از آموزشهای یوتیوب و پستهای وبلاگی را با محصولات این برند ایجاد کرد. این کمپین سطح بالایی از تعامل را ایجاد کرد و حجم قابل توجهی از ترافیک را به وب سایت برند هدایت کرد و در نتیجه افزایش قابل توجهی در فروش آنلاین داشت.
این مطالعات موردی اثربخشی بازاریابی اینفلوئنسر خرد را در ایجاد نتایج معنیدار برای برندها نشان میدهد.
اشتباهات رایج در بازاریابی میکرو اینفلوئنسر
در حالی که بازاریابی میکرو اینفلوئنسر می تواند بسیار موثر باشد، اشتباهات رایجی وجود دارد که برندها باید از آنها اجتناب کنند تا موفقیت خود را به حداکثر برسانند. یکی از اشتباهات رایج این است که اینفلوئنسرها را تنها بر اساس تعداد فالوورهای آنها انتخاب می کنید. در حالی که یک فالوور زیاد ممکن است چشمگیر به نظر برسد، اما همیشه به معنای تعامل و نفوذ نیست. مهم است که فراتر از اعداد و ارقام نگاه کنید و عواملی مانند نرخ تعامل و همسویی افراد تأثیرگذار با ارزش های برند خود را در نظر بگیرید.
اشتباه دیگر کنترل بیش از حد محتوای اینفلوئنسر است. اینفلوئنسرهای میکرو برند شخصی خود را ساخته اند و درک عمیقی از مخاطبان خود دارند. اعتماد به دیدگاه خلاقانه آنها و دادن آزادی خلاقانه به آنها می تواند منجر به محتوای معتبرتر و جذاب تر شود.
در نهایت، غفلت از اندازهگیری موفقیت تلاشهای بازاریابی میکرو اینفلوئنسر شما یک فرصت از دست رفته برای رشد است. با ردیابی معیارهای کلیدی و تجزیه و تحلیل داده ها، می توانید زمینه های بهبود را شناسایی کرده و کمپین های آینده را برای نتایج بهتر بهینه کنید.
نتیجه
بازاریابی میکرو اینفلوئنسر استراتژی قدرتمندی است که میتواند به برندها کمک کند به روشی معتبرتر و مؤثرتر به مخاطبان هدف خود دست یابند. با مشارکت با اینفلوئنسرهای خرد، برندها می توانند از مخاطبان درگیر و مورد اعتماد خود بهره ببرند و در نتیجه نرخ تبدیل بالاتر و بازگشت سرمایه قوی تری به همراه دارند. با این حال، مهم است که با برنامه ریزی دقیق و اجرای استراتژیک به بازاریابی میکرو اینفلوئنسر نزدیک شوید.
در ادامه مطلب

آیا از استفاده مرورگر قدیمی کروم با ویژگی های محدود خسته شده اید؟ خوب، وقت آن رسیده است که دنیای افزونه های کروم را کشف کنید! با وجود هزاران گزینه در دسترس، انتخاب یکی از آنها برای دانلود می تواند بسیار دشوار باشد. اما نترسید، زیرا من فهرستی از بهترین افزونه های کروم را گردآوری کرده ام که تجربه مرور شما را حتی بهتر می کند
یکی از برنامه های افزودنی که باید داشته باشید LastPass است. اگر با به خاطر سپردن همه رمزهای عبور خود مشکل دارید، LastPass راه حل است. به طور ایمن همه رمزهای عبور شما را در یک مکان ذخیره می کند و هنگام بازدید از یک وب سایت به طور خودکار آنها را پر می کند. با این برنامه افزودنی می توانید اطمینان داشته باشید که اطلاعات شما ایمن است. تا انتهای مقاله همراه ما باشید تا تمام افزونه ها را به شما سئو کاران معرفی کنیم.
Last Pass Chrome
من کاملاً هیجان زده هستم که در مورد افزونه Last Pass Chrome صحبت کنم! اگر شما فردی هستید که اغلب رمزهای عبور خود را فراموش می کنید یا برای پیگیری آنها تلاش می کنید، این برنامه افزودنی برای شما یک تغییر دهنده بازی خواهد بود. با افزونه Last Pass Chrome، میتوانید تمام اطلاعات ورود به سیستم خود را بهطور امن ذخیره کنید و تنها با یک کلیک به آنها دسترسی داشته باشید.
روزهایی که مجبور بودید برای هر وب سایتی که بازدید می کنید رمزهای عبور پیچیده را به خاطر بسپارید، گذشته است. افزونه Last Pass Chrome گذرواژههای قوی و منحصربهفردی را برای شما ایجاد میکند و بهطور خودکار آنها را ذخیره میکند تا نگران چیزی نباشید. به علاوه، میتوانید از هر کجا به رمزهای عبور خود دسترسی داشته باشید – چه در رایانه یا دستگاه تلفن همراه خود باشید.
یکی از ویژگی های مورد علاقه من در افزونه Last Pass کروم این است که می توان فرم ها را تنها با یک کلیک پر کرد. دیگر لازم نیست هر بار که خریدی انجام می دهید یا برای یک سرویس جدید ثبت نام می کنید، اطلاعات خود را خسته کننده پر کنید. Last Pass به طور خودکار نام، آدرس و سایر جزئیات را برای شما پر می کند و در وقت و دردسر شما صرفه جویی می کند.
و امنیت را فراموش نکنیم. با Last Pass، اطلاعات شما رمزگذاری شده و با احراز هویت دو مرحله ای محافظت می شود. با دانستن اینکه رمز عبور و اطلاعات شخصی شما از چشمان کنجکاو در امان هستند، خیالتان راحت باشد.
به طور کلی، نمی توانم افزونه Last Pass Chrome را به اندازه کافی توصیه کنم. این یک ابزار ضروری برای هر کسی است که می خواهد زندگی آنلاین خود را ساده کند و اطلاعات خود را ایمن نگه دارد. پس همین امروز آن را دانلود کنید – پشیمان نخواهید شد!
Alexa Chrome
آیا از بررسی مداوم ترافیک و رتبه بندی وب سایت خود خسته شده اید؟ خوب، نترسید زیرا افزونه الکسا کروم اینجاست! این ابزار شگفت انگیز به شما اجازه می دهد تا به راحتی به معیارهای مهم وب سایت دسترسی داشته باشید بدون اینکه مرورگر خود را ترک کنید. تنها با یک کلیک یک دکمه، می توانید رتبه جهانی وب سایت خود، رتبه کشور، نرخ پرش و موارد دیگر را مشاهده کنید.
افزونه Alexa Chrome راه حل مناسبی برای صاحبان وب سایت، وبلاگ نویسان و مشاغل آنلاین است که می خواهند عملکرد وب سایت خود را پیگیری کنند. نصب آن سریع و آسان است و بینش های ارزشمندی را ارائه می دهد که می تواند به شما در تصمیم گیری آگاهانه در مورد حضور آنلاین خود کمک کند. به علاوه، استفاده از آن کاملا رایگان است!
مهمترین ویژگی این افزونه چیه؟
یکی از بهترین ویژگی های افزونه الکسا کروم توانایی آن در ارائه داده های تحقیق کلمات کلیدی است. با استفاده از این ابزار می توانید به راحتی کلمات کلیدی را که باعث ترافیک وب سایت شما می شوند شناسایی کنید و از آن اطلاعات برای بهینه سازی محتوای خود برای رتبه بندی بهتر استفاده کنید. این یک ابزار ضروری برای هر کسی است که می خواهد استراتژی سئوی خود را بهبود بخشد و ترافیک بیشتری را به سایت خود هدایت کند.
اما این همه ماجرا نیست! افزونه Alexa Chrome همچنین به شما امکان می دهد عملکرد وب سایت خود را با رقبای خود مقایسه کنید. می توانید ببینید که وب سایت شما از نظر ترافیک، تعامل و سایر معیارها چگونه است. این یک راه عالی برای شناسایی مناطقی است که می توانید در آنها پیشرفت کنید و از رقبا جلوتر بمانید.
در نتیجه، افزونه الکسا کروم ابزاری باورنکردنی است که هر صاحب وب سایت باید در زرادخانه خود داشته باشد. استفاده از آن آسان، رایگان است و بینش های ارزشمندی را ارائه می دهد که می تواند به شما در بهبود عملکرد وب سایت کمک کند. پس برای چی منتظری؟ همین امروز افزونه الکسا کروم را نصب کنید و حضور آنلاین خود را به سطح بعدی ارتقا دهید!
AdBlock Plus
آیا از بمباران شدن با تبلیغات آزاردهنده در هنگام مرور اینترنت خسته شده اید؟ خوب، دیگر نگاه نکنید! افزونه AdBlock Plus برای کروم برای صرفه جویی در روز آمد! این ابزار قدرتمند به شما این امکان را میدهد تا تمامی تبلیغات و پنجرههای بازشو ناخواسته را مسدود کنید و یک تجربه مروری یکپارچه و بدون حواسپرتی را ارائه دهید.
با AdBlock Plus، می توانید با همه آن تبلیغات مزاحم که سرعت مرور شما را کاهش می دهند و به حریم خصوصی شما نفوذ می کنند، خداحافظی کنید. این برنامه افزودنی با فیلتر کردن تمام محتوای ناخواسته از جمله بنرها، تبلیغات ویدیویی و دکمه های رسانه های اجتماعی کار می کند. این حتی گزینه ای برای مسدود کردن تبلیغات خاص یا وب سایت هایی در لیست سفید دارد که به آنها اعتماد دارید.
ویژگی افزونه AdBlock Plus
یکی از بهترین ویژگی های AdBlock Plus توانایی آن در سرعت بخشیدن به تجربه مرور شما است. با مسدود کردن همه آن تبلیغات مزاحم، این افزونه حجم دادههایی را که باید بارگذاری شود کاهش میدهد و در نتیجه زمان بارگذاری صفحه سریعتر میشود. این بدان معناست که شما می توانید با سرعت بسیار بالا و بدون وقفه وب را مرور کنید.
اما این همه ماجرا نیست!
AdBlock Plus همچنین گزینه های سفارشی سازی متنوعی را ارائه می دهد که به شما امکان می دهد تجربه مرور خود را دقیقاً مطابق میل خود تنظیم کنید. میتوانید از میان فهرستهای فیلتر انتخاب کنید، فیلترهای سفارشی خود را اضافه کنید و حتی لیستهای سفید خود را ایجاد کنید. این سطح از کنترل تضمین میکند که شخصیسازیشدهترین و مؤثرترین تجربه مسدود کردن آگهی را به دست آورید.
در پایان، اگر میخواهید کنترل تجربه مرور خود را دوباره به دست بگیرید و از تجربه وب سریعتر و کارآمدتر لذت ببرید، پس افزونه AdBlock Plus برای Chrome راهی است که میتوانید انجام دهید. این افزونه با قابلیتهای قدرتمند مسدود کردن تبلیغات، گزینههای قابل تنظیم و سرعتهای بسیار سریع، برای هر کسی که میخواهد بدون دردسر وب را مرور کند، ضروری است. پس برای چی منتظری؟ امروز AdBlock Plus را دانلود کنید و اولین قدم را به سمت یک تجربه مرور بهتر بردارید!
Google Translate
افزونه Google Translate برای Chrome برای صرفه جویی در روز اینجا آمده است. این ابزار باورنکردنی به شما این امکان را می دهد که هر صفحه وب را فوراً و بدون نیاز به ترک مرورگر خود ترجمه کنید.
افزونه Google Translate برای کروم فوق العاده کاربرپسند است. هنگامی که آن را نصب کردید، به سادگی بر روی نماد برنامه افزودنی در نوار ابزار خود کلیک کنید و زبانی را که می خواهید صفحه وب را به آن ترجمه کنید، انتخاب کنید. به همین راحتی! حتی میتوانید تنظیمات پیشفرض زبان خود را طوری تنظیم کنید که وبسایتهای مورد علاقهتان هر زمان که از آنها بازدید میکنید بهطور خودکار ترجمه شوند.
اما این همه ماجرا نیست – افزونه Google Translate برای کروم همچنین دارای یک ویژگی بسیار خوب به نام “Hover-to-translate” است. این بدان معنی است که شما به سادگی می توانید ماوس خود را روی یک کلمه یا عبارت در یک صفحه وب قرار دهید و ترجمه به طور خودکار ظاهر می شود! برای زمانی که فقط نیاز دارید بدون نیاز به ترجمه کل صفحه وب به سرعت یک کلمه یا جمله را بفهمید بسیار عالی است.
و اگر نگران دقت هستید، نگران نباشید!
افزونه Google Translate برای Chrome از همان فناوری ترجمه قدرتمندی که وب سایت اصلی Google Translate استفاده می کند، استفاده می کند. این بیش از ۱۰۰ زبان را پشتیبانی می کند و حتی می تواند زبان صفحه وب را که مشاهده می کنید تشخیص دهد. بعلاوه، در صورت مشاهده هر گونه خطایی در ترجمه، می توانید به راحتی اصلاحی را برای کمک به بهبود دقت پیشنهاد دهید.
به طور کلی، افزونه Google Translate برای کروم یک ابزار ضروری برای هر کسی است که اغلب وبسایتهای خارجی زبان را مرور میکند. این سریع، دقیق و فوق العاده راحت است. پس چرا صبر کنیم؟ همین امروز آن را نصب کنید و با روشی کاملاً جدید شروع به کاوش در اینترنت کنید!
در ادامه مطلب

طراحی سایت اختصاصی یا وردپرسی؟ طراحی سایت اختصاصی خوب است؟ مزایا و معایب هر روش چیست؟ به عنوان یک صاحب کسب و کار، یکی از حیاتی ترین تصمیماتی که باید بگیرید این است که پلتفرم مناسب برای وب سایت خود را انتخاب کنید. شما می خواهید مطمئن شوید که وب سایت شما نه تنها از نظر بصری جذاب است، بلکه کاربردی و کاربر پسند است. با گزینه های زیادی که در بازار موجود است، تصمیم گیری بین یک وب سایت اختصاصی یا یک سایت وردپرس می تواند بسیار دشوار باشد. در این مقاله، مزایا و معایب هر گزینه را بررسی می کنیم و به شما کمک می کنیم تا مشخص کنید کدام یک برای کسب و کار شما بهتر است.
مقدمه ای بر معضل طراحی وب
در عصر دیجیتال امروز، داشتن یک وب سایت برای هر کسب و کاری ضروری است. این به عنوان یک پلت فرم برای نمایش محصولات یا خدمات شما، ایجاد اعتبار و اعتماد در بین مخاطبان و در نهایت فروش بیشتر عمل می کند. با این حال، با بسیاری از گزینه های طراحی وب در دسترس، به راحتی می توان در مورد اینکه کدام یک را انتخاب کرد سردرگم شد. رایج ترین گزینه ها وب سایت های اختصاصی و سایت های وردپرسی هستند.
آشنایی با وب سایت های اختصاصی
وب سایت اختصاصی یک وب سایت سفارشی است که به طور خاص برای کسب و کار شما طراحی شده است. از ابتدا طراحی شده است و هر عنصر از سایت مطابق با نیازهای خاص شما طراحی شده است. وب سایت های اختصاصی معمولاً گران تر از سایت های وردپرسی هستند، اما انعطاف پذیری و کنترل بیشتری بر حضور آنلاین شما ارائه می دهند.
یکی از مزایای اصلی یک وب سایت اختصاصی این است که شما بر طراحی و عملکرد سایت خود کنترل کامل دارید. شما می توانید یک هویت برند منحصر به فرد و به یاد ماندنی ایجاد کنید که شما را از رقبای خود متمایز کند. علاوه بر این، هنگام افزودن ویژگیها و قابلیتهای جدید به سایت خود، انعطافپذیری بیشتری دارید.
با این حال، یکی از معایب اصلی یک وب سایت اختصاصی هزینه آن است. ساختن یک وب سایت سفارشی از ابتدا می تواند گران باشد، و ممکن است راه اندازی آن در مقایسه با یک سایت وردپرس بیشتر طول بکشد. علاوه بر این، وبسایتهای اختصاصی نیاز به نگهداری و بهروزرسانی مداوم دارند که میتواند به هزینه کلی مالکیت اضافه کند.
آشنایی با وردپرس
وردپرس یک سیستم مدیریت محتوا (CMS) است که بیش از ۴۰ درصد از وب سایت های موجود در اینترنت را در اختیار دارد. این یک پلت فرم منبع باز است که به شما امکان می دهد وب سایت خود را بدون هیچ دانش کدنویسی ایجاد و مدیریت کنید. سایتهای وردپرس معمولاً ارزانتر از وبسایتهای اختصاصی هستند و طیف گستردهای از قالبها و افزونهها را ارائه میدهند که میتوانند برای رفع نیازهای خاص شما مانند طراحی سایت در شیراز و طراحی سایت در کرمان سفارشی شوند.
یکی از مزایای اصلی وردپرس این است که استفاده از آن آسان است و به حداقل دانش فنی نیاز دارد. شما می توانید از بین هزاران قالب و افزونه انتخاب کنید تا در عرض چند ساعت یک وب سایت با ظاهر حرفه ای ایجاد کنید. علاوه بر این، سایت های وردپرس برای موتورهای جستجو بهینه شده اند، که می تواند به شما کمک کند ترافیک ارگانیک بیشتری را به سایت خود جذب کنید.
با این حال، یکی از اشکالات اصلی وردپرس این است که کنترل کمتری بر طراحی و عملکرد سایت خود دارید. در حالی که هزاران قالب و پلاگین در دسترس هستند، ممکن است سطح سفارشی سازی را که یک وب سایت اختصاصی می تواند ارائه دهد، ارائه نکنند. علاوه بر این، سایتهای وردپرسی نسبت به وبسایتهای اختصاصی در برابر هک و تهدیدات امنیتی آسیبپذیرتر هستند.
مزایای وب سایت های اختصاصی
طراحی منحصر به فرد:
با یک وب سایت اختصاصی، کنترل کاملی بر طراحی و برندسازی سایت خود دارید. شما می توانید یک هویت برند منحصر به فرد و به یاد ماندنی ایجاد کنید که شما را از رقبای خود متمایز کند.
عملکرد سفارشی:
وقتی نوبت به افزودن ویژگیها و قابلیتهای جدید به سایت میرسد، انعطافپذیری بیشتری دارید. میتوانید فرمهای سفارشی ایجاد کنید، با ابزارهای شخص ثالث ادغام کنید و هر قابلیت دیگری را که نیاز دارید اضافه کنید.
عملکرد بهتر:
وب سایت های اختصاصی معمولاً سریعتر بارگذاری می شوند و عملکرد بهتری نسبت به سایت های وردپرس دارند. این به این دلیل است که آنها از ابتدا ساخته شده اند و هر عنصر سایت برای سرعت و عملکرد بهینه شده است.
معایب وب سایت های اختصاصی
هزینه بالاتر:
ساختن یک وب سایت سفارشی از ابتدا می تواند گران باشد و ممکن است راه اندازی آن در مقایسه با یک سایت وردپرس بیشتر طول بکشد.
نگهداری مداوم:
وب سایت های اختصاصی نیاز به نگهداری و به روز رسانی مداوم دارند که می تواند هزینه کلی مالکیت را افزایش دهد.
دانش فنی:
برای مدیریت و نگهداری یک وب سایت اختصاصی به سطح مشخصی از دانش فنی نیاز دارید. این می تواند یک چالش برای مشاغلی باشد که تیم فناوری اطلاعات داخلی ندارند.
جوانب مثبت وردپرس
استفاده آسان:
استفاده از وردپرس آسان است و به حداقل دانش فنی نیاز دارد. شما می توانید از بین هزاران قالب و افزونه انتخاب کنید تا در عرض چند ساعت یک وب سایت با ظاهر حرفه ای ایجاد کنید.
ارزان تر:
سایت های وردپرس معمولاً ارزان تر از وب سایت های اختصاصی هستند، که آنها را به گزینه ای مقرون به صرفه تر برای مشاغل کوچک تبدیل می کند.
بهینه سازی موتورهای جستجو:
سایت های وردپرس برای موتورهای جستجو بهینه شده اند، که می تواند به شما کمک کند ترافیک ارگانیک بیشتری را به سایت خود جذب کنید.
پیشنهاد می کنیم مقاله راه های افزایش نرخ کلیک وب سایت را مطالعه کنید
معایب وردپرس
کنترل:
در مقایسه با یک وب سایت اختصاصی، کنترل کمتری بر طراحی و عملکرد سایت خود دارید. در حالی که هزاران قالب و پلاگین در دسترس هستند، ممکن است سطح سفارشی سازی را که یک وب سایت اختصاصی می تواند ارائه دهد، ارائه نکنند.
خطرات امنیتی:
سایت های وردپرس نسبت به وب سایت های اختصاصی در برابر هک و تهدیدات امنیتی آسیب پذیرتر هستند.
مشکلات عملکرد:
سایت های وردپرس نسبت به وب سایت های اختصاصی کندتر و عملکرد کمتری دارند، به خصوص اگر به درستی بهینه سازی نشده باشند.
خودت به دنبال چی هستی؟
پاسخ به این سوال به نیازها و اهداف تجاری خاص شما بستگی دارد. اگر بودجه زیادی دارید و می خواهید بر حضور آنلاین خود کنترل کامل داشته باشید، یک وب سایت اختصاصی ممکن است بهترین گزینه برای شما باشد. از طرف دیگر، اگر بودجه محدودی دارید و می خواهید یک پلتفرم کاربرپسند که مدیریت آن آسان باشد، وردپرس گزینه بهتری باشد.
فاکتورهایی که باید هنگام انتخاب بین یک وب سایت اختصاصی و وردپرس در نظر بگیرید
هنگام تصمیم گیری بین یک وب سایت اختصاصی و وردپرس، چندین فاکتور وجود دارد که باید در نظر بگیرید. این شامل:
بودجه: وب سایت های اختصاصی معمولاً گران تر از سایت های وردپرسی هستند. شما باید بودجه خود را در نظر بگیرید و تعیین کنید که چه چیزی می توانید بپردازید.
دانش فنی: وب سایت های اختصاصی برای مدیریت و نگهداری نیاز به سطح معینی از دانش فنی دارند. اگر تیم IT داخلی ندارید، ممکن است مدیریت یک وب سایت اختصاصی برای شما چالش برانگیز باشد.
سفارشی سازی: اگر می خواهید کنترل کاملی بر طراحی و عملکرد سایت خود داشته باشید، یک وب سایت اختصاصی ممکن است بهترین گزینه باشد. با این حال، اگر به سطح بالایی از سفارشی سازی نیاز ندارید، وردپرس ممکن است راه حل مقرون به صرفه تری باشد.
بازه زمانی: ساخت و راه اندازی وب سایت های اختصاصی در مقایسه با سایت های وردپرسی بیشتر طول می کشد. اگر می خواهید سایت خود را سریع راه اندازی کنید، وردپرس ممکن است گزینه بهتری باشد.
مقایسه هزینه بین وب سایت های اختصاصی و وردپرس
هزینه یک وب سایت اختصاصی بسته به نیازهای خاص شما می تواند متفاوت باشد. به طور متوسط، یک وب سایت اختصاصی می تواند از ۵۰۰۰ دلار تا ۵۰۰۰۰ دلار یا بیشتر هزینه داشته باشد. این هزینه شامل طراحی و توسعه سایت و همچنین نگهداری و به روز رسانی مداوم است.
از طرف دیگر هزینه سایت وردپرسی بسیار کمتر است. شما می توانید یک سایت با ظاهر حرفه ای با مبلغی کمتر از ۵۰۰ تا ۱۰۰۰ دلار ایجاد کنید. این هزینه شامل خرید نام دامنه، میزبانی و نصب وردپرس است.
نتیجه گیری:
در نتیجه، انتخاب بین یک وب سایت اختصاصی و وردپرس به نیازها و اهداف تجاری خاص شما بستگی دارد. اگر بودجه زیادی دارید و می خواهید بر حضور آنلاین خود کنترل کامل داشته باشید، یک وب سایت اختصاصی ممکن است بهترین گزینه برای شما باشد. با این حال، اگر بودجه محدودی دارید و می خواهید یک پلتفرم کاربر پسند که مدیریت آن آسان باشد، وردپرس گزینه بهتری باشد. در نهایت، مهم است که هنگام تصمیم گیری، بودجه، دانش فنی، نیازهای سفارشی سازی و چارچوب زمانی خود را در نظر بگیرید.
در ادامه مطلب

به عنوان یک طراح یا توسعهدهنده، ممکن است اصطلاح «موکاپ» را زیاد شنیده باشید. اما موکاپ دقیقاً چیست و چرا در فرآیند طراحی بسیار مهم است؟ زمانی که شما یک لوگو طراحی می کنید و یا یک کار گرافیکی انجام می دهید با این روش خروجی کارتان را به مشتری می توانید نشان دهید. در این مقاله، تعریف موکاپ ها، هدف، مزایا، انواع و نحوه ایجاد آن ها را بررسی می کنم. من همچنین برخی از بهترین روشها را برای استفاده از موکاپ ها و ابزارهایی که میتوانید برای ایجاد آنها استفاده کنید، به اشتراک میگذارم.
مقاله مرتبط: طراحی لوگو در کرمان
موکاپ چیست؟
موکاپ یک نمایش از یک طرح است که برای آزمایش و اصلاح ایدهها قبل از حرکت به فرآیند توسعه واقعی استفاده میشود. معمولاً با استفاده از نرمافزارهای طراحی مانند Sketch یا Adobe XD ایجاد میشود و میتواند تا حد نیاز ساده یا پیچیده باشد.
موکاپ ها میتوانند شامل همه چیز از وایرفریمهای اولیه تا رابطهای کاملاً طراحی شده باشند. آنها همچنین می توانند عناصری مانند تایپوگرافی، طرح های رنگی و تصاویر را برای نمایش واقعی تری از محصول نهایی ترکیب کنند.
هدف موکاپ ها چیست؟
هدف موکاپ ارائه راهی برای تجسم یک طرح و ایجاد هرگونه تغییر لازم قبل از حرکت به سمت محصول نهایی است. با ایجاد یک موکاپ ، طراحان و توسعه دهندگان می توانند ایده های مختلف را آزمایش کنند و قبل از سرمایه گذاری زمان و منابع برای توسعه، مطمئن شوند که در مسیر درستی هستند.
همچنین میتوان از موکاپها برای دریافت بازخورد از ذینفعان و مشتریان استفاده کرد و به آنها اجازه میدهد تا قبل از شروع توسعه، ورودیهای طراحی را ارائه دهند. این می تواند به اطمینان حاصل شود که محصول نهایی نیازها و انتظارات همه افراد درگیر را برآورده می کند.
مزایای استفاده از موکاپ
استفاده از موکاپ در فرآیند طراحی مزایای متعددی دارد. اول از همه، آنها به طراحان و توسعه دهندگان اجازه می دهند تا ایده های مختلف را آزمایش کنند و قبل از سرمایه گذاری زمان و منابع برای توسعه، مطمئن شوند که در مسیر درستی هستند. این می تواند در درازمدت با تشخیص زودهنگام مشکلات احتمالی در زمان و هزینه صرفه جویی کند.
موکاپ ها همچنین می توانند به اطمینان حاصل شود که محصول نهایی نیازها و انتظارات ذینفعان و مشتریان را برآورده می کند. با گرفتن بازخورد در مورد طراحی قبل از شروع توسعه، طراحان می توانند مطمئن شوند که همه در یک صفحه هستند و محصول نهایی موفق خواهد بود.
نمونه هایی از موکاپ های طراحی لوگو:


نمونه هایی از موکاپ های طراحی سایت:


مقاله مرتبط: طراحی سایت در شیراز
انواع موکاپ
انواع مختلفی از موکاپ ها وجود دارد که هر کدام هدف و سطح وفاداری خاص خود را دارند.
مدل های کم کیفیت
ماکتهای با کیفیت پایین که به عنوان وایرفریم نیز شناخته میشوند، سادهترین نوع ماکاپ هستند. آنها معمولاً از اشکال و خطوط اصلی تشکیل شده اند و برای آزمایش طرح و ساختار یک طرح استفاده می شوند. ایجاد آنها سریع و آسان است و آنها را به نقطه شروع عالی برای هر پروژه تبدیل می کند.
مدل های Mid-Fidelity
ماکتهای با کیفیت متوسط از نظر جزئیات و پیچیدگی یک پله بالاتر از مدلهای با کیفیت پایین هستند. آنها شامل عناصر طراحی بیشتری مانند تایپوگرافی، طرح های رنگی و تصاویر هستند و برای آزمایش طراحی بصری یک محصول استفاده می شوند.
موکاپ های با کیفیت بالا
ماکت های با کیفیت بالا جزئی ترین و واقعی ترین نوع ماکاپ هستند. آنها شامل تمام عناصر طراحی یک محصول نهایی هستند و برای آزمایش قابلیت استفاده و عملکرد یک طرح استفاده می شوند. آنها معمولاً آخرین مرحله قبل از حرکت به روند توسعه واقعی هستند.
چگونه یک موکاپ بسازیم
ایجاد یک ماکت یک فرآیند نسبتا ساده است. در اینجا مراحل اساسی وجود دارد:
محدوده پروژه را تعریف کنید – مشخص کنید که در حال تلاش برای انجام چه چیزی با ماکت هستید و چه عناصری را باید شامل شود.
ابزارهای خود را انتخاب کنید – تصمیم بگیرید که از کدام نرم افزار طراحی برای ایجاد ماکت استفاده کنید.
طرح اولیه را ایجاد کنید – با یک قاب سیمی با کیفیت پایین شروع کنید تا طرح و ساختار اولیه طرح را آزمایش کنید.
عناصر طراحی را اضافه کنید – هنگامی که از چیدمان راضی شدید، شروع به اضافه کردن عناصر طراحی مانند تایپوگرافی، طرح های رنگی و تصاویر کنید.
تست و اصلاح کنید – ماکت را تست کنید و قبل از رفتن به مرحله بعدی تغییرات لازم را انجام دهید.
بهترین روش ها برای استفاده از موکاپ:
در اینجا برخی از بهترین روشها وجود دارد که هنگام استفاده از ماکتها باید به خاطر داشته باشید:
- با موکاپ های کم کیفیت شروع کنید . مهم است که طرح اولیه را آزمایش کنید
- سهامداران و مشتریان را در فرآیند طراحی مشارکت دهید و بازخورد آنها را در مورد مدل دریافت کنید.
- تست بر روی چندین دستگاه و پلتفرم . مطمئن شوید که ماکت روی دستگاهها و پلتفرمهای مختلف کار میکند تا از تجربه کاربری ثابت اطمینان حاصل شود.
- ماکت را با عناصر طراحی غیر ضروری پر نکنید. روی مهم ترین جنبه های طراحی تمرکز کنید.
ابزارهایی برای ایجاد موکاپ:
ابزارهای مختلفی برای ایجاد ماکت وجود دارد، از جمله:
- Adobe XD
- فیگما
- InVision Studio
- بالسامیک
هر یک از این ابزارها نقاط قوت و ضعف خاص خود را دارند، بنابراین مهم است که بهترین گزینه را برای نیازهای شما انتخاب کنید.
مقاله مرتبط: تفاوت های کلیدی فتوشاپ وایلاستریتور
مدلها در مقابل نمونههای اولیه- تفاوت چیست؟
در حالی که مدلها و نمونههای اولیه مشابه هستند، تفاوتهای کلیدی بین این دو وجود دارد. موکاپ یک نمایش با کیفیت بالا از یک طرح است که برای آزمایش و اصلاح ایدهها قبل از حرکت به فرآیند توسعه واقعی استفاده میشود. از سوی دیگر، نمونه اولیه، نمایشی کاربردی از یک طرح است که برای آزمایش قابلیت استفاده و عملکرد یک محصول استفاده می شود.
نتیجه گیری
در نتیجه، موکاپ ابزاری ضروری برای طراحان و توسعه دهندگان هستند. آنها راهی برای تجسم یک طرح و ایجاد هرگونه تغییر لازم قبل از حرکت به محصول نهایی ارائه می دهند. با استفاده از موکاپ ها، طراحان و توسعهدهندگان میتوانند در زمان و هزینه خود با تشخیص زودهنگام مشکلات احتمالی صرفهجویی کنند.
در ادامه مطلب

برترین ویژگی های افزونه WP Rocket کدامند؟به عنوان یک صاحب وب سایت، بهینه سازی سرعت و عملکرد سایت شما برای ارائه یک تجربه کاربری مثبت بسیار مهم است. زمان بارگذاری آهسته می تواند باعث ناامیدی بازدیدکنندگان شود و منجر به نرخ پرش بالا شود و در نتیجه ترافیک و درآمد کاهش یابد. اینجاست که WP Rocket Plugin وارد میشود. در این راهنمای جامع، شما را با ویژگیهای WP Rocket Plugin آشنا میکنم . و به شما نشان میدهم که چگونه از آنها برای به حداکثر رساندن عملکرد سایت وردپرس خود استفاده کنید.
مقاله مرتبط: طراحی سایت در شیراز
آشنایی با افزونه WP Rocket
WP Rocket یک افزونه ذخیره سازی و بهینه سازی ممتاز برای وردپرس است. این طراحی شده است تا به صاحبان وب سایت کمک کند تا سرعت و عملکرد سایت خود را بدون نیاز به کنکاش در جزئیات فنی پیچیده بهبود بخشند. استفاده از WP Rocket آسان است، حتی برای کسانی که تجربه کمی در زمینه بهینه سازی وب سایت ندارند.
این افزونه دارای ویژگی هایی است که به شما امکان می دهد سرعت و عملکرد سایت خود را بهینه کنید. از جمله کش، کوچک سازی، بارگذاری تنبل، بهینه سازی تصویر، بهینه سازی پایگاه داده و موارد دیگر. WP Rocket با اکثر مضامین و پلاگین های وردپرس سازگار است، و آن را به یک انتخاب عالی برای صاحبان وب سایت هایی تبدیل می کند که به دنبال بهبود عملکرد سایت خود هستند.
چرا سرعت وب سایت مهم است
سرعت وب سایت یک عامل مهم در تجربه کاربر و بهینه سازی موتور جستجو است. کندی زمان بارگذاری میتواند منجر به نرخ پرش بالا، کاهش ترافیک و رتبهبندی پایینتر در موتورهای جستجو شود. طبق یک مطالعه توسط گوگل، با افزایش زمان بارگذاری صفحه از ۱ ثانیه به ۳ ثانیه، احتمال بازگشت ۳۲ درصد افزایش می یابد. این مطالعه همچنین نشان داد که ۵۳ درصد از بازدیدکنندگان سایت تلفن همراه صفحهای را ترک میکنند که بارگذاری آن بیش از سه ثانیه طول میکشد.
سرعت وب سایت نیز در بهینه سازی موتورهای جستجو نقش دارد. گوگل اعلام کرده است که سرعت سایت یک عامل رتبه بندی در الگوریتم آن است، به این معنی که سایت هایی که سریعتر بارگذاری می شوند به احتمال زیاد در صفحات نتایج موتورهای جستجو (SERP) رتبه بالاتری دارند. علاوه بر این، سایتهایی که سریعتر بارگذاری میشوند، معیارهای تعامل کاربر بهتری دارند، مانند نرخ پرش کمتر و زمان طولانیتر در سایت، که میتواند به رتبهبندی بالاتر موتورهای جستجو کمک کند.
ویژگی های افزونه WP Rocket
افزونه WP Rocket دارای طیف وسیعی از ویژگیهایی برای بهبود سرعت و عملکرد سایت شما است. بیایید نگاهی دقیق تر به برخی از ویژگی های کلیدی بیندازیم:
ذخیره سازی و کوچک سازی
ویژگی کش WP Rocket به صفحات سایت شما اجازه می دهد تا به عنوان فایل های ثابت ذخیره شوند. که می توانند سریعتر از صفحات تولید شده به صورت پویا به بازدیدکنندگان ارائه شوند. این ویژگی می تواند زمان بارگذاری سایت شما را به طور قابل توجهی بهبود بخشد. به خصوص برای بازدیدکنندگانی که دور از سرور شما قرار دارند.
Minification یکی دیگر از ویژگی هایی است که می تواند به بهبود سرعت سایت شما کمک کند. این کار با حذف کاراکترهای غیر ضروری مانند فضای خالی و نظرات از کد سایت شما کار می کند و حجم فایل هایی را که باید توسط بازدیدکنندگان بارگذاری شوند کاهش می دهد.
بارگذاری تنبل و بهینه سازی تصویر
بارگذاری تنبل قابلیتی است که به تصاویر سایت شما اجازه می دهد فقط در صورت نیاز بارگذاری شوند. در نتیجه به کاهش حجم داده های مورد نیاز برای بارگیری کمک میکند.
بهینه سازی تصویر یکی دیگر از ویژگی هایی است که می تواند به بهبود زمان بارگذاری سایت شما کمک کند. ویژگی بهینه سازی تصویر WP Rocket به شما این امکان را می دهد که تصاویر سایت خود را فشرده و سایز کنید.
بهینه سازی پایگاه داده
ویژگی بهینه سازی پایگاه داده WP Rocket به شما این امکان را می دهد که پایگاه داده سایت خود را پاکسازی و بهینه کنید. این افزونه همچنین دارای یک ویژگی بارگذاری اولیه است که به شما امکان می دهد فایل های کش را از قبل برای صفحات سایت خود ایجاد کنید و اطمینان حاصل کنید که آنها به سرعت برای بازدیدکنندگان بارگذاری می شوند.
واکشی اولیه CDN و DNS
WP Rocket با اکثر شبکه های تحویل محتوا (CDN) سازگار است و به شما این امکان را می دهد که محتوای سایت خود را از چندین مکان در سراسر جهان ارائه دهید. این می تواند به بهبود سرعت و عملکرد سایت شما برای بازدیدکنندگانی که دور از سرور شما هستند کمک کند.
واکشی اولیه DNS یکی دیگر از ویژگی هایی است که می تواند به بهبود زمان بارگذاری سایت شما کمک کند. این کار با حل کردن نام دامنه قبل از کلیک کاربر بر روی پیوند، زمان بارگذاری صفحه را پس از کلیک روی پیوند کاهش می دهد.
تنظیمات پیشرفته و عیب یابی
افزونه WP Rocket همچنین شامل مجموعه ای از تنظیمات پیشرفته است که به شما امکان می دهد عملکرد سایت خود را به خوبی تنظیم کنید. این تنظیمات شامل گزینههایی برای کنترل طول عمر حافظه پنهان، حذف برخی از صفحات یا فایلها از حافظه پنهان و موارد دیگر است.
در ادامه مطلب

طراحی سایت در شیراز
در عصر دیجیتال امروز، داشتن یک وب سایت دیگر یک لوکس نیست، بلکه یک ضرورت برای هر کسب و کاری است. مزایای داشتن یک وب سایت متعدد و متنوع است، از افزایش دید و اعتبار گرفته تا افزایش تعامل و فروش با مشتری. اگر هنوز وبسایتی ندارید، فرصتهای زیادی را برای رشد کسبوکار و دستیابی به مشتریان بیشتر از دست میدهید.
یکی از بزرگترین مزیت های داشتن یک وب سایت این است که به شما امکان می دهد مخاطبان بیشتری نسبت به کانال های بازاریابی سنتی داشته باشید. با اینترنت، می توانید بدون هیچ گونه مانع جغرافیایی با مشتریان بالقوه از سراسر جهان، ۲۴ ساعته و ۷ روز هفته در ارتباط باشید.

ویژگی بهترین شرکت طراحی سایت در شیراز
سابقه: داشتن سابقه یکی از مهم ترین موارد در تحقیق طراحی سایت در شیراز است. شرکت اسمارتن با بیش از ده سال سابقه کار بیش از ۱۰۰ نمونه کار برای طراحی سایت دارد.
تخصص و تعهد به کار: اگر می خواهید وب سایتتان نسبت به رقبایتان خاص تر باشد باید ایده های نو و جذاب را به آن اضافه کنید. به همین دلیل متخصص بودن اعضای شرکت برای طراحی سایت بسیار مهم است. یک شرکت معتبر باید نیروهای ماهری داسته باشد تا نیاز های کیفی مشتریان را برطرف کند.
خدمات شرکت اسمارتن جهت طراحی سایت در شیراز:
- طراحی صفحات به صورت اختصاصی
- پشتیبانی از سایت
- سازگاری با اصول سئو
- امنیت بالا
طراحی سایت ارزان در شیراز:
یکی از ویژگی های بارز شرکت اسمارتن طراحی سایت ارزان در شیراز می باشد. مهم نیست که وب سایت شما چه نوعی باشد. چراکه این ویژگی شامل انواع وب سایت ها می شود از جمله:
- وب سایت فروشگاهی
- خدماتی
- زیبایی
- شرکتی
- و…
شرکت اسمارتن در تمام زمینه های طراحی سایت مقرون به صرفه است. جهت ارتباط و مشاوره با کارشناسان اسمارتن تماس بگیرید.
طراحی سایت اقساطی در شیراز:
هزینه طراحی سایت به امکاناتی که شما برای سایتان درنظر گرفتید بستگی دارد. اگر از عهده هزینه آن به صورت یکجا بر نمی آیید با کارشناسان ما تماس بگیرید. شرکت اسمارتن برای شما عزیزان طراحی سایت اقساطی به صورت بلند مدت و کوتاه مدت درنظر گرفته است. هدف ما در این مجموعه ارائه خدمات برای پیشرفت شما عزیزان می باشد.
مراحل طراحی سایت در شیراز:
بررسی ایده مشتریان
اولین قدم طراحی سایت در شرکت اسمارتن انتخاب هدف است. ایده ها و ترکیب رنگی که مشتریان از ما می خواهند در اولویت کار ما می باشد.
تعیین ویژگی های سایت:
در مرحله بعدی امکاناتی که برای وب سایتتان در نظر گرفته اید مهم است. ما با اطلاع از علایق شما و ویژگی های سایت یک جدول زمانبدی مشخص می کنیم.
طراحی وب
زمانی که از نقشه راه آگاهی کامل را بدست بیاوریم مطابق آنچه که خواسته بودید طراحی را شروع می کنیم.
تولید محتوا:
بعد از انجام طراحی اگر وب سایت شما جلوه بسیار خوبی داشته باشد مخاطبان زیادی را به خود جذب می کند. حال اگر دوست دارید که مخاطبان شما به کاربران همیشگی تان تبدیل شوند یک محتوای قوی در این زمینه به شما کمک زیادی خواهد کرد.
بهترین شرکت طراحی سایت شیراز کدام است؟
برای انتخاب بهترین شرکت طراحی سایت در شیراز باید ابتدا مهمترین معیارهای یک طراحی سایت خوب را بدانید. یک شرکت طراح سایت علاوه بر اینکه در کار خود حرفه ای و با تجربه باشد باید از وب سایت شما پشتیبانی خوبی داشته باشد تا هر گونه مشکلی را در این زمینه برطرف کند. همچنین باید محتواتی سایتتان را همیشه بروز نگه دارید تا کاربر هرآنچه به دنبالش است را در سایت شما پیدا کند.
مزایای طراحی سایت با وردپرس درشیراز:
یکی از بهترین موارد در مورد طراحی وب سایت با وردپرس، انعطاف پذیری آن است. با هزاران تم و افزونه موجود، می توانید سایت خود را مطابق با مشخصات دقیق خود سفارشی کنید. از طرح های شیک و مدرن گرفته تا چیدمان های سنتی تر، گزینه ها عملا بی حد و حصر هستند. به علاوه، با تعداد زیادی افزونه موجود، میتوانید ویژگیهایی مانند اشتراکگذاری رسانههای اجتماعی، عملکرد تجارت الکترونیک و موارد دیگر را تنها با چند کلیک اضافه کنید.
یکی دیگر از مزایای اصلی وردپرس سهولت استفاده از آن است. برخلاف سایر پلتفرمها که ممکن است به دانش برنامهنویسی گسترده نیاز داشته باشند، وردپرس به افراد مبتدی نیز اجازه میدهد تا یک وبسایت زیبا و بدون تجربه قبلی ایجاد کنند. خواه برای استفاده شخصی یا تجاری طراحی میکنید، وردپرس ایجاد سایتی را که دقیقاً همانطور که تصور میکردید به نظر میرسد و کار میکند، ساده میکند.
نکات مهم در ثبت دامنه برای طراحی سایت در شیراز:
دامنه آسان
یکی از نکاتی که هنگام انتخاب دامنه اکثرا به آن توجه نمی کنند انتخاب دامنه آسان است. به این فکر کنید که کاربر باید اسم دامنه شما را بعد از یک بار ورود به خاطر بسپارد. پس هنگام اسم دامنه توجه کنید و سعی کنید مرتبط با حوزه کاری تان باشد
انتخاب اسامی کوتاه
نکته ی دیگر که باید به آن توجه کنید این است که هیچگاه برای دامنه تان اسم و فامیل خود را وارد نکنید. این موضوع برای کاربران اصلا جالب نیست. سعی کنید از اسم های کوتاه ایده بگیرید.
استفاده از کلمه کلیدی:
استفاده از کلمه کلیدی در دامنه خود کار را برای سئو کاران بسیار راحت می کند. برای مثال اگر در زمینه سئو کار می کنید اگر به نحوی این کلمه را در دامنه خود به کار ببرید کمک زیادی خواهید کرد.
مراحل طراحی سایت شما
در اولین قدم و پیش از هر اقدامی، شرکت طراحی سایت اسمارتن برای شناخت و تفهمیم بهتر کسب و کار شما با هدف نیازمندی ها و فروش بیشتر شروع به آنالیز و بررسی کلی میکند. که این کار توسط کارشناسان این حوزه در بخش دیجیتال مارکتینگ اسمارتن به خوبی انجام میگیرد.
بعد از اتمام قدم اول درخصوص یافتن راه حل هایی برای فروش بیشتر شما از طریق وبسایت مراحل طراحی و ساخت سایت شروع به انجام میگیرد که در اینجا برای شما شرح میدهیم:
گام اول: بررسی و آنالیز رقبای شما در حوزه کسب و کارتان که همچنین سایت نیز داشته باشند.
گام دوم: براساس آنالیز انجام شده رقبای شما، نقاط قوت و ضعف آنها ارزیابی و نقاط قوتی که شما باید اعمال کنید را در برنامه طراحی سایت شما اعمال میکنند.
گام سوم: در این گام طرح پیشنهادی توسط تیم متخصص اسمارتن به شما ارائه میشود، که تغییر در این طرح توسط شما کاملا طبیعی است.
گام چهارم: نوبت به امضا کردن و توافق قرارداد استارت پروژه با تیم اسمارتن میرسد.
گام پنجم: در این گام ظاهر نهایی سایت به توافق نهایی میرسد. با یک جلسه که هر دو نماینده حضور داشته باشند (یک نماینده از تیم شما و یک نماینده از تیم فنی شرکت اسمارتن)
گام ششم: در این گام به شما یک طرح پیشنهادی از UI/UX توسط تیم اسمارتن ارائه میشود. در این حین اگر با طرح موافقت کردید به سراغ گام هفتم میرویم اگر خیر تیم فنی تا جایی تغییر ایجاد میکنند تا طرح نهایی موردتایید شما قرارگیرد.
گام هفتم: ارجاع طرح مورد تایید شما به تیم فنی کدنویسی/وردپرس شرکت اسمارتن برای اجرایی کردن آن.
گام هشتم: از زمان گام هفتم تا گام هشتم یک ددلاین تعیین میشود که درآن زمان تحویل پروژه به شما اعلام میگردد. در این حین تمامی مراحل پروژه اعم از میزان پیشرفت، کار های انجام شده و نشده و غیره را در وبسایت CRM (پنل مدیریت ارتباط با مشتری) اسمارتن میتوانید همواره پیگیر شوید.
گام نهم: رسیدن زمان ددلاین پروژه شما رسیده است و یک جلسه به همراه شما برگزار میشود تا تمامی اشکالات احتمالی سایت توسط شما رفع گردد.
گام دهم: در این گام تمامی اشکالات توسط تیم فنی رفع و تمامی تغییرات موردنیاز شما اعمال شده است. و اکنون شما صاحب یک وبسایت بی نقص هستید تا فروش خود را به وسیله آن افزایش دهید.
هنگام طراحی سایت در شیرازچه نکاتی را باید در نظر گرفت؟
UI زیبا در طراحی:
فرض را بر این بذارید که وب سایت شما محل کسب و کارتان است. بنابراین تم گرافیکی سایتتان باید متناسب با فعالیت شما باشد. زمانی که سایت شما فونت مناسب و رنگ زیبایی داشته باشد جذب مخاطب نیز راحت تر می شود.
موبایل فرندلی:
از آنجایی که بیشتر کاربران با گوشی موبایل هستند اهمیت ریسپانسیو بودن وب سایت روی حالت موبایل مشخص می شود. ریسپانسیو بودن به این معناست که وب سایتتان روی حالت موبایل به خوبی نمایش داده شود.
سرعت بارگذاری سایت:
سرعت سایت مورد بسیار مهمی است. تصور کنید کاربر وارد سایت شما می شود و چیزی را جست وجو می کند اما به علت کندی سایت نیاز کاربر برطرف نمی شود. در نتیجه از وب سایت خارج می شود و به سایت رقیب مراجعه می کند. به طور کلی هر کاربر انتظار دارد که زیر ۳ ثانیه محتوا را ببیند. کاهش حجم عکسهای سایت و.. در سرعت لود سایت تاثیر دارد.
شرکت اسمارتن:
برخی از فعالیت های مجموعه حرفه ای اسمارتن در زمینه طراحی سایت در شیراز به صورت زیر می باشد:
- طراحی سایت
- سئو سایت
- طراحی اپلیکیشن
- تولید محتوا
- طراحی لوگو
طراحی سایت در شرکت اسمارتن به صورت کدنویسی و وردپرس قابل انجام می باشد. همچنین اگر هزینه آن دغدغه ی شما است اصلا نگران نباشید . چراکه ما برای شما عزیزان شرایط ویژه ای در نظر گرفتیم که می توانید به صورت اقساطی پرداخت کنید. برای دیدن نمونه کارهای وب سایت ما به صفحه اصلی سایت مراجعه کنید. اگر قصد دارید بعد از اتمام پروژه طراحی سایتتان را سئو کنید و فروش بیشتری داشته باشید می توانید با کارشناسان ما مشورت کنید.
. چراکه ما برای شما عزیزان شرایط ویژه ای در نظر گرفتیم که می توانید به صورت اقساطی پرداخت کنید. برای دیدن نمونه کارهای وب سایت ما به صفحه اصلی سایت مراجعه کنید. اگر قصد دارید بعد از اتمام پروژه طراحی سایتتان را سئو کنید و فروش بیشتری داشته باشید می توانید با کارشناسان ما مشورت کنید.
رایگان از ما مشاوره بگیرید:
طراحی سایت در شیراز برای کسانی که در زمینه های مختلف فعالیت دارند بسیار کاربردی است. اگر به تازگی کسب و کار خودرا راه اندازی کرده اید با کمک وب سایت می توانید زودتر شناخته شوید و فروش غیر حضوری داشته باشید. برای طراحی سایت خود باید از شرکت های با تجربه در این حوزه کمک بگیرید. شرکت اسمارتن در مسیر پیشرفت شما کنارتان خواهد بود
چرا قواعد سئو روی سایت باید اجرا شود؟
راه اندازی یک سایت بدون رعایت قوانین سئو برای شما هیچوقت موجب فروش نمی شود. هنگام طراحی سایت باید تمامی موارد سئو تکنیکال رعایت شود. زمانی که سایتتان به خوبی طراحی شود و موارد سئو رعایت شود گوگل علاقه مند می شود تا شما را صفحات اول نتایج بیاورد. و اینگونه شما فروش زیادی خواهید داشت.
زمان پیاده سازی یک وب سایت:
هزینه وب سایت و زمان پیاده سازی آن از نگرانی های همیشگی مشتریان است. هنگام شروع یک پروژه باید مسیر آن مشخص شود و زمان را بهینه کرد. شرکت اسمارتن تلاش می کند که علاوه بر تحویل یک پروژه با کیفیت عالی در زمان نیز صرفه جویی کند تا دغدغه شما عزیزان کمتر شود. برای دیدن نمونه کارهای ما به این لینک مراجعه کنید.
ری اکت چیست؟
باید بگوییم شرکت اسمارتن در زمینه طراحی سایت در شیراز هم سایت های ورد پرس و هم وب سایت هایی به صورت کدنویسی را آماده می کند. React یک کتابخانه محبوب جاوا اسکریپت است که به طور گسترده برای ساخت رابط کاربری استفاده می شود. این توسط فیس بوک توسعه یافته است و به دلیل کارایی و انعطاف پذیری آن شناخته شده است. React برای اولین بار توسط فیس بوک در سال ۲۰۱۳ معرفی شد و از آن زمان تاکنون محبوبیت زیادی در بین توسعه دهندگان به دست آورده است. انتشار اولیه React بر حل مشکل به روز رسانی موثر رابط کاربری متمرکز بود. React مفهوم DOM مجازی (Document Object Model) را معرفی کرد که به توسعه دهندگان اجازه می دهد تنها بخش های ضروری یک صفحه وب را بدون بارگیری مجدد کل صفحه به روز کنند. این امر عملکرد برنامه های وب را تا حد زیادی بهبود بخشید.
راه اندازی محیط ری اکت
برای شروع با React، باید محیط توسعه خود را تنظیم کنید. مراحل زیر شما را در فرآیند راه اندازی یک محیط توسعه اولیه React راهنمایی می کند.
مرحله ۱:
Node.js و npm را نصب کنید.
Node.js یک زمان اجرا جاوا اسکریپت است که به شما امکان می دهد جاوا اسکریپت را در سمت سرور اجرا کنید. npm مدیر بسته Node.js است و برای نصب و مدیریت وابستگی ها استفاده می شود.
مرحله ۲:
یک پروژه React جدید ایجاد کنید
می توانید با استفاده از ابزار خط فرمان Create React App یک پروژه React جدید ایجاد کنید. این ابزار یک پروژه React جدید را با ساختار و پیکربندی دایرکتوری اولیه راه اندازی می کند.
مرحله ۳:
سرور توسعه را راه اندازی کنید
هنگامی که پروژه شما ایجاد شد، می توانید با اجرای دستور npm start سرور توسعه را راه اندازی کنید. با این کار یک سرور توسعه محلی راه اندازی می شود و برنامه React شما در مرورگر شما باز می شود.
مرحله ۴:
شروع به کدنویسی کنید!
با راه اندازی سرور توسعه خود، می توانید برنامه React خود را کدنویسی کنید. React از دستور JSX برای تعریف اجزای UI استفاده می کند، بنابراین باید با این نحو آشنا شوید.
در ادامه مطلب

هویت برند شما اولین چیزی است که مشتریان بالقوه متوجه آن می شوند و می تواند باعث ایجاد یا شکست کسب و کار شما شود. به همین دلیل است که من معتقدم سرمایه گذاری در یک برنامه تولید لوگو حرفه ای برای به حداکثر رساندن پتانسیل برند شما ضروری است. در این مقاله به مزایای برنامه های لوگو ساز حرفه ای، نحوه کار آنها، ویژگی هایی که باید جستجو کنید، نمونه هایی از لوگوهای موفق، نکاتی برای طراحی یک لوگوی به یاد ماندنی، هزینه استفاده از برنامه سازنده لوگو حرفه ای، گزینه های جایگزین برای استفاده از لوگوی حرفه ای بحث خواهم کرد. و مزایای بلند مدت سرمایه گذاری در طراحی لوگو حرفه ای.
مقدمه ای بر اهمیت طراحی لوگو
لوگوی شما پایه و اساس هویت برند شماست. این اولین چیزی است که مشتریان می بینند و آن چیزی است که به یاد می آورند. یک لوگوی با طراحی خوب می تواند تاثیری ماندگار بگذارد و به کسب و کار شما کمک کند تا از رقبا متمایز شود. یک لوگو با طراحی ضعیف می تواند اثر معکوس داشته باشد و مشتریان بالقوه را دور کند. به همین دلیل است که سرمایه گذاری در یک برنامه حرفه ای سازنده لوگو بسیار مهم است.
یک برنامه سازنده لوگو حرفه ای می تواند به شما کمک کند تا یک لوگو با کیفیت بالا ایجاد کنید که نشان دهنده دقیق برند شما باشد. همچنین می تواند به شما در صرفه جویی در زمان و هزینه کمک کند و به شما امکان می دهد به جای استخدام یک طراح حرفه ای، لوگوی خود را در خانه ایجاد کنید. با یک برنامه حرفه ای سازنده لوگو، می توانید لوگویی ایجاد کنید که نه تنها عالی به نظر برسد، بلکه ارزش ها و پیام برند شما را نیز منعکس کند.
مقاله مرتبط: طراحی لوگو در کرمان
مزایای برنامه های لوگو ساز حرفه ای
یکی از بزرگترین مزایای استفاده از یک برنامه حرفه ای سازنده لوگو این است که به شما امکان می دهد بدون نیاز به استخدام یک طراح حرفه ای یک لوگو با کیفیت بالا ایجاد کنید. این می تواند پول زیادی برای شما صرفه جویی کند، به خصوص اگر تازه شروع کرده اید و بودجه زیادی ندارید. مزیت دیگر این است که شما کنترل کاملی بر فرآیند طراحی دارید. میتوانید فونتها، رنگها و طرحبندیهای مختلف را آزمایش کنید تا زمانی که ترکیبی عالی پیدا کنید.
برنامه های حرفه ای سازنده لوگو نیز طیف گسترده ای از قالب های طراحی را برای انتخاب ارائه می دهند. این قالب ها توسط افراد حرفه ای طراحی شده اند و می توانند به شما در شروع سریع کمک کنند. آنها همچنین الهامات و ایده هایی را برای طراحی لوگوی شما ارائه می دهند. علاوه بر این، بسیاری از برنامه های حرفه ای سازنده لوگو ابزارهای طراحی را ارائه می دهند که به شما امکان می دهد گرافیک ها و نمادهای سفارشی ایجاد کنید که می توانند در لوگوی خود استفاده شوند.
چگونه یک برنامه لوگو ساز حرفه ای کار می کند
برنامه های حرفه ای سازنده لوگو با ارائه ابزارها و قالب های مختلف طراحی به شما کار می کنند که می توانید از آنها برای ایجاد لوگوی خود استفاده کنید. این برنامه ها معمولا دارای یک رابط کاربر پسند هستند که طراحی لوگو را برای هر کسی آسان می کند. شما به سادگی قالبی را که دوست دارید انتخاب کنید و آن را متناسب با برند خود سفارشی کنید.
علاوه بر ابزارها و قالبهای طراحی، بسیاری از برنامههای حرفهای سازنده لوگو ویژگیهای متنوع دیگری را نیز ارائه میدهند. به عنوان مثال، برخی از برنامه ها به شما امکان می دهند چندین نسخه از لوگوی خود را برای اهداف مختلف ایجاد کنید، مانند پروفایل های رسانه های اجتماعی و کارت ویزیت. دیگران ابزارهای برندسازی را ارائه می دهند که به شما امکان می دهد یک هویت برند ثابت در تمام مواد بازاریابی خود ایجاد کنید.
ویژگی هایی که باید در یک برنامه حرفه ای لوگو ساز جستجو کنید
هنگام انتخاب یک برنامه آرم ساز حرفه ای، چندین ویژگی وجود دارد که باید به دنبال آنها باشید. اول، شما برنامه ای می خواهید که طیف وسیعی از ابزارها و قالب های طراحی را ارائه دهد. این به شما انعطافپذیری میدهد تا لوگویی ایجاد کنید که دقیقاً نشاندهنده برند شما باشد.
دوم، شما برنامه ای می خواهید که کاربر پسند و آسان برای استفاده باشد. شما نمی خواهید ساعت ها صرف تلاش برای کشف نحوه ایجاد یک لوگو کنید. به دنبال برنامه ای باشید که رابط کاربری ساده و شهودی داشته باشد.
سوم، شما برنامه ای می خواهید که گرافیک و آیکون های باکیفیت ارائه دهد. لوگوی شما باید حرفه ای به نظر برسد و گرافیک کم کیفیت آن را ارزان و غیرحرفه ای جلوه می دهد.
نمونه هایی از لوگوهای موفق با برنامه های حرفه ای لوگو ساز
نمونه های زیادی از لوگوهای موفق وجود دارد که با استفاده از برنامه های لوگو ساز حرفه ای ایجاد شده اند. یک نمونه آرم Airbnb است. این لوگو با استفاده از یک برنامه سازنده لوگو حرفه ای ایجاد شده است و ارزش های نام تجاری از جامعه و تعلق را منعکس می کند. مثال دیگر لوگوی Mailchimp است. این لوگو با استفاده از یک برنامه لوگو ساز حرفه ای ایجاد شده است و شخصیت بازیگوش و سرگرم کننده برند را منعکس می کند.
این آرمها نشان میدهند که میتوان با استفاده از یک برنامه سازنده لوگو حرفهای، یک لوگو با کیفیت بالا ایجاد کرد. با ابزارهای مناسب و مهارت های طراحی، می توانید لوگویی ایجاد کنید که دقیقاً نشان دهنده برند شما باشد و به شما کمک کند از رقبا متمایز شوید.
نکاتی برای طراحی یک لوگو با یک برنامه لوگو ساز حرفه ای
طراحی یک لوگوی خاطره انگیز زمان و تلاش می خواهد. در اینجا چند نکته وجود دارد که به شما کمک می کند لوگویی ایجاد کنید که دقیقاً نشان دهنده برند شما باشد و تأثیر ماندگاری داشته باشد:
ساده نگه دارید
یک لوگوی ساده به خاطر سپردن و تشخیص آسان تر است.
از رنگ عاقلانه استفاده کنید
رنگ ها می توانند احساسات را برانگیزند و خلق و خوی ایجاد کنند. رنگ هایی را انتخاب کنید که دقیقا نشان دهنده برند شما باشد.
آن را منحصر به فرد کنید
لوگوی شما باید منحصر به فرد باشد و از رقبا متمایز باشد.
مخاطبان خود را در نظر بگیرید
لوگوی شما باید برای مخاطب هدف شما جذاب باشد.
آن را آزمایش کنید
هنگامی که لوگوی خود را طراحی کردید، آن را بر روی مواد بازاریابی مختلف آزمایش کنید تا ببینید چگونه به نظر می رسد.
نتیجه گیری
سرمایه گذاری در یک برنامه تولید لوگو حرفه ای ارزش سرمایه گذاری را دارد زیرا به شما امکان می دهد یک لوگو با کیفیت بالا ایجاد کنید که دقیقاً نشان دهنده برند شما باشد. همچنین مقرون به صرفه است و به شما کنترل کامل بر فرآیند طراحی را می دهد. با مهارت ها و ابزارهای طراحی مناسب، می توانید لوگویی ایجاد کنید که تاثیر ماندگاری داشته باشد و به کسب و کار شما کمک می کند تا از رقبا متمایز شود. بنابراین، برای سرمایه گذاری در یک برنامه حرفه ای آرم ساز وقت بگذارید و شاهد افزایش پتانسیل برند خود باشید.
در ادامه مطلب

اگر دوست دارید که محتوای اینستاگرامتان را همه ببینند باید در ابتدا با الگوریتم های اینستاگرام آشنا شوید. با پیشرفت مداوم اینستاگرام، تسلط بر الگوریتم های جدید اینستاگرام ۲۰۲۳ ضروری است تا اطمینان حاصل شود که محتوای شما توسط مخاطبان هدف شما دیده می شود. در این راهنما، اطلاعاتی در مورد تغییراتی که میتوانید در سال ۲۰۲۳ مشاهده کنید، چگونگی تأثیر آنها بر استراتژی اینستاگرام و بهترین روشها برای بهینهسازی محتوای شما برای جلوتر از بازی ارائه خواهم داد.
چرا درک الگوریتم اینستاگرام مهم است؟
به عنوان یک کسب و کار یا فردی که سعی در افزایش فالوور اینستاگرام خود دارد، درک الگوریتم اینستاگرام ضروری است. درک الگوریتم اینستاگرام می تواند به شما کمک کند محتوایی ایجاد کنید که عملکرد خوبی داشته باشد، به افراد بیشتری دسترسی پیدا کند و در نهایت فالوورهای شما را افزایش دهد. با الگوریتم اینستاگرام ۲۰۲۳ برای ریل اینستاگرام، درک تغییرات و نحوه انطباق با آنها بسیار مهم است.
اگر محتوایی را ارسال می کنید که با الگوریتم اینستاگرام مطابقت ندارد، محتوای شما توسط افراد زیادی دیده نمی شود. درک الگوریتم می تواند به شما کمک کند در مورد اینکه چه محتوایی ایجاد کنید، چه زمانی پست کنید و چگونه محتوای خود را برای دید بهتر بهینه سازی کنید، تصمیمات آگاهانه بگیرید.
سیر تکاملی الگوریتم اینستاگرام
الگوریتم اینستاگرام از زمان راه اندازی این پلتفرم به طور قابل توجهی تکامل یافته است. در روزهای اولیه، الگوریتم نسبتا ساده بود و پست ها به ترتیب زمانی معکوس ظاهر می شدند. با این حال، با رشد پلتفرم، اینستاگرام شروع به آزمایش با الگوریتم های پیچیده تری برای بهبود تجربه کاربری کرد. در سال ۲۰۱۶، اینستاگرام الگوریتم جدیدی را معرفی کرد که پستها را بر اساس علایق کاربر مرتب میکرد و نه بر اساس زمانی. این تغییر در آن زمان بحثبرانگیز بود و بسیاری از کاربران شکایت داشتند که پستهای حسابهایی را که دنبال میکردند از دست میدادند. با این حال، با گذشت زمان، کاربران به الگوریتم جدید عادت کردند و مشخص شد که این الگوریتم در حال بهبود کیفیت محتوا در پلتفرم است.از آن زمان، اینستاگرام به آزمایش الگوریتم خود ادامه داد
الگوریتم اینستاگرام ۲۰۲۳ برای فید:
زمانی که وارد اپلیکیشن اینستاگرام می شوید با صفحه ای رو به رو می شوید که پست ها و استوری های مخاطبانی که فالو کرده اید را می بینید. چهارعامل اصلی در مورد الگوریتم اینستاگرام فید برای تاثیر گذاری بیشتر:
- محتوا به چه صورت است؟ به صورت عکس است یا ویدیو؟ زمان انتشار آن؟
- اطلاعات درمورد کاربرانی که پست گذاشته اند. آیا پست هایشان مورد علاقه شما هستند؟
- فعالیتتان در اینستاگرام. بیشتر کدام نوع از تولید محتوا را می پسندید؟
- تعاملتان از ابتدا تا کنون به چه صورت بوده است؟
الگوریتم های جدید اینستاگرام از طریق این چهارمورد متوجه می شود که به چه پست هایی علاقه دارید. ترتیب نمایش پست ها در اینستاگرام نیز به همین صورت خواهد بود.
مقاله مربوط: تولید محتوای جذاب در اینستاگرام

آشنایی با نحوه عملکرد الگوریتم اینستاگرام reels
اگر تمایل دارید که مقررات اینستاگرام به شما اجازه نمایش در صفحه اکسپلورر را بدهند reel را انتشار بدهید. Reel ها در واقع ویدیو های کوتاه و جذابی هستند که برای فروش بیشتر بسیار به شما کمک می کند. این قابلیت یکی از اصول تاثیر گذار برندینگ به شمار می رود. دقت کنید که وضوح و کیفیت reel ها از اهمیت زیادی برخوردارند. هر چه کیفیت این ویدیو ها بیشتر باشد مخاطبان بیشتری جذب آن می شوند.
الگوریتم اینستاگرام ۲۰۲۳ برای ریل های اینستاگرام برای اولویت بندی محتوای جذاب و مرتبط با کاربران طراحی شده است. این الگوریتم عواملی مانند لایک ها، نظرات، اشتراک گذاری ها، ذخیره ها و موارد دیگر را برای تعیین ارتباط یک پست در نظر می گیرد. علاوه بر این، الگوریتم به موقع بودن یک پست و اینکه چقدر اخیرا پست شده است را در نظر می گیرد.
اگر به دنبال بهبود رتبه الگوریتم اینستاگرام خود هستید، ایجاد محتوا با استفاده از حلقه های اینستاگرام ضروری است. الگوریتم محتوای جذاب و مرتبط را ترجیح می دهد و محتوای Reels راهی عالی برای دستیابی به آن است.
معرفی تب اکسپلورر اینستاگرام
تب اکسپلورر یکی از ویژگی های کلیدی اینستاگرام است که به کاربران امکان می دهد محتوای جدید را کشف کنند. الگوریتم پشت Tab Explorer بر اساس عوامل مختلفی از جمله علایق کاربر، محبوبیت پست و ارتباط محتوا با تاریخچه جستجوی کاربر، تعیین میکند که کدام پستها و حسابها در فید کاوش کاربر ظاهر شوند. تب اکسپلورر از زمان راه اندازی خود به ابزاری ضروری برای کشف محتوای جدید تبدیل شده است.
آشنایی با الگوریتم فعلی اینستاگرام برای Tab Explorer
الگوریتم فعلی اینستاگرام برای Tab Explorer بر اساس ترکیبی از عوامل از جمله علایق کاربر، محبوبیت پست و ارتباط محتوا با تاریخچه جستجوی کاربر است. الگوریتم اینستاگرام از یادگیری ماشینی برای تجزیه و تحلیل رفتار کاربر و ارائه توصیه های شخصی برای هر کاربر استفاده می کند.
یکی از عوامل مهم در الگوریتم تعامل است. پست هایی که تعداد زیادی لایک، نظرات و اشتراک گذاری دریافت می کنند، بیشتر در فید کاوش کاربر ظاهر می شوند. اینستاگرام همچنین رفتارهای گذشته کاربر را در نظر میگیرد، مانند حسابهایی که دنبال میکنند و انواع پستهایی که با آنها تعامل دارند. بر اساس این اطلاعات، الگوریتم برای محتوای جدیدی که کاربر احتمالاً به آن علاقه مند است، توصیه هایی ارائه می کند.
به حداکثر رساندن دید محتوای خود در Tab Explorer
چندین نکته و استراتژی وجود دارد که می توانید از آنها استفاده کنید:
از هشتگ های مرتبط استفاده کنید: هشتگ ها ابزاری قدرتمند برای دستیابی به مخاطبان جدید در اینستاگرام هستند. با استفاده از هشتگ های مرتبط، می توانید دید پست های خود را افزایش دهید و فالوورهای جدیدی جذب کنید.
ارسال در زمان مناسب: زمان بندی در اینستاگرام مهم است. با ارسال در زمان مناسب، می توانید اطمینان حاصل کنید که پست های شما توسط حداکثر تعداد کاربران بازدید دارد. از Instagram Insights برای تعیین اینکه چه زمانی فالوورهای شما بیشتر فعال هستند، استفاده کنید.
استفاده از تصاویر و ویدیوهای باکیفیت: اینستاگرام یک پلتفرم بصری است، بنابراین استفاده از تصاویر و ویدیوهای باکیفیت که توجه مخاطبان شما را به خود جلب می کند بسیار مهم است.
با مخاطبان خود تعامل داشته باشید: به نظرات و پیام ها پاسخ دهید و از استوری های اینستاگرام استفاده کنید تا به مخاطبان خود نگاهی از پشت صحنه به زندگی و کار خود داشته باشید.
همکاری با سایر کاربران: همکاری با سایر کاربران در اینستاگرام می تواند به افزایش دید شما و جذب فالوورهای جدید کمک کند. به دنبال فرصت هایی برای همکاری با سایر کاربران در جایگاه خود باشید.
در ادامه مطلب

سلام به دنبال کنندگان اسمارتن… در سالهای اخیر، محتوای ویدیویی به بخش مهمی از آمیخته بازاریابی تبدیل شده است. بر کسی پوشیده نیست که محتوای ویدیویی در سایت و شبکه های اجتماعی می تواند تعامل را افزایش دهد، تبدیل ها را افزایش دهد و آگاهی از برند را بهبود بخشد. با این حال، ایجاد ویدیوهای باکیفیت بدون ابزار مناسب می تواند زمان بر و گران باشد. در این مقاله، ابزار های برتر ایجاد محتوای ویدیویی برای سال ۲۰۲۱ را به شما معرفی می کنم و توضیح می دهم که چگونه می توانند حضور دیجیتالی شما را افزایش دهند.
چرا از محتوای ویدیویی در بازاریابی دیجیتال استفاده کنیم؟
قبل از اینکه به ابزارهای برتر تولید محتوای ویدیویی بپردازیم، بیایید در مورد اینکه چرا محتوای ویدیویی در بازاریابی دیجیتال علی الخصوص در بخش طراحی سایت در کرمان بسیار مهم است صحبت کنیم. اول از همه، محتوای ویدیویی جذابتر از سایر اشکال محتوا است. طبق گزارش HubSpot، ۵۴ درصد از مصرفکنندگان میخواهند محتوای ویدیویی بیشتری را از برندهای مورد حمایت خود ببینند. محتوای ویدیویی نیز بیشتر از متن یا تصویر به یاد ماندنی است. مردم هنگام تماشای یک ویدیو ۹۵ درصد از یک پیام را به یاد می آورند، در حالی که وقتی آن را به صورت متنی می خوانند، این میزان ۱۰ درصد است.
علاوه بر این، محتوای ویدیویی می تواند سئوی وب سایت شما را بهبود بخشد. گوگل مالک یوتیوب است و محتوای ویدیویی بیشتر در صفحه اول نتایج جستجو ظاهر می شود. محتوای ویدیویی نیز نسبت به سایر اشکال محتوا قابل اشتراکگذاری است که میتواند دسترسی برند شما را در رسانههای اجتماعی افزایش دهد. در نهایت، محتوای ویدیویی می تواند به شما کمک کند تا ارتباط شخصی با مخاطبان خود برقرار کنید. مردم به احتمال بیشتری به برندی که از نظر آنها انسانی و قابل ارتباط است اعتماد می کنند و با آن ارتباط برقرار می کنند.
مقاله مرتبط: تولید محتوا در کرمان
مزایای استفاده از ابزارهای تولید محتوای ویدیویی
استفاده از ابزارهای تولید محتوای ویدیویی می تواند مزایای زیادی برای کسب و کار شما داشته باشد. اول، این ابزارها می توانند در زمان و هزینه شما صرفه جویی کنند. به جای استخدام یک فیلمبردار یا صرف ساعت ها صرف ویرایش فیلم، می توانید خودتان ویدیوهایی با کیفیت حرفه ای ایجاد کنید. علاوه بر این، ابزارهای ایجاد محتوای ویدیویی میتوانند به شما کمک کنند تصویر برند ثابتی را در تمام ویدیوهایتان حفظ کنید. میتوانید از قالبها، فونتها و رنگهای سفارشی استفاده کنید تا اطمینان حاصل کنید که ویدیوهایتان با هویت برند شما هماهنگ هستند.
ابزارهای ایجاد محتوای ویدیویی نیز می توانند به شما در ایجاد ویدیوهای جذاب تر کمک کنند. بسیاری از ابزارها ویژگی هایی مانند همپوشانی متن، انتقال و انیمیشن ها را ارائه می دهند که می توانند ویدیوهای شما را از نظر بصری جذاب تر کنند. در نهایت، این ابزارها می توانند به شما در تجزیه و تحلیل عملکرد ویدیوهایتان کمک کنند. میتوانید معیارهایی مانند بازدیدها، تعامل، و نرخ کلیک را دنبال کنید تا ببینید کدام نوع ویدیو با مخاطبان شما طنین انداز میشود.
عواملی که هنگام انتخاب ابزار تولید محتوای ویدیویی باید در نظر گرفته شوند
قبل از اینکه ابزار تولید محتوای ویدیویی را انتخاب کنید، باید چند فاکتور را در نظر بگیرید. ابتدا باید به بودجه خود فکر کنید. برخی از ابزارهای ایجاد محتوای ویدیویی رایگان هستند، در حالی که برخی دیگر به هزینه اشتراک ماهانه نیاز دارند. همچنین باید در مورد انواع ویدیوهایی که می خواهید ایجاد کنید فکر کنید. ابزارهای مختلف در انواع مختلف ویدیوها، مانند ویدیوهای رسانه های اجتماعی، ویدیوهای توضیح دهنده یا ویدیوهای متحرک تخصص دارند.
همچنین باید سطح مهارت فنی مورد نیاز برای استفاده از هر ابزار را در نظر بگیرید. برخی از ابزارها برای مبتدیان طراحی شدهاند و رابطهای ساده کشیدن و رها کردن را ارائه میدهند، در حالی که برخی دیگر پیشرفتهتر هستند و به تجربه ویرایش ویدیو نیاز دارند. در نهایت، باید در مورد ویژگی هایی که هر ابزار ارائه می دهد فکر کنید. برخی از ابزارها گزینه های سفارشی سازی بیشتری را نسبت به دیگران ارائه می دهند، در حالی که برخی ابزارها تجزیه و تحلیل قوی تری ارائه می دهند.

بهترین ابزارهای تولید محتوای ویدیویی
Adobe Premiere Pro
Adobe Premiere Pro یکی از محبوب ترین ابزارهای ویرایش ویدیو در بازار است. این یک ابزار حرفه ای است که توسط فیلمسازان، YouTubers و سایر سازندگان محتوا استفاده می شود. Premiere Pro طیف گسترده ای از ویژگی ها، از جمله درجه بندی رنگ پیشرفته، ویرایش صوتی و جلوه های بصری را ارائه می دهد. با این حال، منحنی یادگیری تند دارد و می تواند گران باشد.
iMovie
iMovie یک ابزار ویرایش ویدیوی رایگان است که در رایانههای مک و دستگاههای iOS موجود است. این یک رابط کاربری ساده و کاربرپسند ارائه می دهد که برای مبتدیان عالی است. iMovie ویژگیهای اصلی ویرایش مانند برش، تقسیم، و ادغام کلیپها و همچنین برخی از ویژگیهای پیشرفتهتر مانند تصحیح رنگ و ویرایش صدا را ارائه میدهد.
انیموتو
Animoto یک ابزار ایجاد ویدیو مبتنی بر وب است که برای ویدیوهای رسانه های اجتماعی طراحی شده است. طیف وسیعی از قالبها و گزینههای سفارشیسازی را ارائه میدهد که ساخت سریع ویدیوهایی با ظاهر حرفهای را آسان میکند. Animoto همچنین کتابخانه ای از آهنگ های موسیقی مجاز را ارائه می دهد
کامتازیا
Camtasia یک ابزار ضبط صفحه و ویرایش ویدیو است که برای ایجاد فیلم های آموزشی طراحی شده است. طیف وسیعی از ویژگی ها از جمله ضبط صفحه، ویرایش ویدیو و ویرایش صدا را ارائه می دهد. Camtasia همچنین کتابخانه ای از آهنگ های موسیقی مجاز و فیلم های سهام را ارائه می دهد.
Final Cut Pro
Final Cut Pro یک ابزار حرفه ای ویرایش ویدیو است که برای رایانه های مک طراحی شده است. طیف گسترده ای از ویژگی ها از جمله درجه بندی رنگ پیشرفته، ویرایش صوتی و جلوه های بصری را ارائه می دهد. Final Cut Pro توسط فیلمسازان، YouTubers و سایر سازندگان محتوا استفاده می شود. با این حال، منحنی یادگیری تند دارد و می تواند گران باشد.
Magisto
Magisto یک ابزار ایجاد ویدیو مبتنی بر وب است که برای ویدیوهای رسانه های اجتماعی طراحی شده است. از هوش مصنوعی برای ویرایش خودکار کلیپ های ویدیویی شما و ایجاد سریع فیلم های جذاب استفاده می کند. Magisto همچنین کتابخانه ای از آهنگ های موسیقی مجاز را ارائه می دهد.
ویستیا
Wistia یک پلت فرم میزبانی ویدیو مبتنی بر وب است که برای مشاغل طراحی شده است. طیف وسیعی از ویژگی ها، از جمله میزبانی ویدیو، تجزیه و تحلیل، و ابزار تولید سرنخ را ارائه می دهد. Wistia همچنین گزینههای سفارشیسازی مانند تصاویر کوچک ویدیو و فراخوانی برای اقدام را ارائه میدهد.
اپلیکیشن InShot
یکی از بهترین ابزار های ادیت ویدیو inshot است. این نرم افزار برای شبکه های اجتماعی بسیار کاربردی است. بسیاری از ویدئو های اینستاگرام توسط این برنامه ادیت می شوند. تم های آماده این برنامه بسیار کاربردی است و شما با استفاده از این نرم افزار می توانید صدای خود را به ویدئو هایتان اضافه کنید.
مقاله مرتبط: تولید محتوا در اینستاگرام
نحوه استفاده موثر از هر ابزار
هر کدام از این ابزارهای تولید محتوای ویدیویی نقاط قوت و ضعف خاص خود را دارند. برای استفاده موثر از هر ابزار، باید ویژگی ها و محدودیت های آن را درک کنید. همچنین باید از نوع ویدیویی که می خواهید بسازید و پیامی که می خواهید منتقل کنید، ایده روشنی داشته باشید. قبل از شروع ساختن ویدیوی خود، کمی زمان بگذارید تا فیلمنامه و استوری بورد خود را برنامه ریزی کنید.
هنگام استفاده از ابزار ویرایش ویدیو مانند Adobe Premiere Pro توجه به جزئیات مهم است. از درجه بندی رنگ استفاده کنید تا به ویدیوی خود ظاهر و احساسی ثابت ببخشید. از جابجاییها و همپوشانیهای متنی استفاده کنید تا ویدیوتان از نظر بصری جذابتر شود. و صدا را فراموش نکنید – از موسیقی و جلوه های صوتی برای تنظیم آهنگ ویدیوی خود استفاده کنید.
هنگام استفاده از ابزار ایجاد ویدیو مبتنی بر وب مانند Animoto انتخاب الگوی مناسب برای ویدیوی خود بسیار مهم است. هر قالب برای نوع خاصی از ویدیو طراحی شده است، بنابراین یکی را انتخاب کنید که با اهداف شما همسو باشد. قالب را با متن، تصاویر و ویدیوهای خود سفارشی کنید تا منحصر به فرد شود.
هنگام استفاده از ابزار ضبط صفحه مانند Camtasia، مهم است که مخاطب خود را در نظر داشته باشید. اطمینان حاصل کنید که آموزش شما به راحتی قابل پیگیری است و به وضوح مراحلی را که مخاطب شما باید انجام دهد توضیح می دهد. برای برجسته کردن اطلاعات مهم از حاشیه نویسی و فراخوان استفاده کنید.
تولید محتوا جذاب در کرمان+ محتوای متنی و ویدیو
در ادامه مطلب

تفاوت های فتوشاپ وایلاستریتور چیست؟ به عنوان یک طراح گرافیک، اهمیت انتخاب ابزار مناسب برای کار را درک می کنم. دو مورد از محبوبترین ابزارها در این صنعت، Adobe Photoshop و Adobe Illustrator هستند. در حالی که هر دو شباهت های مشترک دارند، تفاوت های کلیدی دارند که آنها را برای کارهای مختلف مناسب می کند. در این مقاله، تفاوتهای فتوشاپ و ایلاستریتور، ویژگیهای منحصر به فرد آنها و زمان استفاده از هر یک را بررسی میکنم.
مقدمه ای بر فتوشاپ و ایلاستریتور
قبل از پرداختن به تفاوت های فتوشاپ وایلاستریتور ، مهم است که بدانید Photoshop و Illustrator چیست و برای چه مواردی استفاده میشوند.
Adobe Photoshop یک ویرایشگر گرافیک شطرنجی است که برای ویرایش عکس، نقاشی دیجیتال و طراحی گرافیک طراحی شده است. از پیکسل ها برای ایجاد و ویرایش تصاویر استفاده می کند و امکان دستکاری دقیق عکس ها را فراهم می کند.
از طرف دیگر، Adobe Illustrator یک ویرایشگر گرافیک برداری است که برای ایجاد و ویرایش گرافیک های مبتنی بر برداری مانند لوگوها و تصاویر طراحی شده است.
مقاله مرتبط: طراحی لوگو در کرمان
درک تفاوت های کلیدی بین فتوشاپ و ایلاستریتور
تفاوت های فتوشاپ وایلاستریتور در نوع گرافیکی است که آنها تولید می کنند. فتوشاپ گرافیک های شطرنجی ایجاد می کند، در حالی که ایلاستریتور گرافیک های برداری را ایجاد می کند.
گرافیک های شطرنجی از پیکسل ها تشکیل شده اند که می تواند مقیاس پذیری آنها را محدود کند. گرافیک های برداری از معادلات ریاضی تشکیل شده اند که به آنها اجازه می دهد بدون از دست دادن کیفیت، بزرگ یا کوچک شوند. این بدان معناست که ایلوستریتور برای ایجاد لوگوها یا گرافیک هایی که نیاز به تغییر اندازه دارند، بهتر است، در حالی که فتوشاپ برای ویرایش عکس ها یا ایجاد گرافیک هایی که نیازی به تغییر اندازه ندارند، مناسب تر است.
یکی دیگر از تفاوت های کلیدی این دو، رابط کاربری آنهاست. در حالی که هر دو برنامه توسط Adobe طراحی شدهاند، طرحبندیها و ابزارهای متفاوتی دارند. رابط فتوشاپ برای ویرایش عکس با ابزارهایی مانند برس شفا و مهر کلون طراحی شده است. رابط Illustrator با ابزارهایی مانند ابزار pen و shape builder برای ایجاد گرافیک برداری طراحی شده است.
کاربردهای اولیه فتوشاپ
فتوشاپ در درجه اول برای ویرایش عکس، نقاشی دیجیتال و طراحی گرافیک استفاده می شود. این برای روتوش عکس ها، حذف پس زمینه و ایجاد گرافیک با حس ارگانیک تر ایده آل است.
یکی از ویژگی های کلیدی فتوشاپ سیستم لایه آن است که امکان ویرایش غیر مخرب را فراهم می کند. لایه ها را می توان اضافه، حذف و تنظیم کرد بدون اینکه بر بقیه تصویر تأثیر بگذارد. این باعث می شود که آزمایش با افکت ها و تکنیک های مختلف آسان تر شود.
فتوشاپ همچنین دارای طیف گسترده ای از فیلترها و افکت ها است که امکان آزمایش خلاقانه را فراهم می کند. این فیلترها را می توان بر روی لایه های جداگانه یا کل تصویر اعمال کرد و می توان آنها را برای دستیابی به اثر دلخواه تنظیم کرد.
مقاله مرتبط: طراحی گرافیک در کرمان
کاربردهای اولیه ایلاستریتور
Illustrator در درجه اول برای ایجاد گرافیک های برداری مانند لوگوها، نمادها و تصاویر استفاده می شود. برای ایجاد گرافیک هایی که نیاز به تغییر اندازه مکرر دارند، ایده آل است، زیرا گرافیک های برداری را می توان بدون از دست دادن کیفیت، بزرگ یا کوچک کرد.
یکی از ویژگی های کلیدی Illustrator دقت آن است. ابزار قلم امکان کنترل دقیق روی خطوط و اشکال را فراهم می کند و در نتیجه گرافیکی تمیز و واضح به دست می دهد. Illustrator همچنین دارای طیف گسترده ای از ابزارها برای ایجاد و دستکاری اشکال است، مانند شکل ساز و مسیر یاب.
یکی دیگر از ویژگی های کلیدی Illustrator توانایی آن در ایجاد الگوها و بافت ها است. از اینها می توان برای افزودن عمق و علاقه به تصاویر استفاده کرد و به راحتی قابل ویرایش و تنظیم هستند.
مقایسه رابط کاربری فتوشاپ و ایلاستریتور
در حالی که فتوشاپ و ایلاستریتور هر دو توسط Adobe طراحی شده اند، اما رابط کاربری متفاوتی دارند. رابط فتوشاپ برای ویرایش عکس و طراحی گرافیکی است، در حالی که رابط کاربری Illustrator به سمت ایجاد گرافیک برداری است.
رابط فتوشاپ از پنل هایی تشکیل شده است که می توان آنها را مرتب کرد و مطابق با نیازهای کاربر سفارشی کرد. نوار ابزار شامل طیف گسترده ای از ابزارها، از جمله ابزار انتخاب، ابزار نقاشی و ابزار ویرایش است.
رابط Illustrator نیز از پانل ها تشکیل شده است، اما ابزارها برای ایجاد گرافیک برداری طراحی شده اند. ابزار قلم رایج ترین ابزار مورد استفاده در ایلاستریتور است که امکان کنترل دقیق خطوط و اشکال را فراهم می کند. ابزارهای دیگر، مانند شکل ساز و مسیر یاب، امکان دستکاری آسان شکل ها و خطوط را فراهم می کنند.
ویژگی های کلیدی منحصر به فرد فتوشاپ
در حالی که هر دو فتوشاپ و ایلاستریتور برخی از ویژگی ها را به اشتراک می گذارند، برخی از ویژگی ها منحصر به فرد فتوشاپ هستند.
یکی از ویژگی های کلیدی فتوشاپ سیستم لایه آن است. لایه ها امکان ویرایش غیر مخرب را فراهم می کنند، به این معنی که تغییرات را می توان بدون تأثیر بر بقیه تصویر ایجاد کرد. لایهها را میتوان اضافه، حذف و تنظیم کرد و آزمایش با افکتها و تکنیکهای مختلف را آسانتر میکند.
یکی دیگر از ویژگی های کلیدی فتوشاپ Wi-Fi آن است
طیف وسیعی از فیلترها و افکت ها اینها را می توان روی لایه های جداگانه یا کل تصویر اعمال کرد و امکان آزمایش خلاقانه را فراهم می کند. فیلترها را می توان برای دستیابی به اثر دلخواه تنظیم کرد و می توان آنها را برای ایجاد جلوه های منحصر به فرد ترکیب کرد.
ویژگی های کلیدی منحصر به فرد برای Illustrator
در حالی که هر دو فتوشاپ و ایلاستریتور برخی از ویژگی ها را به اشتراک می گذارند، برخی از ویژگی ها منحصر به فرد ایلاستریتور هستند.
یکی از ویژگی های کلیدی Illustrator دقت آن است. ابزار قلم امکان کنترل دقیق روی خطوط و اشکال را فراهم می کند و در نتیجه گرافیکی تمیز و واضح به دست می دهد. ابزارهای دیگر، مانند شکل ساز و مسیر یاب، امکان دستکاری آسان شکل ها و خطوط را فراهم می کنند.
یکی دیگر از ویژگی های کلیدی Illustrator توانایی آن در ایجاد الگوها و بافت ها است. از اینها می توان برای افزودن عمق و علاقه به تصاویر استفاده کرد و به راحتی قابل ویرایش و تنظیم هستند.
زمان استفاده از فتوشاپ در مقابل ایلاستریتور
دانستن زمان استفاده از فتوشاپ در مقابل ایلاستریتور ممکن است مشکل باشد، اما به نوع گرافیکی که باید ایجاد کنید بستگی دارد. فتوشاپ برای ایجاد گرافیک های شطرنجی، مانند عکس ها و گرافیک هایی که نیازی به تغییر اندازه ندارند، بهترین گزینه است. Illustrator برای ایجاد گرافیک های برداری مانند لوگوها و تصاویری که باید مرتباً اندازه آنها تغییر اندازه شود، مناسب است.
اگر نیاز به روتوش عکسها دارید بهتر است از برنامه فوتوشاپ استفاده کنید.
فتوشاپ و ایلاستریتور با هم
در حالی که Photoshop و Illustrator برنامه های متفاوتی هستند، اما می توان از آنها برای ایجاد گرافیک منحصر به فرد و جالب استفاده کرد. به عنوان مثال، یک لوگو را می توان در Illustrator ایجاد کرد و برای ویرایش و دستکاری بیشتر به فتوشاپ وارد کرد. به طور مشابه، یک عکس را می توان در فتوشاپ ویرایش کرد و برای عناصر طراحی گرافیکی بیشتر به Illustrator وارد کرد.
استفاده از هر دو برنامه با هم باعث انعطاف پذیری و خلاقیت بیشتر در طراحی می شود و امکان ایجاد گرافیکی دقیق و ارگانیک را فراهم می کند.
نتیجه گیری:
در پایان، Photoshop و Illustrator دو ابزار محبوب در صنعت طراحی گرافیک هستند. در حالی که آنها شباهت هایی دارند، اما تفاوت های کلیدی دارند که آنها را برای کارهای مختلف مناسب می کند.
هنگام انتخاب بین این دو، نوع گرافیکی که باید ایجاد کنید و هدف نهایی پروژه خود را در نظر بگیرید. اگر نیاز به ایجاد گرافیک های شطرنجی دارید، مانند عکس ها یا گرافیک هایی که نیازی به تغییر اندازه ندارند، فتوشاپ انتخاب بهتری است. اگر نیاز به ایجاد گرافیک های برداری دارید، مانند لوگوها یا تصاویری که نیاز به تغییر اندازه دارند، Illustrator انتخاب بهتری است.
به یاد داشته باشید، در حالی که هر برنامه ویژگی های منحصر به فرد خود را دارد، می توان از آنها برای ایجاد گرافیک منحصر به فرد و جالب نیز استفاده کرد. با درک تفاوت های فتوشاپ و ایلاستریتور، می توانید ابزار مناسبی را برای کار انتخاب کنید و گرافیک های خیره کننده ای ایجاد کنید که برجسته باشد.
در ادامه مطلب

این روز ها داشتن یک لوگوی اختصاصی به برند سازی کسب و کار شما کمک می کند. یکی از دلایل ضروری بودن طراحی لوگو این است که می تواند به عنوان یک ابزار بازاریابی عمل کند. یک لوگوی چشم نواز می تواند توجه مشتریان بالقوه را به خود جلب کند و آنها را بیشتر در تعامل با برند قرار دهد. یک لوگوی خوب طراحی شده همچنین میتواند در پلتفرمهای مختلف مانند رسانههای اجتماعی، وبسایتها و مواد تبلیغاتی برای ایجاد تصویر برند منسجم و منسجم استفاده شود.
نمونه کارهای طراحی لوگو در کرمان






اهمیت طراحی لوگوی حرفه ای
لوگوی شما چهره کسب و کار شماست و باید بیانگر ارزش ها، ماموریت و چشم انداز شما باشد. طراحی لوگو حرفه ای می تواند به شما کمک کند تا اعتماد و اعتبار را در بین مخاطبان خود ایجاد کنید و کسب و کار خود را از رقبا متمایز کنید.
طراحی لوگوی حرفه ای نیز می تواند به شما در جذب و حفظ مشتریان کمک کند. یک لوگوی خوب طراحی شده می تواند ارتباط مثبتی با کسب و کار شما ایجاد کند و باعث شود که مشتریان راحت تر شما را به خاطر بسپارند. طراحی لوگوی حرفه ای همچنین می تواند به شما کمک کند تا پیام و ارزش های برند خود را به طور موثر منتقل کنید و ارتباط مشتریان با کسب و کار شما را آسان تر کند.
نقش لوگو در برندسازی و بازاریابی
لوگوی شما نقش مهمی در تلاش های برندسازی و بازاریابی شما دارد. لوگو باید در وب سایت، کارت های ویزیت، بروشورها و سایر مواد بازاریابی که ایجاد می کنید استفاده شود.
همچنین می تواند به شما کمک کند تا کسب و کار خود را از رقبا متمایز کنید. یک لوگوی منحصر به فرد و به یاد ماندنی می تواند به شما کمک کند تا در یک بازار شلوغ برجسته شوید و مشتریان بالقوه را جذب کنید. لوگوی شما باید به گونه ای طراحی شود که ارزش ها، ماموریت و چشم انداز کسب و کار شما را منعکس کند و باید با استراتژی کلی برندسازی شما سازگار باشد.
عناصر طراحی لوگوی موفق
یک طراحی لوگوی موفق باید ساده، به یاد ماندنی، جاودانه و همه کاره باشد. بهترین لوگوها اغلب ساده هستند و از حداقل عناصر استفاده می کنند. یک لوگوی عالی باید به راحتی قابل تشخیص و به خاطر سپردن باشد و باید بتواند در تمام مواد بازاریابی شما، از وب سایت گرفته تا کارت ویزیت شما، استفاده شود.
یک طراحی لوگوی موفق باید همیشگی باشد. لوگوی شما باید طوری طراحی شود که سال ها، اگر نه دهه ها، دوام بیاورد و در صورت لزوم بتواند با کسب و کار شما تکامل یابد. یک لوگوی عالی همچنین باید همه کاره باشد و باید بتواند در زمینه های مختلف، از وب سایت شما گرفته تا ویترین فروشگاه شما، مورد استفاده قرار گیرد.
انواع لوگوها و ویژگی های آنها
انواع مختلفی از لوگو وجود دارد، از جمله علائم کلمه، حروف، علائم تصویری، علائم انتزاعی و علائم ترکیبی. ورد مارک ها آرم هایی هستند که فقط از متن استفاده می کنند، در حالی که حروف نشان هایی هستند که فقط از حروف استفاده می کنند. علائم تصویری آرم هایی هستند که فقط از تصاویر استفاده می کنند، در حالی که علائم انتزاعی آرم هایی هستند که از اشکال و طرح های انتزاعی استفاده می کنند. علامت های ترکیبی آرم هایی هستند که از ترکیب متن و تصویر استفاده می کنند.
هر نوع لوگو ویژگی ها و مزایای منحصر به فرد خود را دارد. علامت های کلمه و حروف اغلب توسط مشاغل با نام های کوتاه و به یاد ماندنی استفاده می شود، در حالی که علائم تصویری و انتزاعی اغلب توسط مشاغل با پیام برند پیچیده تر استفاده می شود.
تاثیر یک لوگو با طراحی ضعیف بر کسب و کار شما
یک لوگو با طراحی ضعیف می تواند تأثیر قابل توجهی بر کسب و کار شما داشته باشد. همچنین می تواند ایجاد یک هویت برند ثابت را دشوار کند. اگر لوگوی شما ضعیف طراحی شده باشد، استفاده مداوم از آن در تمام مواد بازاریابی شما می تواند چالش برانگیز باشد، که می تواند منجر به سردرگمی مشتریان بالقوه شود.
مراحل ایجاد یک طراحی لوگوی حرفه ای در کرمان:
ایجاد یک طراحی لوگوی حرفه ای به چندین مرحله نیاز دارد. برای ایجاد لوگویی که دقیقاً نشان دهنده برند شما باشد و برای مخاطبان هدف شما جذاب باشد، وقت بگذارید.
هنگام ایجاد لوگو، مهم است که ارزش ها و ماموریت برند خود را در ذهن داشته باشید. لوگوی شما باید پیام برند شما را به طور موثر منتقل کند و باید طوری طراحی شود که مخاطب هدف شما را جذب کند.
طراحی لوگو DIY
وقتی صحبت از ایجاد یک لوگو به میان می آید، شما دو گزینه دارید: استخدام یک طراح لوگو حرفه ای یا ایجاد یک لوگو خودتان با استفاده از ابزار طراحی لوگو DIY. در حالی که ابزارهای طراحی لوگو DIY می توانند گزینه ای کم هزینه باشند. آنها اغلب طرح هایی با کیفیت پایین تولید می کنند که نشان دهنده دقیق برند شما نیستند.
استخدام یک طراح لوگو حرفه ای می تواند گران تر باشد. اما همچنین می تواند منجر به طراحی با کیفیت بالاتری شود که دقیقاً نشان دهنده برند شما باشد و برای مخاطبان هدف شما جذاب باشد. یک طراح لوگو حرفه ای همچنین می تواند به شما کمک کند تا یک هویت برند ثابت ایجاد کنید. و اطمینان حاصل کنید که لوگوی شما می تواند در تمام مواد بازاریابی شما استفاده شود.
شرکت طراحی لوگو در کرمان:
شرکت اسمارتن با بیش از ده سال سابقه کار در زمینه طراحی سایت در کرمان ، طراحی گرافیک در کرمان و طراحی لوگو، سئو سایت در کرمان و .. فعالیت دارد. برای داشتن یک مشاوه رایگان با ما تماس بگیرید.
لوگوموشن چیست؟
لوگوموشن یک ابزار ضروری برای کسب و کارهایی است که به دنبال ایجاد هویت برند قوی هستند. با توجه به شرکت های زیادی که برای جلب توجه مصرف کنندگان رقابت می کنند، داشتن لوگویی که نه تنها چشم نواز، بلکه به یاد ماندنی باشد، بسیار مهم است. یکی از هیجان انگیزترین چیزها در مورد لوگوموشن، امکانات بی پایانی است که ارائه می دهد. انیماتورها می توانند از تکنیک های مختلفی از جمله انیمیشن دو بعدی و سه بعدی، استاپ موشن و موشن گرافیک برای زنده کردن لوگوها استفاده کنند. آنها همچنین می توانند با رنگ ها، فونت ها و جلوه های صوتی مختلف آزمایش کنند تا تصاویری منحصر به فرد و جذاب ایجاد کنند. چه یک انیمیشن ساده باشد و چه یک سکانس استادانه، لوگوموشن این قدرت را دارد که تصویر یک برند را بالا ببرد و آن را به یاد ماندنی تر کند.
طراحی لوگو رایگان:
گرفتن یک لوگوی سفارشی می تواند گران و زمان بر باشد. اما با خدمات رایگان طراحی لوگو، تنها با چند کلیک می توانید یک لوگو با ظاهر حرفه ای دریافت کنید. این پلتفرمها دارای کتابخانه وسیعی از قالبها، نمادها و فونتها هستند که به شما امکان میدهند یک لوگوی منحصربهفرد ایجاد کنید که نشاندهنده برند شما باشد.
بهترین بخش در مورد ابزارهای رایگان طراحی لوگو این است که کاربر پسند هستند و نیازی به تجربه طراحی ندارند. شما به سادگی می توانید یک الگو را انتخاب کنید و آن را مطابق با اولویت خود سفارشی کنید. می توانید فونت، رنگ و نماد را تغییر دهید تا منحصر به فرد شود. یکی دیگر از مزایای ابزارهای رایگان طراحی لوگو این است که طرح های باکیفیت ارائه می دهند. شما لازم نیست نگران به خطر انداختن کیفیت لوگو باشید فقط به دلیل رایگان بودن آن. این پلتفرمها از نرمافزار و فناوری پیشرفته برای اطمینان از کیفیت بالای لوگوها استفاده میکنند.
ابزارهای طراحی لوگو:
با نرمافزار Illustrator برای طراحی لوگو، به مجموعه وسیعی از ابزارها و ویژگیهای طراحی دسترسی دارید که به شما کمک میکند لوگویی بسازید که نشاندهنده برند شما باشد. چه به دنبال ترکیب تایپوگرافی سفارشی، تصاویر پیچیده یا گرافیک های جسورانه باشید، Illustrator همه چیزهایی را دارد که برای متمایز کردن لوگوی خود از رقبا نیاز دارید.
یکی از بهترین موارد استفاده از نرم افزار Illustrator برای طراحی لوگو، تطبیق پذیری آن است. چه بر روی یک طراحی پیچیده و چند لایه کار کنید یا یک لوگوی ساده و مینیمالیستی، Illustrator به شما امکان می دهد با سهولت و دقت کار کنید. شما به راحتی می توانید اندازه، رنگ و محل هر عنصر در طراحی خود را تنظیم کنید و مطمئن شوید که لوگوی شما بدون توجه به جایی که نمایش داده می شود، عالی به نظر می رسد.
یکی دیگر از مزایای استفاده از نرمافزار Illustrator برای طراحی لوگو این است که طیف گستردهای از فرمتهای فایل را ارائه میدهد، بنابراین میتوانید به راحتی طرح نهایی خود را در قالبی که برای شما مناسب است صادر کنید. چه به یک فایل برداری با وضوح بالا برای چاپ حرفه ای یا یک فایل PNG آماده وب برای استفاده آنلاین نیاز داشته باشید، Illustrator شما را پوشش می دهد.
در پایان، اگر قصد دارید یک لوگوی به یاد ماندنی و تاثیرگذار برای برند یا کسب و کار خود ایجاد کنید، هیچ ابزاری بهتر از نرم افزار Adobe Illustrator برای طراحی لوگو وجود ندارد.
درک روانشناسی اشکال در طراحی
اشکال یکی از عناصر ضروری طراحی گرافیک هستند. آنها می توانند احساسات را برانگیزند، پیام ها را منتقل کنند و یک سلسله مراتب بصری ایجاد کنند. به عنوان یک طراح، درک روانشناسی اشکال در طراحی ضروری است. اشکال مختلف می توانند عواطف و احساسات متفاوتی را منتقل کنند. به عنوان مثال، دایره ها می توانند نشان دهنده وحدت، کامل بودن و هماهنگی باشند، در حالی که مربع ها می توانند نشان دهنده ثبات، نظم و تعادل باشند. درک روانشناسی اشکال می تواند به طراحان کمک کند تا طرحی را ایجاد کنند که پیام مورد نظر را منتقل کند.
معانی اشکال مختلف در طراحی لوگو
اشکال در طراحی لوگو معانی مختلفی دارند. دایره می تواند نشان دهنده وحدت، کامل بودن و هماهنگی باشد. یک مربع می تواند نشان دهنده ثبات، نظم و تعادل باشد. مثلث می تواند نشان دهنده قدرت، قدرت و جهت باشد. یک مستطیل می تواند نشان دهنده ثبات و تعادل باشد. یک طراح باید شکلی را انتخاب کند که شخصیت، ارزش ها و باورهای برند را به بهترین شکل نشان دهد. به عنوان مثال، یک برند تناسب اندام ممکن است یک مثلث را به عنوان نشان دهنده قدرت و قدرت انتخاب کند، در حالی که یک برند مالی ممکن است یک مستطیل را به عنوان نشان دهنده ثبات و تعادل انتخاب کند.
نحوه انتخاب شکل مناسب برای برند خود
انتخاب شکل مناسب برای یک برند می تواند چالش برانگیز باشد. یک طراح هنگام انتخاب شکل باید شخصیت، ارزش ها و باورهای برند را در نظر بگیرد. طراح همچنین باید مخاطبان هدف و صنعتی را که برند در آن فعالیت میکند در نظر بگیرد. برای مثال، یک برند اسباببازی کودکان ممکن است دایره یا شکلی گرد را انتخاب کند، زیرا نشاندهنده بازیگوشی و سرگرمی است. یک برند لوکس ممکن است مربع یا مستطیل را انتخاب کند زیرا نشان دهنده ثبات و تعادل است.
مطالعات موردی طراحی های موفق لوگو و استفاده از اشکال در آنها
بسیاری از برندهای موفق از اشکال در طراحی لوگوی خود برای ایجاد هویت برند قوی استفاده کرده اند. به عنوان مثال، Nike swoosh یک لوگوی ساده اما موثر است که از یک خط منحنی برای نشان دادن حرکت و سرعت استفاده می کند. لوگوی اپل از یک شکل ساده سیب برای نشان دادن سادگی و نوآوری استفاده می کند. لوگوی کوکاکولا از فونت اسکریپت و شکل موج مانند برای نشان دادن شادی و لذت استفاده می کند.
تاثیر شکل بر شناخت و یادآوری برند
شکل لوگو می تواند تاثیر قابل توجهی در شناخت و یادآوری برند داشته باشد. یک لوگوی خوب طراحی شده با شکل منحصر به فرد می تواند به راحتی توسط مشتریان تشخیص داده شود و می تواند به یک برند در بازار شلوغ برجسته شود. یک لوگوی به یاد ماندنی نیز می تواند به راحتی توسط مشتریان یادآوری شود، که می تواند منجر به افزایش وفاداری به برند و حفظ مشتری شود.
چگونه اشکال را در طراحی لوگو خود بگنجانیم
ترکیب اشکال در طراحی لوگو به روش های مختلفی انجام می شود. یک طراح می تواند از یک شکل استفاده کند یا چندین شکل را برای ایجاد یک طرح منحصر به فرد ترکیب کند. یک طراح همچنین می تواند از فضای منفی برای ایجاد یک شکل در یک شکل استفاده کند. ساده و تمیز نگه داشتن طرح ضروری است، زیرا طراحی درهم و برهم می تواند گیج کننده و به خاطر سپردن آن سخت باشد.
در ادامه مطلب

هاست و دامنه سایت چیست؟از آنجایی که اینترنت به رشد و تکامل خود ادامه می دهد، میزبانی و دامنه به اجزای ضروری برای هر کسی که می خواهد یک حضور آنلاین ایجاد کند تبدیل شده است. چه در حال راهاندازی یک وبلاگ، ایجاد یک وبسایت تجارت الکترونیکی یا ساختن یک سایت شخصی باشید، باید اصول هاست و دامنه را بدانید. در این مقاله، همه چیزهایی را که باید در مورد هاست و دامنه بدانید، از جمله اینکه چه هستند، چگونه کار می کنند و چگونه بهترین ارائه دهندگان را انتخاب کنید، توضیح خواهم داد.
مقدمه ای بر هاست و دامنه
قبل از اینکه به جزئیات بپردازیم، اجازه دهید تعریف کنیم که هاست و دامنه چیست. به زبان ساده، هاست سرویسی است که به شما امکان می دهد داده ها و فایل های وب سایت خود را روی یک سرور ذخیره کنید و آن را در اینترنت قابل دسترسی کنید. دامنه آدرسی است که افراد برای دسترسی به وب سایت شما از آن استفاده می کنند، مانند www.example.com.
به عبارت دیگر، هاست مانند ساختمان فیزیکی است که وب سایت شما در آن زندگی می کند و دامنه آدرسی است که افراد برای یافتن وب سایت شما از آن استفاده می کنند. بدون هاست و دامنه، وب سایت شما وجود نخواهد داشت یا برای کسی قابل دسترسی نخواهد بود.
هاستینگ چیست؟
اکنون که می دانیم میزبانی چیست، بیایید نگاهی دقیق تر به نحوه عملکرد آن بیندازیم. هاست شامل اجاره فضایی در سروری است که فایل ها و داده های وب سایت شما را ذخیره می کند. هنگامی که شخصی نام دامنه شما را تایپ می کند، سرور فایل های وب سایت شما را بازیابی می کند و آنها را روی صفحه کاربر نمایش می دهد.
هاست انواع مختلفی دارد، از جمله هاست اشتراکی، میزبان VPS، هاست اختصاصی و هاست ابری. هاست اشتراکی رایج ترین و مقرون به صرفه ترین گزینه است که در آن چندین وب سایت منابع سرور یکسانی را به اشتراک می گذارند. میزبانی VPS انعطاف پذیری و کنترل بیشتری را ارائه می دهد، در حالی که هاست اختصاصی یک سرور کامل برای وب سایت شما فراهم می کند. هاست ابری از چندین سرور برای ایجاد یک سرور مجازی برای وب سایت شما استفاده می کند که مقیاس پذیری و قابلیت اطمینان را ارائه می دهد.
دامنه چیست؟
دامنه آدرسی است که افراد برای دسترسی به وب سایت شما از آن استفاده می کنند. این مانند آدرس خیابان برای وب سایت شما در اینترنت است. دامنه ها منحصر به فرد هستند و می توانند از طریق ثبت کننده دامنه ثبت شوند.
هنگامی که شخصی نام دامنه شما را تایپ می کند، سیستم نام دامنه (DNS) نام دامنه را به یک آدرس IP ترجمه می کند، که شناسه منحصر به فرد سروری است که وب سایت شما در آن میزبانی می شود. هنگامی که آدرس IP پیدا شد، سرور فایل های وب سایت شما را بازیابی می کند و آنها را روی صفحه نمایش کاربر نمایش می دهد.
پسوندهای نام دامنه
پسوندهای نام دامنه حروفی هستند که بعد از نام دامنه قرار می گیرند، مانند .com، .org یا .net. این پسوندها نوع وب سایت یا سازمانی را که دامنه نشان می دهد نشان می دهد. به عنوان مثال، .com برای وب سایت های تجاری، .org برای سازمان های غیر انتفاعی و .net برای وب سایت های مرتبط با شبکه است.
همچنین پسوندهای دامنه خاص کشور وجود دارد، مانند .us برای ایالات متحده، .ca برای کانادا و .uk برای بریتانیا. هنگام انتخاب پسوند نام دامنه، هدف وب سایت خود و مخاطبی را که هدف قرار می دهید در نظر بگیرید.
نحوه انتخاب یک ارائه دهنده هاست
انتخاب ارائه دهنده هاست مناسب برای موفقیت وب سایت شما بسیار مهم است. اولین مواردی که شرکت طراحی سایت در کرمان اسمارتن، هنگام انتخاب ارائه دهنده هاست، فاکتورهای زیر را در نظر بگیرید:
Uptime:
به دنبال ارائه دهنده میزبانی باشید که حداقل ۹۹٫۹٪ آپتایم را تضمین کند تا اطمینان حاصل شود که وب سایت شما همیشه در دسترس است.
سرعت:
یک وب سایت با بارگذاری سریع برای تجربه کاربر و بهینه سازی موتور جستجو ضروری است. به دنبال ارائه دهنده میزبانی باشید که سرعت بارگذاری سریع را ارائه می دهد.
پشتیبانی:
یک ارائه دهنده هاست خوب باید پشتیبانی ۲۴/۷ مشتری را ارائه دهد تا در مورد هر گونه مشکل یا سؤالی که ممکن است داشته باشید به شما کمک کند.
امنیت:
به دنبال ارائه دهنده میزبانی باشید که اقدامات امنیتی قوی برای محافظت از وب سایت شما در برابر تهدیدات سایبری ارائه می دهد.
نحوه انتخاب یک ثبت کننده دامنه
انتخاب یک ثبت کننده دامنه نیز یک تصمیم مهم است. هنگام انتخاب یک ثبت کننده دامنه، عوامل زیر را در نظر بگیرید:
قیمت: به دنبال یک ثبت کننده دامنه باشید که قیمت های رقابتی را برای ثبت و تمدید دامنه ارائه می دهد.
پشتیبانی: یک ثبت کننده دامنه خوب باید پشتیبانی مشتری را ارائه دهد تا در مورد هر گونه مشکل یا سؤالی که ممکن است داشته باشید به شما کمک کند.
ویژگی ها: به دنبال یک ثبت کننده دامنه باشید که ویژگی های اضافی مانند حریم خصوصی دامنه، مدیریت DNS و میزبانی ایمیل را ارائه می دهد.
شهرت: یک ثبت کننده دامنه معتبر با سابقه خدمات عالی به مشتریان و امنیت انتخاب کنید.
راه اندازی هاست و دامنه
هنگامی که ارائه دهنده هاست و ثبت دامنه خود را انتخاب کردید، نوبت به تنظیم هاست و دامنه خود می رسد. این فرآیند شامل اتصال نام دامنه خود به ارائه دهنده میزبانی و نصب فایل های وب سایت شما بر روی سرور است.
اکثر ارائه دهندگان هاستینگ یک کنترل پنل مانند cPanel ارائه می دهند که به شما امکان می دهد حساب میزبانی خود را مدیریت کنید و ما را نصب کنید.
فایل های bsite شما باید نام دامنه خود را به سرورهای نام ارائه دهنده هاست خود نشان دهید تا دامنه خود را به حساب میزبانی خود متصل کنید.
مشکلات و راه حل های رایج میزبانی و دامنه
حتی با وجود بهترین ارائه دهنده هاست و ثبت کننده دامنه، مشکلات همچنان ممکن است ایجاد شود. در اینجا برخی از مشکلات و راه حل های رایج هاست و دامنه آورده شده است:
کندی بارگذاری وب سایت:
این می تواند ناشی از عوامل مختلفی باشد، مانند مشکلات سرور، فایل های تصویری یا ویدیویی بزرگ، یا کدهای بهینه نشده. برای رفع این مشکل، کد وب سایت خود را بهینه کنید، تصاویر و ویدیوهای خود را فشرده کنید و برنامه هاست خود را ارتقا دهید.
دامنه کار نمی کند:
این می تواند به دلیل تنظیمات نادرست DNS یا ثبت نام دامنه منقضی شده باشد. برای رفع این مشکل، تنظیمات DNS خود را بررسی کنید و مطمئن شوید که ثبت دامنه شما به روز است.
خرابی سرور:
این می تواند ناشی از نگهداری سرور، خرابی سخت افزار یا حملات سایبری باشد. برای رفع این مشکل، با پشتیبانی مشتری ارائه دهنده هاست خود تماس بگیرید و در مورد مشکل به روز رسانی بخواهید
نتیجه
هاست و دامنه اجزای ضروری برای ایجاد حضور آنلاین هستند. درک اصول هاست و دامنه می تواند به شما در انتخاب ارائه دهندگان مناسب و راه اندازی وب سایت خود به راحتی کمک کند. با در نظر گرفتن عواملی مانند زمان، سرعت، پشتیبانی و امنیت، می توانید مطمئن شوید که وب سایت شما سریع، قابل اعتماد و ایمن است. اگر سؤال یا مشکلی با میزبانی و دامنه دارید، در تماس با پشتیبانی مشتری ارائه دهنده خود برای دریافت راهنمایی دریغ نکنید.
در ادامه مطلب

چرخه رنگ چیست؟ اهمیت رنگ شناسی در گرافیک؟به عنوان یک طراح گرافیک، اهمیت استفاده از رنگ برای انتقال پیام، برانگیختن یک احساس یا حتی ایجاد هویت برند را درک می کنید. اما آیا هنر تشخیص رنگ در گرافیک را می شناسید؟ توانایی تشخیص و استفاده موثر از رنگ ها می تواند ابزار قدرتمندی در افزایش مهارت های طراحی شما باشد. در این راهنما، مبانی تئوری رنگ، روانشناسی رنگ ها در طراحی، طرح های رنگی و تاثیر آنها، ترکیب رنگ های موثر، استفاده از ابزار تشخیص رنگ، بهترین شیوه ها، مطالعات موردی طرح های موفق و موارد دیگر را بررسی خواهیم کرد.
مقدمه ای بر رنگ شناسی در گرافیک
تشخیص رنگ توانایی تشخیص و تمایز رنگ ها است. در زمینه طراحی گرافیک، تشخیص رنگ شامل توانایی درک رنگ های مختلف، معانی آنها و نحوه تعامل آنها با یکدیگر است. تشخیص رنگ یک مهارت حیاتی برای هر طراح گرافیکی است زیرا می تواند بر درک و اثربخشی یک طرح تأثیر بگذارد.
مبانی تئوری رنگ
تئوری رنگ مطالعه چگونگی تعامل رنگ ها با یکدیگر است. این پایه و اساس تشخیص رنگ در گرافیک است. سه رنگ اصلی قرمز، زرد و آبی هستند و با ترکیب رنگ های دیگر نمی توان آنها را ایجاد کرد. رنگ های ثانویه مانند سبز، بنفش و نارنجی از ترکیب رنگ های اصلی ایجاد می شوند. رنگ های سوم مانند آبی-سبز و زرد-نارنجی از ترکیب رنگ های اصلی و ثانویه ایجاد می شوند.
رنگ شناسی در طراحی گرافیک:
در واقع رنگ ها می توانند عواطف و احساسات را برانگیزند و آنها را به عنصری ضروری در طراحی گرافیک تبدیل کنند. به عنوان مثال، رنگ قرمز می تواند شور، عشق یا خشم را منتقل کند، در حالی که آبی می تواند آرامش، اعتماد یا غم را برانگیزد. درک روانشناسی رنگ ها می تواند به شما در ایجاد طرح هایی کمک کند که با مخاطب هدف شما طنین انداز شده و احساسات یا اقدامات مورد نظر را برانگیزد.
طرح های رنگی و تاثیر آنها
طرح رنگی مجموعه ای از رنگ ها است که به طور هماهنگ با هم کار می کنند. برخی از رایج ترین طرح های رنگی عبارتند از: تک رنگ، مکمل، مشابه و سه گانه. طرحهای تک رنگ از سایههای مختلف یک رنگ استفاده میکنند، در حالی که طرحهای مکمل از رنگهایی استفاده میکنند که در چرخه رنگ مقابل یکدیگر قرار دارند. طرحهای مشابه از رنگهایی استفاده میکنند که در کنار یکدیگر در چرخه رنگ قرار دارند، در حالی که طرحهای سهگانه از سه رنگ استفاده میکنند که به طور مساوی روی چرخ رنگ قرار دارند.
ترکیب رنگ برای طراحی گرافیکی موثر
انتخاب ترکیب رنگ های مناسب می تواند یک کار دلهره آور باشد، اما برای طراحی گرافیکی موثر بسیار مهم است. برخی از موثرترین ترکیبات رنگی شامل سیاه و سفید، آبی و زرد، قرمز و سبز و بنفش و زرد هستند. این ترکیب ها به خوبی کار می کنند زیرا کنتراست و تعادل را ایجاد می کنند.
استفاده از ابزارهای تشخیص رنگ برای طراحی گرافیکی
چندین ابزار تشخیص رنگ وجود دارد که می تواند به شما در ایجاد طرح های موثر کمک کند. به عنوان مثال، Adobe Color به شما امکان می دهد طرح های رنگی سفارشی را بر اساس قوانین رنگ، مانند رنگ های مکمل یا مشابه ایجاد کنید. Canva همچنین یک مولد پالت رنگی ارائه می دهد که ترکیب رنگ ها را بر اساس یک تصویر آپلود شده پیشنهاد می کند.
بهترین روش ها برای تشخیص رنگ در گرافیک
برای تقویت مهارت های تشخیص رنگ خود، باید بهترین روش های زیر را در نظر داشته باشید:
۱٫ زمینه طراحی خود و احساسات یا اقداماتی را که می خواهید برانگیزید در نظر بگیرید.
۲٫ از طرح های رنگی و ترکیب هایی استفاده کنید که به خوبی با هم کار کنند.
۳٫ طرح های خود را با ترکیب رنگ های مختلف تست کنید تا ببینید کدام یک بهتر عمل می کنند.
۴٫ از ابزارهای تشخیص رنگ برای صرفه جویی در زمان و بهبود طرح های خود استفاده کنید.
مطالعات موردی طرح های گرافیکی موفق از طریق تشخیص رنگ
یکی از بهترین راه ها برای یادگیری تشخیص رنگ، مطالعه طرح های موفق یا دیدن نموه کارهای طراحی سایت در شرکت طراحی سایت در کرمان اسمارتن است. برای مثال لوگوی کوکاکولا از طرح رنگی قرمز و سفید استفاده می کند که احساس شادی و هیجان را برمی انگیزد. لوگوی FedEx از طرح رنگ بنفش و نارنجی استفاده می کند که کنتراست و تعادل را ایجاد می کند. لوگوی آمازون از طرح رنگ مشکی و زرد استفاده می کند که اعتماد و اطمینان را نشان می دهد.
تشخیص رنگ در برندسازی و بازاریابی
تشخیص رنگ برای برندسازی و بازاریابی ضروری است. برندهایی مانند کوکاکولا، مک دونالد و استارباکس هویت برند قدرتمندی را با استفاده از رنگ ایجاد کرده اند. رنگ ها می توانند مترادف با یک برند شوند، احساسات را برانگیزند و ارتباطات قوی با مصرف کنندگان ایجاد کنند.
تقویت مهارت رنگ شناسی در طراحی گرافیک
در نتیجه، تشخیص رنگ یک مهارت حیاتی برای هر طراح گرافیک است. با درک اصول اولیه تئوری رنگ ها، روانشناسی رنگ ها، طرح های رنگی و ترکیب ها و استفاده از ابزارهای تشخیص رنگ، می توانید طرح های موثری ایجاد کنید که با مخاطب هدف خود طنین انداز شود. برای تقویت مهارت های تشخیص رنگ، این نکات را در نظر داشته باشید:
۱٫ طرح های موفق را مطالعه کنید و از آنها بیاموزید.
۲٫ با ترکیب ها و طرح های رنگی مختلف آزمایش کنید.
۳٫ زمینه طراحی خود و احساسات یا اقداماتی را که می خواهید برانگیزید درک کنید.
۴٫ از ابزارهای تشخیص رنگ برای صرفه جویی در زمان و بهبود طرح های خود استفاده کنید.
طراحی گرافیک در کرمان:
به جرات می توانیم ادعا کنیم که همکاران ما بهترین ها در زمینه طراحی گرافیک در کرمان هستند. برای دیدن نمونه کار ها به وب سایت اسمارتن و سایت هایی مثل علوم پزشکی کرمان، داروخانه دکتر دوستی شعار ، کلینیک والا و … مراجعه کنید.
در ادامه مطلب

به عنوان یک تولید کننده محتوا، می دانم که ایجاد یک استراتژی جامع سئو چقدر می تواند طاقت فرسا باشد. با تعداد زیادی قطعات متحرک، دانستن اینکه از کجا شروع کنید می تواند دشوار باشد، چه رسد به اینکه چگونه همه آن را پیگیری کنید. به همین دلیل است که من به یک ابزار حیاتی اعتماد کردم: تقویم محتوا. در این مقاله، من توضیح خواهم داد که تقویم محتوا چیست و چگونه می تواند به ساده سازی استراتژی سئو شما کمک کند.
آشنایی با تقویم محتوا در سئو
همانطور که می دانید سئو مخفف عبارت Search Engine Optimization است. این تمرین بهبود دید وب سایت شما در صفحات نتایج موتورهای جستجو (SERPs) است. اجزای مختلفی برای یک استراتژی سئو موفق وجود دارد، از جمله تحقیق کلمات کلیدی، بهینه سازی در صفحه و ساخت لینک. با این حال، یکی از جنبه هایی که اغلب نادیده گرفته می شود، برنامه ریزی محتوا است. اینجاست که یک تقویم محتوا وارد می شود.
مقاله مرتبط: تولیدمحتوا در کرمان
تقویم محتوا در سئو چیست؟
در هسته خود، تقویم محتوا ابزاری است که به شما کمک می کند محتوای خود را برنامه ریزی، سازماندهی و زمان بندی کنید. این به شما امکان می دهد استراتژی محتوای خود را در یک دوره خاص ترسیم کنید، خواه یک هفته، یک ماه یا حتی یک سال باشد. یک تقویم محتوا میتواند شامل همه چیز باشد، از پستهای وبلاگ گرفته تا بهروزرسانیهای رسانههای اجتماعی، ویدیوها، پادکستها و موارد دیگر. با برنامه ریزی محتوای خود از قبل، می توانید اطمینان حاصل کنید که محتوای با کیفیت بالا و مرتبطی ایجاد می کنید که با اهداف سئوی شما همخوانی دارد.
مزایای استفاده از تقویم محتوا برای سئو
استفاده از تقویم محتوا برای سئو مزایای متعددی دارد. اول و مهمتر از همه، به شما کمک می کند سازماندهی کنید. میتوانید در یک نگاه ببینید چه محتوایی را برای هفتهها یا ماههای آینده برنامهریزی کردهاید و در صورت نیاز تنظیمات را انجام دهید. علاوه بر این، یک تقویم محتوا به شما کمک می کند تا در مسیر اهداف سئو خود بمانید. با برنامه ریزی محتوای خود از قبل، می توانید اطمینان حاصل کنید که هر قسمت از محتوا برای کلمات کلیدی و موضوعاتی که برای کسب و کار شما مهم هستند بهینه شده است.
یکی دیگر از مزایای استفاده از تقویم محتوا این است که به شما کمک می کند تا یک برنامه پست ثابت داشته باشید. زمانی که صحبت از سئو به میان می آید، یکپارچگی کلیدی است. موتورهای جستجو مانند گوگل به وب سایت هایی که محتوای تازه و باکیفیت را به طور منظم منتشر می کنند، پاداش می دهند. با استفاده از تقویم محتوا، میتوانید اطمینان حاصل کنید که محتوا را در فواصل زمانی منظم ارسال میکنید، که میتواند به بهبود رتبهبندی موتورهای جستجو در طول زمان کمک کند.
نحوه ایجاد یک تقویم محتوایی برای سئو
ایجاد یک تقویم محتوا برای سئو ساده تر از آن چیزی است که فکر می کنید. در اینجا مراحلی وجود دارد که باید انجام دهید
اهداف خود را مشخص کنید:
قبل از شروع برنامه ریزی محتوای خود، باید مشخص کنید که می خواهید با استراتژی سئو به چه چیزی برسید. آیا به دنبال افزایش ترافیک وب سایت خود هستید؟ رتبه موتور جستجوی خود را برای کلمات کلیدی خاص افزایش دهید؟ فالوور شبکه های اجتماعی خود را افزایش دهید؟ هنگامی که اهداف خود را مشخص کردید، می توانید بر اساس آن محتوای خود را برنامه ریزی کنید.
پلتفرم خود را انتخاب کنید:
ابزارهای مختلفی وجود دارد که می توانید برای ایجاد یک تقویم محتوا از آنها استفاده کنید
محتوای خود را برنامه ریزی کنید:
با ترسیم محتوای خود برای هفته، ماه یا سه ماهه آینده شروع کنید. موضوعات و کلمات کلیدی که بیشترین ارتباط را با کسب و کار شما دارند را در نظر بگیرید و محتوای خود را بر اساس آن برنامه ریزی کنید.
وظایف را تعیین کنید:
پس از برنامه ریزی محتوای خود، وظایفی را به اعضای تیم خود اختصاص دهید. این می تواند شامل نوشتن پست های وبلاگ، ایجاد گرافیک رسانه های اجتماعی یا ضبط ویدیو باشد.
انتشار و تبلیغ:
پس از تکمیل محتوای شما، زمان انتشار و تبلیغ آن فرا می رسد. از تقویم محتوای خود برای برنامه ریزی پست های رسانه های اجتماعی، خبرنامه های ایمیل و سایر فعالیت های تبلیغاتی استفاده کنید.
نکاتی برای بهینه سازی تقویم محتوای خود برای سئو
اکنون که می دانید چگونه یک تقویم محتوا ایجاد کنید، بیایید به نکاتی برای بهینه سازی آن برای سئو نگاه کنیم:
روی تحقیق کلمات کلیدی تمرکز کنید:
از ابزارهایی مانند Google Keyword Planner یا Ahrefs برای شناسایی کلمات کلیدی و موضوعاتی که مخاطبان شما در جستجوی آن هستند استفاده کنید. این کلمات کلیدی را در تقویم محتوای خود بگنجانید تا مطمئن شوید که محتوایی را ایجاد می کنید که برای موتورهای جستجو بهینه شده است.
از انواع قالب های محتوا استفاده کنید
: خود را فقط به پست های وبلاگ یا به روز رسانی رسانه های اجتماعی محدود نکنید. انواع مختلف محتوا مانند ویدئو، پادکست و اینفوگرافیک را آزمایش کنید.
انعطاف پذیر بمانید
یک تقویم محتوا یک راهنما است، نه مجموعه ای از قوانین. برای ایجاد تغییرات در صورت نیاز بر اساس علایق و رفتار مخاطب آماده باشید
بهترین روش ها برای استفاده از تقویم محتوای شما برای سئو
برای استفاده حداکثری از تقویم محتوای خود، چند روش برتر وجود دارد که باید در نظر داشته باشید:
اهداف واقع بینانه تعیین کنید:
سعی نکنید خیلی زود کارها را انجام دهید. اهداف واقع بینانه ای را برای استراتژی سئوی خود تعیین کنید و آنها را در صورت نیاز بر اساس پیشرفت خود تنظیم کنید.
تجزیه و تحلیل خود را نظارت کنید:
از ابزارهایی مانند Google Analytics یا SEMrush برای ردیابی ترافیک وب سایت خود و رتبه بندی موتورهای جستجو استفاده کنید. از این داده ها برای بهینه سازی تقویم محتوای خود در طول زمان استفاده کنید.
سنجش موفقیت استراتژی سئوی خود با یک تقویم محتوا
برای سنجش موفقیت استراتژی سئوی خود با یک تقویم محتوا، باید چندین معیار را دنبال کنید، از جمله:
ترافیک وب سایت:
از Google Analytics برای ردیابی ترافیک وب سایت خود در طول زمان استفاده کنید. به دنبال روندها و الگوهایی باشید که نشان می دهد محتوای شما با مخاطبان شما طنین انداز است یا خیر.
رتبه بندی موتورهای جستجو:
از ابزارهایی مانند SEMrush یا Ahrefs برای ردیابی رتبه بندی موتورهای جستجو برای کلمات کلیدی خاص استفاده کنید.
تعامل در رسانه های اجتماعی:
به دنبال الگوهایی باشید که نشان می دهد کدام نوع محتوا با مخاطبان شما طنین انداز می شود.
اشتباهات رایجی که هنگام استفاده از تقویم محتوا برای سئو باید از آنها اجتناب کنید
برای استفاده حداکثری از تقویم محتوای خود، از چند اشتباه رایج اجتناب کنید:
بیش از حد سفت و سخت بودن:
به یاد داشته باشید، یک تقویم محتوا یک راهنما است، نه مجموعه ای از قوانین. برای ایجاد تغییرات در صورت نیاز بر اساس علایق و رفتار مخاطب آماده باشید.
تمرکز بیش از حد بر کمیت بر کیفیت:
انتشار محتوا به صورت منظم مهم است، اما به همان اندازه مهم است که اطمینان حاصل شود که هر قطعه از محتوا با کیفیت بالا و مرتبط با مخاطبان شما است.
نادیده گرفتن تجزیه و تحلیل:
از ابزارهایی مانند Google Analytics یا SEMrush برای ردیابی ترافیک وب سایت و رتبه بندی موتورهای جستجو استفاده کنید. از این داده ها برای بهینه سازی تقویم محتوای خود در طول زمان استفاده کنید.
نتیجه گیری:
در نتیجه، تقویم محتوا ابزار قدرتمندی است که می تواند به شما در ساده سازی استراتژی سئو کمک کند. با برنامه ریزی محتوای خود از قبل، می توانید اطمینان حاصل کنید که محتوای با کیفیت بالا و مرتبطی ایجاد می کنید که با اهداف سئوی شما همخوانی دارد. علاوه بر این، یک تقویم محتوا می تواند به شما کمک کند سازماندهی شده بمانید، یک برنامه پست ثابت داشته باشید و موفقیت استراتژی سئوی خود را در طول زمان اندازه گیری کنید. بنابراین اگر به دنبال ارتقای استراتژی سئوی خود به سطح بعدی هستید، من به شدت توصیه می کنم یک تقویم محتوا را امتحان کنید.
CTA: آماده اید تا استراتژی سئوی خود را با یک تقویم محتوا ساده کنید؟ با تعیین اهداف و انتخاب پلتفرمی که برای شما بهترین کار را دارد شروع کنید. از آنجا، می توانید برنامه ریزی محتوای خود و بهینه سازی آن را برای موتورهای جستجو آغاز کنید. موفق باشید!
در ادامه مطلب

سئو خارجی چیست؟به عنوان فردی که چند سالی است در فضای دیجیتال مارکتینگ کار می کنم، از نزدیک متوجه شده ام که سئوی خارجی (بهینه سازی موتور جستجو) چقدر برای موفقیت یک وب سایت مهم است. در این راهنمای جامع، همه چیزهایی را که باید در مورد سئوی خارجی بدانید، از چیستی تا چگونگی بهبود آن، به شما معرفی خواهم کرد. بیایید شیرجه بزنیم!
مقدمه ای بر سئوی خارجی
سئوی خارجی که به عنوان سئوی خارج از صفحه نیز شناخته می شود، به اقداماتی اشاره دارد که خارج از وب سایت شما انجام می شود و می تواند بر رتبه بندی موتورهای جستجو تأثیر بگذارد. این شامل مواردی مانند ایجاد بک لینک، بازاریابی رسانه های اجتماعی و فهرست های فهرست آنلاین است. اساساً، هر چیزی که می تواند به افزایش دید و اعتبار وب سایت شما در وب کمک کند، در زیر چتر سئو خارجی قرار می گیرد.
سئو خارجی چیست؟
سئوی خارجی همه چیز در مورد ایجاد شهرت و اعتبار وب سایت شما در وب است. این کار از طریق تاکتیکهای مختلفی مانند لینکسازی، بازاریابی رسانههای اجتماعی و فهرستهای فهرستی انجام میشود. با ایجاد یک استراتژی سئو خارجی قوی، می توانید دید وب سایت خود را افزایش دهید و ترافیک بیشتری را به سایت خود جذب کنید.
اهمیت سئوی خارجی برای وب سایت شما
سئوی خارجی برای موفقیت وب سایت شما بسیار مهم است. موتورهای جستجو مانند گوگل از الگوریتم های پیچیده برای تعیین اینکه کدام وب سایت ها در نتایج جستجو رتبه بالاتری دارند استفاده می کنند. یکی از مهم ترین عواملی که موتورهای جستجو به آن نگاه می کنند، اعتبار و مرتبط بودن وب سایت هایی است که به سایت شما لینک می دهند. با ایجاد یک استراتژی سئو خارجی قوی، می توانید اعتبار و ارتباط وب سایت خود را بهبود بخشید، که می تواند منجر به رتبه بندی جستجوی بالاتر و ترافیک ارگانیک بیشتر شود.
انواع سئو خارجی
انواع مختلفی از تاکتیک های سئو خارجی وجود دارد که می توانید برای بهبود اعتبار و ارتباط وب سایت خود از آنها استفاده کنید. بیایید نگاهی به برخی از محبوب ترین آنها بیندازیم:
بک لینک ها و نقش آنها در سئوی خارجی

یکی از مهمترین جنبه های سئوی خارجی ایجاد بک لینک است. بک لینک ها لینک هایی از سایر وب سایت ها هستند که به وب سایت شما اشاره می کنند. موتورهای جستجو، بک لینک ها را به عنوان رای اعتماد به اعتبار و ارتباط وب سایت شما می بینند. هرچه بک لینک های باکیفیت بیشتری به سایت خود اشاره کنید، احتمال بیشتری وجود دارد که موتورهای جستجو سایت شما را به عنوان یک منبع اطلاعاتی قابل اعتماد و معتبر ببینند. در صورت نیاز می توانید بک لینک خریداری کنید. فقط توجه کنید که بک لینک های خریداری شده باید به صورت دائمی باشند و اگر اجاره ای باشند باید به صورت ماهیانه آنرا تمدید کنید و یا در همان سایت رپورتاژآگهی بنویسید.
مقاله مرتبط: رپورتاژ اگهی چیست؟
آشنایی با Domain Authority و تاثیر آن بر سئوی خارجی
اعتبار دامنه معیاری است که قدرت و اقتدار دامنه وب سایت شما را اندازه گیری می کند. مهم است که توجه داشته باشید که اعتبار دامنه یک عامل رتبه بندی مورد استفاده توسط موتورهای جستجو نیست، بلکه راهی برای اندازه گیری قدرت پروفایل بک لینک وب سایت شما است. هرچه اعتبار دامنه شما بالاتر باشد، احتمال بیشتری وجود دارد که موتورهای جستجو سایت شما را به عنوان یک منبع اطلاعاتی قابل اعتماد و معتبر ببینند.
بازاریابی از طریق رسانه های اجتماعی
بازاریابی رسانه های اجتماعی یکی دیگر از جنبه های مهم سئو خارجی است. با ایجاد یک حضور قوی در رسانه های اجتماعی و به اشتراک گذاری محتوای خود در پلتفرم های رسانه های اجتماعی، می توانید دید وب سایت خود را افزایش دهید و ترافیک بیشتری را به سایت خود جذب کنید. علاوه بر این، پلتفرم های رسانه های اجتماعی می توانند به عنوان منبع بک لینک نیز عمل کنند که می تواند به بهبود اعتبار و ارتباط وب سایت شما کمک کند.
عوامل موثر بر سئو خارجی
چندین عامل وجود دارد که می تواند بر سئوی خارجی وب سایت شما تأثیر بگذارد. بیایید به برخی از مهمترین آنها نگاهی بیندازیم:
کیفیت بک لینک ها
کیفیت بک لینک هایی که به سایت شما اشاره می کنند یکی از مهم ترین عواملی است که می تواند بر سئوی خارجی وب سایت شما تأثیر بگذارد. موتورهای جستجو بک لینک های با کیفیت بالا از وب سایت های معتبر و معتبر را به عنوان رای اعتماد به اعتبار و ارتباط وب سایت شما می بینند.
ارتباط بک لینک ها
ارتباط بک لینک هایی که به سایت شما اشاره می کنند عامل مهم دیگری است که می تواند بر سئوی خارجی وب سایت شما تأثیر بگذارد. بک لینکهای وبسایتهایی که مرتبط با صنعت یا جایگاه شما هستند، ارزشمندتر از بک لینکهای وبسایتهای غیرمرتبط هستند.
متن لنگر
Anchor text متنی است که برای لینک دادن به وب سایت شما استفاده می شود. متن لنگر یک بک لینک می تواند بر سئوی خارجی وب سایت شما تأثیر بگذارد. در حالت ایدهآل، شما میخواهید که انکر تکست با محتوای صفحهای که به آن پیوند داده میشود، مرتبط باشد.
سیگنال های اجتماعی
سیگنالهای اجتماعی مانند لایکها، اشتراکگذاریها و نظرات در پلتفرمهای رسانههای اجتماعی نیز میتوانند بر سئوی خارجی وبسایت شما تأثیر بگذارند. در حالی که سیگنال های اجتماعی یک عامل رتبه بندی مستقیم نیستند، می توانند به افزایش دید وب سایت شما و جذب ترافیک بیشتر به سایت شما کمک کنند.
چگونه سئوی خارجی وب سایت خود را بهبود بخشیم
اککه ما اصول اولیه سئوی خارجی را پوشش داده ایم، بیایید به چند استراتژی که می توانید برای بهبود سئوی خارجی وب سایت خود استفاده کنید نگاهی بیندازیم:
ایجاد بک لینک با کیفیت بالا
ایجاد بک لینک با کیفیت بالا یکی از مهمترین کارهایی است که می توانید برای بهبود سئوی خارجی وب سایت خود انجام دهید. روی ایجاد بک لینک از وب سایت های معتبر و معتبری که مربوط به صنعت یا جایگاه شما هستند تمرکز کنید. شما میتوانید این کار را با ایجاد محتوای باکیفیت که سایر وبسایتها میخواهند به آن پیوند دهند، دسترسی به وبسایتهای دیگر و درخواست پیوند، یا با استفاده از وبلاگنویسی مهمان برای انتشار محتوا در وبسایتهای دیگر با پیوندی به سایت شما انجام دهید.
محتوای با کیفیت بالا ایجاد کنید
ایجاد محتوای با کیفیت یکی دیگر از جنبه های مهم سئو خارجی است. با ایجاد محتوای ارزشمند و آموزنده، می توانید ترافیک بیشتری را به سایت خود جذب کنید و احتمال لینک شدن سایر وب سایت ها به محتوای خود را افزایش دهید. علاوه بر این، محتوای با کیفیت بالا همچنین می تواند به افزایش سیگنال های اجتماعی وب سایت شما کمک کند، که می تواند سئوی خارجی شما را بیشتر بهبود بخشد.
تمرکز بر بازاریابی رسانه های اجتماعی
بازاریابی شبکه های اجتماعی نیز می تواند در بهبود سئوی خارجی وب سایت شما نقش داشته باشد. با ایجاد یک حضور قوی در رسانه های اجتماعی و به اشتراک گذاری محتوای خود در پلتفرم های رسانه های اجتماعی، می توانید دید وب سایت خود را افزایش دهید و ترافیک بیشتری را به سایت خود جذب کنید. علاوه بر این، پلتفرم های رسانه های اجتماعی می توانند به عنوان منبع بک لینک نیز عمل کنند که می تواند به بهبود اعتبار و ارتباط وب سایت شما کمک کند.
ابزارها و منابع برای سئو خارجی
چندین ابزار و منابع وجود دارد که می توانید از آنها برای بهبود سئوی خارجی وب سایت خود استفاده کنید. در اینجا تعدادی از موارد مورد علاقه من وجود دارد:
اهرفس
Ahrefs یک ابزار قدرتمند تجزیه و تحلیل بک لینک است که می تواند به شما در شناسایی فرصت های بک لینک با کیفیت بالا و پیگیری پیشرفت تلاش های بک لینک سازی خود کمک کند.
SEMrush

SEMrush یک ابزار جامع سئو است که می تواند به شما کمک کند کلمات کلیدی که ترافیک سایت شما را هدایت می کنند را شناسایی کنید، رتبه بندی وب سایت خود را ردیابی کنید و استراتژی های سئو رقبای خود را تجزیه و تحلیل کنید.
تجزیه و تحلیل ترافیک گوگل
گوگل آنالیتیکس یک ابزار رایگان است که می تواند به شما در ردیابی ترافیک ورودی به سایت و همچنین کلمات کلیدی که این ترافیک را هدایت می کنند کمک کند.
اشتباهات رایج در سئو خارجی
چندین اشتباه رایج وجود دارد که صاحبان وب سایت در مورد سئو خارجی مرتکب می شوند. در اینجا چند مورد برای اجتناب وجود دارد:
ساخت بک لینک با کیفیت پایین
ساخت بک لینک های بی کیفیت می تواند در واقع به سئوی خارجی وب سایت شما آسیب برساند. بر ایجاد بک لینک های با کیفیت بالا از وب سایت های معتبر و معتبری که مربوط به صنعت یا جایگاه شما هستند تمرکز کنید.
نادیده گرفتن رسانه های اجتماعی
رسانه های اجتماعی می توانند نقش مهمی در استراتژی سئو خارجی وب سایت شما داشته باشند. این کانال بازاریابی قدرتمند را نادیده نگیرید.
تمرکز بیش از حد بر کمیت بیش از کیفیت
وقتی صحبت از بک لینک می شود، کیفیت مهمتر از کمیت است. به جای تلاش برای ساخت بک لینک های تا حد امکان، بر ساخت بک لینک های با کیفیت بالا از وب سایت های معتبر و معتبر تمرکز کنید.
شرکت اسمارتن:
به جرات می گوییم شرکت اسمارتن با بیش از ده سال سابقه و تجربه بهترین شرکت در زمینه سئو سایت در کرمان می باشد. از جمله مهم فعالیت های شرکت اسمارتن در زمینه سئو:
سئو تکنیکال
انتخاب کلمات کلیدی برای هر وب سایت
تولید محتوای با کیفیت
لینکسازی داخلی پر قدرت
لینکسازی خارجی(بک لینک،رپورتاژآکهی)
نتیجه
سئوی خارجی یکی از اجزای مهم هر وب سایت موفق است. با ایجاد یک استراتژی سئو خارجی قوی، می توانید اعتبار و ارتباط وب سایت خود را بهبود بخشید، ترافیک بیشتری را به سایت خود جذب کنید و در نهایت به اهداف تجاری خود برسید. به یاد داشته باشید که برای بهبود سئوی خارجی وب سایت خود، روی ایجاد بک لینک با کیفیت بالا، ایجاد محتوای با کیفیت بالا و استفاده از رسانه های اجتماعی تمرکز کنید. با ابزارها و منابع مناسب می توانید سئوی خارجی وب سایت خود را به سطح بالاتری ببرید و به موفقیتی پایدار دست یابید.نون
در ادامه مطلب

من به عنوان یک بازاریاب دیجیتال، با استراتژی ها و تکنیک های مختلفی برای بهبود بهینه سازی موتور جستجو (SEO) وب سایت مواجه شده ام. یکی از استراتژی هایی که اغلب نادیده گرفته می شود، اما می تواند تأثیر قابل توجهی بر رتبه بندی سایت داشته باشد، پیوند داخلی است. در این مقاله، من توضیح خواهم داد که لینکسازی داخلی چیست، چرا برای سئو مهم است و چگونه از آن به طور موثر استفاده کنیم. بخاطر داشته باشید قبل از شروع سئو آف پیج و بک لینک گرفتن باید ابتدا محتواها ی با کیفیتی انتشار دهید و لینکسازی داخلی پرقدرتی انجام دهید.
لینکسازی داخلی چیست؟
پیوند داخلی به فرآیند پیوند دادن یک صفحه از یک وب سایت به صفحه دیگر در همان سایت اشاره دارد. این پیوندها معمولاً در بدنه محتوا قرار دارند و برای هدایت کاربران به محتوای مرتبط یا مرتبط در همان وب سایت استفاده می شوند. از پیوندهای داخلی می توان برای اتصال صفحات مرتبط، ایجاد سلسله مراتب محتوا و کمک به موتورهای جستجو برای درک ساختار یک وب سایت استفاده کرد.
چرا لینکسازی داخلی برای سئو مهم است؟
لینکسازی داخلی عامل مهمی در سئو است زیرا به موتورهای جستجو کمک می کند تا ساختار وب سایت شما و نحوه ارتباط محتوا را درک کنند. هنگامی که موتورهای جستجو در سایت شما می خزند، پیوندهای داخلی را دنبال می کنند تا تعیین کنند کدام صفحات برای کاربران مهم و مرتبط هستند. پیوند داخلی همچنین به توزیع ارزش لینک در سراسر سایت شما کمک می کند، که می تواند رتبه بندی صفحات جداگانه و سایت را به طور کلی بهبود بخشد.
پیوند داخلی همچنین میتواند تجربه کاربر را با آسانتر کردن بازدیدکنندگان برای پیمایش در سایت شما و یافتن محتوای مرتبط، بهبود بخشد. با ارائه لینک به محتوای مرتبط، می توانید کاربران را تشویق کنید که زمان بیشتری را در سایت خود بگذرانند و نرخ پرش را کاهش دهید.
چگونه پیوند داخلی بر ساختار وب سایت تأثیر می گذارد
لینکسازی داخلی می تواند تاثیر قابل توجهی بر ساختار وب سایت شما داشته باشد. با ایجاد سلسله مراتبی از محتوا از طریق لینک های داخلی، می توانید به موتورهای جستجو سیگنال دهید که کدام صفحات مهمتر هستند و کدام صفحات به یکدیگر مرتبط هستند. این می تواند به موتورهای جستجو کمک کند تا زمینه محتوای شما را درک کنند و ارتباط صفحات شما را در نتایج جستجو بهبود بخشند.
مقاله مرتبط: روش های پیدا کردن کلمه کلیدی مناسب
علاوه بر این، لینکسازی داخلی می تواند به توزیع ارزش لینک در سراسر سایت شما کمک کند. ارزش لینک ارزشی است که بین صفحات از طریق پیوندها منتقل می شود و می تواند بر رتبه بندی صفحات جداگانه و سایت به عنوان یک کل تأثیر بگذارد. با پیوند استراتژیک به صفحاتی با ارزش لینک بالاتر، می توانید رتبه بندی سایر صفحات سایت خود را بهبود بخشید.
درک ارزش لینک و چگونگی تأثیر آن بر پیوند داخلی
ارزش لینک یک مفهوم مهم در سئو است و بر نحوه استفاده از لینک داخلی تاثیر می گذارد. هنگامی که یک صفحه در سایت شما دارای ارزش لینک بالایی است، به احتمال زیاد در صفحات نتایج موتورهای جستجو (SERP) بالاتر ظاهر می شود. ارزش پیوند از صفحه ای به صفحه دیگر از طریق پیوندهای داخلی و خارجی منتقل می شود و می تواند تحت تأثیر عواملی مانند ارتباط و اعتبار صفحه پیوند دهنده قرار گیرد.
هنگام ایجاد یک استراتژی لینک داخلی، مهم است که در نظر بگیرید که ارزش لینک چگونه در سراسر سایت شما توزیع می شود. شما باید به صفحاتی با ارزش لینک بالا پیوند دهید تا این ارزش را به سایر صفحات سایت خود منتقل کنید. در عین حال، باید از پیوند دادن به صفحات با ارزش لینک پایین اجتناب کنید، زیرا این امر می تواند ارزش ارسال شده از طریق پیوندها را کاهش دهد.
انواع لینک های داخلی و نحوه استفاده موثر از آنها
انواع مختلفی از لینک های داخلی وجود دارد که می توان از آنها برای بهبود ساختار و سئو وب سایت استفاده کرد. این شامل:
۱٫ پیوندهای ناوبری
لینک های ناوبری لینک هایی هستند که در منوی ناوبری وب سایت شما ظاهر می شوند. این پیوندها به کاربران کمک می کند تا در سایت شما حرکت کنند و می توانند برای برجسته کردن صفحات یا دسته بندی های مهم استفاده شوند.
۲٫ پیوندهای متنی
پیوندهای متنی پیوندهایی هستند که در بدنه محتوای شما ظاهر می شوند. این پیوندها برای هدایت کاربران به محتوای مرتبط یا مرتبط در سایت شما استفاده می شود.
۳٫ پیوندهای پاورقی
لینک های پاورقی لینک هایی هستند که در پایین وب سایت شما ظاهر می شوند. این پیوندها اغلب برای ارائه گزینه های ناوبری اضافی یا برجسته کردن صفحات مهم استفاده می شوند.
۴٫ پیوندهای متنی لنگر
لینکهای انکر تکست پیوندهایی هستند که از کلمات یا عبارات کلیدی خاصی به عنوان متن قابل کلیک استفاده میکنند. از این پیوندها می توان برای سیگنال دادن به موتورهای جستجو استفاده کرد که کدام صفحات با آن کلمات کلیدی مرتبط هستند.
هنگام استفاده از پیوندهای داخلی، مهم است که از آنها به طور موثر استفاده کنید. این به معنای پیوند دادن به محتوای مرتبط و مرتبط، استفاده از متن لنگر توصیفی، و اجتناب از پیوند بیش از حد یا پر کردن پیوند است.
نکاتی برای ایجاد یک استراتژی پیوند داخلی موفق
برای ایجاد یک استراتژی پیوند داخلی موفق، نکات زیر را دنبال کنید:
۱٫ ساختار سایت خود را برنامه ریزی کنید
قبل از شروع پیوند صفحات، ساختار سایت خود را برنامه ریزی کنید. این به شما کمک می کند تا تعیین کنید کدام صفحات مهم تر هستند و چگونه با یکدیگر مرتبط هستند.
۲٫ از Descriptive Anchor Text استفاده کنید
هنگام ایجاد پیوندهای داخلی، از متن لنگر توصیفی استفاده کنید. که به طور دقیق محتوای صفحه پیوند شده را توصیف می کند.
۳٫ پیوند به محتوای مرتبط و مرتبط
به محتوای مرتبط و مرتبط با صفحه ای که از آن لینک می دهید پیوند دهید. این به impr کمک می کند
بیش از تجربه کاربر و به موتورهای جستجو سیگنال می دهد که کدام صفحات مهم ترین هستند.
۴٫ از پیوند بیش از حد یا پر کردن لینک خودداری کنید
از پیوند بیش از حد یا پر کردن لینک خودداری کنید. زیرا این امر می تواند توسط موتورهای جستجو به عنوان اسپم دیده شود و به رتبه سایت شما آسیب برساند
اشتباهات رایجی که در پیوندهای داخلی باید از آنها اجتناب کرد
هنگام ایجاد یک استراتژی پیوند داخلی، چندین اشتباه رایج وجود دارد که باید از آنها اجتناب کرد:
۱٫ پیوند دادن به محتوای با کیفیت پایین
از لینکسازی به محتوای بی کیفیت در سایت خود اجتناب کنید. این می تواند به رتبه بندی سایت و تجربه کاربری شما آسیب برساند.
۲٫ پیوند بیش از حد یا پر کردن پیوند
لینک دادن بیش از حد یا پر کردن لینک می تواند به رتبه سایت شما آسیب برساند. و توسط موتورهای جستجو به عنوان اسپم دیده شود.
۳٫ استفاده از Generic Anchor Tex
استفاده از متن لنگر عمومی، مانند «اینجا کلیک کنید» یا «بیشتر بخوانید»، میتواند درک زمینه محتوای شما را برای موتورهای جستجو دشوار کند.
ابزارهایی برای تجزیه و تحلیل و بهینه سازی پیوندهای داخلی
چندین ابزار برای کمک به تجزیه و تحلیل و بهینه سازی استراتژی پیوند داخلی خود وجود دارد، از جمله:
۱٫ کنسول جستجوی گوگل
کنسول جستجوی گوگل داده هایی را در مورد ساختار پیوند داخلی سایت شما ارائه می دهد، از جمله صفحاتی که بیشترین پیوند را دارند و متن لنگر استفاده شده در آن پیوندها.
۲٫ احرف
Ahrefs یک ابزار SEO است که داده ها را در پروفایل لینک سایت شما از جمله لینک های داخلی ارائه می دهد. شما می توانید از Ahrefs برای شناسایی صفحات با ارزش لینک بالا یا پایین و تجزیه و تحلیل انکر تکست استفاده شده در لینک های داخلی استفاده کنید.
مقاله مرتبط: سئو سایت در کرمان
نتیجه گیری و نکات کلیدی
لینک سازی داخلی عامل مهمی در سئو است که می تواند تاثیر بسزایی در رتبه بندی سایت و تجربه کاربری شما داشته باشد. با استفاده موثر از پیوندهای داخلی، می توانید ساختار سایت خود را بهبود ببخشید، ارزش لینک را توزیع کنید و ارتباط صفحات خود را در نتایج جستجو بهبود بخشید.
برای ایجاد یک استراتژی پیوند داخلی موفق، ساختار سایت خود را برنامه ریزی کنید. از متن لنگر توصیفی استفاده کنید، به محتوای مرتبط و مرتبط پیوند دهید و از اشتباهات رایج مانند لینک دادن بیش از حد یا لینک دادن به محتوای کم کیفیت اجتناب کنید.
با استفاده از ابزارهایی مانند کنسول جستجوی گوگل، Ahrefs و Screaming Frog می توانید استراتژی لینک سازی داخلی خود را برای بهبود سئو سایت خود تحلیل و بهینه کنید.
به یاد داشته باشید، لینک سازی داخلی تنها بخشی از یک استراتژی موفق سئو است و باید همراه با تاکتیک های دیگر مانند تحقیق کلمات کلیدی، بهینه سازی در صفحه و ساخت لینک استفاده شود. با اتخاذ یک رویکرد جامع به سئو، می توانید دید و موفقیت وب سایت خود را بهبود بخشید.
در ادامه مطلب

نقش حیاتی رپورتاژ آگهی در تقویت استراتژی سئوی شما
به عنوان یک بازاریاب دیجیتال، من از نزدیک دیدم که چگونه رپورتاژ آگهی می تواند تأثیر قابل توجهی بر سئوی وب سایت داشته باشد. رپورتاژ آگهی نوعی بک لینک محسوب می شود. که به فرآیند تحلیل و اندازه گیری عملکرد کمپین های تبلیغاتی آنلاین برای شناسایی زمینه های بهبود اشاره دارد. در این پست وبلاگ، توضیح خواهم داد که چگونه گزارش تبلیغات می تواند به تقویت استراتژی سئو شما کمک کند.
مقدمه ای بر رپورتاژ آگهی و سئو
قبل از پرداختن به اهمیت رپورتاژ آگهی برای سئو، اجازه دهید ابتدا بفهمیم سئو چیست. سئو یا بهینه سازی موتور جستجو، عمل بهینه سازی محتوا و ساختار یک وب سایت برای بهبود دید و رتبه بندی آن در صفحات نتایج موتورهای جستجو (SERPs) است. هدف سئو هدایت ترافیک ارگانیک به یک وب سایت و افزایش حضور آنلاین آن است.
مقاله مرتبط: سئوسایت در کرمان
از سوی دیگر، رپورتاژ آگهی فرآیند سنجش و تحلیل عملکرد کمپین های تبلیغاتی آنلاین است. گزارش تبلیغات بینش ارزشمندی را در مورد کمپین های خود به بازاریابان ارائه می دهد، از جمله نرخ کلیک، نرخ تبدیل و بازگشت سرمایه. با تجزیه و تحلیل این معیارها، بازاریابان می توانند تصمیمات مبتنی بر داده را برای بهینه سازی کمپین های تبلیغاتی خود و بهبود عملکرد کلی خود اتخاذ کنند.
اهمیت اندازه گیری عملکرد تبلیغات
اندازه گیری عملکرد تبلیغات به چند دلیل بسیار مهم است. اولا، به بازاریابان این امکان را میدهد که تشخیص دهند کدام تبلیغات خوب عمل میکنند و کدامیک نه. با تجزیه و تحلیل عملکرد تبلیغات مختلف، بازاریابان می توانند تعیین کنند که در کدام تبلیغات سرمایه گذاری کنند و کدام یک را کاهش دهند.
ثانیاً، اندازهگیری عملکرد تبلیغات به بازاریابان کمک میکند تا زمینههای بهبود را شناسایی کنند. برای مثال، اگر یک تبلیغ به اندازه کافی کلیک نمیکند، بازاریابان میتوانند پیامها، هدفگذاری یا قرار دادن تبلیغات آن را برای بهبود عملکرد آن تنظیم کنند.
درنهایت، اندازهگیری عملکرد تبلیغات، بازاریابان را قادر میسازد تا ROI کمپینهای تبلیغاتی خود را محاسبه کنند. با ردیابی هزینه هر تبلیغ و درآمد حاصل از آن، بازاریابان می توانند سودآوری کمپین های خود را تعیین کنند و تصمیمات آگاهانه ای در مورد سرمایه گذاری های آتی بگیرند.
تاثیر رپورتاژاگهی در سئو
رپورتاژ آگهی می تواند از طرق مختلفی بر استراتژی سئوی شما تأثیر بگذارد.
در مرحله اول
می تواند به شما کمک کند کلمات کلیدی با عملکرد بالا را شناسایی کنید که می توانید برای بهینه سازی محتوای وب سایت خود از آنها استفاده کنید. با تجزیه و تحلیل کلمات کلیدی که باعث کلیک و تبدیل در کمپین های تبلیغاتی شما می شوند، می توانید کلمات کلیدی مرتبط را برای هدف گذاری در وب سایت خود شناسایی کنید.
ثانیا
گزارش آگهی می تواند به شما کمک کند تا زمینه های بهبود تجربه کاربری وب سایت خود را شناسایی کنید. به عنوان مثال، اگر کاربران روی تبلیغ شما کلیک می کنند اما برای مدت طولانی در وب سایت شما نمی مانند، می تواند نشان دهنده مشکل در طراحی یا محتوای وب سایت شما باشد. با شناسایی این مسائل می توانید تغییراتی را برای بهبود تجربه کاربری وب سایت خود ایجاد کنید و احتمال ماندن بیشتر بازدیدکنندگان در سایت خود را افزایش دهید.
ثالثاً
رپورتاژ آگهی می تواند به شما کمک کند تا ترافیک ارگانیک وب سایت خود را افزایش دهید. با شناسایی کلمات کلیدی با کارایی بالا و بهینه سازی محتوای وب سایت خود برای آنها، می توانید دید وب سایت خود را در SERP بهبود بخشید. و ترافیک ارگانیک بیشتری را به سایت خود هدایت کنید.
درک ارتباط بین عملکرد تبلیغات و SEO
بین عملکرد تبلیغات و سئو ارتباط قوی وجود دارد. زمانی که کمپین های تبلیغاتی شما عملکرد خوبی داشته باشند، می توانند ترافیک را به سمت وب سایت شما هدایت کنند. که می تواند رتبه وب سایت شما را در SERP ها بهبود بخشد. علاوه بر این، با بهینه سازی کمپین های تبلیغاتی خود برای کلمات کلیدی مرتبط، می توانید ارتباط و اعتبار وب سایت خود را در همان کلمات کلیدی بهبود بخشید.
با این حال، توجه به این نکته مهم است که عملکرد تبلیغات به تنهایی برای تقویت استراتژی سئو شما کافی نیست. در حالی که کمپین های تبلیغاتی می توانند ترافیک را به سمت وب سایت شما هدایت کنند، داشتن یک وب سایت با ساختار و بهینه سازی برای تبدیل این ترافیک به سرنخ یا فروش بسیار مهم است.
مزیت رپورتاژآگهی:
یکی از مهمترین مزایای رپورتاژ آگهی، توانایی آن در شناسایی کلمات کلیدی با عملکرد بالا است. با تجزیه و تحلیل کلمات کلیدی که باعث کلیک و تبدیل در کمپین های تبلیغاتی شما می شوند، می توانید کلمات کلیدی مرتبط را برای هدف گذاری در وب سایت خود شناسایی کنید.
مقاله مرتبط: روش های پیدا کردن کلمات کلیدی
برای انجام این کار، با تجزیه و تحلیل کلمات کلیدی که بیشترین کلیک و تبدیل را در کمپین های تبلیغاتی شما ایجاد می کنند، شروع کنید. هنگامی که این کلمات کلیدی را شناسایی کردید، می توانید از آنها برای بهینه سازی محتوای وب سایت خود استفاده کنید. به عنوان مثال، شما می توانید این کلمات کلیدی را در توضیحات متا، عنوان صفحات و محتوای وب سایت خود بگنجانید تا ارتباط و دیده شدن آن در SERP ها بهبود یابد.
مقاله مرتبط: نحوه نوشتن توضیحات متا
علاوه بر این، می توانید از این کلمات کلیدی برای ایجاد محتوای جدید در وب سایت خود استفاده کنید. به عنوان مثال، اگر متوجه شدید که یک کلمه کلیدی خاص ترافیک زیادی را به وب سایت شما هدایت می کند، یک پست وبلاگ یا صفحه فرود ایجاد کنید که آن کلمه کلیدی را هدف قرار دهد تا ترافیک بیشتری را جذب کند.
در ادامه مطلب

بهترین شرکت طراحی گرافیک در کرمان ؟من به عنوان یک طراح گرافیک حرفه ای با افراد مختلفی برخورد کرده ام که با طراحی گرافیک آشنایی ندارند و اغلب از من می پرسند که چیست و چرا مهم است. در این مقاله اصول طراحی گرافیک، اهمیت، تکامل، عناصر، اصول، انواع مختلف، ابزارها و نرم افزارها و چگونگی تبدیل شدن به یک طراح گرافیک را شرح خواهم داد. علاوه بر این، من نمونه هایی از طرح های گرافیکی عالی را ارائه خواهم کرد تا درک بهتری از این زمینه به شما بدهم.
مقدمه ای بر طراحی گرافیک
طراحی گرافیک هنر ایجاد محتوای بصری با استفاده از تایپوگرافی، عکاسی و تصویرسازی است. هدف اصلی آن انتقال مؤثر پیام، جلب توجه و برانگیختن احساسات است. طراحی گرافیک را می توان در رسانه های مختلف مانند بیلبوردها، لوگوها، وب سایت ها، مجلات، کتاب ها، بسته بندی ها و موارد دیگر یافت.
تاریخچه طراحی گرافیک به اوایل قرن بیستم باز می گردد که به عنوان یک حرفه مطرح شد. در این مدت آژانس های تبلیغاتی و شرکت های چاپ به دنبال راه هایی برای ایجاد تبلیغات و مطالب بازاریابی چشم نواز بودند. از آن زمان، طراحی گرافیک تکامل یافته و به یکی از جنبه های ضروری بازاریابی و برندسازی تبدیل شده است.
طراحی گرافیک در کرمان:
طراحی گرافیک باید طرح جذاب و منحصر به فردی داشته باشد. برای مثال طراحی گرافیک برای لوگو بسیار موضوع مهمی است چرا که لوگوی یک کسب و کار برند آن می باشد.
به جرات می توانیم بگوییم شرکت اسمارتن دارای یک تیم قدرتمند در زمینه طراحی گرافیک می باشد. که با رضایت صد در صد مشتریان خود ما را مفتخر می د انند تا بهترین خدمات را به آنها عرضه کنیم.

خدمات طراحی گرافیک در کرمان:
ما برای انجام خدماتی چون طراحی لوگو، طراحی کارت ویزیت، طراحی پوستر و بنر، طراحی قالب پست و اینستاگرام و طراحی ui و ux وب سایت و اپلیکیشن در خدمت شما عزیزان هستیم.
برای انجام هرگونه خدماتی چون طراحی سایت در کرمان و طراحی اپلیکیشن در کرمان با گرافیک بسیار منحصر به فرد به وب سایت ما مراجعه کنید و با مشاورین ما تماس بگیرید.
قیمت طراحی گرافیک در کرمان:
از آنجایی که طراحی گرافیک به انواع مختلفی چون طراحی بنر،پوستر و… تقسیم می شود قیمت هریک ازآنها متفاوت می باشد. همچنین قیمت هریک ازآنها با توجه به امکاناتی که شما در نظر دارید تغییر می کند. اما اصلا نگران نباشید چرا که ما برای شما بهترین خدمات را با کمترین هزینه ممکن انجام خواهید داد.
اهمیت طراحی گرافیک
طراحی گرافیکی به چند دلیل حیاتی است. در مرحله اول، به ایجاد هویت برند قوی کمک می کند که یک کسب و کار را از رقبای خود متمایز می کند. ارزش ها و شخصیت برند را به اشتراک می گذارد و شناسایی و ارتباط با برند را برای مشتریان آسان تر می کند. دوم اینکه به انتقال موثر اطلاعات کمک می کند. برای مثال، یک اینفوگرافیک خوب طراحی شده میتواند به توضیح دادههای پیچیده به روشی ساده و جذاب کمک کند. ثالثاً، طراحی گرافیک خوب می تواند به ایجاد اعتبار و حرفه ای بودن کمک کند. یک وب سایت یا مواد تبلیغاتی با طراحی ضعیف می تواند یک تجارت را غیرحرفه ای و غیرقابل اعتماد جلوه دهد.
تکامل طراحی گرافیک
طراحی گرافیک از زمان پیدایش تا کنون راه زیادی را پیموده است. مراحل مختلفی را طی کرده است، از جنبش هنر نو در اواخر دهه ۱۸۰۰ تا جنبش مینیمالیسم در دهه ۱۹۶۰٫ هر حرکت سبک و رویکرد منحصر به فرد خود را به طراحی گرافیک می آورد. امروزه طراحی گرافیک متنوعتر و فراگیرتر شده است و طراحان سبکها و مدیومهای مختلفی را تجربه میکنند. ظهور فناوری بر طراحی گرافیک نیز تأثیر گذاشته است، به طوری که طراحان از ابزارهای دیجیتال برای ایجاد سریعتر و کارآمدتر طرح ها استفاده می کنند.
عناصر طراحی گرافیک
عناصر طراحی گرافیک بلوک های ساختمانی هستند که برای ایجاد یک طرح استفاده می شوند. این عناصر شامل خط، رنگ، شکل، بافت، فضا و تایپوگرافی است. هر عنصر نقش مهمی در ایجاد یک طرح بصری جذاب دارد. به عنوان مثال، استفاده از رنگ می تواند احساسات مختلفی را برانگیزد، در حالی که تایپوگرافی می تواند به انتقال لحن پیام کمک کند.
اصول طراحی گرافیک
اصول طراحی گرافیک دستورالعمل هایی هستند که برای چیدمان عناصر یک طرح به کار می روند. این اصول شامل تعادل، کنتراست، تاکید، حرکت، الگو، ریتم و وحدت است. هر اصل به ایجاد یک طراحی هماهنگ و منسجم کمک می کند. به عنوان مثال، از اصل کنتراست می توان برای برجسته کردن اطلاعات مهم استفاده کرد، در حالی که از اصل وحدت می توان برای ایجاد حس تداوم استفاده کرد.
انواع مختلف طراحی گرافیک
طراحی گرافیک را می توان به دسته های مختلفی تقسیم کرد که هر کدام سبک و رویکرد منحصر به فرد خود را دارند. این دسته بندی ها عبارتند از برندسازی و هویت، طراحی وب، طراحی چاپ، طراحی بسته بندی، موشن گرافیک و غیره. هر دسته به مهارت ها و دانش های متفاوتی نیاز دارد. برای مثال، برندسازی و طراحی هویت نیازمند درک استراتژی برند و رفتار مصرف کننده است، در حالی که طراحی وب نیازمند دانش تجربه کاربر و توسعه وب است.
ابزار و نرم افزار برای طراحی گرافیک
طراحان گرافیک از ابزارها و نرم افزارهای مختلفی برای ایجاد طرح ها استفاده می کنند. این ابزارها شامل مداد، خودکار، نشانگر و کاغذ است، در حالی که نرم افزار شامل :
Adobe
Photoshop
Illustrator
InDesign و غیره است. هر ابزار و نرم افزاری مزایا و معایب خود را دارد. به عنوان مثال، ابزارهای سنتی آزادی و خلاقیت بیشتری را فراهم می کنند، در حالی که نرم افزار دقت و کارایی بیشتری را ارائه می دهد.

چگونه یک طراح گرافیک شویم
برای تبدیل شدن به یک طراح گرافیک، فرد باید ترکیبی از خلاقیت و مهارت های فنی داشته باشد. داشتن مدرک در طراحی گرافیک یا رشته های مرتبط مزیت محسوب می شود. با این حال، می توان از طریق دوره های آنلاین، کارگاه ها و خودآموزی نیز مهارت کسب کرد. همچنین ایجاد یک نمونه کار قوی که مهارت ها و خلاقیت فرد را به نمایش بگذارد ضروری است.
مینیمالیسم در طراحی گرافیک
مینیمالیسم یک سبک طراحی است که بر سادگی تاکید دارد و از عناصر حداقلی برای ایجاد ظاهری تمیز و بدون درهم و برهم استفاده می کند. طرح های مینیمالیستی معمولاً با استفاده از فضای سفید، تایپوگرافی ساده و پالت رنگ محدود مشخص می شوند. هدف مینیمالیسم ایجاد طرحی است که خواندن و درک آن آسان باشد.
نمونه هایی از طراحی گرافیکی مینیمالیستی
یکی از نمادینترین نمونههای طراحی گرافیکی مینیمالیستی، لوگوی شرکت اپل است. این لوگو از یک سیلوئت ساده سیب با لقمهای خارج شده از آن تشکیل شده است. مثال دیگر برندسازی برای شرکت پوشاک Uniqlo است. لوگوی آنها از تایپوگرافی ساده با یک مربع قرمز در گوشه تشکیل شده است.
مزایای طراحی گرافیک مینیمالیستی
یکی از مزایای اصلی طراحی گرافیکی مینیمال، سادگی آن است. طرح های مینیمالیستی به راحتی قابل خواندن و درک هستند، که باعث می شود آنها در انتقال پیام موثر باشند. آنها همچنین همه کاره هستند و می توانند در صنایع مختلف استفاده شوند. طرح های مینیمالیستی نیز بی انتها هستند، به این معنی که به سرعت از مد نمی افتند.
ماکسیمالیسم در طراحی گرافیک
ماکسیمالیسم یک سبک طراحی است که بر عناصر جسورانه و پر جنب و جوش برای ایجاد یک طرح شلوغ و محرک بصری تأکید دارد. طرحهای ماکسیمالیست معمولاً با استفاده از رنگهای روشن، الگوهای پیچیده و عناصر متعدد مشخص میشوند. هدف ماکسیمالیسم ایجاد طرحی است که از نظر بصری هیجان انگیز باشد و توجه بیننده را به خود جلب کند.
نمونه هایی از طراحی گرافیک ماکسیمالیست
یکی از نمادینترین نمونههای طراحی گرافیک حداکثری، آثار هنری کیت هرینگ است. آثار او دارای خطوط برجسته، رنگ های روشن و الگوهای پیچیده است. مثال دیگر برندسازی برای نوشیدنی انرژی زا Monster است..
مزایای طراحی گرافیک ماکسیمالیست
یکی از مزیت های اصلی طراحی گرافیک حداکثری توانایی آن در جلب توجه بیننده است. طرح های ماکسیمالیست از نظر بصری محرک هستند و می توانند تصوری به یاد ماندنی ایجاد کنند. آنها همچنین در انتقال پیام به شیوه ای جسورانه و هیجان انگیز موثر هستند. طرح های ماکسیمالیست نیز همه کاره هستند و می توانند در صنایع مختلف مورد استفاده قرار گیرند.
انواع دیگر طراحی گرافیک
به غیر از مینیمالیسم و ماکسیمالیسم، انواع دیگری از طراحی گرافیکی وجود دارد، از جمله وینتاژ، رترو، آینده نگر و انتزاعی. هر سبک طراحی ویژگی ها و مزایای منحصر به فرد خود را دارد.
کدام نوع طراحی گرافیکی برای شما مناسب است؟
نوع طراحی گرافیکی که برای شما مناسب است به پروژه و ترجیحات مشتری بستگی دارد. برقراری ارتباط با مشتری و درک اهداف و ترجیحات طراحی آنها بسیار مهم است. با درک مزایا و معایب سبک های مختلف طراحی، می توانید تصمیمات آگاهانه ای در مورد اینکه از کدام سبک برای یک پروژه خاص استفاده کنید، بگیرید.
در نتیجه
درک انواع مختلف طراحی گرافیک برای هر طراح گرافیکی مهم است. با درک مزایا و معایب سبکهای مختلف طراحی، میتوانید طرحهای مؤثری ایجاد کنید که نه تنها خوب به نظر میرسند، بلکه پیام مورد نظر را نیز بهطور مؤثری منتقل میکنند. چه مینیمالیسم را ترجیح دهید یا حداکثری، درک سبک های مختلف طراحی می تواند به شما کمک کند تا مهارت های طراحی خود را گسترش دهید و به طیف وسیع تری از مشتریان پاسخ دهید. برای انجام خدمات طراحی گرافیک در کرمان با شماره ۳۲۴۳۲۵۳۰-۰۳۴ تماس بگیرید تا بهترین ها را تجربه کنید.
در ادامه مطلب

شرکت اسمارتن در زمینه تولید محتوا در کرمان فعالیت می کند. به عنوان یک بازاریاب دیجیتال، اغلب از من می پرسند که “تولید محتوا چیست؟” این یک سوال معتبر است، زیرا ایجاد محتوا جزء مهمی از هر استراتژی بازاریابی آنلاین موفق است. در این پست وبلاگ توضیح خواهم داد که تولید محتوا چیست، اهمیت آن، انواع مختلف محتوا، فرآیند تولید محتوا، ابزارهای تولید محتوا، نکاتی برای تولید محتوا موفق و نحوه سنجش میزان موفقیت محتوای خود.
تولید محتوا در کرمان:
تولید محتوا فرآیند تولید و انتشار اطلاعاتی است که برای یک مخاطب خاص مرتبط و ارزشمند است. این اطلاعات می تواند اشکال مختلفی داشته باشد، از جمله تولید محتوایی که برای سایت در بخش طراحی سایت در کرمان انجام می دهیم، پست های وبلاگ، مقالات، ویدئوها، پادکست ها، پست های رسانه های اجتماعی، اینفوگرافیک ها و موارد دیگر. هدف از تولید محتوا جذب و حفظ مخاطب هدف است که در نهایت منجر به اقدام سودآور مشتری می شود.
تولید محتوا چیست؟
تولید محتوا شامل ایجاد فرمت های مختلف اطلاعاتی است که برای یک مخاطب هدف خاص ارزشمند و مرتبط هستند. به عنوان یک بازاریاب دیجیتال، می دانم که محتوای ایجاد شده باید آموزنده، سرگرم کننده و جذاب برای مخاطبان هدف باشد.
ایجاد محتوا به شما این امکان را می دهد که خود را به عنوان یک متخصص صنعت معرفی کنید، با مخاطبان خود اعتماد ایجاد کنید و رتبه بندی موتورهای جستجوی خود را بهبود بخشید. توجه به این نکته مهم است که تولید محتوا فقط تولید هر محتوا نیست. این در مورد ایجاد محتوای ارزشمند و مرتبط برای مخاطبان هدف شما است.
اهمیت تولید محتوا در کرمان:
تولید محتوا در عصر دیجیتال ضروری است، جایی که کسب و کارها برای رقابتی ماندن نیاز به حضور آنلاین قوی دارند. برخی از دلایلی که باعث می شود تولید محتوا حیاتی باشد به شرح زیر است:
۱٫ آگاهی از برند را ایجاد می کند
ایجاد محتوایی که با مخاطب هدف شما طنین انداز شود به ایجاد آگاهی از برند کمک می کند. با انتشار محتوای ارزشمند و مرتبط، می توانید مشتریان جدیدی جذب کنید و مشتریان موجود را حفظ کنید و در نهایت آگاهی از برند را افزایش دهید.
۲٫ اقتدار را ایجاد می کند
ایجاد محتوای آموزنده و جذاب، کسب و کار شما را به عنوان یک مرجع در صنعت شما تثبیت می کند. وقتی مخاطبان شما به شما اعتماد دارند، احتمال خرید یا استفاده از خدمات شما بیشتر است.
۳٫ رتبه بندی موتورهای جستجو را بهبود می بخشد
موتورهای جستجو مانند گوگل برای محتوای مرتبط و ارزشمند ارزش قائل هستند. با ایجاد محتوای باکیفیت، می توانید رتبه بندی موتورهای جستجوی خود را بهبود بخشید و در نهایت ترافیک بیشتری را به وب سایت خود هدایت کنید.
۴٫ تعامل مشتری را افزایش می دهد
ایجاد محتوایی که با مخاطبان شما طنین انداز شود به افزایش تعامل مشتری کمک می کند. اگر مشتریان محتوای شما را ارزشمند و مرتبط بدانند، احتمال بیشتری دارد که با برند شما درگیر شوند.

ویژگ تولید محتوا در کرمان با شرکت اسمارتن:
- محتوا ها کاملا طبق اصول سئو تولید می شوند
- محتوا طبق اصول نگارشی تهیه می شوند
- به هیچ عنوان کپی نیستند
- کاملا به روز و خلاقانه طراحی می شوند
انواع محتوا
انواع مختلفی از محتوا وجود دارد که کسب و کارها می توانند برای تعامل با مخاطبان هدف خود ایجاد کنند. برخی از رایج ترین انواع محتوا عبارتند از:
۱٫ پست های وبلاگ
پست های وبلاگ یکی از محبوب ترین انواع محتوا است که توسط مشاغل ایجاد می شود. آنها یک راه عالی برای به اشتراک گذاشتن اطلاعات، بینش و ترویج محصولات و خدمات هستند.
۲٫ فیلم ها
ویدئوها نوع محبوب دیگری از محتوایی هستند که کسب و کارها می توانند ایجاد کنند. آنها روشی موثر برای نمایش محصولات، توضیح مفاهیم پیچیده و تعامل با مخاطبان هستند.
۳٫ اینفوگرافیک
اینفوگرافیک ها نمایش تصویری اطلاعاتی هستند که به راحتی قابل هضم هستند. آنها یک راه عالی برای به اشتراک گذاری داده ها، آمار و اطلاعات دیگر به روشی جذاب هستند.
۴٫ پست های رسانه های اجتماعی
پست های رسانه های اجتماعی یک راه عالی برای تعامل با مخاطبان و تبلیغ برند شما هستند. آنها می توانند اشکال مختلفی داشته باشند، از جمله تصاویر، ویدئوها و پست های مبتنی بر متن.
اینستاگرام مارکتینگ چیست؟
اگر هنوز با اصطلاح «بازاریابی اینستاگرام» آشنا نیستید، یکی از قدرتمندترین ابزارهای دنیای دیجیتال مارکتینگ امروزی را از دست داده اید! بازاریابی اینستاگرام روشی است برای استفاده از اینستاگرام، یک پلت فرم رسانه اجتماعی محبوب، برای تبلیغ برند، محصولات یا خدمات شما به مخاطبان بزرگ و درگیر. اینستاگرام با بیش از ۱ میلیارد کاربر فعال ماهانه، فرصتی باورنکردنی به کسب و کارها برای ارتباط با مشتریان بالقوه و ایجاد حضور آنلاین برند خود ارائه می دهد. یکی از بزرگترین مزیت های بازاریابی اینستاگرام، توانایی هدف قرار دادن اطلاعات جمعیتی خاص بر اساس علایق، رفتارها و موقعیت مکانی است. این کار دسترسی به کسانی را که به احتمال زیاد به محصولات یا خدمات شما علاقه مند هستند، آسان تر می کند.
تولید محتوا برای اینستاگرام:
اینستاگرام به یک پلتفرم حیاتی برای مشاغل و افراد برای بازاریابی محصولات و خدمات خود تبدیل شده است. برای ایجاد محتوای قاتل در اینستاگرام، باید استراتژیک و خلاق باشید. به یاد داشته باشید که شما بایدمخاطبان خود را بشناسید، یک استراتژی محتوا ایجاد کنید، از تصاویری با کیفیت بالا استفاده کنید، زیرنویس های جذاب بنویسید، از هشتگ ها به صورت استراتژیک استفاده کنید، با فالوورهای خود تعامل داشته باشید، با حساب های دیگر همکاری کنید، عملکرد خود را تجزیه و تحلیل کنید، و آزمایش کنید و خلاق باشید. اهمیت یک تولید محتوای متنی و تصویری جذاب و حرفه ای در اینستاگرام نقش عمده ای در جذب مخاطبانتان دارد. هم چنین اگر طبق یک برنامه محتوایی پیش روید فعالیت تاثیر گذاری خواهید داشت.
فرآیند تولید محتوا
فرآیند تولید محتوا شامل چندین مرحله است، از جمله:
۱٫ تحقیق
اولین گام در فرآیند تولید محتوا، انجام تحقیق است. این شامل شناسایی مخاطبان هدف شما، درک نقاط دردناک آنها و تعیین نوع محتوایی است که با آنها طنین انداز می شود.
۲٫ برنامه ریزی
پس از انجام تحقیقات، گام بعدی این است که محتوای خود را برنامه ریزی کنید. این شامل شناسایی موضوعات، تصمیم گیری در مورد قالب محتوای شما و ایجاد یک تقویم محتوا است.
۳٫ ایجاد
مرحله بعدی ایجاد محتوای خود است. این شامل نوشتن پست های وبلاگ، فیلمبرداری از ویدئوها، ایجاد اینفوگرافیک و موارد دیگر است.
۴٫ ویرایش
پس از ایجاد محتوای خود، مرحله بعدی ویرایش آن است. این شامل بررسی محتوای شما برای وجود خطا، اطمینان از جذاب بودن آن و ایجاد هرگونه تغییر ضروری است.
۵٫ انتشار
آخرین مرحله در فرآیند تولید محتوا، انتشار محتوای شماست. این شامل به اشتراک گذاری محتوای شما در وب سایت، کانال های رسانه های اجتماعی و سایر سیستم عامل ها است.
محتوای خوب چه ویژگی هایی دارد؟

اصول سئو در آن رعایت شده باشد
محتوایتان باید نسبت به رقیب با کیفیت تر باشد
شامل تصاویر باشد و تصاویر مربوط به محتوا باشند
محتوا مناسب با نیاز کاربر باشند و به اصطلاح کاربرپسند باشد
به هیچ عنوان کپی نباشد
مراحل تولید محتوای موثر
ایجاد محتوای موثر شامل چندین مرحله است، از جمله:
۱٫ شناسایی مخاطبان هدف
اولین قدم در ایجاد محتوای موثر، شناسایی مخاطبان هدف است. این شامل درک نقاط درد، نیازها و علایق آنها است.
۲٫ ایجاد محتوای ارزشمند و مرتبط
مخاطبان هدف خود را شناسایی کنید، قدم بعدی ایجاد محتوای ارزشمند و مرتبط است. این شامل ارائه راه حل برای نقاط درد آنها، پاسخ به سؤالات آنها و ارائه بینش است.
۳٫ ترکیب تصاویر
ترکیب تصاویر بصری مانند تصاویر، ویدئوها و اینفوگرافیک ها راهی موثر برای ایجاد محتوای جذاب است. تصاویر به شکستن متن کمک می کند و هضم آن را آسان تر می کند.
۴٫ بهینه سازی برای موتورهای جستجو
بهینه سازی محتوای شما برای موتورهای جستجو در ایجاد محتوای موثر ضروری است. این شامل استفاده از کلمات کلیدی، بهینه سازی تصاویر شما و اطمینان از سازگاری محتوای شما با موبایل است.
هزینه تولید محتوا:
هزینه تولید محتوا به نوع محتوا و موضوع آن بستگی دارد. یکی دیگر از عواملی که بر هزینه تولید محتوا تاثیر می گذارد زمان پروژه می باشد. برای شرکت اسمارتن بسیار مهم است که محتوا های با کیفیتی تولید شود.
نکاتی برای تولید محتوا موفق
ایجاد محتوای موفق شامل چندین نکته است، از جمله:
۱٫ سازگاری
یکنواختی کلید تولید محتوای موفق است. این شامل انتشار محتوا به طور منظم و اطمینان از کیفیت بالا و مرتبط بودن آن است.
۲٫ با مخاطبان خود درگیر شوید
تعامل با مخاطبان در تولید محتوای موفق ضروری است. این شامل پاسخ دادن به نظرات، پاسخ به سؤالات و رسیدگی به نگرانی ها است.
۳٫ داده های خود را تجزیه و تحلیل کنید
تجزیه و تحلیل داده های شما برای اندازه گیری موفقیت محتوای شما ضروری است. این شامل ردیابی ترافیک وب سایت، نرخ تعامل و موارد دیگر است.
مشاوره رایگان تولید محتوا در کرمان:

اگر می خواهید بدانید که چه نوع محتوایی با چه موضوعاتی برای کسب و کار خود انتخاب کنید و یا چه استراتژی را دنبال کنید با مشاورین ما تماس بگیرید.
مزایای تولید محتوای سئو شده در کرمان:
یکی از فاکتور های مهمی که در حین تولید محتوا باید به آن توجه شود رعایت اصول سئو می باشد. سئو همان بهینه سازی موتور های جست و جو می باشد و رعایت این نکات به بهبود مقاله تان در نتایج گوگل کمک میکند. کاملا روشن است که محتوایی در آن اصول سئو رعایت نشود به هیچ عنوان دیده نمی شود. اگر میخواهید با رقبایتان رقابت کنید و شما نیز دیده شوید باید محتوایی که در آن اصول سئو کاملا رعایت شده است را انتشار دهید.
لزوم تولید محتوای ویدیوئی:
چرا تولید محتوای ویدیوئی ضروری است؟ گاهی اوقات کاربر به جای خواندن یک مطلب طولانی ترجیح می دهد که یک ویدیو مربوط را نگاه کند. اگر می خواهید در بازار رقابت بمانید حتما باید محتوای ویدیویی تهیه کنید. لازم به ذکر است که تولید محتوای ویدیویی برای سئو سایت شما بسیار تاثیر گذار است.
مقاله مرتبط: ابزارهای تولید محتوای ویدیویی
سنجش موفقیت تولید محتوا
اندازه گیری موفقیت محتوای شما شامل چندین معیار است، از جمله:
۱٫ ترافیک وب سایت
ترافیک وب سایت یک معیار کلیدی در سنجش موفقیت محتوای شما است. این نشان می دهد که چند نفر از وب سایت شما بازدید می کنند و با محتوای شما درگیر هستند.
۲٫ نرخ های تعامل
نرخ های تعامل نشان می دهد که چند نفر با محتوای شما درگیر هستند. این شامل لایک ها، نظرات، اشتراک گذاری ها و موارد دیگر می شود.
۳٫نرخ تبدیل
نرخ تبدیل نشان می دهد که چند نفر در حال انجام یک اقدام دلخواه هستند، مانند خرید یا پر کردن فرم تماس.
در نتیجه، تولید محتوا در عصر دیجیتال ضروری است. این به کسب و کارها اجازه می دهد تا خود را به عنوان متخصص صنعت معرفی کنند، با مخاطبان خود اعتماد ایجاد کنند و رتبه بندی موتورهای جستجوی خود را بهبود بخشند. با ایجاد محتوای ارزشمند و مرتبط، کسبوکارها میتوانند مشتریان جدیدی را جذب کرده و مشتریان موجود را حفظ کنند و در نهایت منجر به اقدام سودآور مشتریان شوند. برای موفقیت در تولید محتوا، مهم است که مخاطبان هدف خود را شناسایی کنید، محتوای ارزشمند و مرتبط ایجاد کنید و موفقیت محتوای خود را با استفاده از معیارهای مختلف اندازه گیری کنید.
برای گرفتن مشاوره رایگان در تولید محتوای با ارزش در کرمان توسط شرکت اسمارتن با شما۳۲۴۳۲۵۳۰ تماس بگیرید.
در ادامه مطلب

من به عنوان یک علاقه مند به بازاریابی دیجیتال، اهمیت بک لینک ها را برای بهینه سازی موتورهای جستجو (SEO) درک می کنم. اما من همچنین می دانم که برای افراد ناآشنا، دنیای بک لینک ها می تواند دلهره آور و گیج کننده باشد. به همین دلیل است که میخواهم لحظهای وقت بگذارم و ابهام زدایی کنم که بک لینک چیست، چگونه کار میکند و چرا برای موفقیت وبسایت شما اهمیت دارد.
مقدمه ای بر بک لینک ها
بک لینک ها که به عنوان لینک های ورودی نیز شناخته می شوند، لینک هایی از سایر وب سایت ها هستند که به سایت شما منتهی می شوند. به عبارت ساده تر، آنها راهی برای وب سایت های دیگر برای تضمین کیفیت و ارتباط محتوای شما هستند. وقتی موتورهای جستجو می بینند که سایت های دیگر به سایت شما لینک می دهند، سایت شما را معتبرتر و قابل اعتماد تر می دانند که می تواند رتبه بندی موتورهای جستجوی شما را بهبود بخشد.
بک لینک چیست؟
بک لینک ها جنبه حیاتی سئو هستند زیرا به موتورهای جستجو نشان می دهند که سایر وب سایت ها محتوای شما را ارزشمند و مرتبط می دانند. آنها در اصل رای اعتماد سایر سایت ها به محتوای شما هستند.
backlinkها می توانند از منابع مختلفی از جمله وبلاگ ها، مقالات خبری، رسانه های اجتماعی و دایرکتوری ها به دست آیند. با این حال، همه بک لینک ها یکسان ایجاد نمی شوند و برخی از آنها ارزشمندتر از بقیه هستند
دلایل اهمیت بک لینک برای سئو چیست؟
backlinkها جنبه حیاتی سئو هستند زیرا به موتورهای جستجو نشان می دهند که سایر وب سایت ها محتوای شما را ارزشمند و مرتبط می دانند. آنها در اصل رای اعتماد سایر سایت ها به محتوای شما هستند.
بک لینک ها می توانند از منابع مختلفی از جمله وبلاگ ها، مقالات خبری، رسانه های اجتماعی و دایرکتوری ها به دست آیند. با این حال، همه بک لینک ها یکسان ایجاد نمی شوند و برخی از آنها ارزشمندتر از بقیه هستند.
backlinkها برای سئو مهم هستند زیرا یکی از عوامل اصلی موتورهای جستجو برای تعیین ارتباط و اعتبار یک وب سایت هستند. موتورهای جستجو هنگام تعیین رتبه وب سایت در نتایج جستجو، تعداد و کیفیت backlinkها را در نظر می گیرند.
هر چه یک وب سایت دارای backlink های با کیفیت بیشتری باشد، احتمال اینکه در نتایج جستجو رتبه بالاتری داشته باشد، بیشتر می شود. با این حال، توجه به این نکته مهم است که کیفیت بک لینک ها مهمتر از کمیت است.
انواع بک لینک

دو نوع backlink وجود دارد: dofollow و nofollow.
بک لینکهای Dofollow لینکهایی هستند که موتورهای جستجو میتوانند آنها را دنبال کرده و برای تعیین اعتبار یک وبسایت استفاده کنند. آنها باارزشترین نوع بکلینک هستند، زیرا آنها آب پیوند را ارسال میکنند، که به بهبود رتبهبندی یک وبسایت در موتورهای جستجو کمک میکند.
از طرف دیگر بک لینک های Nofollow لینک هایی هستند که موتورهای جستجو از آنها پیروی نمی کنند. آنها هیچ پیوندی را منتقل نمی کنند یا به بهبود رتبه بندی یک وب سایت در موتورهای جستجو کمک نمی کنند. اگرچه ممکن است مستقیماً به سئو کمک نکنند، اما همچنان میتوانند ترافیک یک وبسایت را افزایش دهند و دید آن را افزایش دهند.
انواع دیگر بک لینک
همه بک لینک ها یکسان ایجاد نمی شوند و درک انواع مختلف backlink ها و ارزش آنها بسیار مهم است. در اینجا چند نوع متداول backlink آورده شده است:
backlinkطبیعی: اینها بک لینک هایی هستند که به طور طبیعی و بدون هیچ تلاشی از طرف شما به دست می آیند. آنها با ارزش ترین نوع backlinkهستند زیرا نشان می دهند که وب سایت های دیگر محتوای شما را مفید و مرتبط می دانند.
backlinkهای دستی: این ها بک لینک هایی هستند که عمدا ایجاد می شوند، مانند از طریق وبلاگ نویسی مهمان، توسعه یا تبادل لینک. اگر از وبسایتهای معتبر و مرتبط با حوزه شما بیایند، میتوانند ارزشمند باشند، اما اگر از منابع با کیفیت پایین آمده باشند، میتوانند هرزنامه باشند.
backlinkهای ویرایشی: این ها بک لینک هایی هستند که در محتوای یک مقاله یا پست وبلاگ توسط نویسنده یا ویرایشگر قرار می گیرند. آنها معمولا طبیعی و ارزشمند هستند زیرا نشان می دهند که نویسنده محتوای شما را مفید و مرتبط می داند.
بک لینک ها چگونه کار می کنند؟
backlinkها با سیگنال دادن به موتورهای جستجو کار می کنند که سایر وب سایت ها محتوای شما را ارزشمند و مرتبط می دانند. هنگامی که موتورهای جستجو در وب می خزند، پیوندهایی را از یک وب سایت به وب سایت دیگر دنبال می کنند و هر صفحه ای را که می بینند فهرست می کنند.
اگر یک موتور جستجو با لینکی به وب سایت شما در سایت دیگری برخورد کند، آن پیوند را به سایت شما دنبال می کند و صفحه شما را فهرست می کند. هر چه یک وب سایت لینک های بیشتری داشته باشد که به آن اشاره می کنند، موتورهای جستجو بیشتر آن را می خزند، که می تواند منجر به رتبه بندی موتورهای جستجو بالاتر شود.
نقش کلمه کلیدی در بک لینک ها
پیش از این در مورد روش های پیدا کردن کلمات کلیدی صحبت کرده ایم. کلمه کلیدی متن قابل کلیکی است که به عنوان یک لینک در یک صفحه وب ظاهر می شود. این مهم است زیرا زمینه ای را برای موتورهای جستجو در مورد محتوای صفحه ای که به آن پیوند داده می شود فراهم می کند.
به عنوان مثال، اگر یک پست وبلاگ در مورد تغذیه سالم باشد و متنbacklink به آن پست «نکات تغذیه سالم» باشد، موتورهای جستجو متوجه خواهند شد که صفحه پیوند شده مربوط به تغذیه سالم است.
مهم است که از متن لنگر استفاده کنید که به طور دقیق محتوای صفحه پیوند شده را منعکس کند. استفاده از متن لنگر نامربوط یا هرزنامه می تواند به رتبه بندی یک وب سایت در موتورهای جستجو آسیب برساند.
چگونه برای وب سایت خود بک لینک دریافت کنید

راه های مختلفی برای دریافت بک لینک به وب سایت شما وجود دارد، از جمله:
۱٫ ایجاد محتوای باکیفیت که دیگران می خواهند به آن لینک دهند
۲٫ ارسال مهمان در وب سایت های دیگر
۳٫ دسترسی به وبسایتهای موجود در جایگاه خود و درخواست بک لینک
۴٫ شرکت در انجمن ها و جوامع آنلاین در جایگاه شما
۵٫ ایجاد اینفوگرافیک و سایر محتوای قابل اشتراک گذاری
۶٫ رپورتاژ آگهی
تمرکز بر ساخت بک لینک های با کیفیت بالا که از وب سایت های معتبر در جایگاه شما می آیند بسیار مهم است. بک لینک های اسپم یا بی کیفیت می توانند به رتبه بندی یک وب سایت در موتورهای جستجو آسیب بزنند.
نحوه اندازه گیری کیفیت بک لینک ها
همه بک لینک ها یکسان ایجاد نمی شوند و برخی از آنها از بقیه ارزشمندتر هستند. هنگام ارزیابی کیفیت یک بک لینک، عوامل زیر را در نظر بگیرید:
۱٫ اقتدار وب سایت پیوند دهنده
۲٫ ارتباط وب سایت پیوند دهنده با جایگاه شما
۳٫ انکر تکست استفاده شده در بک لینک
۴٫ محل بک لینک در وب سایت لینک دهنده
۵٫ تعداد لینک های خروجی در صفحه پیوند
بک لینک های با کیفیت بالا از وب سایت های معتبر در جایگاه شما می آیند و از متن لنگر مرتبط استفاده می کنند. آنها همچنین در موقعیت های برجسته در صفحه پیوند قرار دارند و توسط پیوندهای خروجی بیش از حد احاطه نشده اند.
اشتباهات رایجی که هنگام ساختن بک لینک از آنها اجتناب کنید
هنگام ایجاد بک لینک به وب سایت خود، مهم است که از اشتباهات رایج زیر جلوگیری کنید:
۱٫ استفاده از هرزنامه یا متن لنگر بی ربط
۲٫ ایجاد بک لینک های خیلی سریع خیلی سریع
۳٫ تمرکز بر کمیت بر کیفیت
۴٫ نادیده گرفتن ارتباط و اعتبار وب سایت پیوند دهنده
۵٫ خرید backlink
این اشتباهات می تواند به رتبه و اعتبار یک وب سایت در موتورهای جستجو آسیب برساند. بر ایجاد بک لینک های با کیفیت بالا که از وب سایت های معتبر در جایگاه شما می آیند تمرکز کنید.
منابع بک لینک
منابع بک لینک های زیادی وجود دارد و مهم است که پروفایل بک لینک خود را متنوع کنید تا از اتکای بیش از حد به هر منبعی اجتناب کنید. در اینجا برخی از منابع رایج بک لینک آورده شده است:
وبلاگ نویسی مهمان: نوشتن پست های مهمان برای وب سایت های دیگر در جایگاه شما می تواند به شما کمک کند بک لینک های ارزشمندی کسب کنید و خود را به عنوان یک مرجع در حوزه کاری خود معرفی کنید.
دسترسی به وب سایت های دیگر و درخواست بک لینک می تواند راه خوبی برای به دست آوردن backlink های با کیفیت باشد، اما نیاز به تلاش زیاد و هدف گذاری دقیق دارد.
رسانه های اجتماعی: به اشتراک گذاری محتوای خود در رسانه های اجتماعی می تواند به شما کمک کند بک لینک کسب کنید و ترافیک را به سایت خود هدایت کنید، به خصوص اگر محتوای شما مفید و ارزشمند باشد.
فهرست راهنماها: فهرست کردن وب سایت خود در فهرست ها می تواند به شما کمک کند بک لینک کسب کنید و دید خود را بهبود ببخشید، اما مهم است که دایرکتوری های با کیفیت بالا را انتخاب کنید که مربوط به جایگاه شما باشد.
انجمن ها و انجمن ها: شرکت در انجمن ها و انجمن های آنلاین در جایگاه شما می تواند به شما کمک کند بک لینک کسب کنید و خود را به عنوان یک مرجع تثبیت کنید، اما این نیاز به تعامل دقیق و محترمانه دارد.
چگونه بک لینک های سایت خود را مشاهده کنیم
اکنون که اهمیت و انواع بک لینک ها را درک کردید، زمان آن فرا رسیده است که نحوه مشاهده بک لینک های سایت خود را یاد بگیرید. راه های مختلفی برای انجام این کار وجود دارد، اما در اینجا برخی از رایج ترین روش ها وجود دارد:
سرچ کنسول گوگل:
کنسول جستجوی گوگل ابزاری رایگان است که به شما امکان می دهد backlinkهای سایت خود و همچنین سایر اطلاعات مهم در مورد عملکرد وب سایت خود را مشاهده کنید. برای مشاهده بک لینک های خود در کنسول جستجوی گوگل، به بخش “لینک ها” بروید و روی “لینک های خارجی” کلیک کنید.
Ahrefs
Ahrefs یک ابزار سئوی محبوب است که به شما امکان می دهد backlinkهای هر وب سایت، از جمله سایت خود را مشاهده کنید.
برای مشاهده بک لینک های خود در Ahrefs، آدرس وب سایت خود را در نوار جستجو وارد کنید و به قسمت backlink ها” بروید.
Majestic
Majestic یکی دیگر از ابزارهای سئو است که به شما امکان می دهد بک لینک های هر وب سایتی از جمله سایت خودتان را مشاهده کنید. برای مشاهده بک لینک های خود در Majestic، آدرس وب سایت خود را در نوار جستجو وارد کنید و به قسمت “Backlinks” بروید.:
Semrush
Semrush یک ابزار SEO همه در یک است که به شما امکان می دهد backlink های هر وب سایت و همچنین سایر داده های مهم در مورد عملکرد وب سایت خود را مشاهده کنید.
نتیجه
در نتیجه، بک لینک ها یک عامل مهم در سئو هستند و برای صاحبان وب سایت بسیار مهم است که بدانند چگونه داده های بک لینک را برای بهبود سئو مشاهده، تجزیه و تحلیل و تفسیر کنند. با دنبال کردن مراحل ذکر شده در این راهنما، میتوانید بک لینکهای وبسایت خود را مشاهده کنید، دادهها را تجزیه و تحلیل کنید و از آن برای ایجاد بک لینکهای باکیفیت استفاده کنید که اعتبار، ارتباط و دیده شدن وبسایت شما را در صفحات نتایج موتور جستجو بهبود میبخشد.
در ادامه مطلب

سلام بر دنبال کنندگان وب سایت اسمارتن تاثیرChat GPTبر سئوچیست؟ به عنوان یک بازاریاب دیجیتال، من دائماً به دنبال ابزارها و استراتژی های جدید برای بهبود رتبه بندی سئو مشتریانم هستم. اخیراً با Chat GPT برخورد کردم، ابزار قدرتمندی که در جامعه سئو محبوبیت پیدا کرده است. در این مقاله توضیح خواهم داد که چت GPT چیست و چگونه در سئو کار می کند و مزایای استفاده از آن. علاوه بر این، من در مورد ابزارهای مختلف Chat GPT برای SEO، نحوه استفاده از Chat GPT برای روش های پیدا کردن کلمات کلیدی، بهینه سازی تصاویر وب سایت و نحوه نوشتن توضیحات متا، SEO محلی و موبایل، سئو ویدیوهای سایت، تجزیه و تحلیل SEO، تجربه کاربر، و آینده سئو بحث خواهم کرد. پس اصلا این مطلب را از دست ندهید.
تاثیرChat GPTبر سئوچیست؟ به عنوان یک بازاریاب دیجیتال، من دائماً به دنبال ابزارها و استراتژی های جدید برای بهبود رتبه بندی سئو مشتریانم هستم. اخیراً با Chat GPT برخورد کردم، ابزار قدرتمندی که در جامعه سئو محبوبیت پیدا کرده است. در این مقاله توضیح خواهم داد که چت GPT چیست و چگونه در سئو کار می کند و مزایای استفاده از آن. علاوه بر این، من در مورد ابزارهای مختلف Chat GPT برای SEO، نحوه استفاده از Chat GPT برای روش های پیدا کردن کلمات کلیدی، بهینه سازی تصاویر وب سایت و نحوه نوشتن توضیحات متا، SEO محلی و موبایل، سئو ویدیوهای سایت، تجزیه و تحلیل SEO، تجربه کاربر، و آینده سئو بحث خواهم کرد. پس اصلا این مطلب را از دست ندهید.
برای آشنایی با فعالیت های شرکت طراحی سایت کرمان اسمارتن، در سئو به صفحه سئو سایت در کرمان مراجعه کنید.
چت جی پی تی:
قبل از پرداختن به ویژگیهای Chat GPT در سئو، اجازه دهید ابتدا تعریف کنیم که Chat GPT چیست. Chat GPT یک مدل زبان هوش مصنوعی است که توسط OpenAI توسعه یافته است. این می تواند متنی شبیه انسان تولید کند و جملات کاملی را بر اساس ورودی دریافت کند. Chat GPT بر روی حجم عظیمی از دادههای متنی آموزش داده میشود و به آن اجازه میدهد تا زمینه را درک کند و پاسخهای منسجمی ایجاد کند.
تعریفی از سئو:
سئو (بهینه سازی موتور جستجو) فرآیند بهینه سازی یک وب سایت برای رتبه بالاتر در صفحات نتایج موتورهای جستجو (SERP) برای کلمات کلیدی خاص است. سئو شامل استراتژی های مختلفی مانند تحقیق کلمات کلیدی، بهینه سازی در صفحه، بهینه سازی خارج از صفحه و بهینه سازی فنی است. هدف سئو افزایش ترافیک ارگانیک به یک وب سایت است که می تواند منجر به سرنخ، تبدیل و درآمد بیشتر شود.
چت GPT چگونه در سئو کار می کند؟
Chat GPT می تواند ابزار قدرتمندی برای سئو باشد زیرا می تواند محتوای با کیفیت بالا را به سرعت و کارآمد تولید کند. از چت GPT می توان برای ایجاد پست های وبلاگ، توضیحات محصول، توضیحات متا و انواع دیگر محتوا استفاده کرد. با استفاده از Chat GPT، میتوانید در زمان و منابع صرفهجویی کنید و در عین حال محتوای باکیفیتی تولید کنید که میتواند رتبهبندی SEO شما را بهبود بخشد.
Chat GPT همچنین می تواند برای تجزیه و تحلیل و درک مقصود کاربر استفاده شود. با تجزیه و تحلیل پرسشها و پاسخهای کاربران، Chat GPT میتواند کلمات کلیدی و عباراتی را که بیشترین ارتباط را با مخاطبان هدف شما دارند شناسایی کند. از این اطلاعات می توان برای بهینه سازی محتوای خود و بهبود رتبه سئو استفاده کرد.

تاثیرChat GPTبر سئو:
استفاده از Chat GPT در سئو مزایای زیادی دارد. در اینجا برخی از مهم ترین مزایا ذکر شده است:
• در زمان و منابع صرفه جویی می کند:
این چت محتوای با کیفیت بالا را به سرعت و کارآمد تولید میکند و در زمان و منابع صرفه جویی میکند.
• کیفیت محتوا را بهبود میبخشد:
Chat GPT میتواند پاسخهای منسجمی ایجاد کند که مشابه محتوای نوشته شده توسط انسان است و کیفیت محتوای شما را بهبود میبخشد.
• هدف کاربر را شناسایی می کند:
این هوش مصنوعی می تواند پرس و جوها و پاسخ های کاربر را برای شناسایی کلمات کلیدی و عباراتی که بیشترین ارتباط را با مخاطبان هدف شما دارند، تجزیه و تحلیل کند.
• رتبه بندی SEO را بهبود می بخشد:
با استفاده از Chat GPT برای تولید محتوای با کیفیت بالا و بهینه سازی برای هدف کاربر، می توانید رتبه بندی SEO خود را بهبود بخشید و ترافیک ارگانیک بیشتری را به وب سایت خود هدایت کنید.
ابزارهای چت جی پی تی برای سئو
چندین ابزار Chat GPT وجود دارد که میتوان از آنها برای سئو استفاده کرد. در اینجا برخی از محبوب ترین ابزارهای Chat GPT برای SEO آورده شده است:
• OpenAI GPT-3: OpenAI GPT-3 پیشرفته ترین مدل Chat GPT موجود است. این می تواند متنی شبیه انسان تولید کند و جملات کاملی را بر اساس ورودی دریافت کند. OpenAI GPT-3 را می توان برای ایجاد محتوا، چت بات ها، دستیاران مجازی و غیره استفاده کرد.
• Hugging Face: Hugging Face یک پلت فرم منبع باز است که دسترسی به چندین مدل Chat GPT از جمله GPT-2 و GPT-3 را فراهم می کند. از Hugging Face می توان برای تولید محتوا، چت بات ها و موارد دیگر استفاده کرد.
• Copy.ai: Copy.ai یک ابزار Chat GPT است که به طور خاص برای ایجاد محتوا طراحی شده است. می تواند محتوای با کیفیت بالا را به سرعت و کارآمد تولید کند و در زمان و منابع صرفه جویی کند.
نحوه استفاده از چت جی چی تی برای سئو:
GPT چت و ایجاد محتوا
یکی از مهمترین تاثیرChat GPTبر سئو تولید محتوا است. Chat GPT می تواند برای تولید پست های وبلاگ با کیفیت بالا، توضیحات محصول، توضیحات متا و انواع دیگر محتوا استفاده شود. با استفاده از Chat GPT، میتوانید در زمان و منابع صرفهجویی کنید. و در عین حال محتوای باکیفیتی تولید کنید که میتواند رتبهبندی SEO شما را بهبود بخشد.
هنگام استفاده از Chat GPT برای ایجاد محتوا، اطمینان از منحصر به فرد بودن محتوا و مرتبط بودن با مخاطبان هدف ضروری است.
نحوه استفاده از Chat GPT برای تحقیق کلمات کلیدی
تحقیق کلمات کلیدی یکی از اجزای حیاتی سئو است. با شناسایی کلمات کلیدی و عباراتی که بیشترین ارتباط را با مخاطب هدف شما دارند، می توانید محتوای خود را بهینه کنید و رتبه سئوی خود را بهبود ببخشید. Chat GPT می تواند برای تجزیه و تحلیل پرسش ها و پاسخ های کاربر برای شناسایی کلمات کلیدی و عباراتی که بیشترین ارتباط را با مخاطبان هدف شما دارند استفاده شود.
برای استفاده از Chat GPT برای تحقیق کلمات کلیدی، میتوانید پرس و جوهای کاربر را وارد کنید. و پاسخهای ایجاد شده توسط Chat GPT را تجزیه و تحلیل کنید. از این اطلاعات می توان برای شناسایی کلمات کلیدی و عباراتی که بیشترین ارتباط را با مخاطب هدف شما دارند استفاده کرد. سپس می توانید از این کلمات کلیدی و عبارات برای بهینه سازی محتوای خود و بهبود رتبه سئو استفاده کنید.
GPT چت و بهینه سازی درون صفحه
بهینه سازی درون صفحه فرآیند بهینه سازی صفحات منفرد در وب سایت شما برای بهبود رتبه آنها در صفحات نتایج موتورهای جستجو (SERPs) است. بهینه سازی روی صفحه شامل استراتژی هایی مانند بهینه سازی تگ های عنوان، توضیحات متا، تگ های هدر و محتوا می باشد. از Chat GPT میتوان برای تولید برچسبهای عنوان، توضیحات متا و محتوای با کیفیت بالا استفاده کرد که میتواند بهینهسازی روی صفحه شما را بهبود بخشد..
GPT چت و بهینه سازی خارج از صفحه
بهینه سازی خارج از صفحه فرآیند بهینه سازی عوامل خارجی است . که می تواند بر رتبه وب سایت شما در صفحات نتایج موتورهای جستجو (SERP) تأثیر بگذارد. بهینه سازی خارج از صفحه شامل استراتژی هایی مانند لینک سازی، بازاریابی رسانه های اجتماعی و گسترش نفوذ است. Chat GPT میتواند برای تولید محتوای با کیفیت بالا برای ایجاد لینک، بازاریابی رسانههای اجتماعی، و گسترش تأثیرگذار استفاده شود.
GPT و SEO محلی چت کنید
یکی از عوامل تاثیرChat GPTبر سئو ،سئوی محلی است. سئوی محلی فرآیند بهینه سازی وب سایت شما برای رتبه بالاتر در نتایج جستجوی محلی است. سئوی محلی شامل استراتژیهایی مانند بهینهسازی فهرستهای «Google برای کسبوکار من»، ایجاد نقلقولهای محلی و دریافت نظرات محلی است. Chat GPT میتواند برای تولید محتوای با کیفیت بالا برای فهرستهای «Google برای کسبوکار من»، نقلقولهای محلی و نظرات محلی استفاده شود.
GPT چت و سئوی موبایل
سئوی موبایل فرآیند بهینه سازی وب سایت شما برای دستگاه های تلفن همراه است. سئوی موبایل شامل استراتژی هایی مانند بهینه سازی سرعت موبایل، استفاده از طراحی واکنش گرا و بهینه سازی برای جستجوی صوتی است. Chat GPT را می توان برای تولید محتوای با کیفیت بالا برای بهینه سازی جستجوی صوتی و بهینه سازی سرعت موبایل استفاده کرد.
GPT چت و بهینه سازی جستجوی صوتی
جستجوی صوتی به طور فزاینده ای محبوب می شود و بهینه سازی وب سایت شما برای جستجوی صوتی برای موفقیت در سئو ضروری است. بهینهسازی جستجوی صوتی شامل استراتژیهایی مانند استفاده از کلمات کلیدی طولانی، بهینهسازی برای قطعههای برجسته و استفاده از زبان مکالمه است. Chat GPT می تواند برای تولید محتوای با کیفیت بالا برای بهینه سازی جستجوی صوتی استفاده شود.
هنگام استفاده از Chat GPT برای بهینه سازی جستجوی صوتی، اطمینان از منحصربفرد بودن محتوا و مرتبط بودن با مخاطبان هدف شما ضروری است. چت GPT می تواند
پاسخهای منسجمی ایجاد کنید، اما این به شما بستگی دارد که اطمینان حاصل کنید که محتوا با کیفیت بالا است و نیازهای مخاطبان هدف شما را برآورده میکند.
چت GPT و تجزیه و تحلیل SEO
تجزیه و تحلیل سئو فرآیند تجزیه و تحلیل عملکرد سئوی وب سایت شما برای شناسایی زمینه های بهبود است. تجزیه و تحلیل سئو شامل استراتژی هایی مانند ردیابی رتبه بندی کلمات کلیدی، تجزیه و تحلیل منابع ترافیک و نظارت بر رفتار کاربر است. Chat GPT می تواند برای تجزیه و تحلیل رفتار کاربر و شناسایی زمینه های بهبود در استراتژی SEO شما استفاده شود.
GPT چت و تجربه کاربری
تجربه کاربری یک عامل اساسی در موفقیت سئو است. تجربه کاربری شامل استراتژی هایی مانند بهبود سرعت وب سایت، ایجاد طراحی کاربر پسند و ارائه محتوای ارزشمند است. Chat GPT می تواند برای تولید محتوای با کیفیت بالا استفاده شود. که می تواند تجربه کاربر را بهبود بخشد و ترافیک ارگانیک بیشتری را به وب سایت شما هدایت کند.
GPT چت و آینده سئو
Chat GPT ابزار قدرتمندی است که پتانسیل تغییر آینده سئو را دارد. با پیشرفت در هوش مصنوعی و یادگیری ماشین، Chat GPT پیچیدهتر میشود و قادر به تولید محتوای باکیفیت مشابه محتوای نوشته شده توسط انسان است. همانطور که Chat GPT به تکامل خود ادامه می دهد، به یک ابزار ضروری برای متخصصان سئو و بازاریابان دیجیتال تبدیل خواهد شد
نتیجه
چت GPT یک سلاح مخفی برای موفقیت در سئو است. با استفاده از Chat GPT، می توانید محتوای با کیفیت بالا را به سرعت و کارآمد تولید کنید. هدف کاربر را شناسایی کنید و رتبه بندی SEO خود را بهبود بخشید. ابزارهای Chat GPT زیادی وجود دارد که می توانند برای SEO استفاده شوند، از جمله OpenAI GPT-3، Hugging Face و Copy.ai. Chat GPT را می توان برای استراتژی های مختلف SEO، از جمله تحقیق کلمات کلیدی، بهینه سازی درون صفحه و خارج از صفحه، SEO محلی و موبایل، بهینه سازی جستجوی صوتی، تجزیه و تحلیل سئو و تجربه کاربری استفاده کرد. همانطور که Chat GPT به تکامل خود ادامه می دهد، به یک ابزار ضروری برای متخصصان سئو و بازاریابان دیجیتال تبدیل خواهد شد.
در ادامه مطلب

سلام بر دنبال کنندگان وب سایت اسمارتن
 امروز قصد داریم یک موضوع خیلی جذاب در حوزه اینستاگرام را برای شما عزیزان شرح بدیم. همانطور که می دانید یکی از محبوب ترین اپلیکیشن ها اینستاگرام است. تیک آبی اینستاگرام یک نشان تایید در کنار نام کاربری است که صحت اکانتی را که ممکن است متعلق به یک چهره، برند یا سازمان معروف باشد، تایید کند. تیک آبی در اینستاگرام، مشابه تیک آبی توییتر، نشان میدهد که پروفایل توسط اینستاگرام بهعنوان اصلی و جعلی تأیید نشده است. در این مقاله ابتدا توضیح می دهیم که تیک آبی در اینستاگرام چیست و برای خرید تیک آبی اینستاگرام چه شرایطی لازم دارید.
امروز قصد داریم یک موضوع خیلی جذاب در حوزه اینستاگرام را برای شما عزیزان شرح بدیم. همانطور که می دانید یکی از محبوب ترین اپلیکیشن ها اینستاگرام است. تیک آبی اینستاگرام یک نشان تایید در کنار نام کاربری است که صحت اکانتی را که ممکن است متعلق به یک چهره، برند یا سازمان معروف باشد، تایید کند. تیک آبی در اینستاگرام، مشابه تیک آبی توییتر، نشان میدهد که پروفایل توسط اینستاگرام بهعنوان اصلی و جعلی تأیید نشده است. در این مقاله ابتدا توضیح می دهیم که تیک آبی در اینستاگرام چیست و برای خرید تیک آبی اینستاگرام چه شرایطی لازم دارید.
قطعا! در اینجا نگاهی عمیق تر به تیک آبی اینستاگرام داریم:
تیک آبی اینستاگرام نمادی از اعتبار و اعتبار در این پلتفرم است. این یک علامت کوچک آبی است که در کنار نام کاربر در نمایه و در نتایج جستجو ظاهر می شود. تیک آبی روش اینستاگرام برای تأیید اینکه حساب کاربری رسمی و تأیید شده یک سلبریتی، برند یا سازمان است.
تیک آبی اینستاگرام چیست؟
اینستاگرام تیک آبی را در سال ۲۰۱۴ معرفی کرد و از آن زمان، به نمادی مورد علاقه برای کاربرانی تبدیل شده است که میخواهند ثابت کنند که همان کسی هستند که میگویند هستند یا میخواهند حس اعتماد را با فالوورهای خود ایجاد کنند. با این حال، همه نمی توانند تیک آبی در اینستاگرام دریافت کنند. در واقع، اینستاگرام دستورالعملهای بسیار دقیقی برای اینکه چه کسی میتواند تاییدیه دریافت کند و چگونه فرآیند کار میکند، دارد.
شرایط مورد نیاز برای دریافت تیک آبی اینستاگرام:
برای واجد شرایط بودن برای تایید در اینستاگرام، یک حساب کاربری باید چندین معیار را داشته باشد. ابتدا اکانت باید کامل باشد، یعنی دارای بیو، عکس پروفایل و حداقل یک پست باشد. این حساب همچنین باید عمومی باشد، به این معنی که هر کسی می تواند پست ها و نمایه کاربر را مشاهده کند. این حساب همچنین باید فعال باشد، دارای پست های منظم و تعامل با فالوورها باشد. در نهایت، حساب باید معتبر باشد، به این معنی که متعلق به یک شخص، برند یا سازمان واقعی است که جعل هویت شخص دیگری نیست.
اگر یک حساب کاربری این شرایط را داشته باشد، می تواند برای تأیید در اینستاگرام درخواست دهد. برای انجام این کار، کاربر باید به نمایه خود رفته، روی سه خط افقی در گوشه بالا سمت راست ضربه زده و “تنظیمات” را انتخاب کنید. از آنجا میتوانند روی «حساب» و سپس «درخواست تأیید» ضربه بزنند. کاربر باید نام کامل خود، یک کپی از شناسه صادر شده توسط دولت و سایر اطلاعاتی که هویت او را ثابت می کند به اینستاگرام ارائه کند.
فرآیند تأیید میتواند چندین هفته طول بکشد و همه حسابهایی که اعمال میشوند تأیید نمیشوند. اینستاگرام گفته است که فقط حسابهایی را تأیید میکند که «منافع عمومی» هستند، مانند افراد مشهور، چهرههای عمومی و برندها.
درآخر:
در پایان، تیک آبی اینستاگرام نمادی از اصالت و اعتبار در پلتفرم است. این فقط به حساب هایی داده می شود که دارای معیارهای سختگیرانه هستند و توسط اینستاگرام به عنوان واقعی و جعلی تایید شده اند. در حالی که همه نمی توانند تیک آبی دریافت کنند، برای کسانی که این کار را انجام می دهند، می تواند ابزار قدرتمندی برای ایجاد اعتماد و ایجاد دنبال کننده در پلت فرم باشد.
مزایای خرید تیک آبی اینستاگرام:
خرید تیک آبی اینستاگرام برای برخی از کاربران میتواند مزیتی داشته باشد، از جمله:
محافظت از برند شما در برابر جعل کنندگان و خرابکاران بالقوه است
افزایش اعتبار و اطمینان کاربران به علامت تجاری شما، به خصوص در صورتی که پیج شما تازه تاسیس شده باشد.
افزایش ترافیک و بازدید پستهای اینستاگرام شما، با توجه به جذابیت بالای نماد تاییدیه در نزد کاربران
به هر حال، باید توجه داشت که خرید تیک آبی اینستاگرام ممکن است در برخی موارد به دلیل نقض قوانین اینستاگرام، باعث مسدود شدن حساب کاربری شما شود. همچنین، خرید تیک آبی اینستاگرام به عنوان یک راه حل برای دریافت اعتبار و اعتماد کاربران دراز مدت پایدار نباشد؛ بلکه کاربران باید به طور مستمر و با تلاش درست، محتوای جذاب و کیفیتی ارائه دهند تا اعتماد کاربران را به دست آورند.
دریافت تضمینی تیک آبی اینستاگرام:
نکته مهمی که قبل از خرید تیک آبی اینستاگرام باید به آن توجه کنید این است که باید یک شهرت آنلاین داشته باشید. برای مثال مدعی باشید که یکی از افراد معروفترین افراد در حوزه سئو سایت در کرمان هستید. برای دریافت تیک آبی باید مراحل زیر را طی کنید. دقت کنید که تمامی شرکت هایی که امکان خرید تیک آبی اینستاگرام را دارند نیز از همین روش استفاده می کنند.
- گزینه تنظیمات اینستاگرام را در نسخه وب اینستاگرام انتخاب کنید
- سپس وارد قسمت Account شوید
- گزینهRequest Verification را انتخاب کنید
- در این قسمت شما یک فرم را می بینید که درمورد حوزه کاریتان و امنیت حساب شما می باشد. اگر زبان انگلیسی را خوب یاد ندارید در این قسمت حتما از فرد باتجربه ای کمک بگیرید.
- دربخشAttach file مدارک خود را وارد کنید. حتما مدرک بین المللی خود را دردسترس داشته باشید
- در آخر هم روی Submitبزنید و منتظر تایید ایمیل اینستاگرام بمانید
خرید پروموشن اینستاگرام یا تیک آبی؟
هر دو خرید تبلیغات اینستاگرام و خرید تیک آبی اینستاگرام اهمیت و مزایای خاص خود را دارند، اما اهداف متفاوتی را دنبال می کنند.
خرید تبلیغات اینستاگرام، مانند پست های حمایت شده یا تبلیغات، می تواند به افزایش دسترسی و دیده شدن شما در این پلت فرم کمک کند. این می تواند به دنبال کنندگان بیشتر، تعامل بیشتر با محتوای شما و به طور بالقوه فروش یا تبدیل بیشتر منجر شود. تبلیغات می تواند به شما کمک کند مخاطب خاصی را هدف قرار دهید و آگاهی از برند را افزایش دهید، که به ویژه در صورتی که به تازگی در پلتفرم شروع کرده اید بسیار مهم است. با این حال، مهم است که از تبلیغات به صورت استراتژیک استفاده کنید و درک روشنی از مخاطبان هدف خود داشته باشید تا اطمینان حاصل کنید که به افراد مناسب دسترسی دارید و بیشترین بهره را از سرمایه گذاری خود می برید.
از طرف دیگر، خرید تیک آبی اینستاگرام می تواند حس اصالت و اعتبار را به حساب کاربری شما بدهد. این می تواند به ایجاد اعتماد بین فالوورها و مشتریان بالقوه شما کمک کند، به خصوص اگر یک شخصیت عمومی، برند یا سازمان هستید. با این حال، توجه به این نکته مهم است که اینستاگرام دستورالعمل های سختگیرانه ای برای افرادی که می توانند تاییدیه دریافت کنند دارد و این فرآیند می تواند چندین هفته طول بکشد. علاوه بر این، خرید تیک آبی اینستاگرام از منابع غیر رسمی می تواند خطرآفرین باشد و ممکن است منجر به مسدود شدن یا جریمه شدن حساب شما توسط اینستاگرام شود.
در پایان:
هم خرید تبلیغات اینستاگرام و هم خرید تیک آبی اینستاگرام به دلایل مختلف می تواند سودمند باشد. اگر به دنبال افزایش دسترسی و دید خود در پلتفرم هستید، خرید تبلیغات اینستاگرام ممکن است مهمتر باشد. اگر به دنبال ایجاد اعتبار و اعتبار برای نام تجاری یا حساب شخصی خود هستید، خرید تیک آبی اینستاگرام ممکن است مهمتر باشد. با این حال، مهم است که از هر دو استراتژی به صورت استراتژیک و در راستای اهداف کلی رسانه های اجتماعی و بازاریابی خود استفاده کنید.
خریداری پیج اینستاگرام با تیک آبی:
خرید پیج اینستاگرام با تیک آبی امکان پذیر نیست اما می توان برای تایید تیک آبی هزینه کرد. متا (که قبلاً با نام فیس بوک شناخته می شد) بسته اشتراک جدیدی به نام Meta Verified را راه اندازی کرده است که به سازندگان اجازه می دهد برای تیک تأیید شده آبی در فیس بوک و اینستاگرام پرداخت کنند. هدف این سرویس افرادی است که می خواهند جوامع خود را بسازند و امنیت و دسترسی خود را در این پلتفرم های رسانه اجتماعی محبوب افزایش دهند. با این حال، تیک آبی تضمینی نیست و تنها در صورتی قابل دریافت است که اکانت دارای معیارهای خاصی باشد.
به طور کلی
برای درخواست نشان تیک آبی، اکانت باید کامل باشد، به این معنی که باید یک عکس پروفایل، بیو و حداقل یک پست اینستاگرام در فید داشته باشد و در زمان درخواست تأیید به طور فعال از آن استفاده شود. علاوه بر این، نشان آبی اینستاگرام فقط برای اشخاص عمومی و افراد مشهور است، به این معنی که شما نمی توانید یک پروفایل خصوصی در پلتفرم داشته باشید.
در ادامه مطلب

سئوی ویدیو سایت چیست؟ سئو ویدیو سایت یا بهینهسازی موتور جستجوی ویدئو، فرآیند بهینهسازی محتوای ویدئویی برای رتبهبندی بالاتر در صفحات نتایج موتورهای جستجو برای کلمات کلیدی مرتبط و جستوجو است. هدف از سئوی ویدیو افزایش قابل مشاهده و کشف محتوای ویدیویی، افزایش ترافیک و تعامل بیشتر برای ویدیو است. تا قبل در مورد موضوعاتی چون نحوه نوشتن توضیحات متا و نحوه انتخاب کلمات کلیدی صحبت کرده ایم. در این مقاله قصد داریم دلیل اهمیت سئو ویدیو و نحوه انجام آن را آموزش دهیم.
برخی از استراتژیهای رایج سئو ویدیو سایت شامل بهینهسازی عناوین و توضیحات ویدیو با کلمات کلیدی مرتبط، اضافه کردن زیرنویسها یا رونوشتها به ویدیو، استفاده از برچسبها و دستهبندیهای مرتبط، و ایجاد نقشه سایت ویدیویی برای کمک به موتورهای جستجو برای درک محتوای ویدیو و ارتباط آن با سایر صفحات موجود است. تارنما. علاوه بر این، تبلیغ ویدیو از طریق رسانه های اجتماعی، بازاریابی ایمیلی و کانال های دیگر می تواند به افزایش دید و تعامل آن کمک کند.
دلیل اهمیت ویدئو سایت:
سئوی ویدیو سایت مهم است زیرا به بهینه سازی محتوای ویدیویی برای موتورهای جستجو کمک می کند. ویدئوها در حال تبدیل شدن به یک روش محبوب برای مردم برای مصرف آنلاین اطلاعات هستند و مشاغل از آنها برای تبلیغ محصولات و خدمات خود استفاده می کنند. با این حال، بدون بهینه سازی مناسب، یک ویدیو ممکن است به راحتی توسط موتورهای جستجو قابل کشف نباشد و در نتیجه به مخاطب مورد نظر خود دسترسی پیدا نکند. با اجرای بهترین شیوه های سئوی ویدئو، مانند بهینه سازی عناوین، توضیحات و برچسب ها، کسب و کارها می توانند شانس نمایش ویدیوهای خود را در بالای نتایج جستجو افزایش دهند و ترافیک و بازدید بیشتری را برای محتوای خود ایجاد کنند. علاوه بر این، سئوی ویدیو سایت میتواند به بهبود تعامل کاربر و افزایش احتمال اقدام بینندگان مانند خرید یا اشتراک در یک کانال کمک کند.
برای دیدن نمونه کار و اطلاعات بیشتر به صفحه سئو سایت در کرمان و طراحی سایت کرمان مراجعه کنید.
سئو ویدیو سایت:
با افزایش محبوبیت محتوای ویدئویی و موتورهای جستجو مانند گوگل، سئوی ویدیویی اهمیت فزاینده ای پیدا می کند. با بهینهسازی محتوای ویدیویی برای جستجو، کسبوکارها و تولیدکنندگان محتوا میتوانند دسترسی و تعامل خود را افزایش دهند و ترافیک و تبدیلهای بیشتری را به وبسایت یا پلتفرم خود هدایت کنند.

۱٫ تحقیق کلمات کلیدی
اولین قدم برای بهینه سازی یک سایت ویدیویی برای موتورهای جستجو، انجام تحقیقات کامل کلمات کلیدی است. این شامل شناسایی کلمات کلیدی و عباراتی است که کاربران در رابطه با محتوای ویدیوی شما جستجو می کنند. Google AdWords Keyword Planner ابزاری مفید برای انجام تحقیقات کلمات کلیدی است. هنگامی که کلمات کلیدی مرتبط را شناسایی کردید، از آنها در عنوان، توضیحات و برچسب های ویدیوی خود استفاده کنید.
۲٫ عنوان ویدیو
عنوان ویدیوی شما یکی از مهمترین عوامل در تعیین رتبه آن در نتایج جستجو است. اطمینان حاصل کنید که عنوان ویدیوی شما توصیفی است و شامل کلمات کلیدی هدف شما است. عنوان را کمتر از ۶۰ کاراکتر نگه دارید تا مطمئن شوید که در نتایج جستجو کوتاه نمی شود.
۳٫ توضیحات ویدئو
توضیحات ویدیو زمینه ای را در مورد محتوای ویدیوی شما به موتورهای جستجو ارائه می دهد. از کلمات کلیدی مورد نظر خود در توضیحات استفاده کنید، اما آنها را به طور غیر طبیعی پر نکنید. یک توضیح قانع کننده و آموزنده بنویسید که کاربران را به تماشای ویدیو ترغیب کند.
۴٫ برچسب های ویدئویی
برچسبهای ویدیو به موتورهای جستجو کمک میکنند موضوع ویدیوی شما را درک کنند. از کلمات کلیدی مرتبط به عنوان برچسب استفاده کنید، اما زیاده روی نکنید. برای هر ویدیو ۵-۸ تگ را هدف بگیرید.
۵٫ رونویسی های ویدئویی
رونویسی محتوای ویدیوی شما می تواند دید آن را در نتایج جستجو بهبود بخشد. رونوشتها متنی را برای خزیدن و فهرستبندی در اختیار موتورهای جستجو قرار میدهند که میتواند به نمایش ویدیوی شما در نتایج جستجوی بیشتر کمک کند. بهعلاوه، رونویسیها، ویدیوهای شما را برای کاربران ناشنوا یا کمشنوا قابل دسترستر میکنند.
۶٫ جاسازی ویدیو
جاسازی ویدیوهای خود در سایر وب سایت ها می تواند دید آنها را در نتایج جستجو بهبود بخشد. هنگامی که ویدیوی شما در سایت دیگری تعبیه شده است، یک بک لینک به سایت ویدیوی شما ایجاد می کند که می تواند اعتبار و رتبه آن را بهبود بخشد.
۷٫ نقشه سایت ویدیویی
نقشه سایت ویدیویی فایلی است که اطلاعاتی در مورد ویدیوهای سایت شما در اختیار موتورهای جستجو قرار می دهد. ارسال نقشه سایت ویدیویی به گوگل و سایر موتورهای جستجو می تواند به آنها کمک کند تا ویدیوهای شما را به طور موثرتری کشف و فهرست کنند.
۸٫ میزبانی ویدیو
پلتفرم میزبانی که برای ویدیوهای خود انتخاب می کنید می تواند روی دید آنها در نتایج جستجو تأثیر بگذارد. یوتیوب دومین موتور جستجوی بزرگ جهان است و متعلق به گوگل است، بنابراین ویدیوهای میزبانی شده در یوتیوب بیشتر در نتایج جستجوی گوگل ظاهر می شوند. با این حال، میزبانی ویدیوها در سایت خود می تواند اعتبار و رتبه آن را بهبود بخشد.
با رعایت این نکات و استراتژی ها می توانید سئوی ویدیو سایت خود را بهبود بخشیده و دید آن را در نتایج جستجو افزایش دهید. به یاد داشته باشید که محتوای ویدیویی با کیفیت و آموزنده ایجاد کنید که کاربران مایل به تماشای و به اشتراک گذاری آن باشند.
افزونه سئو ویدیو سایت برای وردپرس:
محتوای ویدیویی در فضای دیجیتال امروزی به طور فزاینده ای محبوب می شود و بهینه سازی این ویدیوها برای موتورهای جستجو برای اطمینان از دستیابی به مخاطبان مناسب بسیار مهم است. یکی از راه های انجام این کار استفاده از افزونه سئو ویدیو برای وردپرس است. در این مقاله، ما نگاهی به برخی از بهترین افزونههای سئوی ویدئو برای وردپرس خواهیم داشت و اینکه چگونه میتوانند به شما کمک کنند تا محتوای ویدیویی خود را به صورت آنلاین بهبود بخشید.
۱٫ Yoast Video SEO
Yoast نامی شناخته شده در دنیای سئو است و افزونه SEO SEO آنها برای وردپرس نیز از این قاعده مستثنی نیست. این افزونه به شما این امکان را می دهد که متادیتا را به ویدیوهای خود اضافه کنید، مانند تصویر کوچک ویدیو، توضیحات و رونوشت. این اطلاعات به موتورهای جستجو کمک می کند تا بفهمند ویدیوی شما در مورد چیست و می تواند شانس نمایش آن در نتایج جستجو را افزایش دهد. Yoast Video SEO همچنین یک نقشه سایت برای محتوای ویدیوی شما ارائه می دهد، که خزیدن و فهرست بندی ویدیوهای شما را برای موتورهای جستجو آسان می کند.
۲٫ همه در یک بسته SEO
All in One SEO Pack یکی دیگر از افزونه های محبوب سئو برای وردپرس است و یک ویژگی نقشه سایت ویدیویی را ارائه می دهد که به شما امکان می دهد محتوای ویدیوی خود را به گوگل و سایر موتورهای جستجو ارسال کنید. این افزونه همچنین دارای گزینه ای برای اضافه کردن ابرداده های ویدیویی مانند عنوان ویدیو، توضیحات و تصویر کوچک است و می تواند به طور خودکار نقشه سایت ویدیویی را برای وب سایت شما ایجاد کند.
۳٫ SEO ویدیو برای وردپرس توسط WP101
SEO SEO برای وردپرس توسط WP101 یک افزونه جامع SEO ویدیویی است که طیف وسیعی از ویژگی ها را برای بهینه سازی محتوای ویدیویی خود به شما کمک می کند. این افزونه به شما این امکان را می دهد که ابرداده های ویدیویی مانند عنوان، توضیحات و برچسب ها را اضافه کنید و همچنین ویژگی نقشه سایت
۴٫ YouTube PRO هوشمند
Smart YouTube PRO افزونه ای است که به شما امکان می دهد ویدیوهای YouTube را مستقیماً در وب سایت خود جاسازی کنید. در حالی که طیف وسیعی از ویژگیهای سئوی ویدیو را مانند برخی دیگر از افزونههای موجود در این فهرست ارائه نمیکند، اما همچنان ابزاری ارزشمند برای بهینهسازی محتوای ویدیوی شماست. Smart YouTube PRO به شما امکان میدهد پخشکننده ویدیوی خود را از جمله اندازه و رنگ سفارشی کنید، و همچنین طیف وسیعی از ویژگیهای دیگر مانند قابلیت پخش خودکار ویدیوها و غیرفعال کردن ویدیوهای مرتبط در انتهای محتوای ویدیوی خود را ارائه میدهد.
در نتیجه، بهینه سازی محتوای ویدیوی خود برای موتورهای جستجو بسیار مهم است اگر می خواهید به مخاطبان بیشتری در اینترنت دسترسی پیدا کنید. با استفاده از افزونه سئوی ویدیویی برای وردپرس، میتوانید ابرداده، نقشههای سایت و سایر ویژگیهایی را اضافه کنید که به موتورهای جستجو کمک میکنند محتوای ویدیوی شما را درک کرده و فهرستبندی کنند.
در ادامه مطلب

هزینه ساخت اپلیکیشن چقدر است؟ مراحل ساخت اپلیکیشن چیست؟ چگونه یک اپلیکیشن حرفه ای طراحی کنیم؟ این ها همه سوالاتی است که بسیار پرسیده می شود. این روز ها بیشترین سیستم عاملی که مورد استفاده قرار میگیرد اندروید است که نرم افزار های متعددی برای این سیستم عامل طراحی شده است و طراحی می شود . یکی از بهترین شرکت های طراحی اپیکیشن در کرمان اسمارتن است که با بیش از ده سال تجربه با تیم تخصصی خود توانسته است بهترین خدمات خود را در این زمین عرضه کند .
مقدمه:
آیا تا به حال با خود فکر کرده اید که مردم در موبایلشان بیشتر به چه کاری مشغول هستند؟ بدون شک هر کس در اپلیکیشنی خود را سرگرم کرده است. از اپلیکیشن های بیزینس های کوچک گرفته تا مشاغل بزرگ و اپلیکیشن های مذهبی. در واقع از این اپلیکیشن ها برای گسترده تر شدن بیشتر مشاغل استفاده می شود. قبل از شروع توضیح مراحل ساخت اپلیکیشن موبایل ما ترجیح دادیم که به یک سری از سوالات شما کاربران عزیز پاسخ بدهیم.
ساخت اپلیکیشن چقدر زمان می برد؟
مدت زمان ساخت یک اپلیکیشن به موارد زیادی بستگی دارد که باید همه آن موارد لحاظ شوند. سه مورد اساسی که تعیین کننده هزینه ساخت اپلیکیشن است به شرح زیر است:
- نوع اپلیکیشن
- پیچیدگی های آن
- روش توسعه آن
اینگونه ممکن است یک اپلیکیشن چند ماه زمان ببرد و یکی دیگر تا یکسال زمان نیاز داشته باشد. به طور کلی زمان ساخت یک اپلیکیشن بین ۶ ماه تا یکسال می باشد. اگر پروژه ای بسیار ساده باشد حتی تا یکماه نیز می توان آن را انجام داد. اما اگر قصد داشته باشید اپلیکیشنی مانند facebook را بسازید طبیعتا باید انتظار این را داشته باشید که چند سال صبر کنید.

هزینه ساخت اپلیکیشن چقدر می باشد؟
هزینه ساخت یک اپلیکیشن به پیچیدگی و ویژگی های آن بستگی دارد. برای مثال اپلیکیشنی که ازGPS استفاده می کند هزینه اش نسبت به یک اپلیکیشن با محتوای ساده بیشتر است. اپلیکیشن های با ویژگی های پیچیده به کار بیشتری در قسمت back end نیاز دارد که مشخصا این عوامل هزینه را بالاتر می برد. تصور کنید که شما می خواهید که کاربر هر بار وارد اپلیکیشن می شود یک پروفایل یونیک داشته باشد این کار به یرور های تایید هویت نیاز دارد از طرفی اطلاعات وارد شده همه این افراد یک امنیت بسیار قوی ای نیاز دارد. روش های توسعه نیز بر قیمت کار تاثیر قابل توجهی می گذارد. ۵متد برای ساخت یک اپلیکیشن:
- low-level coding
- hybrid apps
- rapid app development
- cookie-cutter apps
- BuildFire
هر کدام از این متد ها هزینه های گوناگونی دارد. از میان متد های بالا low-level coding گرانترین است. چرا گرانتر؟چون شما نیاز دارید افرادی را در حوزه توسعه دهنده اپلیکیشن را استخدام کنید.
به طور کلی:
هزینه ساخت یک اپلیکیشن به عواملی چون ویژگی های آن،روش توسعه و نوع برنامه بستگی دارد اما ممکن است شما یک پروژه داشته باشید و شخصی آن را با هزینه ۲۰۰دلار در ساعت انجام دهد و شخص تازه کاری همان کار را با ۳۰ دلار در ساعت انجام دهد.
هزینه ساخت اپلیکیشن اندروید:
معیار های خاصی در تعیین هزینه ساخت اپلیکیشن اندروید وجود دارد. حدود ۷۰% از مردم با سیستم عامل اندروید کار می کنند. به همین دلیل متقاضیان برای ساخت اپلیکیشن اندروید بیشتر از اپلیکیشن ios می باشد. نکته جالب اینجاست که هزینه ساخت اپلیکیشن اندروید نسبت به ios کمتر می باشد. هزینه ساخت اپلیکیبشن به عوامل زیادی بستگی دارد و هرچه خدمات بیشتری به اپ خود اضافه کنید هزینه آن هم تغییر می کند. عوامل زیر می تواند در تعیین هزینه ها تغییر ایجاد کند.
نقشه
مسیر یابی
لوکیشن
هزینه ساخت اپلیکیشن اندروید بسته به عوامل مختلفی از جمله نوع اپلیکیشن، ویژگی ها و عملکرد، پیچیدگی و نرخ توسعه دهنده متفاوت است. به این ترتیب، داشتن درک روشنی از هزینه های موجود قبل از شروع یک پروژه توسعه ضروری است.
عوامل موثر بر هزینه ساخت اپلیکیشن اندروید
عوامل متعددی بر هزینه ساخت اپلیکیشن اندروید تاثیر می گذارد. این شامل:
نوع برنامه
نوع برنامه ای که می خواهید توسعه دهید نقش مهمی در تعیین هزینه دارد. به عنوان مثال، یک برنامه کاربردی ساده مانند ماشین حساب هزینه کمتری نسبت به یک برنامه پیچیده مانند یک پلت فرم رسانه های اجتماعی دارد.
ویژگی ها و عملکرد
هر چه یک برنامه دارای ویژگی ها و عملکرد بیشتری باشد، هزینه توسعه آن بیشتر خواهد بود. به عنوان مثال، برنامهای که نیاز به یکپارچهسازی با خدمات شخص ثالث مانند دروازههای پرداخت دارد، بیشتر از یک برنامه مستقل هزینه خواهد داشت.
پیچیدگی
پیچیدگی یک برنامه نیز بر هزینه آن تأثیر می گذارد. یک برنامه ساده با چند صفحه نمایش هزینه کمتری نسبت به یک برنامه پیچیده با چندین صفحه نمایش، انیمیشن و تعامل دارد.
نرخ های توسعه دهنده
این مورد نیز نقش بسزایی در تعیین هزینه ساخت اپلیکیشن اندرویدی دارند. نرخ ها بسته به تجربه، مکان و تخصص توسعه دهنده متفاوت است.
هزینه ساخت اپلیکیشن در اسمارتن:
همانطور که گفتیم هزینه ساخت اپلیکیشن متنوع است و بستگی به خدماتی دارد که شما به آن اضافه می کنید. برای بررسی هزینه اپلیکیشن خود در اسمارتن می توانید با مشاورین ما تماس برقرارکنید.
۰۹۲۱۳۴۱۷۵۳۴
چگونه اپلیکیشن طراحی کنیم :
شناختن سلیقه خودتان
اولین و مهم ترین کار برای ساخت هرچیزی که برایتان هائز اهمیت است مطابقت آن بر طبق علایق و سلیقه خودتان است. که درصورت برخورد با مشکلی انگیزه ای برای رفع ان داشته باشید . همچنین از ان هم دیرتر خسته میشوید . علاوه بر آن ممکن است شما یک ایده داشته باشید اما باید توجه کنید که ایده شما باید قابل اجرا باشد.
یک ایده انتخاب کنید
حال که سلیقه دلخواه خود را یافت کرده اید وقت ان است که ایده ای را هم خلق کنید . نیاز نیست حتما به خود سخت بگیرید برای شروع از یک طرح ساده شروع کنید . بسته به اپلیکیشن خود میتوانید ایده های متفاوت و متنوعی هم در نظر بگیرید و استفاده کنید . برای مثال اگر اپلیکیشن مورد نظرتان اشپزی است میتوانید این ایده را استفاده که قابلیت این هم داشته باشد که افراد دستور پخت شخصی خود را هم اپلود کنند. یا حتی بر اساس نیاز خود اپلیکیشن طراحی کنید به طور مثال اگر فردی فراموش کار هستید میتوانید یک اپلیکیشن طراحی کنید که جهت یاداوری کارهایتان کمک کند .
بازار را تحلیل کنید
باید بررسی کنید که آیا بازار به این اپلیکیشن شما نیاز دارد یا خیر. آیا مطابق نیاز کاربران ساخته شده است یا خیر؟ اگر بدون تحقیق کار خود را به اتمام برساند بدون شک با اتاف هزینه و وقت رو به رو خواهید شد. می توانید برای مطمئن شدن از بازار مصاحبه و نظر سنجی راه اندازی کنید.
وظایف اصلی را تعریف کنید
از کارهایی که دوست دارید اپلیکیشن تان انجام دهد را فهرست کنید . سپس در اخر نگاهی به انها کنید و از خود بپرسید که واقعا این قابلیت مورد نیاز است؟ لازم است که درمورد پروژه مورد نظرتان به دقت فکر کنید .
وقت ان است که طراحی ایده کلی به سر انجام برسانید
برای سریع تر شدن کارهایتان هیچ راهی بهتر از کاغذ و قلم نیست . حالا وقت ان است که جای گذاری دکمه ها را مشخص کنید و طی این فرایند نکات کلیدی و مهم را یادداشت کنید .
طرح ریزی فلوچارت مربوط به UI
حالا که مشخص شده است که دوست دارید اپلیکیشن مورد نظر خود چگونه به نظر بیاید وقت ان رسیده است که به این موضوع رسیدگی کنید که مشتری هایتان چگونه با ان ارتباط برقرار کنند . اینکه چگونه باید از شروع تا پایان با اپلیکیشن با ان کار کنند . فراموش نکنید که تمامی Use-case را تعیین کنید .
طراحی پایگاه داده
تمامی سناریو ها و اتفاقاتی که ممکن است برای کاربر رخ دهد را درنظر بگیرید .
تحقیق کردن بر روی راه حل ها
حال که ایده ها را پیاده سازی کرده اید . باید این نکته را در نظر داشته باشید که یک برنامه نویس خوب باید بداند که چه زمانی از کد های دیگران استفاده کند و چه زمانی استفاده نکند .
در ادامه مطلب
یکی از اصلی ترین روشهای تجارت الکترونیکی تولید محتوا است . قلب تپنده کسب کار شما نیز می باشد . به دلیل اینکه شما باید کسب وکار خود را به بازار هدف معرفی کنید و مهمترین ابزار شما برای تولید محتوا می باشد . گاهی اوقات تولیدکنندگان محتوا امکان دارد اشتباهاتی داشته باشند که به جای روز به روز بیشتر شدن مخاطبین کمتر هم بشوند . البته باید درنظر داشته باشید که برای شروع باید اطلاعات کافی داشته باشید و درصورت نداشتن دانش تولید محتوا ان را کسب کنید . در ادامه ما توضیح میدهیم که اشتباهات رایج در تولید محتوا چه هستند تا از بروز انها جلوگیری کنید . بسیار مهم است که محتوای شما هیچگونه کپی نداشته باشسد و مناسب با نیاز های کاربر باشد. برای داشتن یک محتوای جذاب و به روز می توانید به لینک تولید محتوا در کرمان مراجعه کنید.
اشتباهات رایج در تولید محتوا:
توجه نکردن به نیاز و سوال کاربر
توجه داشته باشید که هنگام نوشتن مقاله هدف اصلی شما باید پاسخ به نیاز و سوال کاربر باشد . حتما از مطالبی که کاربر را خسته میکنند و حاشیه هستند پرهیز کنید . فراموش نشود که قبل از هرچیزی باید به سوال کاربر جواب دهید . اگر موضوع مقاله شما هدفمند باشد و در طول تمام محتوا به موضوع بپردازید ترافیک بازدیدی صفحه خود افزایش می یابد .
کلمه یا عبارت کلیدی مشخص نباشد
برای شروع نوشتن ابتدا درمورد کلمه کلیدی تحقیق کنید همچنین باید برای اینکه مخاطب خسته نشوند از مطلب باید عبارات و مفاهیم مرتبط به آن را بگذارید . البته در نظر داشته باشید که باید به عنوان های محتوا خود توجه داشته باشید و سعی کنید متائی را ارائه دهند که کاربر با نگاه کردن بتواند پاسخ سوالات خود را کشف کند

درصورت کپی کردن محتواهای دیگران مخاطب بی اعتماد می شود
یکی از اشتباه ترین کارهایی که یک کارشناس تولید محتوا میتونه انجام بده کپی کردن محتوا های دیگران است . هرچند توسط الگوریتم پاندای گوگل شناخته می شود سریعا و از صفحات گوگل حذف میشود. ناگفته نماند که متن هر نویسنده اعتبار او است البته شما میتوانید با خواندن دیگر مطالب و فهمیدن مفاهیم ان محتوای خود را بنویسید اما اجازه کپی کردن ندارید .
استفاده نکردن از تصاویر یا ویدیو
حافظه تصویری در بین افراد تاثیر گذار تر است پس سعی کنید که از عکس های مرتبط با موضوع و متن استفاده کنید . وجود پادکست و نمودارها مخاطبین را مشتاق به دنبال کردن موضوع میکنند و همچنین متن را هم متنوع میکند .
امکان دارد هنگام نوشتن مقاله انقدر به بر روی سئو قرار گرفتن یا جایگاه در صفحه ی نتایج گوگل تمرکز کرده باشید که از هدف اصلی غافل شوید . درواقع کاربران شما افرادی هستند که قرار است شما محصول یا خدمات خود را ارائه دهید برای همین شما نحوه ی نگارشتان طوری باشد که کاربران شما حس رضایت داشته باشند . البته درنظر داشته باشید که تکرار بیش از اندازه مخاطب را خسته و محتوا خود را بی ارزش جلوه ندهید .
عدم ویرایش و تصحیح نوشته خود
برای اینکه یک محتوا با کیفیت داشته باشید نوشتن محتوا بدون ویرایش را فراموش کنید . شما باید بعد از نوشتن محتوا خود ان را بلند بخوانید و جملات غیر قابل فهم را تغییر دهید. هنگام نوشتن محتوای خود به علائم نگارشی دقت کنید مانند ویرگول ، علامت سوال ، دو نقطه و دیگر علامت های نگارشی را در جای مناسب قرار دهید . در نظر داشته باشید که با املای درست کلمات به هر سبک نوشتاری که دارید حس رضایت بیشتری را کاربران بر انگیخته میکند .
متناسب و تاثیر گذار نبودن عنوان محتوا
برای بیشتر جذب شدن مخاطبان خود انتخاب عنوان خوب خیلی مهم است و نباید اگر وقت کافی را برای نوشتن ، تهیه ی عکس ها و دیگر عوامل درنظر گرفتید عنوان را فراموش کنید . اولین عاملی که باعث جذب کاربر و انتخاب محتوا شما می شود عنوان محتواست . همانطور که قبلا گفته ایم کاربر باید جواب سوال خود را دریافت کند . درنتیجه با یک عنوان بد مخاطبین خود را از دست میدهید .
اهمیت تولید محتوا در بازاریابی اینترنتی
تولید محتوا ی خوب و نوشتن یک مقاله کار آسانی نیست و نیاز دارد که دانش کافی داشته باشید . برای تبدیل کردن مخاطبین خود به خریدار و جذب بیشتر کاربر نیاز است که با تولید محتوا ی خوب از محصولات یا خدمات خود انها را تحت تاثیر قرار بدهید .
خیلی مهم است که از همان ابتدای کار اصول تولید محتوا را یاد بگیرید و در نظر داشته باشید تا هرگز دچار اشتباهاتی که اعتبار و ارزش محتوا یتان پایین می آوردند ، نشوید .
اصول اقدام به عمل را رعایت نکردن
زمانی که شما محتوا یا مقاله را مینویسید باید در نظر داشته باشید که در انتهای یا در بین ان به محصول یا خدمات اشاره کنید تا ترغیب شوند که روی لینک کلیک کنند . برای تبدیل مخاطب به مشتری نیاز است که اینکار را انجام بدهید . البته با لینک دهی به بقیه صفحات خودتان هم میتوانید انجام دهید .
در ادامه مطلب

سئو یک بازاریابی درون گرا است که همه چیز حول کلمات کلیدی می چرخد. کلمه کلیدی مناسب تاثیر زیادی در سئو دارد چراکه با عبارت کلیدی تان موجب جذب بازدید کننده می شوید. هرچقدر در انتخاب این کلمات دقت عمل بیشتری به خرج دهید احتمال موفقیتتان بیشتر می شود. در ادامه ی این مقاله روش های پیدا کردن کلمه کلیدی مناسب برای سئو را معرفی می کنیم. قبل از هرچیز باید هدفمان را از انتخاب کلمات کلیدی مشخص کنیم. گاهی اوقات هدف تنها فروش است و بعضی اوقات نیز هدف کسب اعتماد مشتریان می باشد. انتخاب کلمه کلیدی مناسب برای یک تولید محتوای جذاب نقش کلیدی دارد. برای داشتن یک محتوای جذاب به لینک تولید محتوا در کرمان مراجعه کنید.
نکته خیلی مهم:
اگر هدفتان فروش بیشتر است از کلمات کلیدی طولانی تری استفاده کنیم. در ضمن انتخاب کلمات کلیدی مناسب مهم ترین بخش برای شروع تولید محتوای جذاب است.
مقاله مرتبط: تولید محتوا در کرمان
روش های پیدا کردن کلمات کلیدی مناسب برای سئو:
بررسی دستی رقبا:
سایت های رقیب خود را چک کنید. مقالات آنها را بررسی کنید و ببینید با چه کلمات کلیدی رتبه گوگل را بدست آورده اند. یا اینکه می توانید با کمک سایت هایی مثل SEMRUSH مقالاتی که سایت رقیب در آنها رتبه گرفته است را مشاهده کنید. یک راه دیگر که می توانید از رقبا استفاده کنید بررسی انکر تکست های مقالات آنها است. برای استفاده از این روش مقالات سایت را باز کنید و لینک داخلی آنها را بررسی کنید. باید توجه کنید که روی چه کلماتی به صفحه دیگر از سایتشان لینک داده اند. درواقع این لینک داخلی ها همان کلمات کلیدی آنها هستند.
نتایج گوگل:
زمانی که شما عبارتی را در گوگل جست و جو می کنید و دکمه اینتر را فشار می دهید در انتهای صفحه پیشنهادات گوکل وجود دارد. در واقع این پیشنهادات ممکن جزمواردی باشد که کاربران زیاد سرچ می کنند. برای یافتن کلمات LSI ما پیشنهاد می کنیم حتما پیشنهادات گوگل را در نظر بگیرید.
نکته: یک راهکار دوم دیگر این است که کلمه خود را به انگلیسی سرچ کنید و بعد از پیشنهادات گوگل آن استفاده کنید.

ابزارهای تحقیق کلمات کلیدی:
یکی دیگر از روش های پیدا کردن کلمات کلیدی مناسب برای سئو استفاده از ابزارهای مختلف است. این نکته را بخاطر داشته باشید که از چند ابزار مختلف به صورت همزمان استفاده کنید تا نتایج آن را باهم مقایسه کنید. یکی از این ابزارها keyword tool می باشد. از مزیت بزرگ این ابزار این است که کلمات کلیدی طولانی اما پرکاربرد را ارئه می کند. همانطور که می دانید کلمات کلیدی طولانی سختی کمتری دارند.
سایت های پرسش و پاسخ:
وب سایت های زیادی از جمله Ask ، Yahoo Answers وجود دارد که کاربرانش در مورد موضوعات مختلف سوال و جواب کردند. در واقع دغدغه مردم گزینه خوبی برای پیدا کردن کلمات کلیدی می باشد. از آنجا که تجربهذنشان داده است با مراجعه به این سایت ها شما کلمات کلیدی طولانی دریافت می کنید که رقابت بین آنها کمتر است و احتمال موفقیت بیشتری برایتان وجود دارد.
سایت هایی برای آنالیز:
یکی از قدرتمند ترین روش های پیداکردن کلمات کلیدی مناسب برای سئو سایتتان استفاده از سایت های آنالیز سئو مانند سرچ کنسول است. این روش به قدری دقیق است که می توان به جرات گفت روش های دیگر مکمل این روش است. با مراجعه به سرچ کنسول سایتتان و بخش کوئری آن می توانید کلماتی که کاربران در سایتتان سرچ کرده اند را پیدا کنید و بر اساس آنها تولید محتوا کنید.
چند نکته مهم:
- اگر در مورد یک موضوع دو مقاله داشته باشید شانس شما برای رتبه گرفتن بسیار پایین می آید. در مورد یک موضوع حتما یک مقاله بنویسید.
- اگر وب سایت فروشگاهی دارید تولید محتوای شما باید برای فروش بیشتر محصول باشد. قبل از هرچیز محصولات و دسته بندی های محصولاتتان را سئو کنید.
- بعد ازپیدا کردن کلمات کلیدی خود در آخر یک اکسل از آنها تهیه کنید و کلمات مرتبط با هم را حذف کنید.
در ادامه مطلب

سی شارپ یک زبان برنامه نویسی شی گرا است که توسط مایکروسافت در سال ۲۰۰۰ برای استفاده از بهترین ویژگی های جاوا و سی پلاس پلاس توسعه یافت. با ما همراه باشید تا در ادامه ی مقاله از وب سایت اسمارتن کاربردهای زبان برنامه نویسی سی شارپ را بررسی کنیم. و دلایل محبوبیت این زبان را متوجه شویم.
برخی از کاربردهای زبان برنامه نویسی سی شارپ:
توسعه برنامه های کاربردی وب سمت سرور
ASP.NET چارچوبی است که توسط مایکروسافت توسعه یافته و از آن در سمت سرور استفاده می کنند. می توان از آن برای ایجاد صفحات وب پویا استفاده کرد. ASP.NET از سی شارپ به عنوان یک زبان برنامه نویسی استفاده می کند. به طور خلاصه، می توانید از آن برای ایجاد یک وب سایت، برنامه های کاربردی وب و خدمات وب استفاده کنید.
توسعه بازی
یکی دیگر از کاربردهای زبان سی شارپ توسعه بازی است. تور بازی محبوب Unity در سی شارپ ساخته شده است. تقریباً ۳۳ درصد از بازی های برتر با استفاده از این پلتفرم ساخته شده اند. و بیش از ۵۰۰ میلیون کاربر از این بازی ها وجود دارد. برنامه ها فقط به توسعه بازی های سنتی محدود نمی شوند. بلکه بازی های واقعیت مجازی را نیز در خود جای داده اند.
در ادامه به طور جامع تر کاربردهای زبان برنامه نویسی سی شارپ را بررسی خواهیم کرد.
دلایل برتری سی شارپ:
- این زبان دارای یک کتابخانه بزرگ است که می تواند عملکرد بسیار سطح بالایی را نسبت به زبان های دیگر مانند جاوا و C++ ارائه دهد.
- بلوک های کد بومی و مدیریتی در سی شارپ پشتیبانی می شوند.
- با برنامه های کاربردی ویندوز یکپارچه سازی خوبی دارد.
زبان سی شارپ چیست؟
سی شارپ یک زبان برنامه نویسی شی گرا است و بر اساس زبان C ساخته شده است. زبان های برنامه نویسی C دارای تایپ ایستا هستند و مبتنی بر کلاس و جزء گرا هستند.
سی شارپ چه زمانی ایجاد شد؟
اگر تعجب می کنید که این زبان برنامه نویسی محبوب چه زمانی ایجاد شد، پاسخ کوتاه این است که مایکروسافت زبان برنامه نویسی C# را در سال ۲۰۰۰ ساخت. دو سال بعد، ECMA این زبان را به عنوان یک استاندارد بین المللی تأیید کرد.
زبان برنامه نویسی سی شارپ چقدر محبوب است؟
محبوبیت سی شارپ به طور قابل توجهی در حال افزایش است . در حال حاضر ششمین زبان برنامه نویسی محبوب پس از پایتون، جاوا، سی، سی پلاس پلاس و جاوا اسکریپت می باشد.
نگاهی عمیق به کاربردهای زبان سی شارپ:
بیایید اکنون به کاربردهای خاص سی شارپ نگاه کنیم و علت محبوبیت این زبان برنامه نویسی را بررسی کنیم.
برخی از مهمترین کاربردهای سی شارپ که شرکتها از آن بهره میبرند عبارتند از توسعه برنامههای وب، توسعه بازی، برنامههای کاربردی گردش کار و خدمات ویندوز.
۱٫ سی شارپ و توسعه برنامه های کاربردی وب
در طول سال ها از زبان برنامه نویسی سی شارپ برای توسعه وب و برنامه های وب استفاده کرده اند. برخی از نمونههای برنامههای تحت وب که با استفاده از سی شارپ ساخته شدهاند عبارتند از Windows Installer XML، Microsoft Visual Studio و FlashDevelop.
۲٫ توسعه بازی و استفاده از سی شارپ
اگر می خواهید پاسخ اصلی این سوال را بدانید که C# برای چیست؟ این زبان برنامه نویسی ایده آل برای توسعه بازی هامورد استفاده قرار می گیرد. به عنوان مثال، بازیهای موجود در موتور بازی Unity با سی شارپ ساخته شدهاند. که در ابتدای مقاله به آن اشاره کردیم.
۳٫ سی شارپ برای برنامه های گردش کار
توسعه دهندگان شما می توانند از سی شارپ برای برنامه های گردش کار، که انواع نرم افزارهای اتوماسیون وظایف هستند، استفاده کنند. اکثر برنامه های سی شارپ از پلتفرم توسعه دهنده منبع باز دات نت استفاده می کنند اما برای مرحله توسعه به C# نیاز دارند. توسعه دهندگان باید ویژوال استودیو را برای ساخت نرم افزار برنامه گردش کار نصب کنند.
۴٫ سی شارپ برای سرویس های ویندوز
از دیگر کاربردهای زبان سی شارپ برای سرویس های ویندوز می باشد. برنامه نویسان همچنین می توانند از سی شارپ برای ایجاد سرویس های وب مانند سرویس های ویندوز استفاده کنند که نرم افزارهای پشتیبانی کننده ارتباطات هستند و تعاملات از طریق شبکه ها را تسهیل می کنند.
مزایای استفاده از سی شارپ برای پروژه ها چیست؟
استفاده از سی شارپ برای پروژه های شما دارای مزایای زیر است:
- توسعه سریع پروژه ها
- مقیاس پذیری بالا برای برنامه ها
در ادامه مطلب

اگر می خواهید محتوای خود را به صورت ارگانیک در موتورهای جستجو پیدا کنید، اصول اولیه بهینه سازی موتورهای جستجو ضروری است.
خوشبختانه، یک توضیحات متا به خوبی نوشته شده می تواند توجه خوانندگان را جلب کند و آنها را متقاعد کند که محتوای شما به سؤالات آنها پاسخ می دهد و ارزش وقت گذاشتن را دارد. به نوبه خود، می تواند نرخ کلیک ارگانیک سایت شما را افزایش دهد و به گوگل کمک کند که صفحه شما ارزشمند است.
در این مقاله شما را با نحوه نوشتن توضیحات متا و اهمیت آنها برای وب سایت شما آشنا می کنیم. سپس، نکات مهمی را برای کمک به شما در نوشتن توضیحات متا بهتر و افزایش CTR ارگانیک خود به اشتراک می گذاریم.
برای دریافت هرگونه اطلاعات از خدمات شرکت طراحی سایت در کرمان اسمارتن و سئو سایت در کرمان با ما تماس بگیرید.
مقدمه ای بر توضیحات متا
هدف اصلی یک توضیحات متا خوب این است که به خوانندگان ایده بدهد که صفحه وب چیست. طبیعتاً، عناوین نیز در اینجا نقش حیاتی دارند، اما اطلاعات بسیار زیادی وجود دارد که میتوانید در یک تیتر قرار دهید.
توضیحات متا تا چند جمله برای گسترش محتوای صفحه شما ارائه می کند. میتوانید آنها را خودتان بنویسید یا از موتورهای جستجو بخواهید آنها را به طور خودکار بر اساس محتوای صفحه وب شما تولید کنند.
همانطور که ممکن است انجام کار توسط موتورهای جستجو برای شما راحت به نظر برسد، ما قویاً توصیه می کنیم توضیحات متا خود را بنویسید. به این ترتیب، کنترل کاملی بر آنچه که در SERP ها و سایت های رسانه های اجتماعی نشان داده می شود را خواهید داشت و در عین حال شانس خود را برای جذب کاربران افزایش می دهید.
چه چیزی باید در توضیحات متا گنجانده شود
دو خط متن زیاد نیست، اما اغلب برای پوشش چند عنصر کلیدی کافی است. در نحوه نوشتن توضیحات متا عامل های زیر مهم هستند:
- صفحه شما در مورد چیست
- چگونه می تواند برای خواننده مفید باشد
به عنوان مثال، فرض کنید که میخواستید برای این مقاله که در اینجا میخوانید، توضیحی متا بنویسید. در اینجا، شاید، یک مثال نه چندان خوب است:
آیا تا به حال فکر کرده اید که توضیحات متا چیست؟ دیگر تعجب نکنید، زیرا ما هر آنچه را که باید بدانید به شما خواهیم گفت.
در حالی که به موضوع اصلی مقاله می پردازد، در پیش نمایش محتوای واقعی صفحه کار خوبی انجام نمی دهد. حالا بیایید با در نظر گرفتن عناصر اساسی که میخواهیم شامل شود، آن را یک بار دیگر مطرح کنیم:
توضیحات متا نشان می دهد که صفحه وب شما چیست و می تواند به طور غیر مستقیم بر رتبه بندی تأثیر بگذارد. نحوه نوشتن متا توضیحات کامل را در اینجا بیابید.
توضیح متای بالا هم موضوع شمارا منعکس می کند و هم نظر کاربر را برای کلیک کردن روی صفحه تان جلب می کند.
چرا باید از متاتگ استفاده کرد؟
متا تگ در واقع مانند یک نوشته تبلیغاتی عمل می کند
استفاده از این متن تبلیغاتی یکی از راه های افزایش نرخ کلیک سایت است
افزایش نرخ کلیک سبب افزایش رتبه شما در گوگل می شود
ظاهر بهتر در موتور های جست و جوی سایت
نحوه نوشتن توضیحات متا کامل
در این مرحله، شما اصول اولیه آنچه که توضیحات متا باید شامل شود را می دانید. اکنون در اینجا ۱۰ نکته وجود دارد که به شما کمک می کند واقعاً توضیحات متا خود را از پارک خارج کنید.
۱٫ از کلمات کلیدی مرتبط استفاده کنید
اگر در حال خواندن این مطلب هستید، احتمالاً با مفهوم کلمات کلیدی آشنا هستید. در حالت ایده آل، شما از عبارات کلیدی به صورت ارگانیک در تمام محتوای خود، از جمله در ابرداده ها مانند توضیحات خود استفاده خواهید کرد.
برای مثال، فرض کنید که در حال نوشتن یک دستور غذا هستید و میخواهید آن را برای عبارت جستجوی «چگونه لازانیا سالم بپزیم» بهینه کنید. این یک اصطلاح آسان برای کار در توضیحات متا است:
یادگیری طرز پخت لازانیا سالم ساده تر از آن چیزی است که تصور می کنید. بیایید یک دستور پخت را در کمتر از دو ساعت بپزیم!
گنجاندن کلمات کلیدی در توضیحات متا شما بهترین روش سئو است. این به موتورهای جستجو ایده بهتری درباره محتوای شما می دهد.
با این حال، مانند همیشه، مطمئن شوید که توضیحات خود را پر از کلمات کلیدی نکنید. در واقع، گوگل توصیه می کند که از لیست طولانی کلمات کلیدی در توضیحات متا خودداری کنید. بنابراین، باید مطمئن شوید که توضیحات شما همچنان مانند چیزی است که یک انسان (نه یک ربات) مینویسد.
۲٫ تعداد کاراکترهای توضیحات متا را در نظر بگیرید
همچنین باید به خاطر داشته باشید که گوگل توصیه میکند که توضیحات متا بسیار کوتاه را رعایت نکنید. اگرچه مختصر بودن عالی است، اما بعید است که توضیحات یک جمله ای حاوی اطلاعات کافی برای کلیک کردن خوانندگان باشد.
۳٫ توضیحات متا منحصر به فرد ایجاد کنید
وقتی صحبت از توضیحات متا می شود، دو نوع تکرار بالقوه وجود دارد. اجتناب از هر دوی آنها تمرین خوبی است:
- تقلید از توضیحات سایت های دیگر
- داشتن چندین صفحه از توضیحات یکسان استفاده می کند
به طور کلی، محتوای تکراری تقریبا همیشه در مورد سئو خبر بدی است. علاوه بر این، اگر چندین صفحه دارید که برای عبارات جستجوی یکسان رقابت می کنند، می تواند به CTR شما آسیب برساند. به همین دلیل، گوگل توصیه میکند از استفاده مجدد همان توضیحات متا برای صفحات یا پستهای مختلف خودداری کنید.
۴٫خاص و مختصر باشید
توضیحات متا مبهم بعید است که تعداد زیادی کلیک دریافت کند. اگر یک خواننده از همان ابتدا نداند چه چیزی باید انتظار داشته باشد، انگیزه کمی برای او وجود دارد که تلاش خود را صرف بازدید از صفحه شما و خواندن محتوای شما کند.
اگرچه توضیحات متا کوتاه است، اما میتوانید با دقت در کلمات خود جزئیات را در آن قرار دهید. استفاده از زبان دقیق میتواند محتوای شما را بدون انجام بیش از تعداد کاراکتر به اشتراک بگذارد.
چند قانون کلی:
- از متا تگ های تکراری استفاده نکنید
- برای تمام صفحات سایتتان توضیحات متا را وارد کنید
- ازعلامت نقل قول استفاده نکنید
- در تگ توضیحات از کلمه کلیدی استفاده کنید
در ادامه مطلب

بهینه سازی تصاویر وب سایت چگونه انجام می شود؟نرم افزار بهینه سازی عکس چیست؟از نظر سئو گوگل به شدت به رضایت مخاطبان از سایت شما اهمیت می دهند. تصاویر نقش ویژه ای در جلب توجه کاربران دارد. ازآنجا که تصاویر سایت سبب تعامل بیشتر با سایت می شود در نتیجه سئوی وب سایتتان بهبود می یابد. اما برای اینکه انتخاب تصاویر بتواند به سئو کمک کند باید بهینه سازی تصاویر را انجام دهید. در واقع بهینه سازی تصاویر به سرعت سایت شما کمک شایانی می کند.
برای دریافت اطلاعات از خدمات سئو شرکت اسمارتن به صفحه سئو سایت در کرمان مراجعه کنید.
دلایل نیاز به بهینه سازی تصویر ؟
بخش بزرگی از سئو برای تصاویر فرآیند ارائه تصاویر با کیفیت بالا در یک وب سایت در اندازه، فرمت، ابعاد و وضوح مناسب است و در عین حال اندازه آن را تا حد ممکن کوچک نگه میدارد و کمترین سرعت صفحه را کاهش میدهد.
هدف؟ وب سایت هایی با بارگیری سریع با مشتریان خوشحال که صفحات بیشتری را مشاهده می کنند و بیشتر با محتوای وب سایت درگیر می شوند.
هنگامی که تصاویر برای صفحه نمایش کاربر بهینه شده است، به سادگی تجربه را دلپذیرتر می کند! برخی از ما با استفاده از دستگاه های تلفن همراه خود، برخی از تبلت ها، و برخی دیگر در رایانه های رومیزی با اندازه و وضوح صفحه های مختلف در اینترنت گشت و گذار می کنیم. بهینه سازی تصاویر به ایجاد یک تجربه کاربری بهتر کمک می کند، زیرا هیچ کس نمی خواهد به یک تصویر پیکسلی بهینه نشده یا فقط یک قطعه از کل تصویر را در یک صفحه نمایش کوچکتر نگاه کند!
اهمیت بهینه سازی تصاویر برای موتورهای جست و جو:
موتورهای جستجو نمی توانند محتوای بصری را به همان روشی که انسان می تواند پردازش کند. برای اینکه خزنده ها تصاویر شما را پردازش کنند و زمینه صفحه وب شما را درک کنند، بهینه سازی تصویر برای سئو بسیار مهم است! این شامل ویژگی هایی مانند برچسب ها و توضیحات مناسب در نام فایل، تغییر تصویر و عنوان است.

مزایای بهینه سازی تصاویر:
بهینه سازی تصویر مزایای بی شماری از جمله افزایش تجربه کاربری، زمان بارگذاری صفحه سریع تر و فرصت های رتبه بندی اضافی را به همراه دارد. بدون بهینه سازی مناسب، یک دارایی ارزشمند سئو را هدر می دهید.
سئو برای تصاویر چقدر اهمیت دارد؟
آیا می دانستید که بازدید روزانه از صفحات Google Images در سال ۲۰۱۰ بیش از ۱ میلیارد بوده است؟
و این بیش از یک دهه پیش بود! امروزه، مطابق با دیدگاه گوگل برای آینده جستجو، بیش از ۵۵ درصد جستجوها حاوی یک نتیجه تصویری هستند و تصاویر در صفحه رتبه بندی نتایج جستجو بالاتر از همیشه نشان داده می شوند.
اگر قبلاً با اصول سئو آشنا هستید، می دانید که چقدر کار برای رتبه بندی وب سایت شما برای کلمات کلیدی خاص انجام می شود. اما اگر به شما بگوییم که بهینه سازی تصاویر برای سئو می تواند بر محتوای کلی و استراتژی سئوی شما تأثیر بگذارد، چه؟
راه های اساسی بهینه سازی تصاویر
بهینه سازی تصاویر سایت:
تصاویر نسبت به متن ها فضای بیشتری اشغال می کنند به همین دلیل در بارگذاری سریع تر سایت شما تاثیربسزایی دارد. به همین دلیل بهینه سازی تصاویر سایت اهمیت زیادی دارد. اما شاید برایتان سوال پیش بیاید که چگونه می توان حجم تصاویر را کاهش داد؟ از چه ابزار هایی می توان کمک گرفت؟
فرمت مناسب تصاویر:
فرمت های متفاوتی برای یک تصویر وجود دارد اما ما به شما پیشنهاد می کنیم که از فرمت JPEG برای عکس هایتان استفاده کنید.
حجم تصاویر:
اندازه یک فایل به فضای مورد نیاز برای اینکه فایل روی سرور ذخیره شود گفته می شود. حجم تصاویر تاثیر زیادی در سرعت سایت دارند به همین دلیل بهینه سازی تصاویر برای ما اهمیت دارد.
تصاویر را بیش از حد فشرده سازی نکنید:
اگر تصویری را بیش از اندازه فشرده سازی کنید کیفیت تصویر شما به شدت کاهش می یابد در نتیجه performance وبسایتتان کاهش می یابد. سعی کنید تصاویری را فشرده کنید که حجم قابل توجهی از حجم کل وب سایتتان را کاهش می دهد.
بهترین وب سایت و نرم افزار های برای بهینه سازی تصاویر:
ابزار هایی برای تست سرعت سایت:
از میان ابزار های گفته شده ما به شما ابزار Gtmetrix را پیشنهاد می کنیم.
از تصاویر alt استفاده کنید:
زمانی که عکس خود را در سایت بارگذاری می کنید در قسمت متن جایگزین از کلمه کلیدی مقاله خود استفاده کنید. شاید از خود سوال کنید این کار چه فایده ای دارد؟ همانطور که گفتیم برای گوگل رضایت کاربرانش بسیار اهمیت دارد. فرض کنید عکس وب سایتتان به هر دلیلی بارگذاری نشود با کمک متن جایگزین کاربر متوجه می شود که موضوع عکستان در چه حوزه ای است.
نکته!
نکته قابل توجه اینجاست که شما نباید برای طراحی سایت در هر کجای دنیا نظیر طراحی سایت در کرمان، طراحی سایت در مشهد و … از تصاویر سایت رقبایتان استفاده کنید زیرا گوگل متوجه می شود که عکستان کپی است. بهترین راهکار این است که تصاویر را خودتان طراحی کنید یا اگر زمان این کار را ندارید به منبع تصویر لینک دهید.
در ادامه مطلب

تمام برنامه هایی که در طول روز با کمک آن پول انتقال می دهید بازی می کنید و.. اپلیکیشن نام دارند. به جرات می توان گفت که این اپلیکیشن ها هستند که علاقه مردم را به گوشی های هوشمند افزایش داده است. طبیعتا همه شما درباره اپلیکیشن ها اطلاعاتی دارید اما سوال اینجاست که اپلیکیشن ها چگونه طراحی می شوند؟
طراحی اپلیکیشن در کرمان:
زبان های برنامه نویسی مختلفی برای طراحی اپلیکیشن وجود دارد. عمدتا اپلیکیشن های اندروید با زبان جاوا نوشته می شوند. شرکت طراحی اپلیکیشن اسمارتن در کرمان با کارشناسان حرفه ای در این حوزه آماده خدمت رسانی به شما عزیزان است. همکاران ما با کمک تکنولوژی PWA اپلیکیشن های کاربردی و حرفه ای طراحی و اجرا کرده اند.

مزیت طراحی اپلیکیشن برای کسب و کار:
۱٫ خدمات بهتری به مشتریان ارائه خواهید کرد. خدمات به مشتریان یکی از مهمترین جنبه های اداره یک شرکت پر رونق است، و با این حال، به نظر می رسد مشتریان هر روز تقاضای بیشتری دارند. با استفاده از یک برنامه، میتوانید خدمات مشتری را بهصورت درخواستی ارائه دهید، بنابراین مشتریان میتوانند از هر کجا که هستند پشتیبانی دریافت کنند.
۲٫ خرید را آسان می کند. یک برنامه تلفن همراه میتواند خرید از دستگاههای تلفن همراه را فعال کند که پتانسیل افزایش فروش را دارد. خرید آنلاین در طول سال ها بسیار محبوب شده است یک برنامه تلفن همراه به مشتریان یک مرکز خرید کامل در کف دستشان میدهد و به آنها اجازه میدهد محصولات انتخابی را مرور کنند، کوپنها را پیدا کنند و اقلام را از تلفن یا تبلت خود سفارش دهند.
۳٫ مشتریان را به فروشگاه خود متصل خواهید کرد. اپلیکیشن ها این پتانسیل را دارند که مشتریان شما را به محصولات شما متصل کرده و فروش را افزایش دهند.
طراحی اپلیکیشن با پایتون:
پایتون امروزه یکی از پرطرفدارترین زبان های برنامه نویسی است. یکی از دلایل محبوبیت آن استفاده از آن در طراحی اپلیکیشن است.
پایتون یک زبان برنامه نویسی سطح بالا است که برای برنامه نویسی، توسعه وب، محاسبات علمی و هوش مصنوعی استفاده می شود. این زبان توسط Guido van Rossum در اواخر دهه ۱۹۸۰ ایجاد شد و به یکی از محبوب ترین زبان های برنامه نویسی در جهان تبدیل شد. پایتون به دلیل خوانایی، سادگی و سهولت استفاده معروف است که آن را به گزینه ای ایده آل برای طراحی اپلیکیشن تبدیل می کند.
مزایای استفاده از پایتون برای طراحی اپلیکیشن
پایتون مزایای متعددی نسبت به سایر زبان های برنامه نویسی برای طراحی اپلیکیشن دارد. یکی از مزیت های اصلی آن سادگی آن است. Python دارای یک نحو ساده است که خواندن و نوشتن آن آسان است و آن را به یک انتخاب ایده آل برای مبتدیان و توسعه دهندگان با تجربه تبدیل می کند. پایتون همچنین یک زبان تفسیری است، به این معنی که نیازی به کامپایل ندارد و باعث میشود برنامهها توسعه و آزمایش آن سریعتر شود.
یکی دیگر از مزایای مهم پایتون تطبیق پذیری آن است. پایتون را می توان برای طیف گسترده ای از برنامه ها، از جمله توسعه وب، محاسبات علمی، تجزیه و تحلیل داده ها و هوش مصنوعی استفاده کرد. پایتون همچنین دارای یک کتابخانه وسیع از بسته ها و فریم ورک های شخص ثالث است که توسعه سریع برنامه های پیچیده را آسان می کند.
ساخت اپلیکیشن موبایل
توسعه اپلیکیشن موبایل به دلایل مختلفی مهم است. برای کسبوکارها، داشتن یک اپلیکیشن موبایل میتواند به آنها کمک کند تا به مخاطبان بیشتری دست یابند و تعامل مشتری را افزایش دهند. همچنین میتوان از برنامههای تلفن همراه برای بهبود تجربه مشتری با ارائه روشی راحتتر برای دسترسی به محصولات و خدمات به کاربران استفاده کرد. علاوه بر این، توسعه اپلیکیشن موبایل میتواند به کسبوکارها کمک کند تا با ارائه ویژگیها و عملکردهای منحصربهفردی که آنها را متمایز میکند، از رقبا جلوتر بمانند.
مراحل ایجاد اپلیکیشن موبایل درکرمان:
ایجاد یک اپلیکیشن موبایل شامل چندین مرحله است که هر کدام برای موفقیت محصول نهایی بسیار مهم است. در این بخش، شما را با مراحل کلیدی ساخت اپلیکیشن موبایل آشنا می کنیم.
انتخاب بستر مناسب
وقتی صحبت از توسعه اپلیکیشن موبایل می شود، دو پلتفرم اصلی برای انتخاب وجود دارد: iOS و Android. iOS سیستم عاملی است که توسط دستگاه های اپل مانند آیفون و آی پد استفاده می شود، در حالی که اندروید توسط طیف وسیعی از دستگاه های تلفن همراه مختلف استفاده می شود.
قبل از شروع توسعه اپلیکیشن موبایل خود، مهم است که فکر کنید برای کدام پلتفرم می خواهید آن را بسازید. این به عواملی مانند مخاطبان هدف شما، عملکردی که می خواهید ارائه دهید و بودجه شما بستگی دارد.
درک مخاطب هدف
هنگامی که پلتفرم اپلیکیشن موبایل خود را انتخاب کردید، قدم بعدی این است که مخاطبان هدف خود را درک کنید. افرادی که می خواهید با برنامه خود به آنها دسترسی پیدا کنید چه کسانی هستند؟ نیازها و ترجیحات آنها چیست؟ برای حل چه مشکلاتی تلاش می کنند؟
درک مخاطبان هدف شما برای ایجاد یک اپلیکیشن موبایل که نیازهای آن ها را برآورده می کند و تجربه کاربری مثبتی را برای آن ها فراهم می کند، ضروری است. شما می توانید از طریق تحقیقات بازار، نظرسنجی و روش های دیگر اطلاعاتی در مورد مخاطبان هدف خود جمع آوری کنید.
تحقیق و تحلیل مسابقه
برای ایجاد یک اپلیکیشن موبایل موفق، تحقیق و تجزیه و تحلیل رقابت بسیار مهم است. به برنامه های دیگر در حوزه یا صنعت خود نگاه کنید و ببینید چه ویژگی ها و عملکردهایی را ارائه می دهند. چه چیزی برنامه شما را از رقبا متمایز می کند؟ اپلیکیشن شما چه شکاف هایی را در بازار می تواند پر کند؟
با تحقیق و تجزیه و تحلیل رقابت، میتوانید فرصتهای بهبود را شناسایی کنید و مطمئن شوید که برنامهتان از همه متمایز است.
طراحی رابط کاربری (UI) و تجربه کاربری (UX)
رابط کاربری (UI) و تجربه کاربر (UX) عناصر حیاتی هر برنامه تلفن همراه هستند. UI به طراحی بصری برنامه اشاره دارد، در حالی که UX به تجربه کلی که کاربران هنگام تعامل با برنامه دارند اشاره دارد.
هنگام طراحی اپلیکیشن موبایل خود، ایجاد رابط کاربری که از نظر بصری جذاب، آسان برای استفاده و سازگار با هویت برند شما باشد، مهم است. همچنین باید با اطمینان از اینکه برنامه شما بصری، پاسخگو و کاربرپسند است، روی ایجاد یک UX مثبت تمرکز کنید.
توسعه ویژگی ها و عملکرد برنامه
هنگامی که رابط کاربری و UX را برای برنامه موبایل خود طراحی کردید، گام بعدی توسعه ویژگی ها و عملکرد برنامه است. این شامل نوشتن کد، یکپارچه سازی APIها و آزمایش برنامه برای اطمینان از درستی کارکرد آن است.
هنگام توسعه ویژگی های برنامه، مهم است که روی عملکرد اصلی برنامه خود تمرکز کنید. سعی نکنید ویژگی های زیادی را در برنامه خود قرار دهید، زیرا ممکن است استفاده از آن را گیج کننده و دشوار کند.
تست و تضمین کیفیت
تضمين و تضمين كيفيت بخشهاي اساسي فرآيند توسعه اپليكيشن موبايل هستند. قبل از اینکه برنامه خود را راه اندازی کنید، باید مطمئن شوید که به درستی کار می کند و هیچ باگ یا خطایی وجود ندارد.
نمونه کار های طراحی اپلیکیشن اسمارتن در کرمان :


چرا اپلیکیشن ها مهم هستند؟
اپلیکیشن ها پایه و اساس اقتصاد موبایل هستند. از زمان ورود آیفون در سال ۲۰۰۷ و اپ استور در سال ۲۰۰۸، اپلیکیشن ها به اصلی ترین روشی تبدیل شده اند که کاربران از انقلاب گوشی های هوشمند بهره برده اند.
ویژگی اپلیکیشن حرفه ای:
با داشتن اپلیکیشن کسب و کار خود را حرفه ای تر کنید. یک اپلیکیشن خوب چه ویژگی هایی باید داشته باشد:
- امنیت بالا
- شامل هر دو نسخه اندروید و ios باشد
- سرعت مناسب
- هزینه مناسب
- تجربه کاربری ساده

مزیت اپلیکیشن:
یک اپلیکیشن خوب کسب و کار شما را رونق می بخشد. در نتیجه علاوه بر شناخت بیشتر شما مخاطب بیشتری جذب می کنید. علاوه بر این ها شما با داشتن اپ فروش بیشتری خواهید داشت.
طراحی اپلیکیشن حرفه ای در کرمان:
شرکت اسمارتن دارای تیم حرفه ای برنامه نویسی می باشد. طراحی سایت در کرمان و طراحی اپلیکیشن با برنامه نویسی جز خدمات ما می باشد. برای دیدن نمونه کارهای بیشتر در هر حوزه از وب سایت ما دیدن کنید.
هزینه طراحی اپلیکیشن در کرمان به چه عواملی بستگی دارد؟
- ویژگی های اپلیکیشن
- پشتیبانی
- سرعت عمل و اجرا
- طرح گرافیکی به کار رفته
- میزان سطح امنیتی
برای طراحی اپلیکیشن اندرویدی چه نکاتی باید توجه کرد؟
تعیین هدف:
در مرحله اول هر صاحب کسب وکاری باید هدف خود را از داشتن اپلیکیشن بداند و نیاز های مشتریانش را بشناسد.
انتخاب شرکت:
به جرات می توان گفت سخت ترین قسمت کار انتخاب یک شرکت با تیم تخصصی است.
ساخت اپلیکیشن:
این کار برعهده تیم تخصصی طراحی اپلیکیشن است. شما باید اپلیکیشن مناسب با نیازتان و با ظاهری کاربر پسند را تحویل بگیرید.
تست اپلیکیشن:
از مهم ترین قسمت ها تست اپلیکیشن توسط افراد مختلف است تا مطمئن شوید هیچ نوع باگ و خطایی نداشته باشد.
در ادامه مطلب

من به عنوان یک حرفه ای دیجیتال مارکتینگ، تاثیری را که سئو می تواند بر حضور آنلاین یک کسب و کار داشته باشد را از نزدیک دیده ام. بهینه سازی موتور جستجو برای بهبود دید و رتبه یک وب سایت در صفحات نتایج موتورهای جستجو (SERP) است. در این مقاله، اهمیت سئو، نقش آن در جذب ترافیک و درآمد بیشتر به وب سایت شما و تکنیک های مختلف در بهینه سازی وب سایت شما برای موتورهای جستجو را توضیح خواهم داد.
مقدمه ای بر سئو
سئو یک زمینه پیچیده و همیشه در حال تغییر است. اما هدف اصلی آن ساده است. افزایش دید و رتبه یک وب سایت در صفحات نتایج موتورهای جستجو. سئو شامل ترکیبی از تکنیک ها، از جمله بهینه سازی درون صفحه، بهینه سازی خارج از صفحه، تحقیق کلمات کلیدی، تولید محتوا و بهینه سازی فنی است. با بهبود این عوامل، یک وب سایت می تواند رتبه بالاتری در نتایج جستجو داشته باشد و ترافیک ارگانیک بیشتری را جذب کند.
سئو یا بهینه سازی موتور های جست و جو به مجموعه اقداماتی گفته می شود تا وب سایت شما نتایج بهتری در نتایج گوگل داشته باشد. در نتیجه میزان بازدید از سایت توسط کاربران افزایش می یابد. فاکتور های متنوعی بر سئو سایت شما تاثیر می گذارد. و این فاکتور ها زمانی حائز اهمیت هستند که در راستای هدفی به اسم بهبود تجربه کاربری باشد.
سئو سایت در کرمان:
شرکت اسمارتن با فعالیت در این حوزه اهدافی را برای شما عزیزان دنبال می کند. از جمله:
- افزایش بازدید سایت
- فروش بیشتر محصولات
- ساخت برند
- افزایش ترافیک سایت
نقش سئو سایت در فروش محصولات :
سئو برای وب سایت های فروشگاهی از اهمیت ویژه ای برخوردار است. چرا که یکی از بزرگترین دغدغه فروشندگان کم شدن میزان فروش محصولاتشان است. امروزه کاربران قبل از خرید محصول مورد نظرشان را در گوگل سرچ می کنند. پس اینکه محصولات شما در صفحات اول گوگل باشد بسیار حائز اهمیت است.
دلایل نیاز کسب و کار به سئو؟
سئو برای مشاغل مهم است زیرا می تواند ترافیک و درآمد بیشتری را به وب سایت آنها برساند. اکثر کاربران اینترنت برای یافتن اطلاعات، محصولات و خدمات به موتورهای جستجو متکی هستند. علاوه بر این، سئو می تواند به کسب و کارها کمک کند تا برند و شهرت خود را به صورت آنلاین ایجاد کنند. هنگامی که یک وب سایت در بالای نتایج جستجو ظاهر می شود، توسط کاربران معتبرتر و قابل اعتمادتربنظر می آید. این می تواند منجر به کلیک ها، اشتراک گذاری ها و بک لینک های بیشتر شود که می تواند رتبه و دیده شدن وب سایت را بیشتر بهبود بخشد.
رابطه سئو سایت و برندینگ چیست؟
زمانی که شما چند موضوع مختلف را در یک حوزه سرچ می کنید و یک وب سایت را می بینید که در همه موضوعات جز صفحات اول است اعتبار آن سایت در ذهن شما نقش می بندد. بسیاری از برند های بزرگ معروفیت خود را مدیون سئو سایت خود هستند. همچنین از این طریق مشتریان بیشتری وارد سایتتان می شوند و به فروش ومعروفیت شما بیشتر کمک می کند.
خدمات شرکت اسمارتن در زمینه سئو سایت در کرمان:
- تولید محتوا مطابق استاندار های سئو
- سئوی داخلی سایت
- سئوی خارجی سایت
- سئوی فنی یا تکنیکال
- افزایش فروش از طریق وب سایت
- کلمات کلیدی
- بک لینک

دلایل نیاز وب سایت به سئو:
۱٫ ترافیک بیشتری کسب کنید
یکی از دلایل قانع کننده ای که برای بهینه سازی وب سایت خود نیاز دارید، افزایش تعداد بازدیدکنندگان از وب سایت شما است.
داشتن یک وب سایت به این معنی است که شما می خواهید دیده شوید و سئو به شما کمک می کند تا این کار را انجام دهید. این باعث بهبود رتبه وب سایت شما در نتایج موتورهای جستجو می شود.
و رتبه بالاتر موتورهای جستجو منجر به ترافیک بیشتر، سرنخ بیشتر و فروش و تبدیل بیشتر می شود.
۲٫ ایجاد اعتبار و اعتماد
هنگامی که صفحه شما به طور ارگانیک در صفحه اول یک موتور جستجو رتبه بندی می کند، به طور خودکار اعتبار و اعتماد مخاطبان شما را به برند شما ایجاد می کند و این برای تجارت بسیار خوب است.
این همچنین می تواند نام تجاری یا کسب و کار شما را به عنوان یک رهبر فکری در صنعت شما قرار دهد.
۳٫ سئو مقرون به صرفه است
بدون شک، بهینه سازی موتورهای جستجو یکی از مقرون به صرفه ترین استراتژی های بازاریابی امروزی است. شما را قادر می سازد افرادی را که به دنبال محصولات و خدمات شما در اینترنت هستند یا به آنها علاقه مند هستند، هدف قرار دهید.
لازم به ذکر است که سئو مکمل سایر استراتژی های بازاریابی است و باید با آنها همکاری کند.
آشنایی با الگوریتم های موتورهای جستجو
برای بهبود رتبه و دیده شدن یک وب سایت، درک نحوه عملکرد الگوریتم های موتورهای جستجو بسیار مهم است. موتورهای جستجو از الگوریتمهای پیچیده استفاده میکنند تا تعیین کنند کدام وبسایتها باید در بالای نتایج جستجو برای یک پرس و جو ظاهر شوند. این الگوریتمها طیف وسیعی از عوامل از جمله ارتباط و کیفیت محتوا، اعتبار و اعتبار وبسایت و تجربه کاربر را در نظر میگیرند. این می تواند شامل انجام روش های پیدا کردن کلمات کلیدی، تجزیه و تحلیل رقبا، و نظارت بر تجزیه و تحلیل و معیارها برای ردیابی پیشرفت و شناسایی زمینه های بهبود باشد.
متغیرهای سئو را در سه دسته طیقه بندی می کنیم:
On-Page :
هر متغیری که بر عملکرد ارگانیک وب سایت میزبانی شده در خود وب سایت تأثیر می گذارد. به عنوان مثال، محتوا و ابرداده.
خارج از صفحه:
هر متغیری که بر عملکرد ارگانیک یک وب سایت میزبانی خارجی در وب سایت تأثیر می گذارد. به عنوان مثال، بک لینک ها و نظرات کاربران.
فنی:
هر متغیری که بر توانایی موتورهای جستجو برای خزیدن و/یا ایندکس کردن یک وب سایت تأثیر می گذارد. همچنین، سئوی فنی معمولاً معیارهای رفتار کاربر (که اکنون Core Web Vitals نامیده می شود) مانند بهینه سازی تصاویر وب سایت و سرعت صفحه را در بر می گیرد.

تکنیک های بهینه سازی سئو در صفحه
بهینه سازی سئو داخلی
شامل بهینه سازی محتوا و ساختار صفحات منفرد یک وب سایت برای بهبود ارتباط و کیفیت آنهاست. این می تواند شامل بهینه سازی تگ های عنوان و توضیحات متا، استفاده از محتوای مرتبط و با کیفیت بالا، بهینه سازی تصاویر و سئو ویدئوهای سایت و بهبود تجربه کاربری باشد.
یکی از مهمترین عوامل بهینه سازی در صفحه استفاده از کلمات کلیدی است. کلمات کلیدی کلمات و عباراتی هستند که کاربران برای یافتن اطلاعات، محصولات و خدمات وارد موتورهای جستجو می کنند. با گنجاندن کلمات کلیدی مرتبط و با حجم بالا در محتوای وب سایت، کسب و کارها می توانند رتبه و دیده شدن خود را در نتایج جستجو بهبود بخشند.
اهمیت محتوا در سئو
محتوا یکی دیگر از اجزای حیاتی سئو است زیرا موتورهای جستجو از آن برای تعیین ارتباط و کیفیت یک وب سایت استفاده می کنند. با ایجاد محتوای باکیفیت، مرتبط و جذاب، کسب و کارها بیشتر دیده می شوند.
ایجاد محتوایی که متناسب با نیازها و علایق مخاطب هدف باشد بسیار مهم است. این می تواند شامل انجام تحقیقات برای درک نکات و علایق آنها و ایجاد محتوایی باشد که به این موضوعات به گونه ای آموزنده، جذاب و مفید بپردازد.
سئو فنی: بهینه سازی ساختار و عملکرد وب سایت
سئوی فنی شامل بهینه سازی جنبه های فنی یک وب سایت برای بهبود ساختار، عملکرد و تجربه کاربری آن است. این می تواند شامل بهینه سازی سرعت وب سایت، بهبود سازگاری با موبایل و استفاده از داده های ساختاریافته برای کمک به موتورهای جستجو برای درک محتوای وب سایت باشد.
با بهینه سازی این عوامل فنی، کسب و کارها می توانند رتبه وب سایت خود را بهبود بخشند و در نتایج جستجو دیده شوند. و همچنین تجربه کاربری را برای بازدیدکنندگان بهبود بخشند
هدف از بازاریابی سئو چیست؟
هدف از سئو افزایش کمیت و کیفیت ترافیک ورودی به وب سایت شماست. هم برای مصرفکننده و هم برای کسبوکار مفید است، زیرا جستجوگران را با محتوایی مرتبط میکند که بیشترین ارتباط را با آنها دارد. این بدان معناست که مصرف کنندگان اطلاعات مورد نظر خود را دریافت می کنند. در همین حال، شرکتها در معرض مستقیم مخاطبان هدف مورد نظر خود قرار میگیرند، زیرا اطلاعات مفیدی را ارائه میدهند که به جستجوگر کمک میکند تا در چرخه تعامل با مصرفکننده تصمیمی آگاهانه بگیرد.
استراتژی سئو چیست؟
هدف استراتژی بازاریابی بهینه سازی موتور جستجو، بهبود رتبه بندی یک وب سایت برای به دست آوردن ترافیک ارگانیک بیشتر است. یک طرح جامع بهینه سازی موتور جستجو باید چندین بخش مانند استراتژی محتوا، سئو فنی، سئو داخلی و سئوی خارج از صفحه را در خود جای دهد.
چرا سئو سایت را باید به متخصصان بسپارید؟
سئو یک مسئله کاملا فنی و تخصصی است. به همین دلیل باید برای این کار به یک تیم حرفه ای مراجعه کنید. درغیر این صورت سایت شما به جای رشد صعودی یک روند نزولی پیدا می کند. یک متخصص سئو بارها روی سایت شما کار می کند و با تمام استراتژی ها آشنایی کامل دارد.
روند اجرای سئو بر روی یک سایت:
مرحله اول جمع آوری اطلاعات است. در این مرحله متخصص سئو باید نسبت به خدماتی که برای رقابت با رقبا نیاز است را ارائه دهد. سپس وارد مرحله دوم می شود. در مرحله دوم باید به آنالیز رقبا پرداخت. باید تمام رقبای سایت بررسی شوند و از تکنیک های آنان در کنار تکنیک ها خود استفاده کرد. مرحله سوم ارائه نمونه کار ها و عقد قرار داد می باشد. مرحله آخر نیز شامل پیاده سازی تکنیک ها و بهینه سازی سایت می شود.
ویژگی بهترین شرکت سئو سایت در کرمان:
یکی از مهم ترین وجه تمایز شرکت اسمارتن این است که ما تنها به قرار گرفتن کلمات کلیدی در رتبه های اول سایت بسنده نمی کنیم. بخش مهمی از سئو دادن ریپورتاژ آگهی و تبلیغات است. درواقع با استفاده از این روش ها ما سعی داریم تا خدماتتان بیشتر به کاربران گوگل معرفی شود.
یکی دیگر از نکات مهم انجام سئو سریع وب سایت است. در واقع یک سئو کار باید بداند که برای شروع کار روی چه کلماتی تمرکز کند تا هرچه سریع تر در گوگل بالا بیاید.
اندازه گیری موفقیت سئو: تجزیه و تحلیل و معیارها
برای اندازه گیری موفقیت یک کمپین سئو، مهم است که تحلیل ها و معیارها را دنبال کنید. این می تواند شامل استفاده از ابزارهایی مانند Google Analytics برای ردیابی ترافیک وب سایت، تعامل و نرخ تبدیل، و همچنین نظارت بر رتبه بندی کلمات کلیدی، بک لینک ها و سایر عواملی باشد که در رتبه بندی و دیده شدن نقش دارند.
نمونه کار:
کلمات کلیدی هدف پروژه ی داروخانه دکتر دوستی شعار کلمات داروخانه اینترنتی، داروخانه آنلاین و محصولاتشان بودند که بعد از مدت سه ماه فعالیت مستمر در کلمه کلیدی تک سیلابه داروخانه به اهداف خود در کلمات کلیدی تارگت رسیدند.

خدمات شرکت اسمارتن:
برای آشنایی با خدمات شرکت اسمارتن و جهت دیدن نمونه کار ها به لینک طراحی سایت در کرمان و طراحی اپلیکیشن در کرمان مراجعه کنید. برای دریافت مشاوره رایگان با شماره تماس ۳۲۴۳۲۵۳۰-۰۳۴ بگیرید.
در ادامه مطلب

میخواهید از اینترنت درآمد کسب کنید، اما نمیدانید از کجا شروع کنید؟ نیازی به نگرانی نیست در طول این مقاله، یاد خواهید گرفت که چگونه از یک وب سایت درآمدزایی کنید تا آن را به یک ماشین پول ساز تبدیل کنید.
روش های کسب درآمد از وب سایت :
۱٫ پرداخت به ازای هر کلیک تبلیغات با Google AdSense
۲٫ فروش فضای تبلیغاتی
۳٫ بازاریابی وابسته
۴٫ کسب درآمد مبتنی بر اهدا
۵٫ فروش محصولات یا خدمات خود
کسب درآمد از یک وب سایت نیاز به زمان و تعهد دارد. ممکن است در ابتدا میزان درآمد مورد انتظار را به دست نیاورید، اما اجازه ندهید که شما را دلسرد کند.
نحوه کسب درآمد از یک وب سایت
این بخش استراتژی های کسب درآمد بلند مدت و کوتاه مدت برای وب سایت شما را پوشش می دهد. همچنین نکات و ترفندهایی وجود خواهد داشت تا بتوانید از هر روش حداکثر استفاده را ببرید. در اینجا ده روش موثر برای کسب درآمد از وب سایت خود در سال ۲۰۲۳ آورده شده است.
۱٫ پرداخت به ازای هر کلیک تبلیغات با Google AdSense
PPC یک مدل تبلیغات آنلاین است که در آن صاحبان وبسایت هر بار که خواننده روی یک بنر تبلیغاتی کلیک میکند، درآمد غیرفعالی کسب میکنند. محبوب ترین ابزار برای این کار Google AdSense است.
Google AdSense یکی از ساده ترین راه ها برای کسب درآمد اضافی است زیرا راه اندازی آن به تلاش زیادی نیاز ندارد. صاحب وب سایت می تواند به سرعت و به سادگی تبلیغات را در وبلاگ یا وب سایت قرار دهد. یک چیز عالی دیگر این است که حتی اگر چندین سایت داشته باشید، همچنان می توانید برای شریک AdSense درخواست دهید.
مقاله مرتبط: سئو سایت در کرمان برای فروش و کسب درآمد بیشتر
نحوه کسب درآمد از وب سایت با Google AdSense:
- شرایط و ضوابط را بخوانید. مطمئن شوید که وب سایت شما تمام معیارها را دارد.
- برای ثبت نام در AdSense اقدام کنید و منتظر تایید باشید.
- پس از تأیید حساب شما، به سادگی کد جاوا اسکریپت را در یک ویجت جاسازی کنید.
- تبلیغات را در هر جایی که دوست دارید در وب سایت خود قرار دهید.
۲. فروش فضای تبلیغاتی
فروش فضای رایگان در سایت شما به طور مستقیم به تبلیغ کنندگان نیز ارزش امتحان دارد. این روش زمانبرتر است، اما درآمدی را که از نمایش تبلیغات به دست میآورید، به حداکثر میرساند.
تبلیغات می تواند به شکل یک پیوند در پایین صفحه، بنرهای جانبی یا پاپ آپ های کوچک باشد. قیمت گذاری برای هر یک نیز می تواند متفاوت باشد زیرا شما بر مذاکرات قیمت نیز کنترل دارید.
با این حال، برای استفاده از این روش، باید نرخ تبدیل و همچنین ترافیک بالایی داشته باشید. از آنجایی که این روش از مدل پرداخت به ازای کلیک یا پرداخت به ازای بازدیدکننده استفاده می کند، بسته به تعداد افرادی که بر روی تبلیغ کلیک می کنند یا از سایت بازدید می کنند، مبلغی توسط تبلیغ کنندگان به شما پرداخت می شود.
۳٫ بازاریابی وابسته
Hostinger Affiliates به عنوان یکی از بهترین برنامه های بازاریابی وابسته است.
اگر استعداد بررسی یا تبلیغ محصولات دارید، می توانید سعی کنید بازاریابی وابسته را برای کسب درآمد از یک وب سایت شروع کنید.
از طریق پیوندهای وابسته، می توانید هنگام خرید خوانندگان محصولات یا خدمات شرکت هایی که به آنها وابسته هستید، کمیسیون دریافت کنید.
اگر وب سایت شما دارای پایگاه کاربری فعالی باشد که به نظرات شما گوش می دهد، بازاریابی وابسته یکی از ساده ترین روش ها برای کسب درآمد غیرفعال است. وب سایت هایی مانند Wirecutter و Smart Passive Income موفقیت خود را از طریق بازاریابی وابسته به دست آورده اند.
۴٫ کسب درآمد مبتنی بر اهدا
اگر محتوای شما برای خواننده ارزش دارد و برای رشد وب سایت خود نیاز به حمایت دارید، می توانید مودبانه درخواست کمک مالی کنید. هر خواننده ای کمک مالی نمی کند، اما اگر ترافیک کافی داشته باشید، ممکن است به اندازه کافی درآمد کسب کنید تا به طور کامل وب سایت خود را حفظ کنید و مقداری پول در کنار آن به دست آورید.
میتوانید دکمههای کمک مالی را در سایت خود تنظیم کنید که به خوانندگان اجازه میدهد مستقیماً مشارکت کنند.
۵٫ فروش محصولات یا خدمات خود
اگر محصولات و مهارت های لازم برای فروش آنها را دارید و نمی خواهید با دردسر باز کردن یک فروشگاه فیزیکی کنار بیایید، باید به فکر افتتاح یک فروشگاه اینترنتی باشید. وب سایت هایی مانند Bellroy و Tattly با ارائه محصولات و خدمات عالی به مشتریان خود ثروت خود را به صورت آنلاین به دست آورده اند.
نحوه کسب درآمد از وب سایت از طریق تجارت الکترونیک:
- جایگاه خود را تنظیم کنید.
- نام دامنه را جستجو کنید، نام دامنه مناسب را انتخاب کنید.
- یک طرح میزبانی وب بخرید.
- وردپرس را نصب کنید.
- WooCommerce یا یک پلت فرم تجارت الکترونیک مشابه را راه اندازی کنید.
- فروشگاه خود را با مرور تم ها و سفارشی کردن آن طراحی کنید.
- مکان هایی که می توانید با آنها شروع کنید: کتابخانه تم WooCommerce و کتابخانه قالب WordPress WooCommerce. همچنین میتوانید برای شروع از طراحی الهامبخشی استفاده کنید.
- محصولات خود را با پیمایش به Products -> Add New در نوار کناری اضافه کنید
- بازاریابی را شروع کنید و اولین فروش خود را دریافت کنید.
اگر قصد دارید یک وب سایت حرفه ای در هر کجای ایران زمین، مانند طراحی سایت در کرمان، طراحی سایت در مشهد و … با طراحی زیبا مناسب کسب و کار خود داشته باشید به وب سایت ما مراجعه کنید. برای مشاهده نمونه کار ها و مشاوره رایگان با شماره ۳۲۴۳۲۵۳۰-۰۳۴ تماس بگیرید.
در ادامه مطلب

هوش مصنوعی به عنوان هوش یک ماشین یا رایانه تعریف می شود که آن را قادر می سازد توانایی های انسان را تقلید کند. این مقاله اصول هوش مصنوعی و انواع مختلف هوش مصنوعی در سال ۲۰۲۲ را توضیح می دهد.
هوش مصنوعی چیست؟
هوش مصنوعی از فناوریهای متعددی استفاده میکند که ماشینها را برای حس کردن، درک، برنامهریزی، عمل و یادگیری با سطوح هوشی شبیه انسان تجهیز میکند. اساساً، سیستمهای هوش مصنوعی محیطها را درک میکنند، اشیا را تشخیص میدهند، در تصمیمگیری مشارکت میکنند، مشکلات پیچیده را حل میکنند، از تجربیات گذشته درس میگیرند و الگوها را تقلید میکنند. این توانایی ها برای انجام کارهایی مانند رانندگی ماشین یا تشخیص چهره برای باز کردن قفل صفحه نمایش دستگاه ترکیب می شوند.
چشم انداز هوش مصنوعی در سراسر مجموعه ای از فناوری ها مانند یادگیری ماشینی، پردازش زبان طبیعی، بینایی کامپیوتر و غیره گسترش می یابد. چنین فناوریهای پیشرفتهای به سیستمهای رایانهای اجازه میدهند تا زبان انسان را بفهمند، از مثالها یاد بگیرند و پیشبینی کنند.
اگرچه هر فناوری به طور مستقل در حال تکامل است، اما زمانی که در ترکیب با سایر فناوریها، دادهها، تجزیه و تحلیل و اتوماسیون به کار میرود، میتواند کسبوکارها را متحول کند و به آنها کمک کند تا به اهداف خود دست یابند، خواه بهینهسازی زنجیرههای تامین یا افزایش خدمات مشتری باشد.
هوش مصنوعی چگونه کار می کند؟
برای شروع، یک سیستم هوش مصنوعی ورودی داده ها را به صورت گفتار، متن، تصویر و غیره می پذیرد. سپس سیستم با اعمال قوانین و الگوریتم های مختلف، تفسیر، پیش بینی و عمل بر روی داده های ورودی، داده ها را پردازش می کند. پس از پردازش، سیستم یک نتیجه، یعنی موفقیت یا شکست را در ورودی داده ارائه می دهد. سپس نتیجه از طریق تجزیه و تحلیل، کشف و بازخورد ارزیابی می شود. در نهایت، سیستم از ارزیابی های خود برای تنظیم داده های ورودی، قوانین و الگوریتم ها و نتایج هدف استفاده می کند. این حلقه تا رسیدن به نتیجه مطلوب ادامه می یابد.
اجزای کلیدی هوش مصنوعی
هوش زمینه وسیع تری دارد که نشان دهنده توانایی عمیق تری برای درک محیط اطراف است. با این حال، برای واجد شرایط بودن آن به عنوان AI، تمام اجزای آن باید در ارتباط با یکدیگر کار کنند. بیایید اجزای اصلی هوش مصنوعی را درک کنیم.
اجزای اصلی هوش مصنوعی
یادگیری ماشینی:
یک برنامه کاربردی هوش مصنوعی است که به طور خودکار از مجموعه تجربیات قبلی بدون نیاز به برنامهنویسی صریح یاد میگیرد و بهبود مییابد.
یادگیری عمیق:
زیرمجموعه ای از ML است که با پردازش داده ها با کمک شبکه های عصبی مصنوعی یاد می گیرد.
شبکههای عصبی:
شبکههای عصبی سیستمهای کامپیوتری هستند که بر اساس ارتباطات عصبی در مغز انسان مدلسازی میشوند و یادگیری عمیق را امکانپذیر میسازند.
محاسبات شناختی:
هدف محاسبات شناختی بازآفرینی فرآیند تفکر انسان در یک مدل کامپیوتری است. به دنبال تقلید و بهبود تعامل بین انسان و ماشین با درک زبان انسان و معنای تصاویر است.
پردازش زبان طبیعی (NLP)
: NLP ابزاری است که به رایانه ها اجازه می دهد زبان و گفتار انسان را درک، تشخیص، تفسیر و تولید کنند.
بینایی کامپیوتری:
بینایی کامپیوتری از یادگیری عمیق و شناسایی الگو برای تفسیر محتوای تصویر (نمودار، جداول، تصاویر پیدیاف و فیلمها) استفاده میکند
انواع هوش مصنوعی
هوش مصنوعی را می توان به طور کلی به دو دسته تقسیم کرد: هوش مصنوعی بر اساس قابلیت و هوش مصنوعی بر اساس عملکرد. بیایید هر نوع را با جزئیات درک کنیم.
بیایید ابتدا به انواع هوش مصنوعی بر اساس قابلیت نگاه کنیم.
۱٫ هوش مصنوعی باریک
یک هوش مصنوعی هدف گرا است که برای انجام یک کار خاص آموزش دیده است. هوش ماشینی که امروزه در اطراف خود شاهد آن هستیم، نوعی هوش مصنوعی باریک است. نمونه هایی از هوش مصنوعی باریک شامل سیری اپل و ابررایانه واتسون آی بی ام است.
۲٫ هوش مصنوعی عمومی
هوش مصنوعی عمومی یک نسخه هوش مصنوعی است که هر کار فکری را با کارایی شبیه انسان انجام می دهد.در حال حاضر، هوش مصنوعی عمومی هنوز تحت تحقیق است. و تلاشهایی برای توسعه ماشینهایی انجام میشود که قابلیتهای شناختی را افزایش میدهند.
۳٫ Super AI
Super AI نسخه هوش مصنوعی است که از هوش انسان پیشی می گیرد و می تواند هر کاری را بهتر از انسان انجام دهد. قابلیتهای یک ماشین با هوش مصنوعی فوقالعاده شامل تفکر، استدلال، حل پازل، قضاوت کردن، یادگیری و برقراری ارتباط به تنهایی است.
۴٫ ماشین های راکتیو
ماشینهای واکنشگرا انواع اولیه هوش مصنوعی هستند که تجربیات یا خاطرات گذشته را برای اقدامات آینده ذخیره نمیکنند. چنین سیستم هایی سناریوهای فعلی را به صفر می رسانند و بر اساس بهترین اقدام ممکن به آنها واکنش نشان می دهند. نمونه های محبوب ماشین های واکنشی شامل سیستم آبی عمیق IBM و AlphaGo گوگل است.
۵٫ ماشین های حافظه محدود
ماشینهای حافظه محدود میتوانند تجربیات یا دادههای گذشته را برای مدت کوتاهی ذخیره و استفاده کنند. به عنوان مثال، یک خودروی خودران می تواند سرعت وسایل نقلیه در مجاورت خود، فواصل مربوطه، محدودیت سرعت و سایر اطلاعات مربوطه را برای حرکت در ترافیک ذخیره کند.
۶٫ نظریه ذهن
نظریه ذهن به نوعی از هوش مصنوعی اشاره دارد که می تواند احساسات و باورهای انسان را درک کند و مانند انسان ها تعامل اجتماعی داشته باشد. این نوع هوش مصنوعی هنوز توسعه نیافته است اما برای آینده در حال رقابت است.
۷٫ هوش مصنوعی خودآگاه
هوش مصنوعی خودآگاه با ماشین های فوق هوشمند با آگاهی، احساسات، عواطف و باورهایشان سر و کار دارد. انتظار می رود چنین سیستم هایی باهوش تر از ذهن انسان باشند و ممکن است در وظایف محوله از ما بهتر عمل کنند. هوش مصنوعی خودآگاه هنوز یک واقعیت دور است، اما تلاش هایی در این راستا انجام می شود.
در ادامه مطلب

مفاهیم و اصطلاحات پیچیده زیادی در تبلیغات گوگل وجود دارد که خوشبختانه، نرخ کلیک (CTR) یکی از آنها نیست. در اصل، نسبت بین کلیکهای تبلیغاتی و نمایشها را نشان میدهد. که به صورت درصد بیان می شود. به عنوان مثال، CTR 10٪ به این معنی است که ۱۰٪ از نمایش های تبلیغاتی شما منجر به کلیک روی تبلیغات شده است.
این معیار ممکن است برای سنجش ارتباط و کیفیت تبلیغات شما بسیار ارزشمند باشد. هرچه تعداد بازدیدهای شما بیشتر باشد، تبلیغ شما بیشتر به عبارت جستجوی کاربر مرتبط است.
CTR در سئو
ctrدر سئو برای کمپین های بهینه سازی موتور جستجوی پولی و ارگانیک مهم است. هنوز بحث هایی در مورد ارتباط بین نرخ کلیک و رتبه بندی وجود دارد.
بر اساس تجزیه و تحلیل نقشه های حرارتی انجام شده توسط محققان موسسه CXL، مردم بر روی وب سایت های دارای رتبه برتر کلیک می کنند.
به همین دلیل است که اگر سایت در موقعیت های ۴، ۵ یا حتی در صفحه دوم یا سوم نتایج جستجو ظاهر شود، CTR به میزان قابل توجهی کاهش می یابد.
در عین حال، گوگل و سایر موتورهای جستجو می توانند نرخ کلیک بالا را به عنوان شاخصی از ارتباط محتوا در نظر بگیرند. به همین دلیل است که وبسایتهایی با CTR بالا میتوانند SERP را بالا ببرند. نرخ بالای کلیک محاسبه شده از طریق کلیک بر روی نمایش ها به این معنی است که پیام توسط کاربران قابل درک است، بنابراین جستجوهای اینترنتی مایلند روی پیوند وب سایت کلیک کنند.
CTR پایین چه مشکلاتی به وجود می اورد
CTR پایین می تواند به رتبه سایت آسیب برساند زیرا موتور جستجو می تواند نرخ کلیک در سطح پایین را به عنوان شاخصی از نامرتبط بودن محتوا در زمینه جستجوهای جستجوگران در نظر بگیرد.
رشد CTR ارگانیک بر اساس موقعیت صفحه وب در نتایج جستجو یک روش معمول است. نرخ کلیک و رتبه بندی کاملاً متغیرهای وابسته هستند.
روش قدرتمند برای بهبود CTR در سئو
بهبود CTR ارگانیک برای استراتژی های سئو ضروری است. به این ترتیب ترافیک بیشتری دریافت خواهید کرد، تبدیل ها را افزایش می دهید و می توانید رتبه بالاتری در نتایج جستجو کسب کنید. علاوه بر این، خطمشیهای Google همیشه در حال تغییر هستند. با رشد ترافیک موبایل، متخصصان و بازاریابان سئو بیشتر و بیشتر تمرکز خود را به نرخ کلیک تغییر می دهند.
بهبود CTR ارگانیک نیز در مورد رقابت است. اگر کلیک دریافت نکنید، سایر افراد برتر در نتایج جستجو این کار را انجام خواهند داد.
راه های موثر برای بهبود استراتژی سئوی نرخ کلیک
عناوین و توضیحات متا جذاب
این یک تصور غلط رایج است که فقط روی عناوینی که کاربران روی آنها کلیک می کنند تمرکز کنیم. بهینه سازی توضیحات خود را فراموش نکنید. بله، توضیحات در بین فاکتورهای رتبه بندی قرار نمی گیرند. اما هم عنوان متا و هم توضیحات میزان جذابیت وب سایت را برای کاربران اینترنتی نشان می دهند و برای سئو و رتبه بندی اهمیت دارند.
برای بهینه سازی عنوان و توضیحات صفحه وب خود، پارامترهای زیر را در ابرداده خود بررسی و تصحیح کنید:
- قوانین طول بهینه عناوین و توضیحات را دنبال کنید. عنوان شما باید حداکثر ۶۰ کاراکتر باشد. طول بهینه توضیحات حداکثر ۱۶۰-۱۸۰ نماد است.
- کلمات کلیدی مرتبط را به عنوان اضافه کنید. به این ترتیب توسط موتورهای جستجو سریعتر شناسایی می شود.
- همچنین می توانید کلمه کلیدی مورد نیاز را به برچسب توضیحات اضافه کنید. ظاهر کلمه کلیدی در قطعه می تواند تأثیر مثبتی بر CTR داشته باشد.
- یادداشت های فروش را اضافه کنید. بر نقاط قوت و پیشنهادات انحصاری خود برای مشتریان تاکید کنید.
- متا تگ های خود را با اعداد، آمار، ذکر افراد مشهور و برندهای صدا تکمیل کنید. مختصر اما هدفمند باشید.
- روی منحصر به فرد بودن تمرکز کنید. استفاده از H1 خود برای عنوان ایده بدی است. متا تگ های منحصر به فرد را برای تکه های گوگل خود بنویسید.
استفاده از URL های توصیفی
URL های صفحه وب خود را بررسی کنید. مطمئن شوید که آنها کاراکترهای تصادفی با هم نیستند. URL را توصیفی و سئو پسند کنید. در صورت امکان، از کلمات کلیدی استفاده کنید و CTR ارگانیک خود را افزایش دهید.
افزودن داده های ساختاریافته
از schema.org برای افزودن دادههای ساختاریافته برای قطعات Google مشتریپسندتر استفاده کنید. به این ترتیب کاربران می توانند وب سایت شما را با توجه به درخواست ها و خواسته های خود پیمایش کنند. و CTR ارگانیک نیز افزایش می یابد اگر وب سایت شما به درخواست هدفمند جستجوگر اینترنت در نتایج جستجو برسد.
پیاده سازی کلمات کلیدی بلند
بهبود نرخ کلیک با افزودن کلمات کلیدی هدفمند طولانی به عناصر قطعه شما امکان پذیر است. محتوای بهینه شده در صفحه عملکرد سئو سایت شما را افزایش می دهد و CTR های ارگانیک بالاتر را بهبود می بخشد. به این ترتیب شما ترافیک بیشتری را جذب خواهید کرد و صفحه وب خود را مطابق با هدف کاربر بهینه خواهید کرد، که برای رتبه بندی بسیار مهم است.
SERP و رقبا را تجزیه و تحلیل کنید
علاوه بر نظارت منظم بر پرسشهای کاربران و بهروزرسانیهای هدف، باید رقبای خود را پیگیری کنید. رویکردهای آنها را در زمینه کمپین های نرخ کلیک و استراتژی های سئو کشف کنید.
کلیدواژه هایی را که محتوای خود را برای آنها بهینه کرده اید و سایر عناصر قطعه را مرور کنید تا اطلاعات قدیمی را به همراه عبارات کلیدی خارج از جدول شناسایی کنید و وب سایت خود را رقابتی تر کنید یا حتی وب سایت خود را بدون رقیب کنید. این امکان وجود دارد که به SERP برتر ضربه بزنید و به جایگاه شماره یک در نتایج جستجو متصل بمانید تا کلیک های بیشتر و بیشتری دریافت کنید.
ساختن قطعه قابل توجه و تازه
به یاد داشته باشید که عامل اصلی رتبه بندی همچنان مرتبط بودن محتوای داخل صفحه، قابل اعتماد بودن و تازگی آن است. اگر می خواهید CTR را برای صفحه دارای مقالات وبلاگ مربوط به سال ۲۰۱۵ یا ۲۰۱۴ بهبود بخشید، بهتر است با به روز رسانی متن شروع کنید. محتوا، تصاویر، اعلانها، پیشنهادات ویژه و برنامههای پرش را بهروزرسانی کنید. ۲۰۲۱ یا حتی ۲۰۲۲ را به پست های خود اضافه کنید تا توجه مشتریان و شناسایی موتورهای جستجو را جلب کنید.
در ادامه مطلب

یک پروژه وب شامل چندین مرحله است: جمع آوری اطلاعات اولیه، طراحی، توسعه و تست قابلیت استفاده. تحقیقات زیادی انجام شده است که نشان می دهد اولین برداشت از یک وب سایت با کیفیت طراحی وب سایت تعریف می شود! به بیان ساده، تصاویر یک وب سایت تعیین می کند که آیا کاربران تحت تأثیر آن قرار گرفته اند یا خیر.
طراحی وب سایت نیاز به برنامه ریزی کامل دارد و همچنین نکات فنی زیادی در آن دخیل است. با توجه به رقابت در دنیای طراحی وب، ایجاد وب سایتی که از نظر بصری جذاب، شهودی و متمایز از رقبا باشد، برای طراحان وب کار دشواری است. با این حال، برای طراحان وب که خلاق، علاقه مند به طراحی وب سایت هستند و مایل به کار سخت هستند، این امر می تواند با تقسیم مرحله طراحی به مراحل به راحتی قابل مدیریت باشد. فرآیند دقیق از طراح به طراح دیگر کمی متفاوت است، اما در اصل، فرآیند طراحی طراحان با تجربه همانند طراحانی که در زمینه طراحی سایت در کرمان، طراحی سایت در قشم، طراحی سایت در بوشهر و هر جای ایران زمین کار می کنند، یکسان است.
۱٫ جمع آوری نیازمندی ها
اولین قدم در طراحی یک وب سایت موفق، جمع آوری اطلاعات است.
این مرحله به یک طراح وب نیاز دارد که قبل از شروع پروژه، سوالات زیادی از مشتری بپرسد. برخی از سوالات عبارتند از:
هدف وب سایت چیست؟ آیا می خواهید اطلاعاتی ارائه دهید، خدماتی را تبلیغ کنید یا محصولی را بفروشید؟مخاطب هدف کیست؟محدوده پروژه چقدر است؟
پاسخ به همه این سوالات به شما کمک می کند در زمان و منابع صرفه جویی کنید.
۲٫ ایده های طوفان فکری
پس از جمع آوری تمام اطلاعات مورد نیاز، نوبت به طراح وب می رسد که ایده های خلاقانه ای را برای پروژه ترسیم کند.
یک طراح باید تعدادی از طرح های زیادی را حاضر کند و سپس آنها را به تعداد کمی محدود کند. سپس این طرح ها باید برای بازخورد به مشتری ارسال شود. این مرحله عمدتاً شامل یک چرخه بررسی، اصلاح و تأیید طرح است تا زمانی که در حالت ایدهآل، هم مشتری و هم طراح از طرح طرح راضی باشند.
مهم است که هنگام طراحی اسکچ ها، کاربر نهایی (بازدید کنندگان سایت) را در نظر داشته باشید.
۳٫ ایجاد گردش کار
جمع آوری تمام اطلاعات جمع آوری شده از فاز یک و پس از ارائه ایده هایی که سیگنال سبز را از مشتری دریافت کردند، زمان آن است که با ایجاد یک گردش کار، یک برنامه برای وب سایت خود تنظیم کنید. گردش کار اساساً برای ترسیم نمودار فرآیند فکر یک طراح وب ایجاد می شود.
در یک گردش کار، یک طراح پروژه وب باید یک لیست برای هر بخش که قرار است در سایت قرار گیرد ایجاد کند. حتی باید حاوی اطلاعات مختصری در مورد نوع محتوایی باشد که در هر صفحه نشان داده می شود. طراح باید قبل از ادامه مرحله بعدی مرحله طراحی، تأییدیه مشتری را دریافت کند.
۴٫ ایجاد طراحی بصری برای وایرفریم های با کیفیت پایین
یک قالب وب سایت، که به عنوان شماتیک صفحه یا طرح صفحه نیز شناخته می شود، یک راهنمای بصری است که چارچوب استخوانی یک وب سایت را نشان می دهد.
این وایرفریمها عمدتاً به جای ارائه اطلاعات در مورد سبک، رنگ یا گرافیک تایپوگرافی، بر روی قراردادن عناصر مختلف طراحی تمرکز میکنند! آنها نوع محتوایی را که در هر صفحه نمایش میدهند توصیف می کنند و اطلاعاتی در مورد ویژگی های مختلف مانند دکمه ورود به سیستم اجتماعی یا ثبت نام در خبرنامه ایمیلی که در سایت گنجانده می شود، ارائه می دهند.
علاوه بر این، Wireframing به شناسایی هر گونه مشکل بالقوه ای که ممکن است طراح در مراحل اولیه از شناسایی آن غافل باشد کمک می کند. برای یک طراح آسان تر است که چیزی را که در مراحل اولیه توسعه است یا یک پیش نویس خشن است به جای ایجاد تغییرات در یک مدل با کیفیت بالا تصحیح کند.
۵٫ ایجاد طراحی پروژه های وب برای وایرفریم های با کیفیت بالا
وایرفریمهای کم وفاداری عملکردها را به خوبی با یکدیگر ارتباط میدهند، اما «فرمها» را به خوبی پوشش نمیدهند. برای حل این مشکل از وایرفریم های با کیفیت بالا استفاده می شود. این وایرفریمها برای پرکردن جزئیات از دست رفته توسط وایرفریمهای با کیفیت پایین طراحی شدهاند. وایرفریم های با کیفیت بالا کم و بیش شباهت دقیقی به محصول نهایی دارند. از آنها برای انتقال ویژگی ها، عملکرد و مشخصات دقیق هر عنصر طراحی به مشتری استفاده می شود. این وایرفریم ها نشان می دهند که سایت چقدر کاربرپسند خواهد بود. آنها حتی به وضوح موقعیت و فضای اشغال شده توسط محتوای مختلف در هر صفحه وب را برجسته می کنند.
با استفاده از ابزارها، می توانید قاب سیمی با ماندگاری بالا را سریعتر ایجاد کنید و از تمام مزایا توسط این ابزارها به راحتی بهره مند شوید.
۶٫ توسعه ماکت های بصری
هنگامی که یک محصول در حال توسعه فعال است، ماکت های بصری از رابط کاربری وجود دارد که طراحان برای نشان دادن دقیقاً آنچه باید به مشتریان نشان دهند، ایجاد می کنند. این مرحله ای است که ظاهر بصری وب سایت شروع به شکل گیری می کند. ماکت ها به طور کلی ظاهر وب سایت را نشان می دهند. مفهوم ایجاد ماکت برای طراحان وب برای طراحی یک پروژه وب سایت موثر بسیار مهم است. طراحان وب از نرمافزار ماکاپ برای توسعه چارچوبی از سایت استفاده میکنند که میتواند به آنها کمک کند تا رنگها، اندازههای فونت و قرارگیری دقیق همه عناصر ناوبری و محتوا را در سایت نشان دهند.
در ادامه مطلب

کسبوکارها مجبور به انطباق با محیط بسیار رقابتی و انتظارات رو به رشد سریع کاربران از فناوری هستند. شرکتها با تعقیب دائمی نوآوری پاسخ میدهند، هزینههای زیادی را برای بهبود تجربه وب کاربران و حفظ پلتفرمهای مختلف خرج میکنند، که اغلب با محدودیتهای شدید مواجه هستند.
تکنولوژی PWA یک فناوری جدید و فوقالعاده امیدوارکننده، ظهور کرد تا نحوه تعامل مردم با وبسایتها را بهطور برگشتناپذیر تغییر دهد. اگرچه این فناوری مدتی است که وجود داشته است، اما می بینیم که محبوبیت PWA در چند سال گذشته به شدت افزایش یافته است.
PWA بهترینهای وبسایت را با بهترین برنامههای بومی ترکیب میکند و یک تجربه فوقالعاده برای کاربر تلفن همراه ایجاد میکند. آنها برنامههای وب خاصی هستند که مانند وبسایتهای معمولی قابل دسترسی هستند، اما مزایایی مانند قابلیت استفاده آفلاین، اعلانهای فشاری، و دسترسی به سختافزار دستگاه را ارائه میکنند. چیزهایی که قبلاً فقط برای برنامههای بومی در دسترس بودند.
PWA چیست؟
به زبان ساده، PWA یک وب سایت با تمام مزایای یک برنامه است. PWA ها نسخه ای سریع تر، قابل اعتمادتر و جذاب تر از وب سایت یا فروشگاه تجارت الکترونیک شما را به شما می دهند.
PWA ها می توانند اکثر کارهایی را که برنامه های بومی می توانند انجام دهند، مانند عملکرد آفلاین، دسترسی به دوربین و میکروفون در صورت لزوم، GPS و موارد دیگر انجام دهند.
تصور کنید کاربر در حالی که در ارتفاع ۳۵۰۰۰ فوتی پرواز میکند یا از مترو استفاده میکند، فروشگاه آنلاین شما را با سرعت بارگذاری آنی صفحه مرور میکند.
PWA چه کاری می تواند برای شما انجام دهد؟
تکنولوژی PWA مجموعهای از ویژگیهای قدرتمند جدید را بستهبندی میکند که امکان بهبود قابل توجه تجربه وب را فراهم میکند. نگاهی به چند نمونه PWA بیندازید و اینکه چگونه PWA می تواند برای شما به عنوان صاحب فروشگاه و همچنین کاربر مفید باشد.
مزایای برنامه های وب برای صاحبان وب سایت:
- افزایش نرخ تبدیل
- افزایش زمان کاربر در سایت شما
- تجربه کاربری بهبود یافته
- افزایش ترافیک جستجوی ارگانیک
برای کاربران، مزایای برنامه های وب عبارتند از:
- PWA ها سریعتر هستند و در یک لحظه بارگذاری می شوند
- شما می توانید وب سایت را در حالت آفلاین مرور کنید
- از داده های کمتری استفاده می کنند
- دسترسی با یک کلیک (ذخیره به عنوان یک نماد در صفحه اصلی تلفن شما)
مزایای اصلی PWA:
مزایای اصلی اجرای PWA شامل سرعت و عملکرد بهبود یافته، UX شبیه به برنامه و استفاده از چند پلتفرم است. با این حال، اینها تنها چند نمونه از مجموعه وسیعی از مزایای PWA هستند. بیایید نگاهی دقیق تر به همه آنها بیندازیم.
۱٫ زمان کوتاه به بازار تلفن همراه:
تکنولوژی PWA سادهترین راه برای رسیدن به دنیای موبایل هستند. این به سادگی یک واقعیت است. آنها با استانداردترین فناوری های وب ساخته شده اند و می توانند در عرض چند ماه راه اندازی شوند.
علاوه بر این، با PWA نیازی به توسعه دو برنامه جداگانه برای iOS و Android ندارید، زیرا این برنامه بر روی انواع دستگاه ها کار می کند.
۲٫ همه قابلیت ها به یکباره ارائه می شوند
به جای ساختن یک وبسایت و یک برنامه تلفن همراه بومی، با استفاده از فناوری PWA، تیم شما میتواند تنها یک برنامه بسازد که به طور یکپارچه روی هر دستگاهی کار میکند. با برنامه های وب پیشرو شما به سادگی نیازی به ایجاد یک برنامه بومی جداگانه ندارید. کافی است ویترین فروشگاه خود را با PWA تنظیم کنید تا فروشگاهی داشته باشید که هم به عنوان یک صفحه وب و هم به عنوان یک برنامه بومی به راحتی کار کند.
۳٫ اثربخشی هزینه بهینه
در نتیجه این قابلیت های همه جانبه PWA، شما نه تنها در زمان صرفه جویی می کنید، بلکه هزینه های توسعه را نیز کاهش می دهید
همچنین، PWA نیازی به حضور در فروشگاه های برنامه ندارد، که به معنای بدون هزینه است. با این حال، اگر می خواهید PWA خود را در AppStore یا Google Play آپلود کنید، با Vue Storefront بسیار آسان است.
۴٫ کاهش هزینه جذب مشتری
تکنولوژی PWA شما را قادر می سازد تا وب سایت هایی بسازید که از کاربر بخواهد برنامه را مستقیماً از مرورگر تلفن همراه خود نصب کند. این بدان معناست که کاربران برای استفاده از آن نیازی به بازدید از فروشگاه برنامه و دانلود یک برنامه بومی ندارند. این شانس را افزایش می دهد که آنها به آن دست بزنند.
برخلاف برنامههای بومی، در مورد برنامه PWA نیز نیازی به دانلود بهروزرسانیها نیست.
این امر باعث می شود تا با موفقیت کاربران را از وب سایت به برنامه مشابه بومی هدایت کند. این به نوبه خود هزینه جذب مشتری را کاهش می دهد.
۵٫ نتایج سئو بهتر
یکی از مزایای اصلی PWA ها این واقعیت است که روند ایندکس شدن برنامه در گوگل را سرعت می بخشد. آنها URL هایی مانند صفحات وب استاندارد دارند، به این معنی که گوگل می تواند آن را بخزد و فهرست کند.
موتورهای جستجو برنامه های روان و سریع با حفظ محدود را دوست دارند و آنها را با رتبه بالاتر در نتایج جستجو تبلیغ می کنند. و همانطور که همه می دانیم، هر چه موقعیت بالاتر باشد، شانس جلب توجه کاربر بیشتر است.
۶٫ کاهش نرخ پرش
یک مطالعه نشان داد که ۵۳٪ از بازدیدهای سایت تلفن همراه در صورتی که صفحات بیش از ۳ ثانیه طول بکشد، رها می شوند. همچنین نشان داد که میانگین زمان بارگذاری از طریق اتصالات ۳G برای سایت های تلفن همراه ۱۹ ثانیه است.
با این حال، PWA ها بدون توجه به شرایط شبکه، حتی در حالت آفلاین، فورا بارگیری می شوند. آنها واقعاً سبک وزن هستند زیرا از متغیرهایی استفاده می کنند که با محتوای بارگیری شده پر می شوند و به کاربران این حس را می دهند که برنامه فوراً بارگیری می شود.
PWA به صورت آفلاین کار می کند و به کاربر اجازه می دهد حتی بدون اتصال به اینترنت به مرور ادامه دهد. با هر فروشگاه اینترنتی دیگری، آنها باید روند خرید خود را کنار بگذارند. با این حال، با PWA، یک شبکه ضعیف دیگر فروش شما را کاهش نمی دهد.
شرکت اسمارتن طراحی اپلیکیشن در کرمان:
ما در شرکت اسمارتن اپلیکیشن های فوق حرفه ای را با استفاده از تکنولوژی pwa طراحی می کنیم. برای اطلاعات بیشتر می توانید به نمونه کار های ما در وب سایت مراجعه کنید. برای اطلاعات از هزینه ساخت اپلیکیشن به لینک مربوطه مراجعه کنید.
در ادامه مطلب

امروزه کسب و کارها بیشتر مزایای بازاریابی معرف را در استراتژی های خود مشاهده می کنند.
بازاریابی معرف به شرکتها این امکان را میدهد تا محصولی را با بودجه کم و زمان کم به بازار عرضه کنند. و در عین حال بازگشت سرمایهگذاری شما، افزایش آگاهی از برند و رشد کسبوکار را تضمین کنند.
قبل از راهاندازی، ابتدا باید در مورد بهترین شیوهها و نکاتی که برای اجرای کامل کمپین بازاریابی معرف به آن نیاز دارید، بیاموزید.
بازاریابی معرف چیست
در این نوع از بازاریابی افرادی را استخدام می کنند. ومحصولتان را تبلیغ می کنند. در نتیجه بر اساس کمیسیون پاداش آنها پرداخت می شود. این یک استراتژی موثر است که برندها برای بهبود فروش به کار می گیرند. اغلب، بهتر است در کنار سایر استراتژیهای توسعه بازاریابی استفاده شود.
بازاریابی معرف معمولاً شامل مشارکت بین یک کسب و کار و یک شرکت معرف برای کمک به ارتقای فروش محصول آنها می شود. و خرده فروش موافقت می کند که به ازای هر فروش که انجام می دهند، به بازاریاب معرف کمیسیون بپردازد.
مزایای بازاریابی معرف در کسب و کار شما:
طبق آمار، انتظار میرود که هزینههای بازاریابی معرف در ایالات متحده تا سال ۲۰۲۲ به ۸.۲ میلیارد دلار برسد.
چرا شرکت ها برای کمپین های بازاریابی معرف هزینه زیادی می کنند؟ در زیر برخی از مزایای استفاده از بازاریابان وابسته در کسب و کار شما آورده شده است:
هزینه پایین راه اندازی
یک برنامه معرف به یک تیم تبلیغاتی برای نمایش تبلیغات خود نیازی ندارد.
درعوض برای ارائه محتوای بازاریابی خود باید به شرکت های معرف خود متکی باشید. به غیر از تلاش اولیه برای انتخاب و بررسی شرکت های معرف، تلاش کمی از شما برای بازاریابی محصولات خود لازم است. که یکی از دلایلی است که این روش به یک روش محبوب بازاریابی تبدیل شده است.
هنگامی که یک شرکت راحت با یک شرکت معرف کار می کند و رابطه خوبی برقرار می کند، می تواند تا حد زیادی به آنها اجازه دهد تا بازاریابی خدمات یا محصول شما را ادامه دهند.
هزینه های مداوم پایین
از آنجایی که بیشتر فعالیتهای بازاریابی شما توسط شرکتهای معرف انجام میشود، آنها بخشی از هزینه ضمیمه را نیز متحمل خواهند شد. و از آنجایی که این یک برنامه مبتنی بر کمیسیون است، به این معنی است که شما فقط از طریق فروش هایی که آنها وارد می کنند. به شرکت های وابسته پرداخت خواهید کرد.
این مدل بازاریابی مدیریت هزینه را آسان می کند و جریان نقدی شما را قطع نمی کند. بر خلاف سایر مدل های بازاریابی مانند تبلیغات PPC که از شما می خواهد برای هر کلیکی که به وب سایت شما منتهی می شود، هزینه پرداخت کنید. اما این بازاریابی تضمین می کند که تنها زمانی که فروش انجام می شود راه خود را از پول خود جدا کنید.
کم خطر
هزینه از دست رفته به معنای ریسک کم است. خطر ضرر کمی وجود دارد زیرا پرداخت ها تنها زمانی انجام می شود که یک تبدیل واقعی وجود داشته باشد.
ترافیک هدفمند
از آنجایی که شرکتهای وابسته توسط شما انتخاب میشوند. میتوانید اطمینان حاصل کنید که ترافیکی که به سایت شما میآید از سوی افرادی است که محصول یا خدمات شما را مفید میدانند.
انعطاف پذیری
شما به راحتی می توانید برنامه معرف خود را با هزینه کم یا بدون هزینه تغییر کنید. همچنین به شما راهی عالی برای گسترش کسب و کار خود ارائه می دهد.
ROI بالا
داشتن کلیدهای نوآوری محصول و مهارت های مدیریت موثر، بازگشت سرمایه بالایی را تضمین نمی کند. شما همچنین باید بازاریابی خود را به درستی انجام دهید.
ثابت شده است که این بازاریابی نسبت به اکثر استراتژی های بازاریابی بازده سرمایه گذاری بسیار بالاتری دارد.
یکی از دلایل اصلی این امر این است که مخاطبان هدف شما در مورد محصول یا خدمات شما از شرکت های معرف می شنوند. به طور خلاصه شما تلاشهای بازاریابی خود را از طریق یک شرکت معرف هدایت میکنید. که دسترسی و نفوذ مستقیمی بر روی یک مخاطب بسیار هدفمند دارد که پذیرای آنچه شما برای ارائه دارید، دارد.
در ادامه مطلب

توسعه وب با ترکیبی از هر دو زبان فرانت اند و بک اند کار می کند که توسط توسعه دهندگان و برنامه نویسان برای ساخت یک وب سایت یا برنامه وب با عملکرد خوب استفاده می شود. در اینجا، در مورد برخی از محبوب ترین زبان های برنامه نویسی وب که می توانید با یادگیری و کسب تجربه در آن ها به یک توسعه دهنده وب موفق تبدیل شوید، خواهید خواند.
در ادامه به مطالب زیر می پردازیم:
زبان برتر توسعه وب Backend
زبان برتر توسعه وب Frontend
HTML
زبان نشانه گذاری اساسی ترین زبان طراحی وب است. احتمالاً این اولین زبانی است که به یک طراح وب آموزش داده می شود و به طور مؤثر آن را به یکی از مهم ترین ابزارهای هر طراح در جعبه ابزار خود تبدیل می کند. این یکی از زبان های اولیه طراحی وب است.
کارایی
ساختاری برای کل وب سایت ایجاد می کند.
طراحان را قادر می سازد تا قاب اصلی را برای کل وب سایت و طرح بندی کل پروژه را تنظیم کنند.
اگرچه این زبان در مقایسه با استانداردهای فعلی بسیار قدیمی است، اما هرگز ارزش خود را در جامعه کدنویسی از دست نداده است زیرا دائماً در حال بهبود و ارتقا است.
تبدیل آن به یکی از بهترین زبان های برنامه نویسی برای ایجاد وب سایت های زیبا و خیره کننده.
اگرچه HTML با زبان های جدیدتر دیگری برای طراحی وب سایت جایگزین شده است، اما همچنان زبانی است که برای کمک به ایجاد درک درستی از نحوه کار ساخت وب سایت استفاده می شود.
احتمالاً به همین دلیل است که هر توسعه دهنده وب سایت حرفه ای این زبان را می آموزد حتی اگر اغلب از آن استفاده نمی کند.
با تغییر در فناوری ها و نحوه استفاده از آنها. اگرچه HTML ارتباط خود را از دست نداده است، اما در مورد کدنویسی در جایگاه دوم قرار گرفته است.
CSS
ما نمی توانیم در مورد HTML بدون ذکر CSS صحبت کنیم. این دو زبان در کنار هم پیش می روند. اگر HTML بدن است، CSS روح است. HTML به توسعه طرح و ساختار وب سایت کمک می کند در حالی که CSS به توسعه جنبه بصری وب سایت کمک می کند. CSS پلتفرمی است که تعداد n گزینه برای طراحی وب و خلاقیت ارائه می دهد.
هنگامی که با HTML جفت می شود
به طراح اجازه می دهد تا جزئیات را به صفحه وب اضافه کند و صفحات وب متعددی را به راحتی به سایت اضافه کند.
وب سایت نه تنها تحت تأثیر ظاهر خود قرار می گیرد، بلکه جزئیات جزئی مانند سایه زدن، یک ظاهر طراحی متن و قالب بندی CSS به همه این امکانات کمک می کند.
در این حالت کد با کد اصلی نگهداری نمی شود بلکه در فایل جداگانه نگهداری می شود و بعداً به کد اصلی وارد می شود. این یک زبان برنامه نویسی وب سایت مهم است.
جاوا
جاوا محبوبترین زبان سمت سرور برای تصمیمگیری برای سایتهای مقیاس بزرگ بوده است که از یک نمونه به نمونه دیگر حجم زیادی از آن را لحظه به لحظه میگذرانند. دلیل محبوبیت این زبان در بین سایتهای با فعالیت بالا این است که این سیستم تمام زبانهای دیگر را قدیمی کرده است. این بدان معناست که برنامه های کاربردی مبتنی بر سرور سریع دارد.
این زبان برای طراحی و توسعه بازی ها، برنامه ها، محتوای وب و نرم افزار استفاده می شود. طبق مطالعات ۱۵ میلیارد دستگاه به یک روش از پلتفرم های جاوا استفاده می کنند. از این زبان بیشتر استفاده می کنند. زیرا قابل حمل هستند و می توانند روی هر پلتفرمی اجرا شوند.
جاوا اسکریپت
این زبان اسکریپت است که عنصر تعاملی وب سایت است. توسعه دهندگان وب باید قبل از یادگیری هر زبان توسعه وب دیگری به دانش این زبان مجهز شوند. این زبان برای ایجاد ۳ لایه طراحی وب با CSS و HTML تعامل دارد. توسعه دهندگانی که توسعه Backend انجام می دهند باید با زبان راحت باشند.
پایتون
پایتون یکی از زبان های ضروری برای طراحی وب است. این ساده ترین کار است و برای ایجاد یک چارچوب برای وب سایت مورد نیاز استفاده می شود. زبانها از کدنویسی و نحو آسان استفاده میکنند که آن را ارجحتر میکند. برخی از وب سایت های معروف پینترست و اینستاگرام هستند. این زبان به طور جهانی مورد استفاده قرار می گیرد . زیرا درک کد را برای طراحان فراهم می کند و این نشان می دهد که عملکرد بیشتر و خطوط کدگذاری شده کمتر است. پایتون یک کتابخانه استاندارد دارد که کد واقعی را کوتاه و ساده نگه می دارد. این کتابخانه شامل ظرفیت های از پیش کدگذاری شده است. که می توان آنها را به سرور دانلود کرد و از آنجا این کدها را می توان به انتخاب ما به سیستم وارد کرد. به طور مشابه، مانند جاوا، زبان پایتون برای سرورهای وب طراحی شده است.
در ادامه مطلب

ایمیل مارکتینگ به عنوان یک استراتژی فروش و بازاریابی تعریف می شود که در آن یک پیام تجاری برای یک مخاطب خاص ارسال می شود تا تعامل، تشویق به تبدیل و الهام بخش ارجاعات را افزایش دهد.
با توجه به ROI استثنایی بازاریابی ایمیلی، اکنون در کسب و کارهای B2B و B2C در سراسر جهان ضروری است.
بازاریابی ایمیلی هر استراتژی بازاریابی است که شامل ارسال ایمیل های تجاری به گروهی از مشتریان یا مشتریان بالقوه می شود. از نظر فنی، ایمیل مارکتینگ ارتباطات یک به یک را نیز پوشش می دهد، مانند پیام هایی که برای حل یک سوال خاص مشتری ارسال می شوند.
ایمیل مارکتینگ چیست:
از آنجایی که برندها سعی می کنند روابط خود را با مشتریان خود از طریق کانال های دیجیتال تقویت کنند، یافتن تکنیک های موثر و بهینه شده از نظر هزینه بسیار مهم است. بازاریابی ایمیلی به دلیل دسترسی گسترده، سهولت استفاده و بازده اثبات شده در این لیست در رتبه بالایی قرار دارد. بر اساس برخی برآوردها، بازاریابان حتی می توانند به ازای هر ۱ دلار سرمایه گذاری در بازاریابی ایمیلی، تا ۳۸ دلار ارزش را باز کنند.
تفاوت ایمیل مارکتینگ و تبلیغات ایمیلی :
عده ای این دو عبارت را به صورت مترادف به کار می برند با این تفاوت که ایمیل مارکتینگ چیزی فراتر از تبلیغات ایمیلی است. تبلیغات ایمیلی ارتباط یک طرفه ای است که شما یک ایمیل مشخص را برای مخاطبان خود می فرستید. اما بازاریابی ایمیل یک ارتباط دو طرفه با مشتری است. یکی از ابزار های ایمیل مارکتینگ خبرنامه می باشد. برای مثال فروشگاه هایی که به طور بازه مشخص تخفیفات و جشنواره ها را در قالب یک خبر نامه برای مشتریان خود ارسال می کنند.
یک ایمیل بازاریابی معمولی دارای اجزای زیر است:
موضوع
خط موضوع اولین نقطه تماس شما با مشتری در صندوق ورودی اوست.
خوش امدگویی
میتوانید پیامهای گرافیکی یا یکاندازه را انتخاب کنید که برای هر مشتری شخصیسازی نشده باشد. به عنوان مثال، در مورد اعلامیه های شرکت، یک تبریک عمومی برای همه منطقی است. اتوماسیون بازاریابی
یک پنجره جدید باز میکند همچنین به شما امکان میدهد با نام هر مشتری خوشامدگویی کنید. این یک لمس شخصی است که می تواند منجر به نرخ تبدیل بالاتر شود.
محتوا
هیچ قالب خاصی برای ایجاد محتوای بازاریابی ایمیلی وجود ندارد. می توانید با متن ها و تصاویر بازی کنید، نمودارها و GIF ها را اضافه کنید و حتی ویدیوها را جاسازی کنید. ما جنبه محتوایی چیزها را در بخش نمونه های ایمیل مارکتینگ در زیر مورد بحث قرار می دهیم.
CTA
CTA یا Call to Action مستقیماً ایمیل بازاریابی شما را به یک اقدام درآمدزا پیوند می دهد. به عنوان مثال، ممکن است از یک مشتری فعلی خواسته شود که دوباره به سبد خرید خود مراجعه کند، از یک سرنخ جدید درخواست شود که مشترک شود، و مشتری که “خروج کرده است” می تواند از آخرین پیشنهادات و محصولات مطلع شود.
دکمه لغو اشتراک
این بهترین روش ایمیل مارکتینگ ضروری است که باید دنبال شود. اغلب، شرکتها با خرید لیستهای ایمیل، شناسه ایمیل مشتری را دریافت میکنند. در حالی که ارتباط ممکن است مرتبط باشد، مشتری باید همیشه آزادی انصراف داشته باشد. این اعتماد به برند شما را القا می کند و شفافیت را ایجاد می کند.
در ادامه مطلب

پایتون یک زبان برنامه نویسی شی گرا و سطح بالا است . که توسط Guido van Rossum توسعه یافته است. این نام در ابتدا در سال ۱۹۹۱ منتشر شد. پایتون به عنوان یک زبان مبتدی پسند شهرت دارد . از این زبان به عنوان جایگزین جاوا یاد می کنند. زیرا بسیاری از پیچیدگی ها را برای کاربر مدیریت می کند و به مبتدیان اجازه می دهد تا بر درک کامل مفاهیم برنامه نویسی به جای جزئیات جزئی تمرکز کنند.
زبان پایتون:
این زبان برای توسعه وب سمت سرور، توسعه نرمافزار، ریاضیات و اسکریپتنویسی سیستم استفاده میشود. و برای توسعه سریع برنامهها بهعنوان یک زبان برنامهنویسی بسیار محبوب است. تایپ پویا و صحافی پویا. هزینه های نگهداری برنامه با پایتون به دلیل نحوی که به راحتی آموخته می شود و تاکید بر خوانایی آن کاهش می یابد. این زبان یک زبان جامعه منبع باز است، بنابراین برنامه نویسان مستقل متعددی به طور مداوم کتابخانه ها و قابلیت هایی برای آن می سازند. در شرکت طراحی سایت اسمارتن در کرمان برای سایتهای تخصصی ازین زبان فوق العاده استفاده می شود.
موارد استفاده پایتون
- ایجاد برنامه های کاربردی وب روی سرور
- ایجاد گردش کار که می تواند همراه با نرم افزار استفاده شود
- انجام ریاضیات پیچیده
- داده های بزرگ را پردازش می کند
- نمونه سازی سریع
- توسعه نرم افزارهای آماده تولید
ویژگی ها و مزایای پایتون
- سازگار با انواع پلتفرم ها از جمله ویندوز، مک، لینوکس، رزبری پای و غیره
- از یک نحو ساده قابل مقایسه با زبان انگلیسی استفاده می کند که به توسعه دهندگان اجازه می دهد از خطوط کمتری نسبت به سایر زبان های برنامه نویسی استفاده کنند.
- بر روی یک سیستم مفسر کار می کند که به کد اجازه می دهد تا بلافاصله اجرا شود، نمونه سازی سریع ردیابی می شود
- می تواند به روشی رویه ای، شی گرا یا عملکردی مدیریت شود
پایتون و هوش مصنوعی
محققان هوش مصنوعی از طرفداران پایتون هستند. Google TensorFlow و همچنین سایر کتابخانه ها، به دلیل قابلیت استفاده و انعطاف پذیری که به کاربران پایتون ارائه می دهد، پایه ای برای توسعه هوش مصنوعی ایجاد می کنند.
در ادامه مطلب

آخرین باری که نیاز به خرید محصول داشتید چه زمانی بود؟ این احتمال وجود دارد که برای شروع تحقیقات خود به موتور جستجویی مانند گوگل مراجعه کنید. با این حال، شرکتهایی که میبینید ابتدا برای دریافت فهرست خود در بالای صفحه پول پرداخت میکنند، تبلیغات هستند. در این مقاله با بازاریابی موتور های جستجو آشنا می شوید.
بازاریابی موتورهای جستجو چیست؟
بازاریابی موتورهای جستجو به تمرین بهبود نحوه یافتن محصول یا خدمات شما توسط مشتریان در موتور جستجو (مانند گوگل یا بینگ) از طریق تبلیغات پولی اشاره دارد. SEM زمانی به تبلیغات پولی و ارگانیک اطلاق می شد، اما اکنون به تنهایی برای اشاره به تبلیغات پولی استفاده می شود.
چرا SEM مهم است؟
همانطور که موتورهای جستجو در حال تبدیل شدن به روش اصلی مردم برای یافتن محصولات هستند، یک استراتژی بازاریابی قوی موتور جستجو برای موفقیت یک کسب و کار ضروری تر می شود.
SEM توسط کسبوکارهای کوچک، متوسط و سازمانی استفاده میشود تا مشتریان بالقوه را دقیقاً در زمانی که به دنبال محصول یا خدمات شما هستند، قرار دهند. همچنین این یک شکل غیرمستقیم تبلیغات است زیرا یک مشتری بالقوه فعالانه به دنبال خدمات مشابهی است که شما ارائه می دهید. SEM همچنین برای تبلیغکنندگان مقرون به صرفه است. زیرا آنها فقط هر بار که شخصی روی تبلیغ آنها کلیک میکند، پول پرداخت میکنند .
چه کسی باید از SEM استفاده کند؟
هرکسی که قصد دارد محصولی را به آنلاین عرضه کند می تواند از SEM بهره مند شود. به علاوه، هدف گذاری و اندازه گیری این کمپین ها آسان است. بهترین راه برای فکر کردن در موردSEM این است که با این فرض شروع کنید: یک کاربر با یک سوال در ذهن به موتور جستجو می رود. میشل داپرت، متخصص ارشد رسانه در Planit، به مشاور فوربس گفت: اگر بتوانید این پاسخ را ارائه دهید – و انجام این کار برای شما سودآور است – می توانید از SEM بهره مند شوید.
مزایای SEM:
بسیار هدف محور:
SEM شما را قادر می سازد تا با مشتریانی که در جستجوی محصولات و خدماتی که ارائه می دهید، ملاقات کنید. «شما در «بازار» – به هر دلیلی – دقیقاً در لحظه ای که به دنبال پاسخ یا راه حل هستند، به آنها دسترسی پیدا می کنید. داپرت توضیح داد که ثبت فعالیتهای قیف پایینتر به این معنی است که میتوانید کسی را وادار کنید تا محصول یا خدمات خود را بخرد، بدون اینکه او را در مورد نیاز قانع کنید.
راهی آسان و سریع:
SEM راهی آسان و سریع برای شروع کسب و کارهای جدیدتر است. داپرت میگوید: «وقتی محصول جدیدتری در یک زمینه شلوغ هستید، کمپینهای هدفمند SEM به شما این امکان را میدهند که فوراً در کنار رقبای شناختهشدهتر ظاهر شوید .
قابل شاهده:
زمان واقعی، قابل اندازه گیری SEM به شما این امکان را می دهد که نسبت افرادی را که روی تبلیغ شما کلیک می کنند در مقایسه با کسانی که محصول یا خدمات شما را خریداری می کنند، مشاهده کنید و بر اساس آن تغییراتی ایجاد کنید. «هرکسی که هدف مشخصی دارد – چه افزایش فروش وبسایت، تکمیل فرمهای تولید سرنخ یا افزایش خوانندگان وبلاگ – میتواند از SEM برای اندازهگیری سریع ترافیک به مقصدی که افراد میتوانند آن هدف را تکمیل کنند، استفاده کند.
SEM در مقابل SEO:
اصطلاحات زیادی در بازاریابی آنلاین با معانی مشابه وجود دارد و به راحتی می توان آنها را گیج کرد. علاوه بر این، بسیاری از افراد معانی کمی متفاوت برای هر اصطلاح دارند.
تفاوت بین SEM و SEO :
SEM به فرآیند پرداخت برای تبلیغاتی که در موتورهای جستجو ظاهر می شوند اشاره دارد.
بهینه سازی موتور جستجو (SEO) به بهینه سازی ترافیک وب سایت از موتورهای جستجو برای افزایش ترافیک ارگانیک اشاره دارد.
عوامل زیادی تعیین می کنند که کدام وب سایت ها در جستجوی ارگانیک بالاترین رتبه را دارند، از جمله کلمات کلیدی مرتبط، کیفیت کلی محتوای وب سایت و تعداد بک لینک ها (چند وب سایت دیگر به وب سایت شما پیوند می دهند). افزایش سئو مستلزم سرمایه گذاری اولیه در زمان و تلاش است. اما زمانی که یک وب سایت شروع به رتبه بندی بالا کند، ترافیک هدایت شده به صفحه وب رایگان است. از طرف دیگر، تبلیغ کنندگان SEM برای هر کلیک هزینه پرداخت می کنند. راهنمای ما را در مورد بهترین نرم افزار سئو برای مشاغل کوچک در سال ۲۰۲۲ بخوانید.
در ادامه مطلب

بازاریابی سنتی چیست؟ ۴ مثال بازاریابی سنتی
علیرغم رشد بازاریابی دیجیتال و آنلاین در چند دهه اخیر، بازاریابی سنتی هنوز نقش مهمی در گسترش و تبلیغات دارد. این تاکتیکهای بازاریابی تثبیتشدهتر میتوانند به مخاطبان گستردهای دست یابند و مشتریان زیادی را جذب کنند. در مورد ارزش بازاریابی سنتی بیشتر بدانید.
بازاریابی سنتی چیست؟
این سبک از بازاریابی شامل هر نوع تبلیغات یا تبلیغات غیر مرتبط با رسانه های دیجیتال است. اکثریت قریب به اتفاق کسبوکارهای موفق بزرگ و کوچک از شکل ترکیبی استراتژیهای بازاریابی دیجیتال و سنتی برای رقابت در دنیای امروز استفاده میکنند.
قبل از ظهور اینترنت و فراگیر شدن سریع آن در فرهنگ، تنها نوع بازاریابی که وجود داشت بازاریابی سنتی بود. اگر تا به حال به شخصی کارت ویزیت داده اید، برای یک آگهی چاپی پول پرداخت کرده اید، یا حتی از تجارت خود رو در رو با شخص دیگری حمایت کرده اید، در این بازاریابی شرکت کرده اید.
بازاریابی سنتی در مقابل بازاریابی دیجیتال
تفاوت اصلی بین بازاریابی سنتی و دیجیتال این است که اولی از کانالهای دیجیتال برای دسترسی استفاده نمیکند. در حالی که دومی از کانالهای دیجیتال استفاده میکند. بازاریابان به روش قدیمی بیشتر به رسانه های چاپی، تلویزیون، رادیو و غیره متکی هستند، در حالی که بازاریابی دیجیتال در برنامه های بازاریابی، بازاریابی محتوای ایمیل، بهینه سازی موتور جستجو (SEO) و موارد مشابه را در اولویت قرار می دهد. اغلب اوقات، شرکت ها ترجیح می دهند از ترکیبی از هر دو سبک در کمپین های بازاریابی خود استفاده کنند.
۴ نمونه از بازاریابی سنتی
انواع مختلفی از این نو بازاریابی وجود دارد که ممکن است برای اهداف تبلیغاتی خود مفید بیابید. در اینجا چهار مثال برای بررسی وجود دارد:
۱٫ بیلبوردها: کارآفرینان می توانند با راه اندازی بیلبورد در مکان مناسب به کل مخاطبان محلی دسترسی پیدا کنند. در یک منطقه پر ترافیک، صدها یا هزاران نفر جدید ممکن است هر روز آگهی شما را ببینند.
۲٫ تماس سرد: بازاریابی تلفنی یا تماس سرد می تواند به عنوان مبنایی برای برخی از تلاش های بازاریابی شما باشد. تعاملات چهره به چهره با مشتریان بالقوه نیز به عنوان بازاریابی سنتی محسوب می شود. برخی افراد تماس سرد را بیش از حد سختگیرانه می دانند، اما در نهایت به ترجیحات شخصی فروشنده و خریدار بستگی دارد.
۳٫ تبلیغات چاپی: تبلیغکنندگانی که دارای تفکر سنتیتر هستند ممکن است از بازاریابی مستقیم (به عنوان مثال، ارسال کاتالوگ و سایر اشکال دسترسی به خانههای مردم)، تبلیغات روزنامهها و موارد دیگر برای ارتباط با مشتریان احتمالی استفاده کنند. تبلیغات چاپی به ویژه برای ارتباط با نسل های قدیمی مفید است.
۴٫ تبلیغات تلویزیونی: اگرچه تلویزیون زمانی یک نوآوری رادیکال بود، اما اکنون به طور قطعی بخشی از حوزه رسانه سنتی است. هر دو تبلیغات تلویزیونی (و تبلیغات رادیویی) می توانند به طور همزمان به طیف گسترده ای از مردم دسترسی پیدا کنند.
۳ مزیت بازاریابی سنتی
تبلیغکنندگان معاصر هنوز هم میتوانند از روشهای مختلف از بازاریابی سنتی سود ببرند. در اینجا فقط سه نکته مثبت برای ارائه این شکل از بازاریابی وجود دارد:
۱٫ برجسته بودن: نادیده گرفتن برخی از انواع بازاریابی به سبک قدیم بسیار سخت تر از کنار گذاشتن تبلیغات دیجیتال است. مردم به ناچار متوجه بیلبورد می شوند، اما می توانند از مسدود کننده های پنجره بازشو و سایر نرم افزارها برای غیرفعال کردن بسیاری از روش های بازاریابی آنلاین استفاده کنند.
۲٫ اعتماد: مشتریان بالقوه معمولاً نسبت به تکنیکهای بازاریابی دیجیتالی احساس نگرانی کمتری در مورد برخی از تکنیکهای بازاریابی سنتی دارند. به عنوان مثال، بازاریابی ایمیلی را با دیدن یک تبلیغ تلویزیونی مقایسه کنید. باز کردن یک پیوند در یک ایمیل ممکن است باعث ناراحتی شما شود – ممکن است یک کلاهبرداری فیشینگ به جای یک تبلیغ واقعی باشد – در حالی که یک تبلیغ تلویزیونی نمی تواند آسیبی به رایانه (یا تلویزیون) فرد وارد کند.
۳٫ دسترسی گسترده: تاکتیک های بازاریابی سنتی می توانند تولید سرنخ را به طور قابل توجهی به دلیل دسترسی گسترده خود افزایش دهند. آنها بهجای اینکه هدفشان مشخصبودن و تقسیمبندی بیشتر باشد، شبکه گستردهای را هنگام پرورش بازار هدف ایجاد میکنند.
۳ معایب بازاریابی سنتی
تبلیغات سنتی نیز دارای کاستی هایی است که قابل تامل است. هنگام دنبال کردن این نوع بازاریابی، این سه مشکل را در نظر داشته باشید:
۱٫ مشکلات در تعیین کمیت: کمپین های بازاریابی سنتی نسبت به کمپین های دیجیتالی سخت تر است. تبلیغات دیجیتال اغلب با ابزارهای داخلی برای ردیابی کارایی خود ارائه می شوند. به عنوان مثال، در کمپین پرداخت به ازای کلیک (PPC)، می توانید ببینید که کاربران هدف واقعاً چند بار از طریق تبلیغ شما کلیک کرده اند. در مقابل، ردیابی همان معیارها از طریق بیلبورد دشوارتر است.
۲٫ هدف گیری گریزان: دامنه وسیع کانال های بازاریابی سنتی، هدف قرار دادن جمعیت های خاص و جوامع خاص را دشوارتر می کند. استفاده از تبلیغات دیجیتال برای دستیابی به یک مخاطب هدف فوق خاص بسیار ساده تر از انجام این کار با تقریباً هر شکلی از تبلیغات سنتی است.
۳٫ هزینه: صاحبان مشاغل ممکن است روش های بازاریابی قدیم را پرهزینه تر از روش های دیجیتال ببینند. در حالی که ممکن است همیشه اینطور نباشد، فقط استفاده از تبلیغات دیجیتال به جای مواد فیزیکی برای تبلیغات عموماً مقرون به صرفه تر است. ابتدا یک بودجه بازاریابی ایجاد کنید و سپس بپرسید کدام نوع کمپین منطقی تر است.
در ادامه مطلب

جنگو یک چارچوب وب رایگان و منبع باز مبتنی بر پایتون است که از معماری MVT پیروی می کند.
هدف اصلی جنگو سهولت ایجاد وب سایت های پیچیده و مبتنی بر پایگاه داده است. این چارچوب بر قابلیت استفاده مجدد و «قابلیت اتصال» مؤلفهها، کد کمتر، اتصال کم، توسعه سریع و اصل تکرار نشدن تأکید دارد. پایتون حتی برای تنظیمات، فایلها و مدلهای داده استفاده میشود. جنگو همچنین یک رابط کاربری اختیاری ایجاد، خواندن، بهروزرسانی و حذف را فراهم میکند که به صورت پویا از طریق دروننگری ایجاد میشود و از طریق مدلهای مدیریت پیکربندی میشود.
جنگو چیست؟
در واقع جنگو یک فریمورک از طرف زبان برنامه نویسی پایتون است. که به صورت رایگان در دسترس است و سایت های اینترنتی را بر اساس معماری MVT طراحی می کند.
ممکن است برایتان سوال پیش بیاید که پایتون چیست؟
پایتون یک زبان برنامه نویسی سطح بالا و همه منظوره است و از برنامه نویسی ساخت یافته (به ویژه رویه ای)، شی گرا و تابعی پشتیبانی می کند. پایتون قابلیت های برنامه نویسی زیادی ارائه می کند. یکی از مهم ترین قابلیت های آن برنامه نویسی پویا برای برنامه هایی که به تبادل اطلاعات نیاز دارند.
سایت هایی که از جنگو استفاده کرده اند:
برخی از سایتهای معروفی که از جنگو استفاده میکنند عبارتند از:
Mozilla
Disqus
Nextdoor
Clubhouse
تاریخچه پیدایش جنگو:
جنگو در پاییز ۲۰۰۳ ایجاد شد، زمانی که برنامه نویسان وب در روزنامه Lawrence Journal-World، آدریان هولواتی و سایمون ویلیسون، شروع به استفاده از پایتون برای ساخت برنامه کردند. جیکوب کاپلان ماس در اوایل توسعه جنگو، کمی قبل از پایان دوره کارآموزی سایمون ویلیسون، استخدام شد. در جولای ۲۰۰۵ تحت مجوز BSD به صورت عمومی منتشر شد. این چارچوب به افتخار گیتاریست جانگو راینهارت نامگذاری شد.
ویژگی های جنگو:
کامپوننت ها:
یکی از مهم ترین ویژگی های جنگو که در اولین مورد آن را بررسی می کنیم کامپوننت ها می باشد. در واقع کامپوننت ها مانند کتابخانه های گوناگونی اند که سیستم های دیگر از آنها استفاده می کنند. این کامپوننت ها امکانات مورد نیاز را به یک برنامه نویس برای پیاده سازی یک پروژه ی بسیار بزرگ را فراهم می کند.
اپلیکیشن های همراه:
این ویژگی در واقع یک سری امکانات کنترلی در اختیار ما قرار می دهد تا پروژه ی خود را توسعه ی بیشتری بدهیم. برای مثال برنامه هایی مثل احراز هویت و افزونه های امنیتی را در نظر بگیرید که این برنامه ها به صورت ماژول مورد استفاده قرار می گیرند و می توانیم این برنامه ها را به کار بگیریم.
اجرای بسیار خوب روی سرورها:
یکی از مهم ترین دغدغه های طراحان سایت این است که عملکرد سایت روی سرور و هاست چگونه است. یکی از مهم ترین ویژگی های جنگو این است که با بسیاری از سرور ها سازگاری دارد.
توسعه پذیری:
از دیگر ویژگی های آن توسعه پذیری می باشد. شما در جنگو می توانید هر کاری که نوع فعالیتتان را از بقیه متمایز کند را پیاده سازی کنید. در واقع با پایتون می توانید هر کار متفاوتی را برای پروژه ی خود پیاده سازی کنید. تنها باید نحوه پیاده سازی آن را یاد داشته باشید.
مزایای جنگو:
سادگی فریمورک:
یکی از بهترین مزیت ها برای هر فریمورکی سادگی آن می باشد. در واقع هرچه که یک فریمورک ساده تر باشد بازدهی و سرعت عمل کار بالاتر می رود که این مهمترین مزیت این فریمورک می باشد.
استفاده از پایتون:
یکی دیگر از مزیت های جنگو پیاده سازی با زبان پایتون است. پایتون یکی از محبوب ترین زبان های برنامه نویسی می باشد که امکانات بسیار زیادی دارد.
امنیت بالا:
از مهم ترین مواردی که برنامه های درسطح وب باید داشته باشند امنیت بالای آن می باشد. جنگو نیز از امنیت بسیار بالایی برخوردار است.
به طور خلاصه:
جنگو برای برنامه نویسانی که می خواهند از زبان برنامه نویسی پایتون استفاده کنند گزینه ی بسیار مناسبی است. در این مقاله جنگو و ویژگی های آن را بررسی کردیم و دانستیم که این فریمورک چه امکاناتی را در اختیار ما قرار می دهد.
در ادامه مطلب

طراحی پوستر یکی از پر درآمد ترین مشاغل امروزه محسوب می شود. در این مقاله ابتدا توضیح می دهیم که پوستر چیست و در نهایت چگونه طراحان آن را طراحی می کنند. برای طراحی بنر و پوستر باید به یک متخصص گرافیک مراجعه کنید تا طراح های خاص و منحصر به فردی داشته باشید. شرکت اسمارتن با بیش از ده سال سابقه کار در زمینه طراحی گرافیک در کرمان فعالیت می کند. با ما همراه باشید تابا مزایای طراحی پوستر اشناشوید.
پوستر چیست؟
از پوستر ها برای انتقال اطلاعات یا فراخوان به افراد استفاده می کنند. ابعاد پوستر ها می تواند دذ حد یک کارت پستال و یا تبلیغات بیلبورد ها باشد. پوستر ها شامل عکس و نوشته ، عکس و یا تنها نوشته باشد.
تاریخچه پیدایش پوستر:
تاریخچه ی پیدایش آن به اواخر قرن ۱۹ بر می گردد. اما عده ای معتقدند که زمان پیدایش اولیه آن به زمان غار نشینان برمی گردد که با حک کردن تصاویری روی سنگ ها سعی داشتند مفاهیمی به آیندگان برسانند.
پوستر ها از چه ترکیباتی تشکیل شده است؟
پوستر ها شامل موارد زیر می باشند:
- رنگ
- فونت
- خطوط و نماد ها
- تصاویر و…
انتخاب رنگ و فونت تاثیر مهمی در معنا و مفهوم سایت می گذارد. پس در انتخاب آنها باید دقت کنید.
مزایای استفاده از پوستر ها برای تبلیغات:
چات یک پوستر یکی از ارزان ترین روش ها برای تبلیغات است. علاوه بر مقرون به صرفه بودن آن به صورت ۲۴ ساعته در دسترس هستند.
مراحل طراحی یک پوستر:
در ابتدا باید ذهن خلاقی داشته باشید. چرا که اگر مشتری متوجه تشابه آن با پوستر دیگری شود دیگر برایش جذابیتی ندارد.
ابتدا باید اهداف خود را از تهیه پوستر مشخص کنید
- انتخاب قالب پوستر
- افزودن تصاویر
- افزودن متن
- انتخاب رنگ و فونت
- افزودن cta
مرحله ی اول:
در ابتدا باید بررسی کنیم که مخاطبان پوستر ما در چه رده سنی هستند و اهداف ما از تعیین پوستر چیست. تعیین اهداف نقش زیادی در طراحی مراحل بعدی دارد و دانستن این اطلاعات تاثیر زیادی در روند کار طراحان دارد.
مرحله ی دوم:
مرحله ی بعدی انتخاب یک قالب مناسب است. برای مثال اگر پوستر شما تجاری است باید از رنگ های مناسب آن استفاده کنید.
مرحله ی سوم:
جذاب ترین بخش طراحی پوستر انتخاب عکس مناسب است. تصاویر به پوستر روح می بخشد و باید از تصاویر بسیار با کیفیت استفاده کنید.
مرحله ی چهارم:
متن شما می تواند حاوی اطلاعاتی مثل اطلاعات زمان و مکان و .. نیز باشد. سعی کنید از متن های کوتاه و با مفهوم استفاده کنید.
مرحله ی پنجم:
مرحله آخر شامل انتخاب رنگ و فونت متناسب با موضوع پوستر است.
انواع پوستر ها:
پوستر های تجاری:
برای معرفی و تبلیغ یک محصول بهتر است از پوسترهای تجاری استفاده کرد.
پوستر های آموزشی و بهداشتی:
در این نوع از پوستر ها رنگ شناسی اهمیت خاصی ندارد و فقط مقصود انتقال اطلاعات است.
پوستر های مذهبی:
برای اطلاع رسانی رویدادهای مذهبی مورد استفاده قرار می گیرد.
پوستر های سینمایی:
افراد را برای تماشای فیلم ها تشویق می کند.
در ادامه مطلب

هوش تجاری حاصل تحلیل و بررسی اطلاعات یک سازمان است. هوش تجاری در کسب و کار در واقع اطلاعاتی در قسمت های مختلف یک سازمان ،نحوه عملکرد ، عوامل پیشرفت سازمان و… را در اختیار مدیران شرکت قرار می دهد.
هوش تجاری چیست؟
در تعریفی ساده تر هوش تجاری به صاحبان کسب و کار کمک می کند تا عوامل سوددهی سازمان را شناسایی کنند. از طرفی آنها می توانند عوامل مضر برای سازمان را تشخیص دهند تا سازمان را از هر گونه خطر احتمالی نجات دهند.
هوش تجاری شامل مراحل مختلف می باشد. در ابتدا اطلاعات جمع آوری و دسته بندی می شوند و سپس این اطلاعات را تجزیه و تحلیل می کنند در نهایت نیز آنها را به صورت اعداد و نمودار نمایش می دهند.
تاریخچه پیدایش هوش تجاری :
پیدایش آن به زمان حضور رایانه ها بر می گردد. هر چند سیستم های رایانه ای ابتدایی چندان پیشرفته نبودند اما قادر به تجزیه و تحلیل اطلاعات بودند.
چرا هوش تجاری اهمیت دارد؟
اگر یک شرکت بخواهد میزان سوددهی و عملکرد شرکت را از طریق نیروی انسانی بررسی کند به زمان بسیار زیادی نیاز دارد و حتی ممکن است در داده های آن خطای زیادی باشد. اینجا است که هوش تجاری به کمک شما می آید و اطلاعات را در کمترین زمان ممکن بررسی می کند.
از مزیت های هوش تجاری این است که خرید و فروش ، ساعت و زمان و …..را بررسی می کند و بعد اطلاعات را تحلیل می کند. برای مثال به مدیران شرکت اعلام می کند که مردم در یک ناحیه چه محصولاتی را نیاز دارند. در نتیجه مدیران برنامه ی بهتری برای پیشرفت می توانند داشته باشند.
مزایای هوش تجاری :
بهره وری را افزایش می دهد:
همانطور که گفتیم هوش تجاری اطلاعاتی در باره ی سوددهی و زیان شرکت به ما می دهد. بنابراین به کمک آن می توانید سود دهی شرکت را افزایش دهید و با عوامل مضر برای سازمان آشنا شوید تا از شکست جلوگیری کنید.
کاهش هزینه:
با هوش تجاری دیگر به نیروی انسانی احتیاج ندارید در نتیجه هزینه های شما کاهش می یابد.
سیستم گزارش دهی منظم:
هر سازمانی برای پیشرفت به یک گزارش دقیق و منظم نیاز دارد. این کار توسط انسان اگر انجام شود بسیار وقت گیر است. اما مهمترین مزیت هوش تجاری تهیه گزارش منظم است که مدیران شرکت می توانند طبق برنامه خاص عملکرد سازمان و کارکنان را زیر نظر داشته باشند.
مراحل پیاده سازی هوش تجاری:
- مواردی که نیاز به بررسی دارند را شناسایی کنید.(فرصت ها و ریسک ها)
- مشسخص کردن مسئولیت ها
- تعیین داده
- شناسایی فروشندگان BI
- انتخاب نرم افزار
- شفافیت اطلاعات
- اموزش به کارمندان
- استقرار BI
- تایید و تصحیح اهداف
نکته: برای هر کسب و کاری از یک نرم افزار هوش تجاری خاص باید استفاده کرد. برخی از این نرم افزار ها عبارتند از:Tibco ، Power BI و…
در ادامه مطلب

استراتژی دیجیتال مارکتینگ برای رسیدن به اهداف چیست؟
به هر برنامه ریزی و اجرای اون برنامه در فضای آنلاین برای ارتقا کسب و کارتون، استراتژی دیجیتال مارکتینگ میگویند! مثلا سئو، کمپین های تبلیغاتی، مدیریت شبکه های اجتماعی و…. بخشی از استراتژی دیجیتال مارکتینگ هستن.
استراتژی دیجیتال مارکتینگ یعنی چی؟
به طور خلاصه، هر برنامه ریزیِ دقیق و هوشمندانه ای که برای تحقق اهداف کسب و کارتان که با استفاده از فضای دیجیتال و ابزار های آنلاین انجام میدهید، میتواند یک استراتژی دیجیتال مارکتینگ باشد.
مزایای داشتن استراتژی دیجیتال مارکتینگ:
- روند کار را برایتان شفاف میکند.
- به دیده شدن برند شما کمک میکند.
- باعث میشه اهداف بازاریابی و فروش در یک راستا قرار بگیرند.
چطور یک استراتژی دیجیتال مارکتینگ داشته باشیم؟
قدم اول:
هدف خودتان را از دیجیتال مارکتینگ مشخص کنید.
قطعا نمیشود بدون اینکه بدونیم دقیقا میخواهیم به چه چیزی برسیم، یک برنامه خوب را پایه ریزی کرد.
حتما توجه کنید که هدفی که تعیین میکنید در بازه ی زمانی مشخص دست یافتنی باشه تا بتوانید داخل آن تایم میزان رسیدن به هدف رو اندازه گیری کنید.
یک سری از اهدافی که میتوانید توی تعیین استراتژی دیجیتال مارکتینگ برای خودتان بگذارید:
- ایجاد مشتریان جدید
- وفاداری مشتریان قدیمی
- بازاریابی محتوایی
- سئو و بهینه سازی سایت
- بازاریابی از طریق شبکه های اجتماعی
قدم دوم:
ایجاد پرسونای مشتری:
توی این مرحله در واقع باید مشتریان هدفی که میخواهیم داشته باشیم را تعیین کنیم. از طریق پرسونای مشتری میتوانیم نیازها، خواستهها و رفتارهای آنها را بهتر پیش بینی کنیم و در نهایت، عملکرد مناسبتری داشته باشیم. هرچقدر تصویر شفافتری از طرف مقابل در ذهن داشته باشیم، بیشتر میتوانیم محتوا، محصول، فرایندها و مدل کسب و کار خودمان را با نیازها و خواستههای آن تطبیق بدهیم و رضایت مشتری را بهتر تأمین کنیم.
قدم سوم:
کسب اطلاعات راجب مشتریان و مخاطبین
شما باید بدانید که مشتریان اصلی شما دقیقا چه کسانی هستند و چرا محصول یا خدمات شما آنها را جلب کرده است؟ جز کدام گروه سنی ای هستند؟ از کدوم شهر ها هستند؟ جنسیت آنها چیست؟ Google Analytics در بدست آوردن این اطلاعات میتونه کمک عالی ای برای شما باشد. با بدست آوردن این اطلاعات میتوانید آنالیز کنید که دغدغه های مخاطب شما چیه و چطور میتوانید بهتر توجهش را جلب کنید.
قدم چهارم:

انتخاب کانال های بازاریابیِ مناسب شما
پس از اینکه اهداف دیجیتال مارکتینگ و مخاطب خودتان را مشخص کردید، با کمک اطلاعاتی که توی قدم قبلی بدست آورده اید باید روشهای بازاریابی را تعیین کنید. باید روشی را انتخاب کنید که بیشتر مخاطبان هدف (که حالا خوب اونهارو میشناسید) به آن دسترسی و در آن فعالیت دارند.
نکته: بهتره که اول کانال های محدود تری رو انتخاب کنید تا با تمرکز بیشتری فعالیتتان را شروع کنید. اینکه همون ابتدا تصمیم بگیرید توی تمام پلتفرم ها همزمان تولید محتوا داشته باشید باعث میشود داخل هیچکدام عملکرد مورد نظرتان را نداشته باشید.
یکی از بهترین کانال های بازاریابی که کاملا بر اساس شرایط اختصاصی شما قابل طراحی است، وبسایته! با داشتن وبسایت اختصاصی میشه تمام آیتم هایی که شمارابه رسیدن به هدف بازاریابی نزدیک میکند را اجرایی کرد و هیچ محدودیتی در تولید محتوای متنی، عکسی، ویدیویی و غیره ندارید.
قدم پنجم:
برآورد هزینه ها و تعیین بودجه ای که در اختیار دارید.
چیزی که آشکار است، هر کدام از روش های بازاریابی دیجیتال هزینه ی مشخص خودشان را دارند. شما ابتدا باید تعیین کنید که چه مقدار بودجه را میتوانید برای بازاریابی دیجیتال در نظر بگیرید تا بر اساس آن بهترین روش را بر اساس نیاز های کسب و کارتان انتخاب کنید.
قدم ششم:
افراد تاثیر گذار (اینفلوئنسر) در حوزه ی خودتان را شناسایی کنید.
چیزی که باید به آن توجه کنید این است که فقط از افراد تاثیر گذار در حوزه ی کاری خودتان استفاده کنید. مثلا هیچوقت نباید کسی که بیزنسش مرتبط با کارهای زیبایی هست، تولید محتوای دیجیتالش رو به یک بلاگر در حوزه خودرو بسپرد! در هر حوزه هم افراد تاثیر گذار روش و شخصیت خاص خودشان را دارند و بهتره از فردی که بیشتر از بقیه با برند شما تناسب دارد استفاده کنید.
اینفلوئنسر ها میتونن سرعت پیشرفت شمارو یک شبه چند برابر کنن!
قدم هفتم:
رقیب های خودتان را شناسایی و آنالیز کنید.
هیچوقت شناسایی رقبا را دست کم نگیرید چون با اینکار میتوانید اطلاعات خیلی خوبی را برای تشخیص مسیر پیشرفتتون بدست بیارید.
قدم هشتم:
استراتژی های دیجیتال مارکتینگی که تا الان پیش گرفته بودید را آنالیز کنید.
ببینید مردم چقدر به محتوایی که تا الان در شبکه های اجتماعی تان منتشر میکردید توجه میکردند، چه میزان زمان را در سایتتون برای مطالعه مطالب شما میگذراندند. که با انجام این کار میتوانید پتانسیل کسب و کار، نقاط ضعف و قوت تان را شناسایی کنید و استراتژی بهتری برای دیجیتال مارکتینگ تان آغاز کنید.
پایان.
در ادامه مطلب

سئو یکی از بهترین راه ها برای افزایش درآمد کسب و کارهای شما است. تصور کنید زمانی که نام برند شما در صفحات اول گوگل باشد چه تاثیری روی اعتماد کاربر یا مشتری می گذارد. دراین مقاله قصد داریم دلایل نیاز یک کسب و کار به سئو را بررسی کنیم.
ویژگی های مثبت سئو که آن را از هر روش دیگری متمایز کرده است:
- کارآمد و مقرون به صرفه
- بهبود دید کلی کاربر نسبت به سایت
- کمک به برند سازی
- جلب اعتماد مشتری
دلایل نیاز کسب و کار به سئو چیست؟
سئو باعث افزایش اعتماد مشتری می شود:
با ثبت صنعت خود در گوگل شما برای خود یک برند می سازید که موجب جلب اعتماد کاربر می شود. ثبت نام تجاری خود در گوگل کاری زمان بر است که با سئو امکان پذیر است.
آشنایی با نیاز کاربران سایت:
یکی از دلایل نیاز کسب و کار به سئو بررسی رفتار کاربر است. شما با ابزارهایی چون گوگل آنالیتیکس و سرچ کنسول می توانید رفتار و نیاز کاربران را بررسی کنید و متوجه شوید که کاربر در سایت شما بیشتر به دنبال چه چیزی است.
جذب کاربران محلی:
یکی از کاربردهای سئو ، سئوی محلی است. سئوی محلی به این معنا است که تمرکز روی یک منطقه ی مورد نظر است. در واقع اگر شما روی سئوی محلی تمرکز کنید می توانید مشتری های محدوده خود را داشته باشید.
سئو یک استراتژی بلند مدت است:
یک سئو کار بین ۶ ماه تا ۱ سال زمان نیاز دارد تا بهترین تاثیر را روی سایت بگذارد. اما تاثیرات آن تا چند سال مداوم است. هم چنین سئو در چرخه ی خرید تاثیر به سزایی می گذارد.
سئو در کسب و کار چگونه تاثیر می گذارد؟
تصور کنید که تمام تکنیک های سئو را روی سایت خود پیاده سازی کرده اید و جزو صفحات اول گوگل هستید. کاربر با سرچ کردن محصولی که می خواهد با سایت شما مواجه می شود و اینگونه فروشتان چند برابر خواهد شد.
هم چنین با پیاده سازی تکنیک های سئو مشتری های بالقوه به مشتری های بالفعل تبدیل شده و به برند سازی شما کمک شایانی می کند.
به طور کلی مزایای سئو برای یک کسب و کار به شرح زیر است:
- افزایش نرخ کلیک
- صرفه جویی در هزینه تبلیغات
- افزایش فروش
- افزایش ترافیک سایت
- تبلیغات ۲۴ ساعته
- جلب اعتماد
- پیشی گرفتن از رقبا
سئو برای چه سایت هایی مناسب است؟
شاید با خود فکر کنید که سئو تنها برای سایت های فروشگاهی مناسب است. اما باید بگوییم که اینطور نیست. علاوه بر سایت های فروشگاهی سایت های خدماتی، شخصی، شرکتی و آموزشی نیز برای ثبت برند و اعتبار خود به سئو نیاز دارند.
در ادامه مطلب

شاید واژه ی سئو را تا به حال شنیده باشید . در واقع به یک سری راهکار ها گفته می شود که موجب افزایش رتبه سایت شما در نتایج گوگل می شود. سئو به دو بخش داخلی و خارجی تقسیم بندی می شود. سئوی داخلی به این معناست که یک سری کارها در سایت انجام شود تا رتبه ی آن بیشتر شود. کارهایی چون انتشار مقالات و سرعت سایت از این دسته هستند. به مجموعه اقداماتی که در سایت های دیگر انجام می شود و موجب بازدید بیشتر سایت شما می شود سئوی خارجی می گویند.
متخصص سئو چه کسی است؟
به شخصی که یک سایت را آنالیز می کند و تصمیم می گیرد که چه اقداماتی روی آن انجام شود تا رتبه ی آن در نتایج گوگل بهبود یابد را متخصص سئو میگوییم.
مهارت هایی که یک متخصص سئو نیاز دارد:
تحقیق کلمه ی کلیدی:
یک متخصص سئو از طریق دانشی که دارد باید تشخیص دهد که کاربران سایت بیشتر چه کلماتی را جست و جو می کنند و زمانی که وارد سایت می شوند بیشتر به دنبال چه چیزی هستند.
سئوی داخلی:
متخصص سئو باید بتواند یک محتوای خوب برای سایت بسازد. از کلمه های کلیدی در میان متن به خوبی استفاده کند و علاوه بر آن از متاتگ ها در جای مناسب استفاده کند. او باید عکس های مقاله را به خوبی فشرده سازی کند و هم چنین از لینک سازی داخلی استفاده کند. همه ی این عوامل در تولید یک محتوای خوب و رقابتی نقش به سزایی دارد.
سئوی تکنیکال:
متخصص سئو با استفاده از نقشه سایت و فایل robots.txt سایت خودرا برای گوگل معرفی کند و مشخص کند که چه صفحاتی از سایت ایندکس شوند.
بک لینک:
یکی دیگر از فاکتور های مهم بک لینک است. داشتن بک لینک های خوب و با کیفیت برای سایت تاثیر به سزایی در بهبود رتبه بندی سایت دارد.
بررسی سرعت سایت:
موتور های جست و جو سایت هایی را که سرعت بارگذاری بالاتری دارند را بیشتر ترجیح می دهند. یک سئو کار برای بررسی و بهبود سرعت سایت عوامل زیادی را باید بسنجد. بعضی از این اقدامات به شرح زیر است:
- هاست مهم ترین نقش را در سرعت سایت دارد. قدم اول برای داشتن یک وب سایت انتخاب یک هاست با کیفیت و پر سرعت است.
- استفاده از یک DNS با سرعت.
- یک سئو کار حرفه ای باید فایل های بارگذاری شده در سایت را تا حد امکان فشرده سازی کند. بهینه سازی فایل های سایت یکی از مهم ترین اقداماتی است که باید برای افزایش سرعت سایت انجام دهد.
دلیل اهمیت سئو چیست؟
زمانی که شما وب سایت خود را در اختیار سئو کار قرار می دهید بعد از گذشت مدتی سایت شما رتبه ی بهتری در گوگل پیدا می کند. هرچه که رتبه ی سایت بالاتر باشد تعداد کلیک ها نیز افزایش می یابد و سبب بازخورد بیشتر وب سایت می شود.
یکی از دلایل مهمی که امروزه سبب انتخاب سئو شده است مقرون به صرفه بودن آن است. در واقع دیگر نیاز به پرداخت هزینه های بالا برای تبلیغات نیست و با اطمینان به کار یک متخصص حرفه ای سئو تنها با گذشت یک مدت زمان کوتاه وب سایت شما بیشتر بازدید خود را خواهد داشت.
دلایل انتخاب سئو :
بسیاری از افراد قبل انجام خریدی حضوری اول آن را در گوگل جست و جو می کنند:
طبق تحقیقات انجام شده حدود ۸۱% از افراد قبل از اینکه سراغ موردی بروند اول در گوگل آن را جست و جو می کنند.
سئو سبب برند سازی می شود:
تصور کنید زمانی که کاربر در سایت گوگل در حال جست و جو است و نام شما را ببیند چه تاثیر مثبتی در صنعت شما می گذارد.
توانایی سئو در کسب موفقیت های طولانی مدت :
همانگونه که در کسب و کار خود پیشرفت می کنید باید وب سایت خود را نیز توسعه دهید. اگرچه شما باید مدت زمانی را مناظر بمانید تا از طرق سئو کسب و کارتان پیشرفت کند اما این موفقیت طولانی مدت است.
در ادامه مطلب

موشن گرافیک چیست؟
به عبارت ساده، موشن گرافیک به عنوان یک منبع عالی داستان سرایی، انیمیشن و طراحی گرافیک را با هم ترکیب می کند. از آنجایی که طراحی انیمیشن نه تنها از عناصر بصری ساده مانند متن، اشکال یا تصاویر استفاده میکند، بلکه گیرندههای شنوایی را نیز برای انتقال ایدهها درگیر میکند، برای بینندگان بیشتر از تصاویر ثابت به یاد ماندنی است.
جادوی انیمیشنهای گرافیکی متحرک جالب برای اپلیکیشنهای برند و پلتفرمهای وب این است که تصاویر پیچیده، ایدهها، مفاهیم و حجم زیادی از دادهها را در یک ویدیو کوتاه، ساده و از نظر بصری جذاب به نمایش میگذارد. در نتیجه، به انتقال پیام به سریعترین روش کمک میکند، به راحتی توجه بیننده را جلب کرده و نگه میدارد. طراحی عالی انیمیشن را می توان در هر زمینه ای که می خواهید استفاده کرد تجارت، بازاریابی، راه حل های فناوری اطلاعات، صنعت فیلم، آموزش، مراقبت های بهداشتی، شبکه های اجتماعی یا سرگرمی.
موشن گرافیک ها به چند دسته تقسیم میشوند:
- استاپ موشن
از صحنه های مختلف، پشت سر هم عکس میگیرند و عکس ها رو پشت هم قرار میدهند به صورت یک ویدئو در می اید.
- ویدئو موشن
از گرافیک و فیلم برداری برای نشان دادن منظور و هدفمان استفاده میکنیم.
- موشن گرافیک
وقتی گرافیک را به حرکت در اوریم و طرح های خاصی را ایجاد کنیم موشن گرافیک میگویند.
- انیمیشن
با ساخت کاراکتر و داستان سازی انها، انیمیشن میتواید طراحی کنید.
مزایای کاربرد از طراحی انیمیشن
استفاده از طراحی انیمیشن به شما کمک می کند تا آگاهی از برند را افزایش دهید، کنجکاوی مردم را در مورد کاری که انجام می دهید و چرایی آن را افزایش دهید، باعث می شود که میل به خرید برنامه ها، محصولات یا خدمات را تحریک کنید. ویدئوها را میتوان در هر پلتفرمی که در دسترس شماست استفاده کرد: آیتمهای تبلیغاتی، تبلیغات آنلاین، آموزشها، تریلر عناوین، تیزرهای خبری، وب و دستگاههای تلفن همراه، ارائههای تجاری یا هر ایده خلاقانه دیگری. بیایید قدم به قدم پیش برویم.
مزایای موشن گرافیک جالب:
- در هزینه و زمان موثر است. با طراحی عالی انیمیشن، به زمان، هزینه و تلاش بسیار کمتری برای ایجاد تصاویر متحرک چشم نواز نیاز دارید.
- شناخت برند را بالا می برد. بینندگان به راحتی تصاویر، ایدهها و آمارهای پیچیده را درک میکنند، اگر آنها به صورت ساده و جذاب ارائه شوند. مردم ۹۵ درصد از یک پیام را هنگام تماشای یک ویدیو در مقایسه با ۱۰ درصد هنگام خواندن آن در یک متن حفظ می کنند.
- محتوای برند را در شبکه های اجتماعی قابل اشتراک گذاری می کند. مردم ویدیوهای اجتماعی را ۱۲۰۰ درصد بیشتر از ترکیب متن ساده و تصاویر ثابت به اشتراک می گذارند. ویدیوهای فیس بوک به نوبه خود روزانه تقریباً ۸ میلیارد بازدید دارند.
- این افراد را به اظهار نظر و بحث در مورد محتوا سوق می دهد. ۸۵ درصد از مصرف کنندگان مشتاق دیدن ویدیوهای برندهای بیشتری هستند. بازخورد بلادرنگ به عنوان یک کانال ارتباطی عالی به شما امکان می دهد تا ایده هایی را در مورد آنچه که باید در برنامه، محصول یا خدمات شما بهبود و به روز شود، کشف کنید.
- این اجازه می دهد تا یک پلت فرم مبتنی بر وب در جستجوی گوگل بالا بیاید. یک وب سایت در صورتی که دارای حرکت باشد، ۵۳ برابر بیشتر در صفحه اول گوگل نمایش داده می شود.
- از طریق بازگشت سرمایه (ROI) بهتر فروش را افزایش می دهد. محتوای متحرک ۳۰۰٪ ترافیک بیشتری را هدایت می کند و سرنخ های بیشتری ایجاد می کند.
این به برند شما کمک می کند تا در بین رقبا برجسته شود و همچنین روندهای جالبی را ایجاد کند. مردم تقریباً ۲٫۶ برابر زمان بیشتری را برای مرور صفحات دارای ویدیو صرف می کنند. همانطور که پیش بینی می شود، انتظار می رود تا سال ۲۰۲۱، ویدیوها به ۸۲ درصد از ترافیک اینترنت برسد.
برای ساخت موشن گرافیک از چه نرم افزاری می توان استفاده کرد؟
برای استفاده موثر از طراحی انیمیشن، مشخص کنید که به چه اهداف تجاری می خواهید برسید و برای چه مدت. قبل از اتخاذ ایده های انیمیشن، چند سوال ساده از خود بپرسید:
مخاطب هدف من کیست؟ ارزش ها و نقاط درد مشتریان من چیست؟ چگونه محصول من می تواند مشکلات مشتریان را حل کند؟
چه پیام یا مفهوم تجاری را می خواهم منتقل کنم؟ من این رو چطور میتونم انجام بدم؟
به چه اهداف تجاری می خواهم برسم؟
چه مزایایی از استفاده از طراحی انیمیشن به دست خواهم آورد؟
بعد از اینکه به تمام سوالات پاسخ دادید، نوع مربوطه را انتخاب کنید که مفهوم اصلی شما را به بهترین شکل به نمایش بگذارد. بیایید عمیق تر به موارد اصلی بپردازیم.
داستان سرایی متحرک به شما این فرصت را می دهد تا در مورد چشم انداز برند خود به مردم بگویید و حیاتی ترین عوامل، نکات، ایده ها را برجسته کنید.
با ویدیوهای آموزشی، برند شما به مشتریان نشان می دهد که چگونه مشکلات خود را با محصول شما یا ابزارهای دیگر حل کنند. هر ویدیوی متحرک حاوی یک راهنمای کامل گام به گام است. یک ویدیوی آموزشی طولانی تر از تبلیغاتی است. نکته این است که حجم کاملاً متفاوتی را برای بینندگان ایجاد می کند.
اگر میخواهید بینشهای مربوط به محصول یا خدمات خود را از یک منظر ساده و جذاب نشان دهید، به نوبه خود، یک ویدیوی توضیحدهنده بهترین انتخاب است. چنین فیلم کوتاه متحرکی محتوای درون برنامه ای یا وب سایتی چشم نواز ایجاد می کند و در نتیجه وفاداری و اعتماد بینندگان را جلب می کند.
یک ویدیوی به شما کمک میکند قبل از تصمیمگیری در مورد اینکه چرا محصول شما را بخرند، با مشتریان خود روابط قابل اعتمادی ایجاد کنید. هر چه نظر مشتری شما در مورد تجربه مثبت در همکاری با شرکت شما طبیعی و ساده تر باشد، معتبرتر خواهد بود.
اگر محصول یا خدمات پیچیده ای دارید، توضیح آن به زبان ساده دشوار است. این دقیقاً جایی است که یک ویدیوی اکشن زنده وارد میشود. این ویدیو بهجای توضیح نحوه عملکرد محصول یا خدمات شما، ویژگیهای آن و همچنین مزایایی که مشتریان شما میتوانند با استفاده از آن به دست آورند را نشان میدهد.
۹ تا از بهترین نرم افزار موشن گرافیک
- Adobe After Effects
- Cinema 4D
- Adobe Premiere
- Mocha
- Adobe Photoshop
- Adobe Illustrator
- Maya
- Nuke
- Blender
برای طراحی کردن و ترکیب چند موشن گرافیک متفاوت با یکدیگر و یا حتی طراحی یک طرح ساده باید چندین مراحل را طی کنید. به دلیل ظرفیت برخی از فرآیندهای میانی (بعضی اوقات آنها فرآیندهای مورد نیاز نیستند، به عنوان مثال، یک کلیپ ویدیویی ممکن است حاوی جلوه های ویژه بصری نباشد)، یک برنامه موشن گرافیک ویژه مسئول هر فرآیند جداگانه یا چندگانه است، بنابراین استفاده پیچیده از آنها برای کارهای سخت مناسب است.
ایده های موشن گرافیک از کجا پیدا کنیم؟
اولین و البته مهم ترین مرحله در طراحی موشن گرافیک پیدا کردن ایده برای طراحی است. بر خلاف انیمیشن موشن گرافیک به صورت داستانی نیست و مدت زمان ان نیز طولانی نیست.
معمولا طراحان گرافیک از ترندهای سال برای ایده استفاده میکنند، ترند های سال یعنی ان دسته موشن گرافیک که مورد علاقه و استفاده ی عموم افراد هنر شده است.
یکی دیگه از طرح های دیگه ای که بسیار مورد استفاده قرار میگیرد طرح های قدمی و نوستالژی است که شما نیز میتوانید برای ایده ی موشنتان استفاده کنید.
نوشته های متحرک نیز یک ایده ی نچندان جدید است که با یک اهنگ ملایم میتواند پاسخگوی شما برای جلب توجه ی کاربران باشد و به راحتی میتوانید منظورتان را به کاربران برسانید.
چند نمونه از موشن گرافیک ها:
سایت Semrush یکی از ابزارهای معروف برای بازاریابی و انالیزهای موزد نیاز برای سئو است. که میتوانید از ان برای تجزیه و تحلیل خودتان و رقبایتان استفاده کنید. اینجا یک نمونه از موشن گرافیک سمراش را میتوانید ببینید.
یک موشن ساده و مفهومی به منظور نشان دادن دلیوری و تحویل با پست است. که خیلی زیبا و بدون هیچ جزئیات اضافه ای مفهموم دلیوری را به رخ کشیده است.
این موشن نیز درمورد غذا و هدر رفتن آن است. که با جزئیات خوبی انها را به نمایش در اورده است.
در ادامه مطلب

دنیای دیجبتال مارکتینگ دنیای پیچیدهای است. در هر لحظه، یک چشمانداز جدید ارائه میدهد و تاکتیکهای قبلی از کار میافتند و روشهای جدیدی ایجاد میشوند و در بیشتر مواقع، شکست یا موفقیت ، نتیجه مستقیم همین استراتژیهایی است که در بازار ارائه میشود.
رشد کسب و کار و قیف فروش، سالهاست که در شاخه مدیریت و فروش به عنوان دو کلمه مهم و مرتبط با یکدیگر به حساب میآیند. اگر از بخش مربوط به فروش و بازاریابی یک شرکت فعال عبور کنید، احتمالا زیاد از صحبتها و مکالماتی که بین افراد رد و بدل میشود، بیش از هر واژه دیگری کلمه قیف را میشنوید.
سالهای زیادی کسب و کارها ساختارهای استراتژی خود را حول محور قیفها بنا میکردند. اما سوای اینجاست که این کار واقعا با نتیجه مثبتی رو به رو بود! اما نکته مهم این است که اخیرا، استفاده از قیفها سبب شده است کسب و کارها، بازاریابان، کارشناسان فروش و مدیران شرکتها با شکست مواجه شوند. قبل از پرداختن به این موضوع و معرفی بهترین راه حل و جایگزین ابتدا ببینیم منظور از قیف های بازاریابی چه بوده است.
قیف های فروش و بازاریابی
زمانی که شما با استفاده از یک استراتژی، مشتریان را به سمتی که مدنظر کسب و کارتان است هدایت نمایید، در واقع از یک قیف فروش استفاده کردهاید.
فلایویل چیست؟

فلایویل یک مدل بازاریابی خودپایه است که جریان ثابتی از سرنخ ها و چشم انداز ها برای برند شما ایجاد میشود. مدلی است که توسط HubSpot (هاب اسپات) ارائه شده که با استفاده از یک چرخ فلک فلایویل به جای قیف های فروش تمام انرژی که شما به سیستم وارد میکنید از طریق مشتریهای راضی که کسب کردهاید به شما برمیگردد.
به همین دلیل باعث افزایش فزوش برای مجموعه شما میشود.به همین ترتیب چرخ کسب و کار شما به گردش افتاده است. وقتی شما به جای یک قیف فروش کسب و کار خود به چشم یک چرخ فلک نگاه میکنید، تصمیمات متفاوتی کسب کرده و استراتژی خود را بر اساس آن تنظیم مینمایید. برای درک عمیقتر این موضوع به نحوه و استراتژی فلایویل میپردازیم.
استراتژی بازاریابی فلایویل

فلایویل از مراحل زیر تشکیل شده است:
۱٫مرحله ی جذب:
شما هرروز بازدید کنندگانی دارید که از صفحه ی شما بازدید میکنند.
اگر محتوای سایت شما به بازدیدکنندگان این توانایی بدهد که به یک نسخه ی بهتری تبدیل شوند، با جایی در درون انها اتصال پیدا خواهید کرد و این به نقطه جذب قدرتمندی تبدیل شود.
رابطه بین شما با بازدیدکنندگانتان را همین محتوا پایه گذاری میکند. با ایجاد تعامل بین شما و مصرف کننده اعتماد نیز شکل خواهد گرفت و در نهایت اعتماد منجر به فروش میشود.
شما فقط باید موانع و مشکلات شکل گرفتن اعتماد را پیدا کنید و ان ها را برطرف کنید.
نکته ی مهم جذب بازدیدکنندگان جلب توجه انهاست! شما باید بر روی ایجاد رابطه تمرکز کنید نه بر معامله کرد.
برای سرعت جذب بازدید کنندگان شما میتوانید از نیرو های زیر استفاده کنید:
- ۱٫بازاریابی محتوا
- ۲٫بهینه سازیموتور جستجو
- ۳٫بازاریابی در فضای مجازی
- ۴٫ تبلیغات پولی هدفمند
- ۵٫بهینه سازی نرخ تبدیل
۲٫مرحله دوم تعامل:
در این مرحله ما باید تعامل مشتریان را با خود اسان کنیم تا انها بتوانند، در هر زمان و هر راحی که اسان تر است با ما تعامل کنند.
برای افزایش سرعت تعامل در فلایویل از نیروهای زیر استفاده کنید.
- ۱٫ تقسیمبندی پایگاه داده
- ۲٫ اتوماسیون بازاریابی و فروش
- ۳٫ پرورش سرنخها
- ۴٫ ارتباط از طریق کانالهای مختلف(چت، تلفن، پیامرسانها، ایمیل)
- ۵٫ امکان تجربه کردن پیش از خرید
- ۶٫شخصیسازی وب سایت و ایمیل بر اساس پرسونای کاربر
۳٫مرحله سوم: لذت
در این مرحله شما باید برای رسیدن مشتریان به اهداف خود به ان ها کمک کنید و ان ها را توانمند سازید و از انها حمایت میکنید. این نکته مهم است که موفقیت مشتری موفقیت شماست.
نیرو هایی که در این مرحله برای افزایش سرعت فلایویل استفاده کنید عبارتند از :
- ۱٫ارائه خدمات به صورت سلفسرویس (در اختیار مشتری)
- ۲٫ ارائه خدمات ویژه برای مشتریان فعال
- ۳٫ در دسترس بودن در کانالهای ارتباطی مختلف (چت، تلفن، پیامرسانها، ایمیل)
- ۴٫ راهاندازی سیستم ثبت تیکت در سایت
- ۵٫ ارائه خدمات مشتریان به صورت خودکار
- ۶٫ نظرسنجی از مشتریان و اجرای برنامه وفاداری مشتریان.
کسب و کار هایی که از این سه مرحله استفاده کردند یک مزیت بزرگ دارند. فقط خودشان نیستند باعث رشد کسب و کارشان میشوند، بلکه مشتریان هم برای رشد انها کمک میکنند.
این یک روش کارامد است که باعث جذب مشتری جدید و حفظ مشتری کوجود است.
کسب و کار هایی که موفقیت خود را با مشتریان خود همراه میکنند نه تنها رشد میکنند و بزرگتر میشوند، بلکه انرژی و عشق از کسایی دریافت میکنند که برای انها اهمیت زیادی دارند.
کسب و کار ها با برطرف کردن انتظارات مشتریان، رشد میکند و رابطه های بهتر باعث هموارتر شدن مسیر رشد میشوند. با ایجاد تجربه ای جالب و جذب کننده برای مشتری های خود نقطه مسیر رشد اغاز میشود اینجاست که فلایویل شروع به کار میکند.
مقدار انرژی و سرعت فلایویل به سه چیز بستگی دارد:
- ۱٫ با چه سرعتی میچرخاند.
- ۲٫ بین چرخ دنده ها چقدر اصطکاک وجود دارد.
- 3.اندازه این چرخ فلک چقدر است.
در استراتژی فلایویل ، شما از حرکت مشتریان خوشحال برای هدایت مشتریان و تکرار فروش استفاده میکنید. اصولا کسب کار شما مدام در حال چرخش است. با وارد کردن نیرو به قسمت هایی که بیشترین تاثیر را دارند، سرعت فلایویل افزایش میابد.
باید مطمئن شوید که چیزی مانع چرخش فلایویل شما نشود. بایئ هرگونه اصطکاک را از استراتژی خود حذف کنید.
شما با افزایش سرعت و کاهش اصطکاک ترویج کنندگان بیشتری را برای کسب کارتان تولید کرده اید و تبدیل به نیرو هایی میشوند که چرخ فلک شما را میچرخاند.
جایگزین کردن بازاریابی فلایویل بجای قیف های فروش
مزیت های قیف:
- ۱٫قرار دادهای شفاف برای هر خرید
- ۲٫قیمت گذاری بروز بر اساس شرایط اقتصادی و بازار
- ۳٫تحلیل هر مرحله و بررسی نقاط ضعف و قوت هر بخش از قیف
- ۴٫تعین مدت زمان موردنیاز فروش یک محصول
- ۵٫بررسی ابزارهای بازاریابی دیجیتال و بازاریابی سنتی
- ۶٫دسته بندی مشتریان بر اساس نوع تولید یا محصول
- ۷٫میزان تبدیل مخاطبین به مشتری را در پایین قیف محاسبه کنید.
معایب قیف فروش:
- ۱٫مشکل قیف بازاریابی این است که شما کل زمان صرف بدست اوردن مشتری میکنید. در این سیستم تمام نیرو در بخش پایین تمام میشود. ولی به اینکه چکار میتوان انجام داد تا مخاطبین و مشتری ها را حفظ کرد فکر نمیکنیم. و ارتباط پایان قیف تمام میشود و دوباره باید از اول شروع کرد.
مدل سنتی قیف فرصت کمی برای کسب و کارمجدد ومکرر باقی می گذارد. بخاطر اینکه مشتری ها در آخر قیف قرار می گیرند.
- ۲٫ یکی دیگر از مشکالات مراحل قیف سنتی، نداشتن تناسب بین بخش های آن است. بازاریابی، فروش و خدمات همه به صورت جداگانه از یکدیگر عمل می کنند، در حالی که بازاریابی قسمت بالای قیف را تغذیه می کند و سعی در جذب مشتری دارد، فروش باعث ایجاد خارج شدن مشتری و تمام شدن خدمت دهی به او می شود و شرایط تعامل با مشتری از بین می رود.
مزایای استفاده از فلایویل در بازاریابی و فروش:
یکی از مهمترین مزایای استفاده از مدل فلایولاین است که بر مشتری حتی بعد از خرید مشتری تمرکز دارد. آنها مشتریان را از اولین لحظه تبدیل شدن به مشتری تا مرحله ای که از محصولات اگاهی کسب کنند و جز حامیان انها شوند همراهی میکنند. تصویر مدل فلایویل نشان می دهد که چگونه مشتری در مرکز یا قلب چرخ نشسته است و همه چیز حول رضایت مشتری می چرخد. در واقع در این بازاریابی تجربه کاربری نقش اصلی را ایفا می کند.
این مدل علت اصطکاک در بازاریابی، فروش و خدمات را به طور تاثی گذاری شناسایی می کند. به شما این توانایی را میدهد که متوجه بشید کدام فعالیت ها باعث افزایش سرعت حرکت چرخ فلک شما میشوند، و یا کدامیک باعث کاهش سرعت چرخ و فلک شما و ایجاد هر گونه ناکارامدی شده است.
مقایسه قیف و بازاریابی فلایویل

بازاریابی با قیف این است که مشتریان هدف درگیر میشود تا انها را به انتهای قیف انتقال دهد و انهارا از به مشتری تبدیل کند و به اطرف دیگر قیف برساند. سپس این فرایند را مکرر انجام میدهد، سپس تمرکز خود را بر سرنخ های جدید میگذارد و مشتری جدید را به انتهای قیف بکشاند.
از سوی دیگر، بازاریابی چرخ فلک یا همان فلایویل، مشتری را در مرکز فعالیت های یک شرکت قرار میدهد.
در مدل بازاریابی قیف فروش، بیشتر نیرو برای جذب مشتریان جدید و تبدیل کردن آنها به خریدار به کار گرفته شده است. در حالی که در بازاریابی چرخ فلک، نیروی بیشتری برای کسب رضایت بیشتر خریداران آن ها را خوشحال کند.
فروش سنتی در برابر فروش دیجیتال
دنیای دیجیتال تغییری بزرگ در نحوه ارتباط برندها با مشتریان خود ایجاد کرده است. هوش مصنوعی به سرعت در حال تبدیل شدن به روشی رایج در تبلیغات بزرگ است. به نظر میرسد که همهچیز برای همسو شدن با شرایط جدید، در حال تغییر است.
به سه تفاوت کلیدی میان بازاریابی سنتی و دیجیتال میپردازیم :
- ۱٫ دادن قدرت بیشتر به مشتریان
این روزها مشتریها به تبلیغاتی که مستقیم جلوی چشمشان باشد، توجه خاصی نشان نمیدهند. ولی هر روز در اینترنت فعال هستند و جستجو میکنند و بازاریابان باید از این فرصتها نهایت استفاده را کنند تا در زمان مناسب و در جای مناسب جلوی چشم مشتری باشند. در این شرایط بازاریاب تمرکز و کنترل بیشتری به مشتری دارد چون مشتری احساس میکند که تبلیغات به زور به او نشان داده نشده و رضایت مندی بیشتری دارد.
- ۲٫دقیق بودن و قابلیت تحلیل آمار
بازاریابان دیجیتال این امکان را دارند که آمار حاصل از تلاشهای خود را تحلیل و بررسی کنند. در دیجیتال مارکتینگ همه چیز کاملا به صورت آمار و ارقام وجود دارد و بازاریابان میدانند که چطور از این آمار برای مشخص کردن استراتژی بازاریابی دیجیتال و ایجاد آگاهی از خدمات و محصولات استفاده کنند. این روش پیگیری و تحلیل نتیجه تلاشها، در بازاریابی سنتی قابل اجرا نبود. شما نمیتوانید تک تک کسایی که تبلیغات تلویزیونی یا بنر های تبلیغاتی در خیابان هارا دیدن رهگیری کنید اما بلعکس ان شما توانایی این را دارید که کسایی که سایت شما را مشاهده کردن را رهگیری کنید.
- ۳٫مخاطبان متفاوت
در کل دنیا، مردم به شکلی متفاوت از گذشته، با خدمات و محصولات مورد علاقه خود ارتباط برقرار میکنند. این روزها نسبت به تبلیغات قدیمی مثلا تبلیغات تلویزیون و بیلبوردهای سطح شهر، محتوای تبلیغاتی شما مخاطبان بسیار گستردهتر و پیشرفته تری دارد و حتی ممکن است در کل دنیا معروف شود. در واقع با بازاریابی دیجیتال این فرصت را خواهید داشت تا به کل دنیا برند خود را معرفی کنید.
مهارت های قابل انتقال بازاریابان دیجیتالی:
- ۱٫خلاقیت
- ۲٫کپی رایتینگ
- ۳٫طراحی
- ۴٫انواع رسانه های دیجیتال
- ۵٫رسانه پولی
- ۶٫رسانه شخصی
چرا بازاریابی دیجیتال تاثیرگذارتر از بازاریابی سنتی است؟
- ۱٫ مشتری احتمالی بیشتر با هزینه کمتر
قبل از آنلاین شدن تبلیغات، فقط شرکتهای بزرگ با صرف هزینههای زیاد قادر به تبلیغات در سطح محلی یا ملی بودند. ولی اکنون کسبوکارها با صرف هزینههای بسیار کمتر و کاملا بهتر میتوانند مخاطبانی از سراسر دنیا به خود جذب کنند.
- ۲٫ تعامل بیشتر با مخاطبان
امروزه فرصتهای زیادی برای ارتباط و تعامل نزدیک برای جذب کردن مخاطبان وجود دارد. حتی با برنامه های جدید پیامرسانی، برای تمامی مشتریهای خود به صورت جداگانه میتوانید پیامهای شخصی و ترغیبکننده بفرستید.
- ۳٫ رهگیری در لحظه و هدفگیری دقیق
با کمک فناوری میتوانید نتیجه تلاشهای تبلیغاتی خود را در هرلحظه پیگیری کنید. همینطور میتوانید دادههای آن را بعدا بررسی کنید و به نتایج موثری برسید. با بررسی امار و ارقام نرخ بازگشت سرمایه، میتوانید روش های ناموفق را حذف کنید و روش دیگری جایگزین کنید. با کمک دادهها و امار ها موجود میتوانید مخاطبان دقیقتری را هدف بگیرید. این امکان در بازاریابی سنتی وجود ندارد.
حرف اخر
تغییرات سریع دنیا و روی اوردن به دنیای مجازی باعث میشود که کسب و کارها به سمت تبلیغات انلاین و بازاریابی دیجیتالی بروند. با بروز کردن و انتخاب بهترین روش های بازاریابی شما میتوانید شاهد افزایش رشد تجارتتان شوید.
در ادامه مطلب

اینستاگرام با توجه به ویژگی تصویری و بصری بودنی که دارد کاربران زیادی را به سمت خودش کشانده است. با این ویژگی باعث شده که کسب و کار بیشتر افراد نیز رونق بسزایی بگیرد. امروزه اینستاگرام به عنوان یک محیط بسیار مناسب برای شروع کسب و کار آنلاین جدید بشمار میرود. شروع کسب و کار آنلاین به یادگیری و آموزش اصول بازاریابی اینستاگرام یا اینستاگرام مارکتینگ نیاز دارد.
اینستاگرام هر ساله با امکانات جدیدی که اضافه میکند محبوبیتش را چندین برابر میکند تا جایی که افراد زیادی برای بازاریابی محصولات و خدماتشان وقت بیشتری روی فروش در اینستاگرام میگذارند.
ما سعی کرده ایم تمام نکات و اصول بازاریابی در اینستاگرام را برای شروع یک کسب و کار و فروش بیشتر را آموزش دهیم.
چرا بازاریابی در اینستاگرام بسیار مهم دارد؟
دلیل اصلی بازاریابی در اینستاگرام تعداد مخاطبین و بازدید بالای است. فروش بیشتر به مخاطب بیشتر و بازدید بالا بستگی دارد. برای افزایش تعداد فالوورها اغلب افراد از روش های تبلیغاتی، مثل برگزاری مسابقه، جایزه گذاشتن و یا تخفیف برای مخاطبین استفاده میکنند.
با توجه به ویژگی ها و امکانات بازاریابی که اینستاگرام دارد و همچنین یادگیری اصول بازاریابی که ما با شما در میان میذاریم. نتیجه ی بسیار مناسبی در کمترین زمان ممکن از فروش در ایسنتاگرام بدست می اورید.

مرحله ایجاد کردن یک حساب کاربری تجاری یا بیزینسی بهینه سازی شده (BusinessAccount)
اگر برای خودتان یک حساب شخصی در اینستاگرام دارید که فالوورای به نسب خوب و فعالی دارید میتوانید همین اکانت خودتان را به یک حساب بیزینسی تبدیل کنید بدون اینکه مخاطبین و فالوورای خودتان را از دست بدهید.
با این کار ویژگی های بسیار زیاد و مناسبی برای اهداف تجاری در ایسنتاگرام برایتان فعال میشود که با آنها میتوانید برای فروش بیشترتان انالیز و استفاده کنید.
ولی اگر اکانت اینستاگرام ندارید و یا حساب شما پتانسیل های لازم را برای تبدیل شدن به یک حساب تجاری ندارد، میتوانید از صفر شروع کرده و یک اکانت تجاری بسازید که رفته رفته مخاطبین خودتان را جذب کنید.
روش تبدیل کردن اکانت شخصی اینستاگرام به اکانت تجاری یا بیزینسی

بعد از ورود به اپلیکیشن اینستاگرام روی Settings و یا تنظیمات کلیک کنید
سپس وارد بخش Account شوید و گزینه ی Switch to Professional Account را انتخاب کنید.
بعد باید گزینه ی Business را انتخاب کنید و به مرحله ی بعد بروید.
در مرحله ی بعد باید نوع فعالیت و حوزه کسب و کار خودتان را از بین گزینه ها انتخاب کنید.
در مراحل بعد میتوانید اکانت هایی مثل فیس بوک را به حسابتان اضافه کنید. و اطلاعات تماس مثل شماره تماس و آدرس و ایمیل را وارد کنید.
حال حساب شما به یک اکانت تجاری تبدیل شده است.
مرحله بعد، ساخت پروفایل مناسب برای بازاریابی در اینستاگرام
قبل از شروع هر چیزی باید حساب کاربری خودتان را بهینه و برای یک حساب تجاری و کسب و کار اماده کنید. این مرحله یکی از مهم ترین مراحل در اصول بازاریابی در اینستاگرام به شمار می رود.
چند نکته ی مهم در بهینه سازی و آماده کردن اکانت اینستاگرام:
- در اولین مرحله مخاطب به عکس پروفایل اکانت شما نگاه می اندازد پس با یک عکس پروفایل مناسب از برند و کسب و کار خودتان برای اکانتتان استفاده کنید. معمولا از لوگوی مناسب و منحصر به فرد خودتان برای پروفایل استفاده میکنند. بیشتر افراد با دیدن پروفایل شما به آن جذب میشوند. پس باید عکس شما آنقدر جذاب و گیرا باشد که مخاطب را مجبور کند تا حتی یک نگاه کوتاه به صفحه و پیج شما داشته باشد.
- بخش مهم بعدی قسمت بیوگرافی biography یا همان بیو پیج شما است که توضیحی کوتاه و مناسب از نوع کسب و کار کودتان را باید نوشتته باشید. تا مخاطب با دیدن بیوی پیج شما تمام چیزی که برای شناخت شما و کمسب و کار شما نیاز دارد را بدست آورد. به طور خلاصه باید متنی در این قسمت قرار دهید که مخاطب دلیل مشاهده و استفاده از پیج و محصولات شما را پیدا کند. شما در این قسمت میتوانید از آن برای call to action یا دعوت افراد به انجام یک کار استفاده کنید. مثل ادرس وب سایت خودتان را قرار دهید و مخاطبین را دعوت به استفاده از سایت شما نیز کنید.
- شما میتوانید از هشتگ های مناسب # در حوزه کاری خودتان به بیوی پیج اضافه کنید. تا با سرچ مخاطبین، پیج شما نیز جز نتایج جستجو نیز باشد.

- قسمت بعدی بخش هایلایت های استوری است. شما در این قسمت باید خدمات و محصول خودتان را در قالب چند استوری به مخاطب معرفی کنید. از محتواهایی مثل معرفی محصول و خدمات، توضیح مختصری از قیمت، نمایش دادن رضایت مشتری و به طور کلی باید محتواهایی در این قسمت قرار دهید که تمام سوالات مخاطب را پاسخ دهد. و اعتماد آنها را به خودمان و محصولاتمان جلب کنیم.
یک استراتژی و هدف مناسب برای خودتان و کسب و کارتان داشه باشید.
برای داشتن یک کسب و کار قوی در فروش نیاز به بازاریابی موفقی دارید که منوت به یک استراتژی منسجم و مشخص است. به این صورت که تمامی کارها در چه زمانی و با چه برنامه ریزیی انجام شوند تا به یک مسیر ثابت و مشخص در پیشرفت برسیم.
برای رسیدن به این چنین استراتژی موفقی باید اصول بازاریابی در اینستاگرام رعایت کنید:
باید مخاطبین هدف را مشخص کنید.
یعنی باید مشخص کنید برای چه کسانی محتوا تولید میکنید و به چه کسانی میخواهید محصول و خدمات عرضه کنید.
طبیعی است که همه ی افراد کسب و کار شما را دنبال نمیکند و فقط یک سری افراد به کار و فعالیت شما نیاز دارند و دنبال میکنند. پس باید ابتدا جامع هدف خودتان را پیدا کنید یعنی به چه کسانی میخواهید محصول بفروشید و یا چه کسانی به حوزه فعالیت شما علاقه دارند چه رده ی سنی و هزاران اطلاعات دیگر که میتوانید از آنها برای اینکه چه نوع پست هایی و در چه زمانی منتشر کنید؟
میتوانید از جنسیت افراد نیز در نوع محتواهای که میخواهید منتشر کنید استفاده کنید. یعنی اگر مخاطبین شما بیشتر خانم ها هستند باید محتواها و رنگ و غیره را بر اساس علایق خانم ها طراحی کنید.
شما حتی میتوانید از فالوورها و مخاطبین رقبای خودتان برای پیدا کردن مخاطبین هدف خود استفاده کنید.
رقبایتان را تجزیه و تحلیل کنید.
بعد از اینکه مخاطبین هدف خودتان را پیدا کرده اید وقت آن رسیده که رقبا و کسایی که در حوزه فعالیت شما نیز کار میکنند شناسایی کرده. و با نگاه کردن به سایت و پیج اینستاگرامشان آنها را آنالیز کنید. و اطلاعاتی همچون چه کسانی آن ها فالو کرده، از چه نوع محتوایی استفاده کرده اند، چه کپشن هایی مینویسند و در چه زمان هایی پست و استوری منتشر میکنند. به طور خلاصه هر چه اطلاعاتمان از رقبا بیشتر باشد برای شروع کسب و کار ما و استراتژی ما بسیار مفید خواهد بود.
اهداف که برای آن کسب و کار را در اینستاگرام راه اندازی کرده اید را مشخص کنید.
وقتی یک کسب و کار را در اینستاگرام شروع میکنید باید حتما اهداف خود را از قبل تعیین و شناخته باشید. اهداف را خود را باید نه انچنان بالا و دست نیافتی بگیرید که اصلا به اهداف خود نرسید و نه انقدر پایین و کوچک باشند که به راحتی قابل دسترس باشند.
با توجه به نوع فعالیت هر پیجی، اهداف هر کدام نیز متفاوت هستند. مثلا برای یک کسب و کار افزایش فروش حائز اهمیت است و برای دیگری آگاهی از برند و شناخته شدن هدف محسوب میشود. قطعا برای یک پیج فروشگاهی تعداد لایک و کامنت هدف اصلی به شمار نمیرود، زیرا آن پیج برای این راه اندازی شده است که فروش خودش را افزایش دهد.
حال که اهداف خود را پیدا و شناسایی کرده اید وقت آن است که بدانید برای رسیدن به اهداف چگونه باید عمل کنید.
برای محتواهایتان تقویم محتوایی طراحی کنید.

برنامه ریزی در هر کاری حرف اول را میزند هگامی که شما برای تک تک محتواها و پست ها و استوری های اینستاگرام خودتان برنامه ریزی داشته باشید. و دیگر نگران آپلود محتواها نخواهید بود. به طور معمول پیج ها روزانه ۱ پست و استوری را طراحی و آپلود میکنند.
وقتی برای تک تک پست و استوری هایتان محتواهای مورد نیاز مثل کپشن، موضوع پست و استوری، عکس یا ویدئو بودن محتواها و غیره آماده داشته باشید. به طور کلی یک تقویم محتوایی مناسبی داشته باشید. با داشتن تقویم محتوایی هم در وقت صرفه جویی کرده اید و هم از هزینه ها مقداری کم کرده اید. برای نوشتن تقویم محتوایی میتوانید از پیج های رقبایتان نیز کمک بگیرید.
اگر تقویم محتوایی نداشته باشید صرفا تلاش میکنید تکلیف خودتان را انجام دهید. فقط پست و استوری اینستاگرام را طراحی میکنید و توجه ای به کیفیت آن ندارید.
به دیگر نکات و اصول بازاریابی اینستاگرام را در پایین اشاره کرده ایم:
- با افراد محبوب اینستاگرام یا همان اینفلوئنسرها همکاری داشته باشید.
- به کامنت ها و دایرکت ها با حوصله و دقت پاسخ دهید.
- از نرم افزارها و برنامه های مناسب برای طراحی و ادیت تصاویر و ویدئوها استفاده کنید.
- هر از چند گاهی یک چالش، مسابقه، تخفیف و یا هر چیزی که برای استراتژتون مناسب باشه بهره ببرید تا مشتریان و فروشتان بیشتر شود.
- یک قسمت مهم برای پیج های فروشگاهی که جدیدا اینستاگگرام اضافه کرده است قسمت Shop یا فروشگاه است که افراد میتوانند به صورت مستقیم محصولات خودشون را در اینستاگرام به فروش برسانند.
در ادامه مطلب

در این اقیانوس از افزونهها، شرط میبندم که میپرسید کدام یک برای راهاندازی هر نوع سایت وردپرس ضروری هستند؟ سوال آسانی نیست، برای جلوگیری از اتلاف روز خود در جستجوهای وقت گیر، ما ۱۰ تا از بهترین های افزونه ها رو بهتون معرفی میکنیم.
ما در اینجا برای جلوگیری از هدر رفتن وقت شما ۱۰ تا از بهترین افزونه های موردنیاز وردپرس را بهتون معرفی میکنیم.
با توجه به انتخاب شما، ما به چند بخش مهم از جمله سئو، بازاریابی، عملکرد، شبکه های اجتماعی، امنیت و غیره میپردازیم.
اگر کسب و کار شما با افزونه هایی که ذکر میکنیم نیاز دارد، به احتمال زیاد باید آن را دانلود کنید. و نگران نباشید، ما شما را از طریق لیست خود راهنمایی می کنیم و توضیح می دهیم که چرا هر یک از این افزونه ها به نفع شماست و فرآیند کسب و کار شما را اسان می کند.
افزونه ها در وردپرس چیست؟

وردپرس برای ایجاد وب سایت هایی که برای استفاده و درک ساده هستند، ساخته شده است. به افزونه هایی مانند برنامه هایی که روی گوشی خود نصب می کنید فکر کنید. تلفن شما بدون برنامه به خوبی کار می کند، اما دانلود و نصب برنامه ها تجربه کاربری شما را افزایش می دهد. همین تکنیک در مورد یک افزونه نیز صدق می کند. وب سایت شما بدون آن به خوبی کار می کند، اما شما می خواهید که کاربران شما در هنگام مرور صفحات و محصولات شما تجربه ای عالی داشته باشند. بنابراین اگر از خود پرسیده اید که “افزونه ها برای چیست” و “چرا باید افزونه ها را نصب کنم”، در آنجا پاسخ خود را دارید.
برای هر ویزگی که بتوانید تصور کنید پلاگین وجود دارد. تعداد قابل توجهی از ۵۰۰۰۰ + افزونه برای پاسخگویی به نیازهای حرفه ای وب سایت شما وجود دارد. و ما می دانیم که کشف پلاگین های ضروری ممکن است فرآیند خسته کننده ای باشد، به همین دلیل تصمیم گرفتیم این لیست را برای کمک به شما ایجاد کنیم.
برخی از نکاتی که باید در مورد افزونه های وردپرس بدانید;
1.افزونه چیست؟
افزونه برای اضافه کردن یک سری ویژگی های جدید به سایت بدون استفاده از کدنویسی استفاده میشود.
شما می توانید از طریق دایرکتوری رسمی وردپرس پلاگین های رایگان دسترسی داشته باشید:
از طریق پیشخوان سایت خود، و منوی افزونه ها سپس افزودن جدید.
بدیهی است که بعضی از افزونه ها نسبت به بقیه برتری خاصی دارند. برای اینکه مشکلاتی از قبیل خرابی سایت، اشکالات، تداخل افزونه ها و غیره کمتر پیش بیاد یا اصلا اتفاق نیفتد.
به شما توصیه میشود هنگام انتخاب افزونه دستورالعمل های زیر را پیروری کنید:
- به تعداد نصب های فعال نگاه کنید.
اگر افزونه ای تعداد نصب بالاتری نسبت به بقیه داشته باشد احتمالا بسیار بهتر و مناسب تر نسبت به بقیه افزونه های مشابه است. اما ۱۰۰% نمیشود به این نکته اکتفا کرد.
- به نظرات و بازخورد کاربران درباره افزونه توجه کنید که میتواند برای انتخاب افزونه امتیاز مثبتی باشد.
از طرف دیگری هم افزونه هایی مورد انتقاد قرار میگیرد که قبل از نصب باید به آن ها توجه کنید.
- به تعداد بروزرسانی ها نگاه کنید.
تعدادی از افزونه ها توسط افرادی طراحی شده اند و به طور مثال به مدت ۳ سال آپدیت جدیدی برای آن ارائه نشده است پس احتمالا مشکلی وجود دارد.
- دقت کنید که آیا افزونه مورد نیاز شما با نسخه ی وردپرس شما سازگاری کامل دارد؟
این ویژگی را میتوان به عنوان یک امتیاز مثبت بهش نگاه کرد و صرفا چون چیزی درباره سازگاری افزونه با وردپرس شما ننوشته است به این معنی نیست که شما نمیتوانید استفاده کنید.
- توجه کنید که آیا تیم پشتیبانی افزونه پاسخ سوالات کاربران خود را میدهند یا خیر؟
حواستان به افزون های رایگانی که در فهرست رسمی وردپرس فهرست نشده اند باشد
۲٫ تفاوت پلاگین پولی و رایگان چیست؟
چرا در حالی که ده ها هزار افزونه به صورت رایگان در دسترس هستند، برای یک پلاگین پول خرج کنید؟ درست؟
خب، حتی اگر پلاگین های پریمیوم هزینه مالی داشته باشند، مزایایی نیز دارند که همتایان رایگان خود ندارند. می توان اشاره کرد:
پشتیبانی اختصاصی (کمک)، معمولاً به مدت ۶ ماه یا یک سال. اگر مبتدی هستید، می تواند به شما در تنظیم صحیح افزونه کمک کند. با نرم افزار رایگان، توسعه دهندگان ملزم به انجام این کار نیستند.
به روز رسانی های منظم، که اغلب با نسخه های جدید وردپرس همراه هستند. برای یک افزونه رایگان، توسعه دهنده نیازی به به روز رسانی ندارد.
ویژگی های اضافی. بسیاری از افزونه ها به صورت رایگان در دایرکتوری رسمی موجود هستند. و برای دریافت گزینه های بیشتر، باید به نسخه پولی آنها سوئیچ کنید.
در ابتدا ممکن است تمایلی به سرمایه گذاری روی افزونه ها نداشته باشید. اما، وقتی به زمانی نگاه می کنید که می تواند شما را نجات دهد، انتخاب ناگهان بسیار آسان است.
و بالاتر از همه، برتری دادن به معنای حمایت و تشویق یک تیم برای ادامه مراقبت از محصولی است که توسعه میدهد.
۳٫ چند افزونه باید در سایت خود نصب کنید؟
این سوالی است که اغلب در بین کاربران وردپرس پیش می آید: حداکثر چند افزونه باید نصب کنید؟
در واقع، تعداد پلاگینهای خاصی وجود ندارد که نباید از آنها بیشتر شود، حتی اگر همانطور که الکس میگوید، «هرچه افزونههای بیشتری داشته باشید، احتمال اینکه پلاگینهای بدی داشته باشید بیشتر است».
مهمترین چیز کیفیت افزونه هایی است که استفاده می کنید. به عبارت دیگر بهتر است به جای افزونه که باعث ناسازگاری و باگ می شود، افزونه با کدگذاری خوب داشته باشید.
قبل از پرداختن به اصل موضوع، لطفاً توجه داشته باشید که ما افزونههای زیر را انتخاب کردهایم زیرا معتقدیم که میتوانند بر روی هر نوع سایتی (فروشگاه، وبلاگ، نمونه کارها و غیره) نصب شوند.
فهرست ما را بررسی کنید، اما، البته، لزوماً همه ۱۰ افزونه را نصب نکنید: اگر هنوز به یک نوار لغزنده، یک سایت چند زبانه یا بازاریابی ایمیلی نیاز ندارید، توصیههای ما را برای بعد در ذهن داشته باشید.
با این حال، موارد مهم را نادیده نگیرید، یعنی افزونه هایی که مربوط به:
-ایمنی و امنیت – سئو – اجراها – پشتیبان گیری FYI، ترتیب ارائه پلاگین ها نه استراتژیک است و نه سلسله مراتبی. پس تا آخر با دقت مطالعه کنید تا اطلاعاتی را از دست ندهید.
خواهید دید که در مورد افزونه های رایگان وردپرس و همچنین افزونه های پریمیوم صحبت خواهیم کرد.
در اینجا لیست ما از ۱۰ بهترین افزونه وردپرس آمده است:
۱ – Yoast SEO

نصب فعال: ۵+ میلیون
اگر هم به تازگی وارد دنیای طراحی سایت و وردپرس شده باشید حتما یک بار هم شده اسم افزونه Yoast SEO به گوشتان خورده است. Yoast SEO یکی از محبوب ترین افزونه ها در حوزه سئو و بیشترین دانلود را در بین دیگز افزونه ها داشته است.
یوآست سئو بخاطر دکمه های رنگی خودش بسیار معروف است و کمک به سزایی به شما برای بهینه سازی سایت شما میکند و باعث بالا امدن وب سایت شما در صفحه ی اول موتورهای جستجویی مثل گوکل و یاهو و غیره ظاهر شوید.
۲ – Akismet
نصب فعال: ۵+ میلیون
من در این مورد به شما می گویم زیرا Akismet به شما امکان می دهد نظراتی را که به نظر می رسد ناخواسته هستند فیلتر کنید. مثلا نظراتی که هیچ ارتباطی با محتوایی که منتشر کرده اید ندارند.
این افزونه رایگان است و به طور پیش فرض در هر نصب جدید وردپرس در دسترس است. برای اینکه کار کند، کافی است با وارد کردن یک کلید API آن را فعال کنید.
۳ – WP Rocket

نصب فعال: ۱+ میلیون
WP Rocket یک افزونه کش است، به این معنی که سرعت بارگذاری صفحات وردپرس شما را افزایش می دهد.
افزونه WP Rocket برای بالا بردن سرعت عملکرد وب سایت شما کارهای بسیار متعددی مثل کاهش حجم فایل های HTML و CSS، بهینه سازی پایگاه داده، بارگذاری معوق تصاویر یا همان Lazy Load و بسیار کارهای دیگر.
۴ – Imagify
نصب فعال: ۴۰۰۰۰۰+
یکی از فایل هایی که باعث سنگین شدن حجم سایت شما میشود تصاویر است. به طوری که میانگین، ۵۰ درصد حجم سایت را تصاویر تشکیل داده اند. که زمان بسیار زیادی برای بارگیری و لود شدن سایت شما میبرد.
به عنوان یک رژیم لاغری، پلاگین Imagify را پیشنهاد می کنم. به طور خودکار تصاویری را که به کتابخانه رسانه خود اضافه می کنید فشرده می کند.
۵ – Social Warfare
نصب فعال: ۶۰۰۰۰+
Social Warfare یک افزونه که محتواهای شما را در شبکه های اجتماعی به راحتی به اشتراک میگذارد.
با استفاده از این افزونه و دکمه های اشتراک گذاری میتوانید ترافیک زیادی را به وب سایت شما وارد شود.
از دیگر مزیت های Social Warfare امکان آپلود تصاویر با فرمت های متناسب با شبکه های اجتماعی و گزینه های بسیار زیاد سفارشی سازی دارد.
۶ – Redirection
نصب فعال: ۱+ میلیون
یکی از افزونه های ضروری که باید حتما نصب داشته باشید Redirection است.
با استفاده از Redirection میتوانید تغییر مسیر ۳۰۱ را انجام دهید. هر موقعی که هر محتوایی را تغییر یا حذف میکنید باید از تغییر مسیر یا همان ریدایرکت ۳۰۱ استفاده کنید تا به موتورهای جستجو مثل گوگل و غیره گزارش دهید تا محتواهای شما را در سرچ خودشون آپدیت کنند.
7 – TablePress
نصب فعال: ۸۰۰۰۰۰+
اگر با کدهای HTML آشنایی دارید، می دانید که ایجاد یک جدول پیچیده زمان بر است و به راحتی می توان در میان تگ ها گم شد.
برای انجام سریع و آسان این کار در وردپرس، از TablePress استفاده کنید.
۸ – Duplicator

نصب فعال: ۱+ میلیون
همانطور که الکس می گوید، این افزونه به معنای واقعی کلمه زندگی را نجات می دهد. Duplicator به شما امکان می دهد یک سایت را از یک مکان به مکان دیگر مهاجرت کنید، کپی کنید، انتقال دهید.
برای مثال زمانی که می خواهید سایت محلی خود را به صورت آنلاین انتقال دهید، از آن استفاده خواهید کرد. یا زمانی که می خواهید ارائه دهنده هاست خود را تغییر دهید.
Duplicator فایل ها و پایگاه داده شما را کپی می کند و آنها را به مکان مورد نظر شما منتقل می کند.
این افزونه فرآیند انتقال را خودکار می کند و در زمان با ارزش شما در مقایسه با انتقال دستی صرفه جویی می کند
۹ – Elementor

نصب فعال: ۵+ میلیون
Elementor که در وب سایت WPMarmite استفاده می شود، یکی از معروف ترین صفحه سازها در اکوسیستم وردپرس است.
حتی میتوان آن را بهعنوان سازنده وبسایت بهطور گستردهتر توصیف کرد، زیرا نسخه پولی آن به شما امکان میدهد کل طرحبندی وبسایت خود، از جمله هدر و پاورقی را سفارشی کنید.
اگر در ساخت وبسایت تازه کار هستید یا چیزی در مورد کد نمیدانید، شرط میبندم Elementor به شما کمک میکند و در زمان شما صرفهجویی میکند.
۱۰ – iThemes Security

نصب فعال: ۱+ میلیون
همانگونه که در افزونه نمایش داده شده است به طور میانگین روزانه ۳هزار سایت جدید مورد حمله و هک قرار میگیرند.
ایمن سازی سایت شما یک ضرورت مطلق است. برای کمک به شما می توانید روی امنیت iThemes حساب کنید.
این افزونه Swiss-knife بیش از سی گزینه برای محافظت از نصب وردپرس شما در برابر هکرها، ربات ها و سایر بدافزارها ارائه می دهد. بیش از نیمی از آنها در حال حاضر با نسخه رایگان در دسترس هستند.
مجوزها را برای فایلها و فهرستهای کلیدی در سایت فهرست کنید.
برای جمع بندی همه چیز…
تبریک میگوییم، شما به پایان این مقاله رسیدهاید و بهترین افزونههای وردپرس در سال ۲۰۲۲ را به شما معرفی کردیم.
حداقل، آنهایی که میتوان ضروری توصیف کرد.
امنیت، عملکرد، سئو، پشتیبان گیری، بازاریابی شما برای تبدیل وب سایت وردپرس خود به یک ماشین جنگی مجهز هستید.
در طول این خطوط، ما سعی کرده ایم تا حد امکان عینی باشیم. با این حال، ممکن است افزونه های مورد علاقه خود را نیز داشته باشید.
در ادامه مطلب

با توجه به پیشرفت تکنولوژی و همچنین شبوع کرونا مردم به خرید آنلاین و غیرحضوری رو آورده اند. از آنجایی که اینستاگرام یک اپلیکیشن بصری و تصویری به شمار میرود کاربرد زیادی در زمنیه کسب و کار پیدا کرده است. یکی از دلایل محبوبیت این نرم افزار این است که میتوانید محصولات خودتان را به دید میلیون ها نفر برسانید. با این ویژگی راه اندازی کسب و کار و رشد در محیط اینستاگرام بسیار آسان تر شده است. ولی به این آسانی هم که فکر میکنید نیست برای جذابیت و افزایش فالوور باید روی اینستاگرام خودتان کار کنید و اصول طراحی پست اینستاگرام را رعایت کنید تا یک پیج موفق در زمینه کسب و کار و فروش داشته باشید.

حال حتما پیش خودتان فکر کرده اید که چه چیزهایی باعث جذب مخاطبین میشود؟ چه نوع پست هایی باید طراحی کنیم؟ اصول طراحی پست اینستاگرام چیست؟ و هزازان سوال دیگه، که ما در این مقاله سعی کرده ایم شما را در ساخت یک پیج موفق برای کسب و کارتان یاری کنیم.با شرکت حرفه ای اسمارتن که در حوزه طراحی گرافیک در کرمان فعالیت دارد فروش و رشد خود را با طرح های منحصر به فرد افزایش دهید.
اهمیت طراحی پست اینستاگرام
وقتی که از یک طرح خاص برای تمامی پست ها و استوری های پیجتان استفاده کنید به آن قالب اینستاگرام می گویند. طراحی قالب به عوامل متعددی مثل نوع کسب و کار شما، لوگو، سازمان و غیره بستگی دارد، اینکه شما برای قالبان از چه رنگی استفاده کنید تا تاثیر مثبتی روی کسب و کار شما داشته باشد.
بعضی از افراد از قالب های ساده و آماده استفاده میکنند، ولی گاهی افرادی ترجیح میدهند برای بازدید بیشتر پیجشان از قالب های اختصاصی و طراحی شده استفاده کنند. برای اینکار میتوانید از متخصصین و افراد حرفه ای در این زمینه کمک بگیرد. کهه باعث افزایش فالوورهای شما میشود، مخاطبین با دیدن صفحهی اینستاگرام منظم و قالب پست های یکدست شما ترغیب به استفاده از محصولات و خدمات شما میشوند.
با توجه به رقابتی بودن محیط اینستاگرام، داشتن پیج منحصربه فرد از لحاظ ظاهری کمک به سزایی به کسب و کار شما میکند که باعث میشود شما از رقبایتان جلو بیفتید. وقتی پیج شما از لحاظ ظاهر منظم و یکدست باشد تاثیر زیادی روی مخاطبین شما میگذارد پیج و پست های شما در ذهنش ماندگار میشود و باعث افزایش مخاطبین و فروش شما میشود.
دلایل اهمیت یادگیری طراحی پست و استوری اینستاگرام

از دلایل اهمیت طراحی قالب منحصربه فرد میتوان به موارد زیر اشاره کرد;
- داشتن ظاهری مناسب و خاص برای پیج اینستاگرام برای موفقیت کسب و کار اهمیت زیادی دارد.
وقتی که شما از یک قالب خاص برای پست های پیجتان استفاده کنید حرفه ای بودن شما را نشان میدهد.
- طراحی پست های قدرتمند باعث اعتماد سازی برای مخاطب می شود.
استفاده از قالب پست در پیج این مسئله را در ذهن مخاطبین شما تداعی میکند که میتوان به این پیج و محصولاتش اعتماد کرد و از محصولاتش خریداری کرد تا یک پیجی که هیچ الگو و اصولی در طراحی پست هایش ندارد.
- استفاده از یک قالب و طراحی خاص و منحصربه فرد به خودتان باعث معرفی بهتر برند شما و کسب و کارتان میشود.
زمانی که از یک قالب خاص برای پیجتان استفاده کنید مخاطبین دیرک شما با این قالب و رنگ خاص میشناسند و شما در ذهنشان ماندگار میشوید.
- استفاده از یک طراحی قالب مناسب، باعث افزایش فالوور پیچ شما میشود.
هنگامی که شما از طراحی در پیجتان استفاده کنید باعث جذب مخاطب و در نتیجه باعث افزایش فالوور و فروش شما میشود.
مهم ترین موضوع در اینستاگرام طراحی پست و استوری است، اگر به فکر راه اندازی یک پیج اینستاگرامی موفق هستید اصل مهم آن طراحی پست و استوری خلاقانه و بر اساس اصول است. در طراحی پست باید شما یک قالب خاص و منحصربه فرد برای خودتان داشته باشید. اگر پست های پیج شما از لحاظ ظاهری جذاب نباشد شما شانس کمتری نسبت به رقبایتان دارید.
اصول مهم در انتخاب و طراحی قالب مناسب پست اینستاگرام
قبل از هر چیزی شما باید به این نکات توجه داشته باشید که; حوزه ی فعالیت پیج و کسب و کار شما در چه زمینه ای است؟ و مخاطبان شما بیشتر چه افرادی هستند؟ برند شما چه چیز خاصی دارد که باعث تمایز شما از رقبایتان میشود؟
با توجه به این نکات و پاسخ مناسبی که برایشان پیدا کردید حال باید برای قالب اینستاگرام خودتان تصمیم بگیرد.
در طراحی قالب توجه به نیاز و احساسی که در مخاطب ایجاد میشود.
قالب شما باید به گونه ای باشد که که برند شما را به خوبی به مخاطب معرفی شود. محتوای پست و استوری شامل هر چیزی مثل پوستر و ویدئو و عکس میتواند باشد، نکته ی مهم این قسمت این است که محتوای سایت باید طوری طراحی و نوشته شود که با مخاطب ارتباط برقرار کند و مخاطب را به دیدن پست و حتی استفاده از خدمات شما ترغیب کند.
در کنار طراحی قالب، باید توجه مهمی به موضوع برند سازی شود.
برند سازی فقط به معنی قرار دادن لوگو در پست ها نیست. برند سازی در پیج به این معنی است که ظاهر پیج را طوری طراحی کنیم که فرد با دیدن قالب محتوای سایت، پیج و برند و ومحصولات ما به ذهنش بیایند. انتخاب رنگ مناسب و منحصر به فرد یکی از راه های افزایش بازدید پیج و تاثیرگذاری بیشتر روی مخاطب است.
استفاده از قالب های آماده اینستاگرام
اگر میخواهید کار طراحی پیج خودتان را انجام دهید و هزینه ی کمتری پرداخت کنید، میتوانید از قالب های آماده در سایت هایی مثل Instagram template و Instagram theme استفاده کنید.
یکسان سازی اندازه تصاویر و قالب پست

اندازه و سایز تصاویر پست سعی کنید که در یک اندازه ی مناسب و ثابت باشند. سایز ثابت عکس ها باعث تاثیرگذاری بیشتر روی مخاطب و یکدست شدن پیج میشود.
اندازه های مناسب و استاندارد در طراحی پست به ۳ حالت مربع ۱۰۸۰*۱۰۸۰ و حالت عمودی ۱۳۵۰*۱۰۸۰ و افقی ۵۶۶*۱۰۸۰ تقسیم بندی میشوند. یکی از این سه حالت را برای پست های انتخاب کنید و همه ی پست ها را با یک سایز اندازه طراحی و منتشر کنید.
قرار دادن واترمارک روی قالب ها و پست ها

دلیل اصلی استفاده از واترمارک معرفی بهتر برند و کسب و کار شما است. به این صورت وقتی شما یک تصویر یا فیلمی را از یک سایت دانلود میکنید واترمارک برند اون سایت روی تصویر نیز قرار گرفته است که منبع اصلی ویدیو میباشد و همچنین از کپی برداری نیز جلوگیری میکند. حتی در صورت استفاده از تصویر شما منبع عکس که برند شما است نیز به دیگران معرفی میشود.
با کیفیت عمل کنید
در طراحی پست و استوری ها حتما از تصاویر و ویدئوهای با کیفیت بالا استفاده کنید. زیرا مخاطبین تصاویر یا ویدئوهایی که کیفیت پایین داشته باشند را باز نمیکنند. سایت هایی نیز وجود دارد که تصاویر را با کیفیت مناسبی ارائه میدهند. از منابع مهم و خوبی که میتوان برای دانلود عکس با کیفیت معرفی کرد میتوان به Freepik و Pexels و خیلی سایت های دیگه اشاره کرد.
استفاده از فیلم و تصاویر با کیفیت پایین یعنی بی ارزش نشان دادن محتوا و وقتی که برای تولید محتوا گذاشته اید هدر میرود.
چند نکته ی دیگر در طراحی پست:
- استوری ها و پست ها را بیش از اندازه شلوغ و پر از محتوا نکنید.
- استفاده از طرح های ساده و خلاقانه حس بهتری به مخاطب میدهد و تاثیر بیشتری روی بازخورد دارد.
- هنگام طراحی پست از چهار جهت فاصله ای را خالی بزارید تا موقع انتشار تمام محتوا نمایش داده شود و محتوایی از بین نرود.
- استفاده از رنگ مناسب در طراحی باعث جذابیت پیج میشود. استفاده از رنگ ها با کنتراست بالا بهترین تصمیم در انتخاب رنگ است.
- با شماره گذاری محتوا میتوانید به ۲ هدف زیر برسید;
- میتوایند در قسمت کپشن یا کامنت ها دقیقا به صفحه ی موردنظر اشاره کنید.
- مخاطبین پست های شما را دنبال میکنند و منتظر محتواهای بعدی شما هستند.
- با توجه به نوع فعالیت و کسب و کار پیج، قالب ها را طراحی کنید.
مثلا برای پیج های آرایشگاهی و زیبایی از طرح های Before & After استفاده کنید. یا مثلا برای آخرین پست در چست های اسلایدی از طرح های Call To Action بهره ببرید. که مخاطبین را به سیو کردن یا انتشار یا مشاوره و… دعوت میکند.
سخن آخر
از آنجایی که اینستاگرام یک ابزار بسیار مهم برای سرگرمی روزانه و خرید آنلاین به شمار میرود. یک محیط مناسب و کم هزینه برای فروش محصولات و خدمات است. اما موفقیت در اینستاگرام که رقیب های زیادی دارد صرفا فقط داشتن یک پیج و قرار دادن عکس محصولات نیست. در کنار اینستاگرام شما باید به دنبال طراحی سایت هم باشید تا زمانی که اینستاگرام فیلتر شد، بتوانید با استفاده از سایت فروش خود را ادامه دهید. شرکت طراحی سایت در کرمان اسمارتن در زمینه طراحی سایت میتواند تم یکسان با اینستاگرامتان را برای شما طراحی کند.
فروش از طریق اینستاگرام منوت به داشتن پیجی مناسب از لحاظ ظاهری و محتوا است. در وهله ی اول ظاهر یک پیج یکی از دلایل افزایش فروش به شمار میرود. شما با استفاده از قالبی مناسب برای پست ها و استوری ها باعث جذابیت بیشتر پیجتان میشوید. نمیتوان صرفا با گرفتن چند عکس از محصولات با تلفن و قرار دادن در پیج به عنوان پست انتظار فروش بالایی را داشته باشید.
در ادامه مطلب

بطور خلاصه موشن گرافیک و انیمیشن در این مورد تفاوت دارند، که موشن گرافیک نوعی انیمیشن است.
هنگامی که به تولید ویدئو نگاه می کنید، در برخی از زمان ها باید به این فکر کرده باشید که تفاوت بین انیمیشن و موشن گرافیک چیست؟ بسیاری از سردرگمیها در بین تولیدکنندگان ویدئو، تدوینگران، طراحان، هنرمندان و کارگردانان خلاق وجود دارد تا بفهمند کدام یک از این دو برای نیازهای خاص خود بهترین کاربرد را دارند. موشن گرافیک میتواند مخاطبان شما را به انجام هر کاری که بیشتر به آن نیاز دارد، خوشحال، الهام بخش و راهنمایی کند. انیمیشن داستانها را روایت میکند و احساسات و ایدهها را به روشی منحصربهفرد و قابل درک که هم کودکان کوچک و هم بزرگسالان میتوانند درک کنند، منتقل میکند.

در این مقاله به تعریف موشن گرافیک می پردازیم و تفاوت آن با سایر سبک های انیمیشن را توضیح می دهیم. ما همچنین توضیح خواهیم داد که چه زمانی از کدام عبارت در مورد موشن گرافیک و انیمیشن صحبت می کنیم.
موشن گرافیک چیست؟

موشن گرافیک از طراحی گرافیکی استفاده می کند که در غیر این صورت ثابت است و به آن انیمیشن و حرکت می دهد، معمولاً بدون اینکه از یک روایت خاص پیروی کند.
آیا می خواهید نوارهای نمودار شما برای داشتن استعداد بصری بیشتر بالا بروند؟ این موشن گرافیک است.
آیا میخواهید لوگوی وبسایت شما به دور خود بچرخد؟ این موشن گرافیک است.
آیا می خواهید شخصیت ها را متحرک کنید تا به یک افسانه کودکانه جان ببخشید؟ این در واقع موشن گرافیک نیست. این یک نوع انیمیشن کاملا متفاوت است.
مقاله مرتبط: طراحی گرافیک در کرمان
از موشن گرافیک در روش های مختلفی استفاده می شود:
- فراخوان های متنی
- اینفوگرافیک
- انتقال های ویدیویی
- پس زمینه متحرک
- آیکون های متحرک یا انیمیشن های لوگو
موشن گرافیک میتواند ایده های مشکل را به صورت بصری نشان دهد. به موشن گرافیک مانند یک کمک بصری فکر کنید. توضیح برخی ایده ها (مخصوصاً ایده های بزرگ و انتزاعی) با کلمات یا تصاویر ثابت دشوار است. چند ثانیه موشن گرافیک می تواند همه چیز را کاملاً روشن کند. فقط به این فکر کنید که چگونه فیلدهای رمز عبور گاهی اوقات با وارد کردن یک رمز عبور اشتباه می لرزند یا قرمز می شوند و فوراً نشان می دهند که باید دوباره امتحان کنید.
سبک بصری موشن گرافیک برای طیف وسیعی از بینندگان جذاب است. ممکن است کارتون برای یک تجارت رسمی بسیار کودکانه به نظر برسد. اما موشن گرافیک می تواند از آن سبک زیبا و سرگرم کننده استفاده کند و آن را در موضوعات بالغ تر به کار گیرد. مهم نیست در چه صنعتی هستید، ظاهر موشن گرافیک می تواند پیام شما را جذاب تر و سرگرم کننده تر کند.
انیمیشن چیست؟

انیمیشن اصطلاح گسترده تری است که موشن گرافیک تحت آن قرار می گیرد، انیمیشن سابقه ای بیش از ۱۰۰ سال دارد. (می خواهید درمورد تاریخ آن کاوش کنید؟ این راهنمای عالی برای انیمیشن را بررسی کنید)
۵ سبک اصلی در انیمیشن وجود دارد:
- انیمیشن سنتی; که به سبک انیمیشن اولین فیلم های بزرگ اشاره دارد و عمدتاً یک فرآیند دستی و فریم به فریم است.
- انیمیشن ۲ بعدی; احتمالاً رایج ترین سبک انیمیشن است و نشان دهنده گرافیک هایی است که در برنامه های دو بعدی ایجاد می شوند.
- انیمیشن های ۳ بعدی; به گرافیک هایی گفته میشود که در محیطی ۳ بعدی مدل سازی میگردد و سپس متحرک میشوند. می توانید دارایی ها را در یک فضای ۳۶۰ درجه بچرخانید تا هر زاویه ای را که برای ترکیب می خواهید بدست آورید.
- موشن گرافیک; زیرشاخه ای از انیمیشن است و به بهترین وجه به عنوان “گرافیک متحرک تکمیلی” توصیف می شود.
- استاپ موشن; یک فرآیند فریم به فریم است که در آن عکاسی به انیمیشن سه بعدی تبدیل می شود.
موشن گرافیک یا انیمیشن
هر تکنیکی که اشیا یا تصاویر ثابت را به حرکت در میآورد، انیمیشن است، خواه کارتونهای دستساز، انیمهها، یا موشن گرافیک ها باشد.اکثر موشن گرافیک ها با این کار انجام می شوند.
آنچه که موشن گرافیک را از انواع دیگر انیمیشن ها (حداقل از نظر ویدیوهای بازاریابی) جدا می کند، محتوا است. موشن گرافیک معمولاً با تنظیم اشیاء انتزاعی، متن و سایر عناصر طراحی گرافیکی در حرکت مرتبط است. زنده کردن یک نمودار، اینفوگرافیک یا طراحی وب با استفاده از حرکت، به طور کلی «انیمیشن» است، اما به طور خاص، نوعی انیمیشن است که به آن موشن گرافیک میگویند.
در مقابل، انیمیشن به عنوان یک فرم هنری خاص بیشتر بر روی جلوههای سینمایی و تکنیکهای داستانگویی تمرکز میکند تا روایتی را بسازد.
اینطور فکر کنید: اگر ویدیوی شما گرافیک را برای نشان دادن یک نکته به حرکت در می آورد، به آن موشن گرافیک می گویند. اگر ویدیوی شما دارای شخصیت انسانی است که به یک سفر احساسی میرود، احتمالاً «انیمیشن» نامیده میشود.
پس چه زمانی از اصطلاح انیمیشن در مقایسه با موشن گرافیک استفاده می کنید؟ از انیمیشن برای داستان استفاده می شود. هرکسی که فیلمی از پیکسار دیده باشد میداند که انیمیشن میتواند یک رسانه داستانگویی قدرتمند باشد. موشن گرافیک می تواند داده های آماری را زنده کند، اما انیمیشن می تواند شخصیت ها را با روایت های احساسی، خلاقیت و بیان هنری را زنده کند.
انیمیشن گران تر است. تولید موشن گرافیک معمولا راحت تر است. این یک شکل ساده از انیمیشن است. اما وقتی شروع به نگاه کردن به CGI فوتورئالیستی، آثار هنری طراحی شده یا نقاشی شده با دست، و تکنیک های استاپ موشن می کنید، انتظار داشته باشید که پول بیشتری سرمایه گذاری کنید.
موشن گرافیک در مقابل انیمیشن: چه زمانی باید از هر تکنیک استفاده کرد؟

این راز نیست که اینترنت ویدیوها را دوست دارد. مهم نیست که موشن گرافیک یا سبک های دیگر انیمیشن را انتخاب می کنید، ویدیوها به طور کلی تعامل، ترافیک و تبدیل بهتری را به همراه دارند.
موشن گرافیک برای ترسیم یا تاکید بر حقایق و بیان نکته ای که می خواهید نمایش دهید بهترین هستند. موشن گرافیک زمانی استفاده می شود که نیازی به روایت یا داستان سرایی نباشد.
ویدیوهای موشن گرافیک می توانند خدمات یا محصولات پیچیده شما را تجزیه کرده و به شکلی به یاد ماندنی ارائه دهند. به یاد داشته باشید که موشن گرافیک کمک بصری اصلی آنهاست، بنابراین آنها در آموزش ایده های دشوار درک از طریق تصاویر عالی هستند.
اگر میخواهید جنبههای احساسی یک داستان را برجسته کنید، روایتی ارائه کنید یا اگر نیاز دارید با مخاطب خود در سطح احساسی ارتباط برقرار کنید، باید به سراغ انواع دیگر انیمیشنها بروید.
داستانها به ایجاد ارتباط عمیقتری بین شما و مخاطبان هدفتان کمک میکنند و انواع دیگر انیمیشنها برای ایجاد این نوع روایتها مناسبتر هستند.
نتیجه:
برخی از پروژه ها نیازمند دنیای متحرک و شخصیت های درگیر هستند، اما برخی دیگر از سادگی بصری موشن گرافیک بهره می برند. اگرچه موشن گرافیک از نظر بصری ساده تر است، اما اغلب به اندازه یک قطعه کاملا متحرک به برنامه ریزی، فکر و دقت نیاز دارد!
برای انتخاب گزینه بهتر از بین این دو، باید به الزاماتی که از محصول نهایی دارید توجه بیشتری داشته باشید. همپوشانی زیادی بین این دو وجود دارد و گاهی اوقات تشخیص آنها از هم سخت است. مهم نیست از چه نوع ویدیوی متحرکی استفاده می کنید، در مسیری به سمت محتوای جذاب و سرگرم کننده تر برای مخاطبان خود قدم بردارید.
در ادامه مطلب

امروزه سایت ها یک منبع مهم و تاثیرگذار در روند معرفی و برند یک کسب و کار به شمار میروند و باعث افزایش فروش یک کسب و کار میشوند. در این عصر تکنولوژی و پیشرفت وب سایت ها را میتوان مرکز اصلی فروش و کسب درآمد اینترنتی دانست. اصول طراحی سایت وردپرس فقط به زیبایی و رنگ و…. محدود نیست و سایت باید از همه لحاظ مثل سادگی، محتوا، سئو و تجربه رابط کاربری حرفه ای باشد تا روی کسب و کار و برند ما تاثیر مثبت داشته باشد.
طراحی سایت باید بگونه ای باشد که مخاطبین و اعتماد آن ها را به خود جلب کند و رضایت مندی قسمت زیادی از مخاطبین و بازدیدکنندگان را به محتوای سایت جلب کند نه صرفا فقط ظاهر سایت.
با وردپرس میتوان یک سایت کامل را طراحی کرد بخاطر دو ویژگی که دارد;
- طراحی سایت وردپرس نیاز به کدنویسی ندارد.
- هیچ پلتفرم دیگری تمام امکانات وردپرس را با هم ندارد.
نیازسنجی

شما به عنوان یک طراح سایت وردپرس باید بفهمید که مخاطب و مشتری شما به چه نوع سایتی نیازمند است و کسب و کار و سازمان هدف از چه نوعی است و به چه چیزهایی نیاز دارد. مثلا اگر تغییرات زیادی در وب سایت اعمال نمیشود و روزانه آپدیت نمیشود پیشنهاد شما به مخاطب باید وب سایت استاتیک باشد تا هزینه های مشتری را کمتر کنید. پس باید سعی کنید نیاز مشتری را بفهمید و بر اساس نیازی که دارد برای او سایت طراحی کنید.
این رضایت مشتری است باعث پیشرفت و رونق کسب و کار ما میشود. همانطور که میدانید بهترین مشتری ها کسانی هستند که از طریق دیگر مشتریان به ما معرفی می شوند، که اصطلاحا به آن بازاریابی دهان به دهان گفته میشود.
تهیه Proposal
اصل و نکته ی بعدی در طراحی سایت تهیه پروپوزال است. مشکل اساسی مشتریبان و مخاطبین این است که دقیق نمیداند چه چیزی مدنظرشان و چه نوع سایتی میخواهند. ما باید به عنوان کارشناس طراح سایت در این امر کمک و مشورت دهیم و بهترین پیشنهاد را به مشتری دهیم تا حدالامکان هزینه اش کمتر شود.
بهتر است سایت هایی که وجود دارند و سایت هایی که نمونه کارهای خودمان است را که ئر همان حوزه ی فعالیت مشتری است را نشان دهیم تا یک دید کلی از سایتش داشته باشد. برای هر مشتری و کسب و کار هم فقط باید در سایت ها و نمونه کارهایمان یه تغییرات و شخصی سازی هایی انجام داد.
خرید هاست

برای خرید هاست نیز به نکات زیر توجه کنید:
- از شرکتی که هاست تهیه میکنید پیشتیبانی خوبی داشته باشد.
- اگر تست رایگان هاست نیز داشته باشند خیلی خوب است.
- از آنجایی که برای سایت های وردپرسی هاست لینوکسی مناسب تر است، این نوع هاست را تهیه کنید.
- شرکت هاستینگ موردنظر کیفیت و up time بالایی داشته باشد.
سادگی و طیف رنگی سایت
سادگی وبسایت باعث کاربرپذیرتر شدن سایت میشود و کاربران راحت تر میتوانند از محیط سایت استفاده کنند.
برای کسب و کار و فعالیت کاری خود یک طیف رنگی خاص و ثابت انتخاب کنید که با برند و لوگوی شما سازگاری داشته باشد. از چند رنگ که مکمل یکدیگرند استفاده کنید تا ترکیبی زیبا و کاربرپسند ایجاد کرده باشید.
استفاده از یک طیب رنگی ثابت و مکمل یکدیگر باعث میشود مخاطبین رنگ و شمای کلی سایت شما را بخاطر بسپارند و توجه کاربر را به محتوای شما جلب میشود.
فونت های مناسب

استفاده از فونت های مناسب و تایپوگرافی نقش مهمی در جلب کردن توجه ی مخاطب میشود. از فونتی باید استفاده کنید وخوانایی و نمایش خوبی در دستگاه های مختلف داشته باشد.فونت هایی که در سایت میگذارید باید حداکثر ۳ فونت متفاوت ولی نزدیک به هم باشند که فونت اصلی سایت مشخص و متمایز دیده شود.
فونتی که میخواهید در سایت استفاده کنید باید اختصاصی باشد تا مخاطب با دیدن آن سایت و کسب و کار شما را در ذهنش تداعی شود. فونت اختصاصی باعث متمایز شدن شما از سایر رقبا میشود که این خودش یک امتیاز مثبت برای سایت به شمار میرود.
به رنگ و فونت متن هایی که روی تصاویر هستند نیز دقت کنید که خوانایی خوبی داشته باشند و تاثیر خوبی داشته باشد.
تصاویر
یک محتوای بدون عکس که صرفا متن است را معمولا مخاطبین نمیخوانند، حتی اگر محتوای شما بسیار عالی باشد سایت شما را میبندند که این باعث بالا رفتن نرخ پرش و خروجی bounce rate میشود و تاثیر منفی روی سایت شما میگذارد. تصاویر باید بگونه ای باشد که محتوای شما را کامل کند.
تا جایی که امکان دارد از تصاویر کپی و موجود در اینترنت کمتر استفاده کنید و از تصاویر شخصی سازی شده که مختص خودتان است در سایت بکار ببرید.عکسی که جدید باشد و برای مخاطب تازگی داشته باشد مخاطب بیشتر به سمت اون عکس و محتوا جذب میشود.از عکس هایی استفاده کنید که برند شما را معرفی و تداعی کند و همچنین از تصاویر یکتا و یکسانی استفاده کنید.
و نکته ی بعد درباره عکس ها کیفیت آنهاست، کیفیت عکس های باید بگونه ای باشد که مخاطب با دیدن آن ها ترغیب شود که ادامه ی تصاویر و محتوا را دنبال کند.
چیدمان المانهای بصری در سایت

چیدمان المان های بصری در سایت یعنی آیتم ها و بخش های مختلف در کدام قسمت از سایت قرار بگیرند که جلوه و تاثیرگذاری بیشتری داشته باشند. این چیدمان براساس رنگ، شکل، سایز عناصر، فونت و … صورت میگیرد. یکی از مزیت های چیدمان عناصر سایت نقطه کانونی است که یعنی المان ها و اطلاعات مهم واصلی سایت در کجا قرار دارند.
این چیدمان نباید صرفا فقط زیبا باشد که روی کارکرد سایت تاثیر منفی بگذارد و کاربران را به دردسر بیندازد.مخاطبین سادگی سایت را بیشتر میپسندند پس بنابراین اگر سایتمان را با چیدن عناصر اضافی فقط زیبا کنیم ولی باعث سردرگمی کاربران شوند مخاطبین سایت های سادهی دیگر رقبا را به سایت شلوغ ما ترجیح میدهند.
زمان لود شدن سایت

میتوان گفت زمان لود شدن و بالا امدن سایت مهم ترین ویژگی یک سایت بشمار میرود.زیرا دیر لود شدن سایت باعث از بین دادن مخاطبین و حتی مشتری ها میشود.بهترین زمان برای لود شدن سایت حداکثر حدود ۳ ثانیه است یعنی اگر زمان بالا آمدن سایت بیشتر از این طول بکشد مخاطب دیگر صبر نمیکند و از سایت شما خارج میشود که این خروج باعث تاثیر منفی روی سایت شما میشود.
سرعت سایت را میتوانید از سایت های مختلفی نظیر gtmetrix.com استفاده کنید. راهکارهایی مثل کاهش حجم تصاویر و رسانه های سایت، کاهش استفاده عناصر گرافیکی سنگین ، بهینه سازی حجم فایل های css و دیگر فایل های سایت و…. باعث کاهش زمان لود سایت میشوند.
سئو وب سایت
بهینه سازی سایت یا همان سئو یکی دیگر از مهم ترین قسمت ها یک وبسایت بشمار میرود.سئوی سایت شامل مجموعه ای از کارها و فعالیت هایی که باعث بالا آمدن و موفقیت وب سایت در سرچ های موتورهای جستجو مثل گوگل میشود.
از آنجایی که بیشتر مخاطبین از طریق سرچ گوگل وارد سایت میشوند پس یک سئوی موفق باعث افزایش کاربر و مشتری به سایت میشود و رونق کسب و کار و فعالیت میشود.
جهت اطلاعات بیشتر به مقاله آموزش جامع و کامل سئو سایت (SEO) مراجعه نمایید.
چند نکته و اصول اساسی دیگه در طراحی سایت های وردپرس;
واکنشگرا یا رسپانسیو بودن سایت (Mobile Friendly)

با پیشرفت تکنولوژی واکنشگرا بودن سایت یک ویژگی اجباری برای همهی سایت ها تبدیل شده است.
ریسپانسیو بودن یعنی در دستگاه های مختلف نمایش درست و خوبی داشته باشد و شکل و چیدمان درستی داشته باشد.اگر سایت شما واکنشگرا نباشد گوگل با الگوریتم ها و ربات هایی ک دارد دیگر سایت شما را در نتایج گوگل نمایش نمیدهد.
آدرس صفحات خود را بررسی کنید
نکات مهم در آدرس دهی صفحات سایت وردپرسی
- از کاراکترهایی مثل ?!و … در آدرس صفحات استفاده نکنید.
- در urlها از – (dash) بجای _ (underline) استفاده کنید.
- از تنظیمات پیش فرض وردپرس برای آدرس دهی صفحات استفاده نکنید معمولا از تاریخ و ساعت انتشار و… استفاده میکنند که برای سئو مناسب نیست و تاثیر منفی نیز میگذارد.
چند نکته ی دیگر:
پنجره های پاپ آپ
از صفحات و پنجره های پاپ آپ در سایتتان استفاده نکنید این کار باعث میشود باعث مخاطبین نظر منفی نسبت به سایت شما پیدا کنند.
تبلیغات
بهتر است در سایت از تبلیغات استفاده نشود و یا کمتر استفاده شود که روی محتوای اصلی سایت تاثیر منفی نگذارد. تبلیغات زیاد باعث کم شدن بازدید سایت میشود.
نقشه سایت

نقشه سایت و فلوچارت واضحی برای سایت خود رسم کنید.
سایت مپ کمک بسیاری به سئوی سایت و معرفی وبسایت به گوگل است. نقشه ی سایت یا سایت مپ به ربات های گوگل کمک میکند تا صفحات سایت را زودتر پیمایش و crawl کنند. صفحات جدیدی که در سایت ایجاد میشوند باید در سایت مپ گذاشته شوند تا به گوگل معرفی شوند.
برای ایجاد نقشه ی سایت از ابزارهایی مثل yoast seo میتوانید به راحتی استفاده کنید.
نکاتی درباره محتوا سئو شده
برای محتوانویسی بهترین ابزار استفاده از افرونه yoast seo است که کمک بسازی به سئو و بالا آمدن رتبه سایت میکند.
لینک های داخلی

لینک سازی داخلی و متصل کردن صفحات وبسایت به یکدیگر باعث ایندکس شدن و معرفی زودتر صفحات به گوگل است. در محتواهای جدیدتر به صفحات و محتواهای قدیمی تر و اصلی لینک دهید تا آن ها نیز دیده شوند.
با ایجاد لینک در محتواهای جدیرتر به صفحات و محتواهای قدیمی، باعث دیده شدن دوباره و افزایش سئوی محتواها میشود.
خصوصیت alt عکس ها
با اضافه کردن ویژگی alt یا متن جایگزین برای تصاویر در صورت لود نشدن کامل سایت و تصاویر کاربر مفهمومی از عکس داشته باشد. با این ویژگی باعث معرفی محتوای تصاویر به گوگل میشوید.
فایل robots.txt
با استفاده از فایل robots.txt میتوانید صفحاتی که نیاز دارید ربات های گوگل به آن ها دسترسی داشته باشند و آن ها را ایندکس کنند.
نداشتن این فایل باعث میشود گوگل به تمام صفحات سایت حتی آن هایی که به اشتباه error404 دارند نیز دسترسی داشته باشند.
بک لینک و خرید بک لینک معتبر
با ایجاد بک لینک در سایت های دیگر باعث بهتر شدن سئوی سایت میشود. برای رشد و پیشرفت سایت گاهی باید هزینه هایی نیز خرج شود مثل هزینه خرید بک لینک.
بک آپ گرفتن از سایت

از مطالب و محتواهای سایت ها بک آپ و نسخه پشتیبان تهیه کنید تا در صورت بروز اتفاقی، نگران محتوای سایت خود نباشید.این کار را به صورت مداوم و منظم انجام دهید.
با داشتن بک آپ دیگر نیاز نیست در صورت بروز مشکل محتواها و دیگر مطالب را به از اول بنویسید.
در ادامه مطلب

افزایش فالوور

شبکه های مجازی یکی از محبوب ترین مسایل در دنیای امروز ما هستند ؛ چالش های روزانه، آگاهی از دنیای فراتر از مرزها و …. ده ها مزیت تنها با داشتن یکی از اپلیکشن های مجازی برای افراد فراهم می شود. در این میان اینستاگرام با داشتن قابلیت های بیشتر نسبت به دیگر شبکه های مجازی از محبوبیت بیشتری برخوردار است.اینستاگرام مارکتینگ نوعی فعالیت بازاریابی در محیط اینستاگرام است این نوع بازاریابی با روش های مختلفی انجام میشود.افزایش فالوور یکی موثرترین راهکارهای بازاریابی اینستاگرام بشمار میرود.
ارزش افزایش فالوور اینستاگرام
یکی از متداول ترین سوالات افرادی که به تازگی وارد اینستاگرام شده اند، چگونگی افزایش فالوور است.تعداد فالوورهای پیج اینستاگرام حرف اول را می زند. تعداد فالوورها هم به صورت مستقیم و هم غیر مستقیم روی موفقیت شما در اینستاگرام تاثیر گذار است. هر چقدر تعداد فالوورهای بیشتری داشته باشید درآمدتان هم بیشتر است. فرقی نمی کند از راه تبلیغات درآمد دارید یا فروش آنلاین محصول فیزیکی! در هر صورت تعداد فالوورهای پیج تان تعیین کننده درآمد تان است. مثلا اگر اقدام به تبلیغات در اینستاگرام کنید اما تعداد فالوورهای پیج تان کم باشد افراد کمتری حاضرند تا پیج شما را فالو کنند. اما وقتی مثلا ۵۰ کا فالوور داشته باشید اعتماد مردم به شما بیشتر می شود و فالوورهای شما نیز روز به روز بیشتر می شوند. لازم است بدانید که این روش ها طی کردن شب صد ساله در یک شب نیست و نیاز به ممارست زیادی دارد.
فالوور فیک

دنبال فالوور فیک هم نروید چون اصلا سودی برای تان ندارد! نگران نباشید نیازی نیست برای جذب فالوور اینستاگرام هزینه های سنگین بابت تبلیغات بپردازید، تمام روش های افزایش فالوور رایگان را به شما معرفی کنیم .
روش های موثر برای افزایش فالوور اینستاگرام
شبکه های مجازی علاوه بر جنبه فان و سرگرم کننده، می توانند تاثیر زیادی در رشد کسب کار شما داشته باشند. به همین منظور برای اینکه بتوانید به محبوبیت و شهرت زیاد در اینستاگرام برسید باید روش های اصولی و واقعی برای جذب فالوور را دنبال کنید.مانند:
– استفاده از عکس پروفایل جذاب

ببینید، پروفایل در اینستاگرام حکم ویترین مغازه ای را دارد که اجناس زیبای آن، نگاه خریداران را جلب می کند. برای اینکه بتوانید در گام اول فالوورهای زیادی را جذب کنید ابتدا باید به فکر یک پروفایل شیک، جذاب، یونیک و مرتبط با پیج باشید. قانون دستورات دیداری را فراموش نکنید، چشم ها می توانند با دیدن جذابیت های پیج و مخصوصا پروفایل، مغز را تحریک به بازدید از پیج کنند.
– بیوی منحصر به فرد
بیو بیانگر محتوای پیج شماست و بیوگرافی پیج اینستاگرام می تواند در لحظه نظر کاربران و فالوورها را جلب یا نقض کند. برای اینکه بتوانید جذابیت پیج را افزایش دهید لازم است که معرفی مختصر و مفیدی داشته باشید. بسیاری از پیج های هنری با قرار دادن تک بیتی های ناب می توانند توجه کاربران زیادی را جلب کنند؛ پس متناسب با محتوای پیج، بیوگرافی را انتخاب کنید.
– تعامل با پیج های همکار
تعامل و تبادل نقش موثری در معرفی کسب و کار شما دارد، از مزیت های اینستاگرام معرفی کسب و کارهای هم حوزه است. برای شناخته شدن تنها لازم است که فعالیت مستمر داشته باشید و به منظور تعامل می توانید از طریق دایرکت با هم در ارتباط باشید. این ارتباطات شرایطی را فراهم می کند که در لیست Suggestion قرار بگیرید و به این ترتیب منجر به افزایش فالوور اینستاگرام پیج شما شود
– مسابقه های چالشی
یکی از روش های متداول برای جذب افراد ایجاد چالش و مسابقات است. افراد دوست دارند در چالش هایی شرکت کنند که هیجان زیادی داشته باشد؛ همین امر سبب شده که این روزها شاهد مسابقات بزرگ در پیج های معروف باشیم. ایده و خلاقیت داشته باشید و هدایای ترغیب کننده برای مسابقات در نظر بگیرید، به طور مثال از انواع محصولات محبوب و پر لایک به عنوان جایزه نام ببرید و شرط برنده شدن در قرعه کشی را فالوو و تگ کردن دوستان قرار دهید. این راه تاثیر زیادی در افزایش فالوور اینستاگرام دارد.
– وب سایت برای پیج
ایده بسیار جالبی است که در وب سایت ها از پیج های خود نام ببرید؛ معمولا بازدید وب سایت ها بسیار بالا است و می توانید با قرار دادن آیدی پیج باعث افزایش فالوور اینستاگرام شوید. برای این کار بنر پیج را زیر پست های داخل سایت قرار دهید. می توانید از سوالات چالشی نیز استفاده کنید و بازدید کنندگان را برای دریافت پاسخ سوال به پیج خود دعوت کنید.
– تجزیه و تحلیل کاربران

این کار بسیار ساده است تنها لازم است از قابلیت Insight که برای پیج های تجاری در نظر گرفته شده، استفاده نمایید. این ابزار به شما اطلاعاتی از قبیل میزان جذاب بودن محتوا برای فالوورها و هدفمند بودن پیج را می دهد. اگر بدانید در مسیر درستی قدم برداشته اید می توانید با استمرار در این مسیر فالوورهای واقعی بیشتری جذب نمایید.
– تبلیغات آفلاین
یکی از روش های مهم در مشاغلی که به صورت سنتی فعالیت می کنند، استفاده از آیدی اینستاگرام بر روی کارت های ویزیت است. اگر به مشتریان خود بقبولانید که می توانند با دنبال کردن پیج شما اطلاعات بیشتری درباره کسب و کار، محصولات و خدمات کاریتان به دست آورند، بدون شک گامی مثبت در زمینه افزایش فالوور اینستاگرام برداشته اید.
– معرفی در دیگر شبکه ها
یکی از قطعی ترین راه هایی که می توانید پیج اینستای خود را به دیگران معرفی کنید اشتراک گذاری در دیگر شبکه های مجازی است. می توانید سوال چالشی را ایجاد کنید و از کاربران بخواهید با مراجعه به آدرس آیدی اینستاگرام پاسخ خود را در آن جا بگذارند. برای جذب بیشتر کاربران می توانید از کلیپ های ویدیویی جذاب یا آهنگ های روز دنیا استفاده کنید.
– تگ لوکیشن
آپدیت های جدید اینستاگرام این قابلیت را فراهم نموده تا بتوانید با استفاده از تگ لوکیشن، پیج شما را به افراد منطقه معرفی نماید، این روش فالوورهای واقعی را به پیج شما اضافه می کند.
– تولید محتوا
از مهم ترین دلایلی که سبب شناخته شدن شما در اینستاگرام می شود نولید محتواست. این محتوا می تواند صوت، تصویر، متن و یا ویدیو باشد که به صورت کاملا جذاب به فالوورها ارائه می شود. در این محتوا می توان از هشتگ های مختلف استفاده کرد و یا از تگ هایی با کلیک بالا بهره برد. پیج شما باید به گونه ای باشد که کاربران برای داشتن پست های شما و دانلود از اینستاگرام ترغیب شوند.
– محتوای طنز
برای اینکه بتوانید از طریق این برنامه ها کسب و کار خود را معرفی کنید ابتدا لازم است که به فعالیت هایی در جهت افزایش فالوور واقعی بپردازید. از آن جایی که اپلیکیشن های مجازی صرفا برای سرگرم کردن کاربران ساخته شده اند، می توانید با تولید محتوای فان و سرگرم کننده توجه افراد زیادی را به خود جلب کنید. برای موفقیت بیشتر پیشنهاد می کنیم که محتوای تولید شده به صورت طنز محور و در حوزه بیزینس شما باشد.
الگوریتم های اینستاگرام

هریک از الگوریتم ها با اهداف خاصی طراحی شده اند، برخی از قواعد خاصی پیروی می کنند. هیچ یک از فالوورهای پیج نباید فیک باشند، استفاده از هشتگ های بی ربط ممنوع و تعامل کاربران در حد تعادل باشد و … . تمامی این موارد را در موارد فوق عنوان کردیم و شما با رعایت آن ها می توانید فالوور واقعی پیج را افزایش دهید.
– انتشار به موقع
یکی از مواردی که سبب بیشتر دیده شدن پیج شما می شود، انتشار محتوا در زمان درست است. ساعت مشخصی برای انتشار محتوا وجود ندارد و شما می توانید با کشف نرخ تعامل پیج، زمان منتشر کردن محتوای خود را بیابید. برای این کار به قسمت Insights رفته و فعالیت ها را بررسی کنید، نرخ تعاملات در هر زمانی بیشتر بود آن ساعت را برای انتشار محتوا انتخاب کنید.
– تم های جذاب
برای اینکه بتوانید پیج جذابی برای فالوورها داشته باشید تنها تولید محتوای سرگرم کننده یا پروفایل جالب کافی نیست. کاربران در صورتی پیج شما را فالو می کنند که تم خاص و منحصر به فردی داشته باشید. برای افزایش فالوور اینستاگرام استفاده از گرافیک جذاب تا ۳۵ درصد شانس شما را افزایش می دهد.
– ربات نباشید
همانطور که پیشتر عنوان کردیم برای اینکه بتوانید از الگوریتم های اینستا استفاده کنید لازم است که ثابت کنید شما ربات نیستید تا بیشتر مورد توجه مزایای این اپلیکیشن باشید. برای این کار پیشنهاد می کنیم که هر از چند گاهی دایرکت های خود را با وویس جواب دهید. برای جواب دادن به کامنت ها وقت بگذارید و استوری های پرسشی را فراموش نکنید.
– منشن در استوری
استوری ها می توانند نقش زیادی در معرفی پیج های اینستاگرام داشته باشند، از این رو توجه به محتوا و گرافیک استوری ها نیز از اهمیت زیادی برخوردار است. به همین منظور پیشنهاد می کنیم که حتما در استوری ها از هشتگ ها و منشن های مرتبط به حوزه کاری خود استفاده نمایید تا در سرچ های روزانه کاربران نیز نمایش داده شوید.
– لایوهای آموزشی
داشتن لایو های آموزشی که در آن بتوانید به پرسش فالوورها پاسخ دهید می تواند تاثیر زیادی در افزایش تعداد فالوورها داشته باشد. اگر بتوانید تایم مشخص و مستمری برای داشتن لایوهای آموزشی داشته باشید و در رابطه با بیزینس خود توضیحات کامل و ساده ای بدهید، بدون شک افراد زیادی به شرکت در لایو ها علاقه مند می شوند.
– هشتگ ها را فراموش نکنید

# هشتگ های اینستاگرام یک راه میانبر برای معرفی کسب و کار شما هستند، البته مشروط بر اینکه درست و اصولی مورد استفاده قرار بگیرند. محبوبیت هشتگ ها تا جایی است که در آپدیت جدید اینستاگرام شاهد قابلیت فالوو کردن کردن توسط هشتگ ها هستیم، در صورتی که به طور مستمر از این قابلیت استفاده کنید، فالوورهای بیشتری شما را می شناسند.
– کپشن حرفه ای
جذاب بودن کپشن ها می تواند به خوبی کاربران را جذب کند؛ اینکه لحن شما خودمانی و عامیانه باشد نیز در این جذابیت بی تاثیر نیست. در واقع باید هنرمند بود تا بتوان کپشن های جذاب، خلاصه، مفید و مرتبط نوشت. برای اینکه بتوانید فالوورها را بیشتر جذب کنید می توانید بخش جذابی از کپشن را در تصویر پست بنویسید و مابقی را به متن کپشن ارجاع دهید.
– تعامل های همزمان
استفاده از تعامل های همزمان این امکان را برای شما فراهم می کند که به مرور فالوورهای زیادی را به پیج خود اضافه کنید. در تعامل همزمان، پیش از انتشار پست جدید مدت ۱۰ الی ۲۰ دقیقه را به پیج های مشابه اختصاص دهید و با کامنت و لایک توجه آن ها را جلب کنید. پس از ۲۰ دقیقه پست مورد نظر را منتشر کنید، آن ها به پیج شما مراجعه می کنند و با لایک و کامنت در لحظه به تعامل با شما می پردازند.
تبلیغات در پیج مرتبط
برای معرفی کسب و کار می توانید در پیج های مرتبط تبلیغات گسترده داشته باشید. تگ شدن آیدی شما در پیج هایی با حوزه کاری مشابه باعث شناخته شدن بیشتر شما می شود .برای اینکه بتوانید پیج های مشابه را بیابید می توانید از سرچ کردن هشتگ های مشابه استفاده کنید.
– انتشار به اندازه پست
اینکه مدام پست بگذارید و استوری و لایو داشته باشید نمی تواند مفید باشد. برای ارسال پست برنامه ریزی داشته باشید تا هم فالوورهای جدید به پیج اضافه کنید و هم بتوانید فالوورهای پیج را نگه دارید.
– اسپانسری
براساس یک ضرب المثل اسپانیایی “اگر یک املت خوشمزه می خواهید باید دو تخم مرغ و یک گوجه خرج کنید.” برای افزایش فالوور اینستاگرام می توانید از پیج های معروف بخواهید اسپانسر مسابقات و چالش های آن ها شوید؛ به این ترتیب افراد زیادی برای آگاهی از نتیجه مسابقات پیج شما را فالو می کنند.
– بهینه سازی اکسپلور

برای دیده شدن پیج خود در اینستاگرام راه های میانبر زیادی وجود دارد که از مهم ترین آن ها می توان به ورود به اکسپلور اشاره کرد. با بهینه کردن بخش اکسپلور باعث معرفی بیشتر بیزینس تان میشود و تنها پست هایی را ببینید که تمایل به دیدن آن ها دارید. برای این کار باید در قسمت آپشن ها گزینه Not Interested را فعال کنید.
– کامنت مارکتینگ
یکی از بهترین شیوه های بالا بردن فالوورهای پیج اینستاگرام استفاده از کامنت زیر پست های پیج های مرتبط به کارتان است. شما در این روش باید مخاطبان هدف تان را پیدا کنید و به پیج تان جذب کنید. در این روش باید پیج های مرتبط با کارتان را شناسایی کنید و به محض انتشار پست جدید زیر پست شان کامنت درج کنید. با این کار می توانید علاقه مندان به کسب و کارتان را به پیج تان جذب کنید و اگر محتوای پیج تان جذاب باشد مطمئن باشید شما را فالو می کنند. خوبی این روش این است که می توانید فالوورهای واقعی و علاقه مند به کسب و کارتان را جذب کنید.
در ادامه مطلب

هر شرکت یا کسب و کار برای اینکه یک روند موفقی رو پیشرو بگیرد یکی از الزامات آن لوگو است. یک کسب و کار برای نشان دادن موفقیت و حرفه ای بودنش ، باید یک لوگوی منحصربفرد برای برند خود درنظر بگیرد. افراد با دیدن لوگوی شما یک دید کلی نسبت به کار شما وقتی شرکتی یا محصولی یک لوگوی خاص داشته باشد به شناخته شدن برند شما در بازار هدف کمک بسازی میکند. عموم مردم با دیدن این لوگو یک محصول خاص در ذهنشان می اید.داشتن لوگو مخصوص به خود باعث جلب اعتماد افراد به شما میشود.
در طراحی یک لوگو، باید روند اساسی طراحی لوگو را رعایت کنیم تا بتوانیم یک لوگوی موفق داشته باشیم. یک لوگوی موفق داشتن باعث پیشرفت غیرمستقیم کسب و کار میشود. می توان گفت طراحی لوگو یکی از سریع ترین روش ها برای معرفی برند و کسب وکار به شمار میرود، همچنین مخاطبین با دیدن لوگو یک دید کلی از کسب و کار شما بدست میآورد
یادگیری و آموزش طراحی لوگو نیز به همین دلیل رونق زیادی گرفته است چون هر کسب و کار برای حرفه ای جلوه دادن خود و کارش نیازمند یک لوگوی ویژه ی خود را دارد.
طراحی لوگو چیزی فراتر از انتخاب رنگ و فونت وغیره است، اساس هایی مثل ایده، تخصص و …. نیازمند برای طراحی یک لوگوی حرفه ای است.
مقاله مرتبط: طراحی گرافیک در کرمان
آشنایی با روند و مراحل طراحی لوگو
از انجایی که طراحی لوگو به یک علم تخصصی در حوزه طراحی گرافیک تبدیل شده است، طراحان گرافیک باید به مسائلی همچون رنگ شناسی، هویت بصری، اجزای تصویر و …. احاطه کامل داشته باشد.
شما با خواندن این مقاله، مراحل و نکات اساسی طراحی لوگو آشنایی کامل پیدا خواهید کرد.بعد از این مقاله برای تبدیل شدن به یک طراح حرفه ای نیازمند استفاده از تمام نکات و مراحل گفته شده میباشد.
مراحل طراحی لوگو در کرمان
قدم اول: ارزیابی و کسب اطلاعات از برند

اولین و مهم ترین مرحله در طراحی لوگو ازریابی تحقیق و کسب اطلاعات درمورد برند و حوزه فعالیت است. لوگوی موردنظر برای طراحی، زمانی موفق است که بفهمید کارفرما دقیقا چه هدفی دارد و چه چیز از لوگو میخواهد که استنباط شود.
برای بهبود کاز کسب اطلاعات بهتر است یک کاغذ در اختیار مشتری قرار دهیم تا هر آنچه را که از لوگوی موردنظر میخواهد را بنویسد تا ماا همیشه این اطلاعات و انتظارات کارفرما را جلوی چشممان داشته باشیم.
اطلاعات موردنیازی که از کارفرما باید بدست اوریم;
- اطلاعات کسب و کار و حوزه فعالیت مثل نام شرکت و نام تجاری شرکت و شعار موردنظر برای برند
- انتظارات و درخواست های مشتری و مشورت با کارفرما برای رنگ و نوع لوگو
- تحقیق درباره اینکه مخطبین آن برند و کسب و کار چه چیزهایی نیاز دارند و با چه الگویی میتوان آن نیاز را در لوگو برای مخاطبین نشان داد.
قدم دوم: ایدهپردازی و طراحی اولیه از اطلاعات مرحله قبل

با استفاده از اطلاعاتی که از مشتری درباره حوزه کاری و … دریافت کردید ایده های که به ذهنتان می آید همه را یادداشت کنید و داشته باشید و هیچکدام از ایده ها را دور نیندازید، بعدا می توان همین ایده ها را با هم ترکیب کرده و نواقص آن ها را برطرف کرد و تکمیل کنید.
داشتن ایده های مختلف یک از مهم ترین تکنیک ها در طراحی لوگو و تاثیر بسیار زیادی در انتخاب بهترین لوگو میباشد.
۲ نکته برای ایده پردازی:
- به لوگو و برند رقبا نیز توجه کنید و اطلاعاتشان را جمع آوری کنید تا بتوایند از نقاط قوت و ضعفشان در صرفا طراحی لوگوی خود استفاده کنید نه اینکه کپی برداری یا ایده برداری کنید.
- بر اساس نیاز و حوزه کسب و کار و انتظارات مشتری ایده های خود را پیاده سازی کنید.
قدم سوم: رسم ایده ها روی کاغذ

تمام ایده هایی که به ذهنتان می آیند را روی کاغذ رسم کنید، با ای کار خلاقیتان برای ترسیم طرح ها و الگو بیشتر می شود طرح های بیشت یعنی برای طراحی لوگو دستتان باز است و میتوانید از طرح های متنوع و ایده های مختلف استفاده کنید.
ایده هایی که رسم کرده یاد را پاک نکنید و همه را میتوانید استفاده کنید زیرا با ترکیب ایده ها یا تکمیل کردن ان ها میتوایند طرح ها و ایده های جدیدی را پیدا کنید.
قدم چهارم: لوگو در چه جاهایی باید استفاده شود

در این مرحله باید محل قرارگیری لوگو مورد بررسی قرار گیرد چون باید بدانید لوگو روی بیلبوردهای سطح شهر یا در فضای مجازی و اینترنت بارگزاری میشود، برای اینکه مکان قرارگیری لوگو بسیار مهم است مثلا اگر روی بیلبوردها قرار میگیرد میتوان با جزئیات بیشتری لوگو را طراحی کرد یا در تیزرهای تبلیغاتی میتوان لوگو را به صورت متحرک و چشم انداز بیشتر طراحی کرد و رنگ بندی، ابعاد، فونت و سایز و حتی نرم افزار مورد استفاده میتواند متفاوت است.
مکان های رایج برای استفاده ی لوگو;
- پوستر
- کارت ویزیت
- بستهبندی محصولات
- بنرهای تبلیغاتی
- سربرگ
- پروفایل های شبکه های اجتماعی
- بیلبوردهای شهری
- آگهی
- تیزرهای تبلیغاتی
- لوگوی سایت و …
قدم پنجم: انتخاب طرح اولیه

از بین ایده هایی که طراحی کردیم و طرح های که انتخاب کردیم باید یک طرح اصلی و نهایی را برای تکمیل جزئیات برگزینیم .برای این کار میتوان از ویژگی های زیر استفاده کرد:
- لوگویی که همه ی مراحل و اصول طراحی را رعایت کرده باشد.
- طرح و لوگوی موردنظر باید بهترین و نزدیک ترین طرح به طرح موردنظر مشتری باشد.
- بر اساس دانش و توانایی که دارید بهترین طرح را برای مشتری انتخاب کنید
چند نکته ی مهم در طراحی:
- متناسب با نیاز مخاطبین طرحی ساده یا با جزئیات بیشتر درست کنید.
- با استفاده از استراتژی مدنظر از رنگ های مناسب استفاده کنید یا در صورت لزوم لوگو را سیاه سفید طراحی کنید.
- لوگو باید انعطلف پذیر باشد یعنی در هر جایی که لارم بود بتوان استفاده کرد مثل چاپ روی لیوان و خودکار و….
- از برند و نام تجاری شرکت نیز در صورت صلاح دید استفاده کنید.
- از طرح ها و لوگوی دیگران صرفا برای کامل کردن طرحتان استفاده کنید نه کپی برداری و تقلید.
قدم ششم: طرح نهایی خود را در نرم افزارهای طراحی گرافیک طراحی کنید

حال زمان ان رسیده است که طرح انتخابی را در نرم افزارهای طراحی اجرایی کرد.حتما نباید فقط یک طرح را در نرم افزارها طرحی کرد گاهی ممکن است چند طرح برای انتخاب داشت باشید، میتوانید آن ۲-۳ طرح راب رای اجرا انتخاب کنید و وارد محیط گرافیکی کنید.
در اینجا میتوانید تمام ایده های مد نظر خود را روی طرح ها اجرایی کنید با اعمال تغییرهای متفاوت میتوانید طرح ها متفاوتی را ترسیم کنید. مثلا با استفاده از روانشناسی رنگ ها، رنگ مناسب با طرح و کسب کار را انتخاب کنید نه اینکه از هر رنگی استفاده کنید، فونت ها و سایزها را عوض کنید. و همچنین تایپوگرافی های طرح های خود را آزمایش کنید.
قدم هفتم: استفاده از نظرات و بازخوردها برای اصلاح کار و پیشرفت کاری خود

شاید به خودتان بگویید که طرح من خوب است چرا باید از کس دیگری کمک بگیرم و کار خودم را زیر سوال ببرم. ولی شما باید از آن ها برای پیشرفت کاری خودتان به نحو احسنت استفاده کنید.
در ترسیم طرح های خودتان از دیگران نیز مشورت بگیرید تا بتوانید طرح خود را ارتقا دهید و همچنین بارخوردهای دیگران نیز برایتان مهم باشد زیرا کمک بسزایی در طراحی به شما میکند.
از طرح هایی که دیگران درست کرده اند نیز استفاده کنید و ایده های بهتری بگیرید و برای تکمیل جزئیات طرح انتخابی از آنها استفاده کنید.
قدم هشتم: بررسی لوگو برای تأیید نهایی یا تغییر آن در صورت لزوم

پس از تکمیل شدن طرح لوگو، لوگو را در شبکه های اجتماعی قرار دهید تا بازخورد بقیه افراد را بگیرید و از آن بارخودها برای تکمیل و بهتر شدن و رفع مشکلات طرح استفاده کنید. با این کار بدون هزینه میتوانید طراحی را حرفه ای تر انجام دهید. از بارخوردها باید به نحوی استفاده کنید که لوگوی شما در بین رقبا بهترین بنظر برسد.
قدم نهم: ارائهی طرحهای نهایی
آخرین مرحله از مراحل طراحی لوگو انتخاب طرح نهایی و ارسال فایل به مشتری است.
برای حرفه ای نشان دادن کار خود و تاثیرگذاری بیشتر، لوگوها را به صورت موکاپ های زیبا و متنوع در اختیار مشتری قرار دهید، با این روش جذابیت بصری لوگو را بسیار زیاد میکنید. این کار برای مشتری خیلی ارزشمندتر است از زمانی که فایل ها را صرفا به صورت فایل ساده برایش ارسال کنید.
جمع بندی
برای شروع یک فعالیت و کسب و کار حرفه ای، یکی از مهم ترین عناصری که مهم است برند و لوگو شماست.
شاید فکر کنید طراحی لوگو صرفا ساختن یک لوگو است، اینگونه نیست و رعایت نکات و اصول طراحی و استفاده از ایده های خوب و متنوع باعث موفقیت یک لوگو میشود.
یکی از بهترین راه برای اینکه برندتان بین عموم مردم شناخته شود و مخاطبین را درگیر کند، استفاده از یک لوگوی حرفه ای و خاص و منحصر به فرد است. مهم تر از خود لوگو، نحوه طراحی لوگو و ایده ی طراحی آن است. زیرا اگر لوگو موفق نباشد تاثیر منفی روی برند شما میگذارد.
لوگویی که طراحی کردید باید بگونه ای باشد که مخاطبین با دیدن آن ذهنش فقط به سمت برند و محصول شما رود.
شما چه به عنوان کارفرما چه به عنوان طراح، نیاز دارید این مطالب و نکات اساسی در طراحی لوگو را بدانید تا بتوانید لوگویی موفق داشته باشید.
در ادامه مطلب

طراحی گرافیک ، هنر فرایند ارتباط بصری با مخاطب است. طراحی گرافیک فرایندی است که در آن با استفاده از یک یا چند تایپوگرافی عکس و تصویر به ارتباط و حل مسئله می پردازد و از ادغام نشانه ها ، متون و تصاویر با علم، خلاقیت و سلیقه ایده و پیغامی را به شکل بصری به عموم می رساند. طراحان گرافیک برای رسیدن به نتیجه ای بهتر و ترکیب بندی خوب در آثار خود از تایپو گرافی، انواع هنرهای دیداری، و تکنیک های خوب و موثر صفحه آرایی بیشترین بهره را می برند
چرا طراحی گرافیک؟
طراحی گرافیک در فضای رقابتی تجارت امروز جزء جدایی ناپذیر است. برای شروعی موفق در دنیای گسترده تجارت و ارتباط با مخاطبان و فروش بیشتر و ارائه خدمات بهتر و برای شناخته شدن و معرفی حرفه ی خود نیاز به طراحان گرافیک و خلاقیت های آنها داریم. طراحان گرافیک باید برای رسیدن به هدف خود از عکس، نوشته ها و نمادها استفاده کنند و در رساندن پیام، فناوری و هنر را ترکیب نمایند. به طوری که در ذهن مانده و فراموش نشود.
مزایای گرافیک
طراحی یک تخصص است و لازمه آن تجربه و ایده پردازی خوب می باشد. در طراحی تاثیر گذار به نکات بسیاری می بایست دقت نمود از جمله رنگ بندی، چیدمان، نوع فونت و… . استفاده از طراحان با تجربه و خلاق و خوش سلیقه مزایای زیادی را به همراه دارد مانند:
افزایش فروش و سود
افزایش فروش و سود بیشتر با استفاده از خلاقیت های طراحان متخصص و معرفی و شناخت کالا و متقاعد نمودن متقاضیان مسیری هوشمندانه است. طراحی تاثیر گذار لوگو،کارت ویزیت و عناصر تبلیغاتی محیطی، اگر درست و همراه با خلاقیت و علمی انجام گیرد می تواند ذهنیت بسیار خوب و موثری در مخاطب ایجاد کرده و در افزایش فروش و معرفی کالا بسیار موفق عمل کند.
ایجاد حس اعتماد در مخاطب
اگر آرم تبلیغاتی شما از نکات زیبایی شناختی و محبوبیت خوب برخوردار باشد، بینندگان و مخاطبان شما را جذب نموده و اعتماد لازم را ایجاد می کند. در دنیای ارتباطات و بازار های دیجیتال و خرید های آنلاین ایجاد پیام های موثر و با تصویر های خلاقانه شرایط بسیار مطلوبی را برای شرکت شما بوجود می آورد و می تواند با ایجاد اعتماد مخاطبان همیشگی را برای خود داشته باشید.
رساندن پیام برند و ماندگاری آن
طراحان گرافیک برای رساندن پیام و معرفی یک برند، با خلاقیت و تخصص خود و با طرح و خلق لوگوهای تجاری برای معرفی محصول، صفحه آرایی، طراحی و زیباسازی مجلات ،کتابها ، و طراحی وب سایت و یا هر صفحه تجاری دیگر در رسانه های اجتماعی می تواند بسیار تاثیر گذار باشند بطوری که در ذهن مخاطب ماندگار شده و نتایج خوبی را به دنبال داشته باشد.
ایجاد اتحاد بین کارکنان و کارمندان
در شرکت های بزرگ و کوچک مدیران موفق از نتایج خوب اتحاد بین کارمندان آگاهند و در ابتدای امر به دنبال لوگوی مشترک برای معرفی و ایجاد همدلی بین کارمندان خود هستند. طراحان متخصص در این راستا با دقت و خلاقیت خود و ظرافت و بهره گیری از علم روانشناسی و هنر ترکیب رنگها و طرح ها، لوگویی تاثیر گذار را طراحی می نمایند. ما در کنار بهترین طراحان و متخصصان حاضریم تا شما را همراهی کنیم.
جلب توجه مخاطبان
در دنیای دیجیتال و ارتباطات، طراحی گرافیک در تبلیغات و محتواهای سایت، باعث جذب کاربران و بالا رفتن بازدید و دیده شدن سایت شما خواهند شد و مخاطبان شما به طور تصاعدی افزایش پیدا خواهد کرد. جلب توجه مخاطبان از طریق دیداری در دنیای گسترده امروز کاری مشکل است که یک طراح متخصص و خلاق می تواند آن را به بهترین وجه انجام دهد. با انتخاب درست طراح گرافیکی خود می توانید ایده ای که در ذهن دارید را به طرحی منحصر به فرد و زیبا تبدیل کنید.
هنر و تصویر سازی برای طراحی گرافیکی
تصویر سازی و هنر گرافیک در بیشتر موارد هم معنای طراحی گرافیک در نظر گرفته می شود. در صورتی که تفاوت هایی در بین این دو وجود دارد.
نمونه های هنر های تجسمی و تصویرسازی برای طراحی گرافیک
- الگوهای گرافیکی برای پارچه
- موشن گرافیک ها
- تصاویر دست دوم و مصرفی
- رمان های مصور
- بازیهای ویدئویی
- وب سایت ها
- آلبوم های هنری
- تصویر سازی برای کتابها
- اینفوگرافیک ها
- نمایشگاه فنی
- هنرهای مفهومی
گرافیک یک روش برای ایجاد ترکیبات بصری است که منجر به ارتباط ایده ها از طریق تایپوگرافی، تصویرسازی و رنگ ها میشود. روشهای ایجاد تصویر سازی گوناگونی وجود دارد، و به همین دلیل است که انواع مختلفی از طراحی گرافیکی به وجود آمده که هر کدام تخصص ویژهی مخصوص به خود را دارند.
اگرچه اغلب روشها با هم ارتباط دارند، اما هر کدام از این روشها به مجموعههای خاصی از مهارتها و تکنیکهای طراحی نیاز دارد. بسیاری از طراحان در یک نوع طراحی تخصص دارند. اما از آنجایی که همیشه طراحیها دائما در حال تغییر هستند ، طراحان گرافیک باید با این تغییرات خود را سازگار کنند، تا بتوانند در طول حرفهی خود تجربههای بیشتری کسب کنند.
برای آشنایی با ابزارها و نرم افزارهای طراحی گرافیک توصیه میشود مقاله مهم ترین ابزارهای طراحی گرافیک را مطالعه کنید.
چند نوع اساسی طراحی گرافیک
۱٫ طراحی گرافیکی هویت بصری

طراحی هویت بصری یکی از رایج ترین انواع طراحی است. طراحان گرافیک هویت بصری باید دانش کلی در مورد انواع طراحی گرافیک داشته باشند تا بتوانند عناصر طراحی مناسب برای همه رسانه های بصری ایجاد کنند. آنها همچنین به مهارت های ارتباطی عالی، مفهومی و خلاقانه و اشتیاق به تحقیق در صنایع، سازمانها، و رقبا نیاز دارند. طراحانی که در طراحی هویت بصری تخصص دارند با صاحبان شرکتها برای ایجاد لوگو، تایپوگرافی، پالت های رنگی، کارتهای ویزیت و بروشورهای تصویری که شخصیت یک برند را نشان می دهد، همکاری می کنند. طراحان مجموعهای از راهکارهای برند سازی تصویری را توسعه میدهند تا به بهترین شیوه شرکتها و سازمانها را توصیف کنند.
۲٫ طراحی گرافیک بازاریابی و تبلیغات

طراحان گرافیک با صاحبان شرکتها، مشاوران و مدیران یا متخصصان برای استراتژی های موثر بازاریابی در کنار هم فعالیت می کنند. شرکت ها برای جلب کردن نظر مخاطب هدف خود، به انواع راهکارهای بازاریابی و تبلیغاتی وابسته هستند. از آنجایی که همیشه محتوای بصری جذابتر است، گرافیک و تصویرسازی به سازمانها کمک میکند تا به طور مؤثرتری با مخاطبین ارتباط برقرار کنند. نمونه هایی از طراحی گرافیک بازاریابی:
کارت پستال های مناسبتی و آگهی
کارت های ویزیت با طراحی های به روز
تبلیغات مجلات و روزنامه
طراحی پوستر، بنر و بیلبوردهای تبلیغاتی
اینفوگرافیک ها( اطلاعات تصویری)
بروشور ها (چاپی و دیجیتالی)
تصاویر برنامه های تجاری
طراحی های بازاریابی ایمیلی
ارائه محتوای پاورپوینت
تبلیغات بنرها و شبکه های اجتماعی
تصاویر برای وب سایت ها وبلاگ ها، قالب اینستاگرام و …
طراحان بازاریابی
طراحان بازاریابی و تبلیغات
۳٫ طراحی گرافیکی رابط کاربری

رابط کاربری به بستر تصویری تعامل کاربر با یک دستگاه یا برنامه میگویند. طراحی رابط کاربری فرآیند است که استفاده از آن برنامه را سهولت میبخشد و یک تجربه کاربرپسند را برای کاربر ایجاد میکند . یک رابط کاربری شامل همه چیزهایی است که کاربر با آنها تعامل دارد از صفحه نمایش گرفته تا صفحه کلید و ماوس و همه چیزی که کاربر در استفاده از برنامه میبیند. اما در زمینه طراحی گرافیکی، طراحی بر تجربه بصری کاربر و طراحی عناصر گرافیکی روی صفحه مانند دکمه ها، منوها و تصاویر تمرکز میکند. وظیفه یک طراح رابط کاربری این است که جذابیت زیبایی به محیط کاربری بدهد و رابط کاربری با عملکرد فنی آن سیستم همگام شود. نمونه هایی از طراحی گرافیکی رابط کاربری:
طراحی صفحه وب
طراحی قالب
رابط های بازی
طراحی اپلیکیشن
۴٫ طراحی گرافیک انتشارات

طراحان گرافیکی که در نشریات تخصص دارند با ویراستاران و ناشران برای ایجاد طرحبندی و تایپوگرافی همکاری میکنند و آثار هنری ایجاد شده که شامل عکاسی، گرافیک و تصاویر است، کار میکنند. طراحان انتشارات ممکن است به عنوان فریلنسر، به عنوان اعضای آژانس خلاق یا در داخل سازمان به عنوان بخشی از یک شرکت انتشاراتی کار کنند. طراحی نشریه یک نوع طراحی کلاسیک است که در کتابها، روزنامهها، مجلات و کاتالوگها آن ها را میتوانیم ببینیم. نمونه هایی از طراحی گرافیک نشریه:
کتاب ها
روزنامه ها
خبرنامه ها
دایرکتوری ها
گزارش های سالانه
مجلات
۵٫طراحی گرافیک بسته بندی

گرافیک بسته بندی که اخیرا جز طراحی صنعتی به حساب می آید مربوط به بسته بندی اقلام تجاری هست که کاربر آنها را خریداری می کند و طراح باید توانایی ایجاد جذابیت و خلاقیت در طراحی بسته بندی و همچنین کاربری ساده را در نظر بگیرد .در جاهایی مانند: نشان ها و دیوار نوشته ها ، موزه ها ، برند سازی دفتر کار ، ناوگان حمل و نقل عمومی ، طراحی داخلی خرده فروش ها ، برند سازی استادیوم ها ، فضا های کنفرانس
۶٫ طراحی گرافیکی حرکت

تمام طرح های مربوط به موشن گرافیک با حرکت در ارتباط هست یعنی طراح باید بتواند المان های طراحی را به منظور رساندن یک پیغام به حرکت در آورد و تاثیر گذاری و جذابیت برای مخاطب ایجاد کند:
نوشته های ابتدایی و انتهایی فیلم ها
آگهی ها
لوگو های متحرک
تریلر ها
نمایشگاهها
ویدئو های تبلیغاتی
ویدئوهای آموزشی
وب سایت ها
بازی های ویدئویی
بنر ها
گیف ها
در ادامه مطلب

مهمترین ابزارهای طراحی لوگو

لوگو به زبان ساده امضای یک برند است که به کسب و کارتان هویت می بخشد،لوگو میتواند یک تصویر ،سمبل، نوشته و یا ترکیبی از همه این ها باشد.دلیل اصلی طراحی لوگو ، دیده شدن و ماندگاری سریع برند در ذهن ها است.زیبایی و کارآمد بودن یک لوگو به محبوبیت آن بین کاربران میافزاید.لوگویی که طراحی می کنید باید منحصر به فرد باشد تا برند شما را از دیگر برند ها به راحتی متمایز کند و برای مخاطبان به خوبی قابل تشخیص باشد. در اینصورت افراد ، با برند و محصول شرکت شما آشنایی کامل پیدا میکنند و باعث خرید محصول شما میشوند.ما میخواهیم در این مقاله بهترین سایت ها و ابزارهای طراحی لوگو را به شما معرفی کنیم.
مقاله مرتبط: طراحی گرافیک در کرمان
بهترین نرم افزارهای طراحی گرافیک
CorelDraw ( کورل درا)

CorelDRAW یکی از مرسوم ترین ابزارهای طراحی لوگو است ،که در این زمینه رقیب اصلی برای فتوشاپ Photoshop و ادوبی ایلوستریتور Adobe illustrator به شمار میرود.
شما میتوانید فایلهایی که قبلا با استفاده از فتوشاپ و ایلوستریتور ساختهاید را به راحتی روی این برنامه ویرایش کنید!
“کورل دراو” قابلیت ها و امکانات کاربردی بسیار زیادی برای طراحی دارد که همین موضوع میتواند به شما برای طراحی های متنوع کمک کند.
مزایا :
- دسترسی های فراوان ;
کاربران میتوانند به بیش از ۷۰۰۰تمپلیت ، بیش از ۲۰۰۰ قالب، ۱۰۰۰فونت و …. دسترسی داشته باشند و از آن ها استفاده کنند.
از این ابزار میتوانید برای طراحی پروژه هایی با ابعاد بزرگ مثل ۲۰*۳۰ متر استفاده کنید.
- رابط کاربری UI قابل ویرایش دلخواه ;
شما با استفاده از این ابزار طراحی لوگو میتوانید یک محیط جذاب برای قرارگیری ابزارهای نرم افزار براساس سلایق و دسترسی راحت خودتان، طراحی کنید.
- فرمت متنوع خروجی ها:
اگر چه فرمت اصلی خود برنامه CDR است ولی در کورل دراو میتوان فایل ها با فرمت و پسوندهای متنوعی مثل جملهJPG ، PNG ، SVG ، AutoCAD ، JPG و TIFF باز و ویرایش کرد.( jpg دوبار تکرار شده است. )
معایب :
- برای آن هبچ اپلیکیشن مخصوص موبایلی طراحی نشده است.
- برخلاف نرمافزار ادوبی کار با این برنامه برای افراد مبتدی آسان نیست.
- هزینه نصب برنامه نسبتا بالا است.
Adobe illustrator (آدوبی ایلوستریتور)

یکی از ویژگی های خوب illustrator این است که به راحتی میتوانید از فایل های دیگر برنامه های شرکت ادوبی در این برنامه به صورت ادغامی استفاده کنید و از ویژگی های دیگر نرم افزارهای ادوبی در طراحیتان استفاده کنید. ایلوستریتور همانند کورال دراو از گرافیک وکتوری استفاده میکند.
نرم افزار ایلوستریتور را میتوان روی مک و ویندوز نصب کرد.
مزایا
- ایلوستریتور که از ویژگی برداری بهره میبرد با زوم کردن روی تصویر از کیفیت ان کاسته نمیشود به صورتی که پیکسل پیکسل طرح را مشاهده کنید.
- دیگر ویژگی ایلوستریتور توانایی انیمیت کردن یا متحرک سازی لوگو و تصاویر و سه بعدی کردن صحنه ها است.
- همانند کورل دراو قابلیت تغییر و شخصی سازی محیط کار و دسکتاپ را ساپورت میکند.
- باز کردن تصاویر اسکن شده
معایب
- یادگیری آن نسبت به فتوشاپ سخت تر و نیاز به آموزش بیشتری دارد.
- از بسیاری از گرافیک های شطرنجی پشتیبانی نمی کند
- طرح های پولی نرم افزار به صورت سالانه و طولانی مدت هستند
Adobe Photoshop (فوتوشاپ)

فتوشاپ یکی دیگه از محصولات نام اشنای شرکت ادوبی است ، بیراه نیست که از آن به عنوان شناخته شده ترین و پراستفادهترین نرم افزار گرافیکی یاد کنیم
فرق نمیکند که شما برای انجام طراحی های خود از چه نرم افزاری استفاده میکنید یادگیری فتوشاپ یکی از اساسی ترین و مهم ترین ابزارهای طراحی است.
نرم افزار فتوشاپ از انجایی که محیط ساده و کاربرپسند دارد ، برای یادگیری طراحی افراد مبتدی بهترین گزینه است .آموزش فتوشاپ از مقدماتی تا پیشرفته به حداقل ۳ ماه زمان نیاز است.
ویژگی ساده و کابردی فتوشاپ باعث شده افراد بسیار زیادی برای طراحی به فتوشاپ رو بیاورند.
مزایا
- به راحتی میتوانید تصاویر متحرک ایجاد کنید.
- میتوانید تصاویر را با یک حرکت انتقال دهید.
- یادگیری اسان
معایب
برای طراحی های وکتور زیاد کاربردی و مناسب نیست.
Adobe InDesign (آدوبی این دیزاین)

از نرم افزار حرفه ای ایندیزاین می توان برای تنظیم دقیق اجزای گرافیکی، استخراج اطلاعات بصورت خودکار در انواع فرمت ها و تنظیم ستون ها، صفحات و کادرها استفاده کرد.
نرم افزار این دیزاین که توسط شرکت ادوبی ساخته شده بهترین نرم افزار در حوزه ی کارهای صنعتی مثل طراحی کارت ویزیت طراحی بسته بندی و ….است. مهم ترین کاربرد آن در صنعت چاپ می باشد.
این دیزین برای طراحی صفحات با متن و نوشته نیز استفاده میشود ولی به صورت مجزا و مستقل برای ویرایش استفاده نمیشود.
برای طراحی بروشور و مجلات بهترین گزینه از بین ابزراهای طراحی به شمار میرود.
مزایا:
- اموزش آسان ( حتی نسبت به فتوشاپ زمان کمتری برای یادگیری نیاز دارد.)
- دارای ویژگی Adjust Layout است که میتواند متن قالب طراحی را بدون تغییر در دیگر المان ها عوض کنند.
- با بهره گیری از هوش مصنوعی تغییر اندازه و سایز تصاویر را به صورت خودکار انجام میدهد.
معایب :
گران تر از نرم افزار های مشابه است.
Affinity Designer (افینیتی دیزاینر)

Affinity Designer یکی از ابزارهای طراحی لوگو است که نسخه ی pro آن دارای ویژگی ها و امکانات بیشتر و بهتری می باشد.
نسبت به ابزارهایی دیگری که معرفی کرده ایم به نسبت ضعیف تر است ولی امکاناتی همچون تمامی فضاهای رنگی , سبک بودن برنامه که باعث سرعت بالا آن میشود که جایگزین مناسبی برای ایلیستریتور است.
مهم ترین ویژگی آن استفاده هم به صورت وکتوری هم به صورت پیکسلی است. بخاطر همین ویژگی ها برخی افراد از افینیتی دیزاینر برای طراحی استفاده میکنند.
از پسوندهای رایج زیادی پشتیبانی میکند به همین دلیل از طرح هایی که در دیگر برنامه ساخته شده اند میتوان در افینیتی دیزاینر استفاده کرد و پس از تغییرات لازم خروجی با پسوند مناسب گرفت.
مزایا :
- در affinity designer به دلیل دوگانه بودن محیط میتوان هم به صورت پیکسلی و هم به صورت وکتور طراحی کرد.
- میتوان طرح های خود را تا یک میلیون بار بدون افت کیفیت زوم و بزرگنمایی کرد
معایب:
- در فرمت ai نمیتوان خروجی گرفت.
مقاله مرتبط: طراحی لوگو در کرمان
Gravit Designer(گراویت دیزاینر)

gravit designer یک نرم افزار طراحی گرافیک کاملا رایگان است و با توجه به رایگان بودن آن امکانات ویژه ای به ما ارائه میدهد.امکانات این نرم افزار به قدری است که ممکن است احساس کنید به برنامه دیگری نیاز ندارید. شما به راحتی میتوانید لوگو،تصاویر و به خصوص تصاویر illustrartion را به راحتی در عرض چند دقیقه ایجاد کنید.این نرم افزار در سیستم عامل های windows,Mac OS,Linux قابل نصب است. نسخه پرو این برنامه چیزی در حدود ۵۰ دلار در سال است.
این نرم افزار برای طراحی تصاویر وکتور بسیار کاربرد دارد و معمولا طراحان گرافیک، طراحان محصول و طراحان وب از آن استفاده میکنند.
gravit designer یک برنامه طراحی رایگان است که در نسخه ی رایگان ان امکانات زیاد و کاربردی خوبی وجود دارد
با گراویت دیزاینر میتوانید لوگو و عکس و به خصوص تصاویر illustrartion به اسانی طراحی کرد.
گراویت دیزاینر روی لینوکس و ویندوز و مک قابلیت نصب دارد.
بعد از طراحی لوگوی خود در گراویت دیزاینر میتوانید در فرمت های مختلفی مثل PNG ، JPG ، و SVGدخیره کرد.
مزایا
- ایکون ها و قالب و ایموجی متنوع زیادی دارد
- روی سیستم عامل های مک و ویندوز و لینوکس نصب میشود.
- برای طراحی سریعتر و راحت تر و ایجاد طرح های متنوع ابزارهای کاربردی مثل pen و Bezigon دارا میباشد.
معایب
- ویژگی های محدود در نسخه رایگان
- تا حدودی باید تجریه ی طراحی گرافیک از قبل داسته باشید.
- برای استفاده از فنت های ان به اینترنت نیاز است.
بهترین سایت های طراحی گرافیک
Canva’s Logo Maker (کانوا)

سایت Canva میتوان گفت جز سایت های برتر رایگان طراحی لوگو دانست. با استفاد ه از این سایت میتوانید در عرض چند دقیقه لوگوی خودتون را طراحی و دانلود کنید.
Canva یک وب سایت طراحی گرافیک در زمینه های اینفوگرافیک و لوگو و کارت ویزیت و… …. میباشد از نسخه ی رایگان آن میتوان به مدت ۳۰ روز استفاده کرد در نسخه ی رایگان آن بیش از ۵۰ هزار قالب امده برای طراحی وجود دارد که برای استفاده از ان ها بعد از ۳۰ روز باید اشتراک تهیه کنید.
برخی ابزارهای سایت فقط برای کاربرانی که نسخه ی pro تهیه کرده اند باز است و برای دانلود برخی از طرح ها باید اول هزینه ی ان را پرداخت کنید.
یک ویژگی دیگری که کانوا دارد این است که با توجه به حوزه ی کاری شما در انتخاب لوگوی مدنظرتون چندین طرح را برای انتخاب و ایده گرفتن برای طراحی لوگو خودتون پیشنهاد میدهد.
قابلیت تغییر و شخصی سازی های متنوع و استفاده از کتابخانه ی وسیع ایکون ها و ابزارهای گرافیکی روی طرح ها وجود دارد.
مزایا :
تعداد زیاد قالب و طرح
در نسخه ی رایگان آن به مدت ۳۰ روز امکانات زیادی برای طراحی وجود دارد.
طراحی و دانلود لوگو در سریع ترین زمان ممکن
پیشنهاد سایت برای انتخاب طرح لوگوی مدنظرتان
توانایی شخصی اسزی لوگو پس از انتخاب طرح
معایب :
تمام امکانات و طرح های ان رایگان نیست و برای برخی طرح ها باید هزینه پرداخت کرد.
Hatchful (هچفول)

Hatchful یک وب سایت ساخت لوگو بوده که دارای کاربردهای فراوان است که به لطف Shopify ارائه شده است. این سرویس به شما امکان دسترسی به صدها قالب، آرم را که میتوانید استفاده کنید، میدهد.
بدون شک لوگو ساز hatchful یکی از بهترین نرم افزار های طراحی لوگو آنلاین است که توسط shoppify پشتیبانی میشود.با این سایت میتوانید انواع لوگو های مختلف از جمله لوگو های تصویری،ترکیبی،نوشتاری و … ایجاد کنید. در صورتی که با انواع لوگو آشنا نیستید پیشنهاد میشود مقاله انواع لوگو را مطالعه فرمایید.با ورود به این سایت ابتدا باید زمینه کاری خود و نام برندتان را وارد کنید و سپس از طرح های پیشنهاد شده یکی را انتخاب کنید.همچنین میتوانید شعار برند خود را اضافه کنید.
Hatchful یک وب سایت عالی در زمینه ی طراحی انواع لوگوهای تصویری و ترکیبی و…. است.برای یادگیری انواع لوگو مقاله ی انواع طراحی لوگو را مطالعه فرمایید.
سایت Hatchful همانند Canva برای انتخاب لوگو طرح ها و ایده های متنوعی پیشنهاد میدهد که به انتخاب طرح لوگو کمک بسزایی میکند.بعد از انتخاب طرح , توسط یک ویرایشگر ساده میتوانید تغییراتی در رنگ و ایکون و متن و …. اعمال کرد.
سایت بر اساس اینکه کجا قصد دارید لوگو را استفاده کنید تغییراتی در لوگو انجام داده و در اختیارتان قرار میدهد. مثلا در شبکه های اجتماعی یا وب سایت و ….
Tailor Brands (تیلور برندز)

سایت Tailor Brands مثل بقیه سایت هایی که معرفی کرده ایم از هوش مصنوعی برای انتخاب و پیشنهاد طرح لوگو استفاده میکند.که این ویژگی کمک بسیار زیادی به کسانی که ایده ای برای طراحی لوگو ندارند میکند.
اگر در معرفی زمینه ی کاری لوگو نمونه طرح های بیشتری انتخاب کنید سایت ایده های بیشتر و جذاب تری نزدیک به سلیقه ی شما پیشنهاد میدهد.
در Tailor Brands با توجه به سلیقه های متفاوت کاربران , ابزار و ایکون و طرح های متنوع و زیبایی در اختیار کاربران قرار داده است که به کاربران امکان شخصی سازی بر روی لوگو را میدهد.
اکر قصد ندارید هزینه ی زیادی برای طراحی لوگو پرداخت کنید سایت Tailor Brands گزینه ی مناسبی میباشد.
اگر طرح موردنظر خودتان را پیدا یا طراحی کردید میتوانید آن را در وضوع کوچک برای موبایل و شبکه های اجتماعی به ط.ر رایگان دانلود کرد.
- Free Logo Design (فری لوگو دیزاین)

در سایت Free Logo Design از انجایی که از اسمش پیداست میتوان لوگو به صورت رایگان طراحی کرد
در فری لوگو دیزاین با انتخاب زمینه ی طراحی میتوانید طرح های موردنظر خودتون را مشاهده کنید و از بین طرح های پیشنهادی گسترده, طرح مدنظرتان انتخاب کنید.
سپس با استفاده از ویرایشگر Free Logo Design که میتوانید تغییرات محدودی روی لوگوی انتخابی اعم از تغییر متن و رنگ و ایکون و…. انجام دهید.
اگرچه ویرایشگر سایت محدودیت هایی دارد اما Free Logo Design به عنوان یک ابزار طراحی لوگوی رایگان خوب استفاده میشود.
Logo Makr (لوگو میکر)

Logo Makr یکی دیگر از ابزارهای طراحی لوگو رایگان است که تمام ابزارها و امکانات موردنظر و ضروری را برای طراحی لوگو در اختیار کاربران میگذارد.
لوگو میکر بیش از ۱ میلیون ایده و طرح های متفاوت دارد که میتواند به کاربران برای انتخاب لوگو کمک بسیاری کند.
یک ویرایشگر ساده نیز برای تغییر در لوگوی انتخابی دارد که این ابزار همانند Photoshop و Affinity Designerبه صورت لایه ای است که کار با ابزار لایه ای بسیار ساده تر است.
برخی از ابزارها و طرح های Logo Makr رایگان نیستند و باید هزینه ای پرداخت شود یا میتوان طرح موردنظر را در ابعاد و کیفیت پایین تری به صورت رایگان دانلود کرد.
جمع بندی:
با توجه به مزایا و معایب ابزارهای طراحی لوگویی که گفتیم و با توجه به نیاز خودتون میتوانید بهترین نرم افزار یا سایت مدنظر خودتان را برای طراحی و گرفتن ایده انتخاب کنید.
از سایت های طراحی لوگو علاوه بر ساخت لوگو , میتوانید ایده های بسیاری را برای ساخت طرح و لوگو بدست بیاورید.
در ادامه مطلب
